QT 从ttf文件中读取图标
最近在做项目时,遇到需要显示一些特殊字符的需求,这些特殊字符无法从键盘敲出来,于是乎,发现可以从字体库文件ttf中读取显示。
参考博客:QT 图标字体类IconHelper封装支持Font Awesome 5-CSDN博客
该博客封装的很不错,值得一看!
一、下载ttf文件
Font Awesome,一套绝佳的图标字体库和CSS框架

解压出来后,通过如下网站可以在线查看键值对照关系
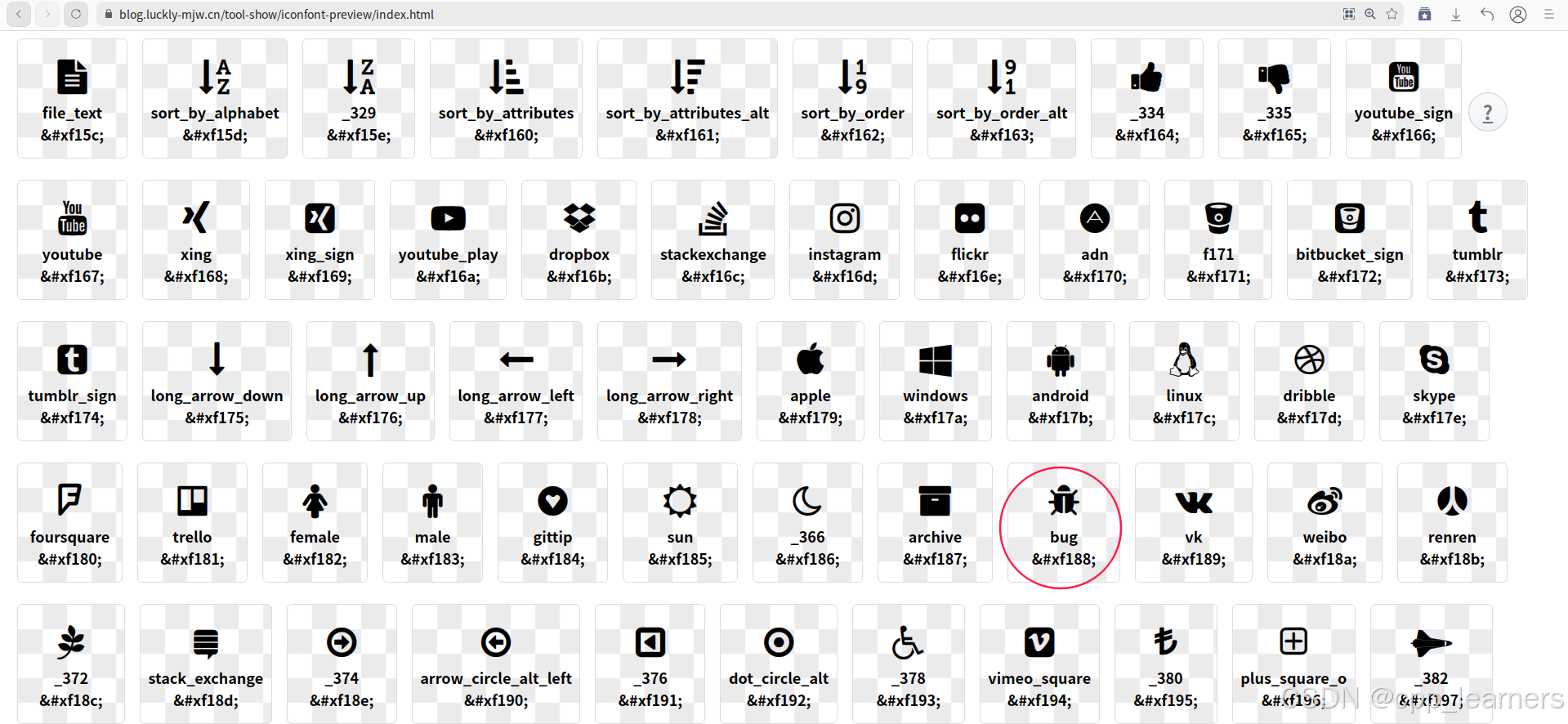
Iconfont Previewiconfont preview for web, Momo's Blog, LuckyMomo![]() https://blog.luckly-mjw.cn/tool-show/iconfont-preview/index.html很好玩的一个网站!
https://blog.luckly-mjw.cn/tool-show/iconfont-preview/index.html很好玩的一个网站!

就可以看到该字体库解析出来的很多图标了。
这里请看图片中红色圆圈全中的 bug 图标,如果需要读取他,那么请记住他的编码:
注意,在代码中,我们用的是16进制方式,即:0xf188
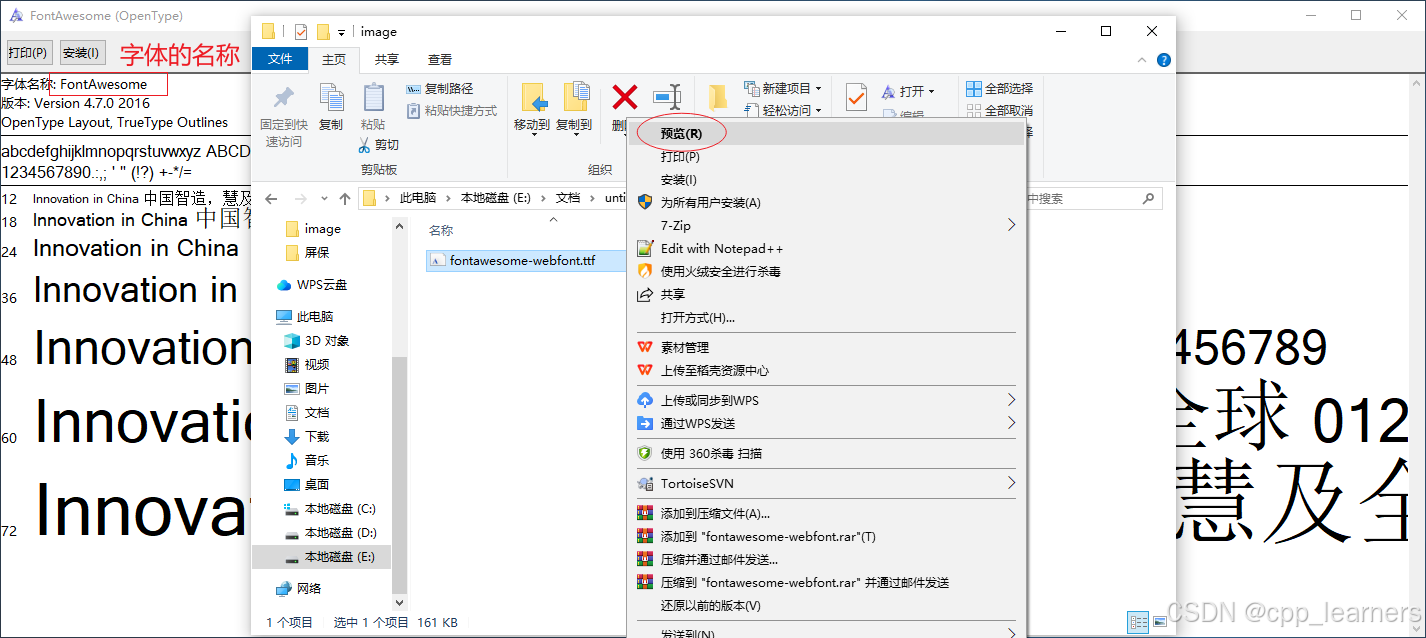
在windows环境,右键字体,选择预览,即可看到字体名称!

字体名称 和 字体文件名 是必须要知道的!
二、编码
1.初始化字体后,就可以使用这个字体了
QFontDatabase::addApplicationFont("字体文件名"); // fontawesome-webfont.ttf
QFont iconFont = QFont("字体名称"); // FontAwesome2.从字体库中获取图标,返回QPixmap
QPixmap IconHelper::getPixmap(const QColor &color, const QChar &str,quint32 size, quint32 pixWidth, quint32 pixHeight, int flags)
{QPixmap pix(pixWidth, pixHeight);pix.fill(Qt::transparent);QPainter painter;painter.begin(&pix);painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);painter.setPen(color);iconFont.setPixelSize(size);painter.setFont(iconFont);painter.drawText(pix.rect(), flags, str);painter.end();return pix;
}如果想要QImage,或者需要将图标保存为本地图片,则将QPixmap转为QImage后再保存本地即可。
IconHelper iconHelper("FontAwesome", "fontawesome-webfont.ttf");
QPixmap pixmap = iconHelper.getPixmap(QColor(0, 0, 0), QChar(0xf188), 300, 300, 300);
QImage iamge = pixmap.toImage(); // 转为 QImage
iamge.save("文件路径/文件名字.png"); // 保存为本地图片 
3.可以直接给部件设置背景图
void IconHelper::setIcon(QLabel *lab, const QChar &str, quint32 size)
{iconFont.setPixelSize(size);lab->setFont(iconFont);lab->setText(str);
}4.测试1,给按钮设置背景图标为篮球,图标编码为 0xf17d
int size = 100;
int width = 100;
int height = 100; IconHelper iconHelper("FontAwesome", "fontawesome-webfont.ttf");
QWidget *w = new QWidget;
w->setFixedSize(width*3, height*3); QPushButton *btn = new QPushButton(w);
btn->setFixedSize(width, height); iconHelper.setIcon(btn, QChar(0xf17d), size); QHBoxLayout *hLayout = new QHBoxLayout(w);
hLayout->addWidget(btn);
w->setLayout(hLayout); w->show(); 
5.测试2,给QLabel设置背景图标为虫子,图标编码为 0xf188
int size = 300;
int width = 300;
int height = 300; IconHelper iconHelper("FontAwesome", "fontawesome-webfont.ttf");
QPixmap p = iconHelper.getPixmap(QColor(0, 0, 0), QChar(0xf188), size, width, height); QWidget *w = new QWidget;
w->setFixedSize(p.size()); QLabel label(w);
label.setFixedSize(p.size());
label.setPixmap(p); QHBoxLayout *hLayout = new QHBoxLayout(w);
hLayout->addWidget(&label);
w->setLayout(hLayout); w->show(); 
三、代码汇总
iconhelper.h
#ifndef ICONHELPER_H
#define ICONHELPER_H#include <QtCore>
#include <QtGui>
#if (QT_VERSION > QT_VERSION_CHECK(5,0,0))#include <QtWidgets>
#endif//图形字体处理类
class IconHelper : public QObject
{Q_OBJECTpublic:explicit IconHelper(QString fontName, QString fontFileName, QObject *parent = nullptr);~IconHelper() override;void setIcon(QLabel *lab, const QChar &str, quint32 size = 12);void setIcon(QPushButton *btn, const QChar &str, quint32 size = 12);QPixmap getPixmap(const QColor &color, const QChar &str, quint32 size = 12,quint32 pixWidth = 15, quint32 pixHeight = 15, int flags = Qt::AlignCenter);private:QFont iconFont; // 图形字体
};
#endif // ICONHELPER_Hiconhelper.cpp
#include "iconhelper.h"IconHelper::IconHelper(QString fontName, QString fontFileName, QObject *parent) : QObject(parent)
{// 判断图形字体是否存在,不存在则加入QFontDatabase fontDb;if (!fontDb.families().contains(fontName)) {// 从资源文件中读取ttf文件int fontId = QFontDatabase::addApplicationFont(QString(":/image/%1").arg(fontFileName));QStringList fontName = QFontDatabase::applicationFontFamilies(fontId);if (0 == fontName.count()) {qDebug() << QString("load fontFileName error").arg(fontFileName);}}if (fontDb.families().contains(fontName)) {iconFont = QFont(fontName);
#if (QT_VERSION >= QT_VERSION_CHECK(4, 8, 0))iconFont.setHintingPreference(QFont::PreferNoHinting);
#endif} else { // 容错处理,如果字体加载失败,则使用默认字体QFont f;iconFont = f;}
}IconHelper::~IconHelper()
{}void IconHelper::setIcon(QLabel *lab, const QChar &str, quint32 size)
{iconFont.setPixelSize(size);lab->setFont(iconFont);lab->setText(str);
}void IconHelper::setIcon(QPushButton *btn, const QChar &str, quint32 size)
{iconFont.setPixelSize(size);btn->setFont(iconFont);btn->setText(str);
}QPixmap IconHelper::getPixmap(const QColor &color, const QChar &str,quint32 size, quint32 pixWidth, quint32 pixHeight, int flags)
{QPixmap pix(pixWidth, pixHeight);pix.fill(Qt::transparent);QPainter painter;painter.begin(&pix);painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);painter.setPen(color);iconFont.setPixelSize(size);painter.setFont(iconFont);painter.drawText(pix.rect(), flags, str);painter.end();return pix;
}当根据大小获取到图标QPixmap后,就可以根据具体需要添加到相应的部件进行显示了!
完!
相关文章:

QT 从ttf文件中读取图标
最近在做项目时,遇到需要显示一些特殊字符的需求,这些特殊字符无法从键盘敲出来,于是乎,发现可以从字体库文件ttf中读取显示。 参考博客:QT 图标字体类IconHelper封装支持Font Awesome 5-CSDN博客 该博客封装的很不错…...

JS动态调用变量
当存在多个变量checkbox1、checkbox2、checkbox3、checkbox4的变量时 -常规调用:if(条件A){this.$refs.checkbox1.check true }if(条件B){this.$refs.checkbox2.check true } 或者使用switch case-动态调用: var result 2 // 在dom渲染完成再给checkbox赋值this.$nextTick…...

django restful API
文章目录 项目地址一、django环境安装以及初识restful1.1 安装python 3.10的虚拟环境1.2 创建django工程文件1.3 创建一个book app1.4 序列化(Django JsonResponse)1.4.1创建一个Models1.4.2 创建django的超级用户admin1.4.3 添加serializers.py生成序列化器1.5 FBV创建视图1…...

在xml 中 不等式 做转义处理的问题
对于这种要做转义处理,<![CDATA[ < ]]>...

python——文件存储与写入path
path方法常常用来访问一个文件所在的地址,然后将地址储存在变量中。然后有不同的方法将文件内容进行处理,还可以将文件进行创建。 from pathlib import Path pathPath(xxxxxxx) 1.文件读取操作 (1)txt文件 常用read_text()读取文件内容, …...

AI 提示词(Prompt)入门 :ChatGPT 4.0 高级功能指南
这段时间 GPT4 多了很多功能,今天主要是增加了 GPTs Store 的介绍和 创建 GPTs 的简单方法,那么我们开始吧,文末有彩蛋。 这里主要讲解如下几个点: 1: ChatGPT 4.0 插件的使用 2:ChatGPT 4.0 高级数据分…...

C++:模板
目录 一.泛型编程 二.模板 函数模板 类模板 一.泛型编程 在C中,支持函数重载,如果我们通过函数重载实现通用的交换函数,写法如下: void Swap(int& left, int& right) {int temp left;left right;ri…...

假如浙江与福建合并为“浙福省”
在中国,很多省份之间的关系颇有“渊源”,例如河南与河北、湖南与湖北、广东与广西等等,他们因一山或一湖之隔,地域相近、文化相通。 但有这么两个省份,省名没有共通之处,文化上也有诸多不同,但…...

AI图片生成3D物体和2D视频提取3D动画
包括AI图片生成3D物体的网站: 第一个为Artefacts.AIhttps://app.artefacts.ai/starter 第二个为 https://3d.csm.ai/ 以下4个的视频教程连接https://www.youtube.com/watch?vmQQCyzTA_F8 第三个为Tripo AI: Tripo AI for Web 第四个为Meshy AI: Meshy - Free …...

Android 应用包名的定义 pm list packages查询的包名
问题 在AndroidManifest和build.gradle其实都有应用包名的定义,有时候发现两者不一样,那么最终编译到软件生效的是哪个呢? 现象 连接设备后,通过adb shell pm list packages 查询应用包名,所列的名称是在build.grad…...

递归相关练习
21. 合并两个有序链表 - 力扣(LeetCode) 重复子问题:将l1的头节点跟l2的头结点比较 得到一个较小的头节点l1 随后继续比较 将l1后面一个节点跟l2第一个节点比较 又得到一个较小的节点 不断下去 递归出口:当l1或者l2为空时候 返回…...

租房市场新动力:基于Spring Boot的管理系统
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

基于Python的B站视频数据分析与可视化
基于Python的B站视频数据分析与可视化 爬取视频、UP主信息、视频评论 功能列表 关键词搜索指定帖子ID爬取指定UP主的主页爬取支持评论爬取生成评论词云图支持数据存在数据库支持可视化 部分效果演示 爬取的UP主信息 关键词搜索爬取 指定UP主的主页爬取 指定为黑马的了 爬取视…...

远程:HTTP基本身份验证失败。提供的密码或令牌不正确,或者您的账户启用了两步验证,您必须使用个人访问令牌而不是密码。
问题描述: remote: HTTP Basic: Access denied. The provided password or token is incorrect or your account has 2FA enabled and you must use a personal access token insteadof a password. See http://gitlab.cnovit.com/help/topics/git/troubleshooting…...

聚合值和非聚合值比较【SQL】
文章目录 聚合值和非聚合值比较背景可以在HAVING中使用的聚合条件如何实现与非聚合值的比较与非聚合值的特殊比较 聚合值和非聚合值比较 背景 在数据库中,聚合值和非聚合值通常不直接比较,因为它们的上下文和用途不同。聚合值是通过聚合函数计算出来的…...

Python 学习 DAY1
现在我算是发现了,计算机这里就是得一直不停的学,卷完c卷java,卷完java卷python,卷完python卷机器学习、深度学习。《荀子劝学篇》:“君子曰:学不可以已。” 之前一直学python学得比较碎片化,现…...

`Pendulum`: 掌握时间的艺术,让Python日期时间操作不再复杂
文章目录 Pendulum: 掌握时间的艺术,让Python日期时间操作不再复杂第一部分:背景介绍第二部分:Pendulum是什么?第三部分:如何安装Pendulum?第四部分:简单的库函数使用方法now()today()tomorrow(…...

nginx------HTTP模块配置详解
Nginx 的 server 配置块是 Nginx 配置文件中的一个关键部分,用于定义虚拟主机。每个 server 块可以包含多个 location 块和其他指令,以处理特定的请求。下面是对 server 配置块的详细解释: 一 server 配置块的基本结构 http {# 其他全局配置…...

听见文本的魅力:AI 与未来的语音交互
AI 与未来的语音交互 引言什么是文本转语音(TTS)?当前 TTS 技术现状国内海外文本转语音能力调研文本转语音能力说明多情感风格SSML语音合成标记语言 未来趋势 引言 随着人工智能(AI)技术的迅猛发展,文本转…...

Qt 窗口可见性 之 close函数和hide函数
close函数 基本功能 close() 方法的主要功能是关闭窗口,并触发一系列与关闭相关的事件和信号。调用此方法后,窗口将不再可见,但窗口对象本身仍然存在,并且可以被再次显示(通过调用 show() 方法)。 事件处…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
