Flutter图片控件(七)
1、加载图片
import 'package:flutter/material.dart';void main() {runApp(const MaterialApp(home: MyHomePage(),));
}class MyHomePage extends StatelessWidget {const MyHomePage({super.key});Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Center(child: Text("图片控件")),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [// 静态引入方式1const Image(image: AssetImage("assets/imgs/touxiang.jpg"),width: 100.0,),const SizedBox(height: 10.0),// 静态引入方式2Image.asset("assets/imgs/touxiang.jpg",width: 50.0,),const SizedBox(height: 10.0,),// 从网络加载图像const Image(image: NetworkImage("https://cdn.jsdelivr.net/gh/Justinc-github/images/touxiang.jpg"),width: 100.0,)],),),);}
}
- 效果图:

2、图片参数
const Image({super.key,required this.image,this.frameBuilder,this.loadingBuilder,this.errorBuilder,this.semanticLabel,this.excludeFromSemantics = false,this.width,this.height,this.color,this.opacity,this.colorBlendMode,this.fit,this.alignment = Alignment.center,this.repeat = ImageRepeat.noRepeat,this.centerSlice,this.matchTextDirection = false,this.gaplessPlayback = false,this.isAntiAlias = false,this.filterQuality = FilterQuality.medium,});
- super.key:指定Image组件的标识,不指定自动生成一个标识符;
- image:必选参数,它是一个ImageProvider对象,用于指定要显示的图片;
- frameBuilder:在图片加载时显示一个自定义框架;
- loadingBuilder:在图片加载时显示自定义加载指示器;
- errorBuilder:在图片加载时显示一个自定义错误提示;
- semanticLabel:为图片提供语义标签;
- excludeFromSemantics:默认为false,设置为true图片将被排除在语义树之外,屏幕阅读器等辅助技术将不会读取它;
- width:指定图片的宽;
- height:指定图片的高;
- color:用于给图片着色;
- opacity:控制图片的透明度;
- colorBlendMode:可选枚举值,指定颜色混合模式;
- fit:可选枚举值。用于控制图片如何适应仪器,
- fill:填充父容器所有空间;
- cover:按照宽高比方法,超出部分会被裁掉;
- contain:按照长宽自适应当前父容器大小;
- fitWidth:缩放当前图片至显示空间的宽度,高度按比例缩放,然后居中显示;
- fitHeight:缩放当前图片至显示空间的高度,宽度按比例缩放,然后居中显示;
- none:没有适应,图片中间显示在控件内,超出部分会被剪裁。
- alignment:可选对齐方式,默认为Alignment.center;
- repeat:可选枚举值,指定图片是否重复显示,如何重复;
- centerSlice:这是一个可选的
Rect对象,指定如片中心切片区域,以便缩放时不会失真; - matchTextDirection:默认为false,设置为true时,方向取决于文本方向;
- gaplessPlayback:默认为false,设置为true时,图片将在重新加载时无缝播放,不会出现闪烁;
- isAntiAlias:默认为false,设置为true时,图片将使用抗锯齿基础,以减少边缘锯齿;
- filterQuality:枚举值,默认为FilterQuality.medium,指定图片的过滤数量。
// 以fitshu'xingimport 'package:flutter/material.dart';void main() {runApp(const MaterialApp(home: MyHomePage(),));
}class MyHomePage extends StatelessWidget {const MyHomePage({super.key});Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("图片控件"),),body: const Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [SizedBox(height: 100.0,child: Image(image: AssetImage("assets/imgs/touxiang.jpg"),fit: BoxFit.fill,),),SizedBox(height: 100.0,child: Image(image: AssetImage("assets/imgs/touxiang.jpg"),fit: BoxFit.cover,),),SizedBox(height: 100.0,child: Image(image: AssetImage("assets/imgs/touxiang.jpg"),fit: BoxFit.contain,),),SizedBox(height: 100.0,child: Image(image: AssetImage("assets/imgs/touxiang.jpg"),fit: BoxFit.fitWidth,),),SizedBox(height: 100.0,child: Image(image: AssetImage("assets/imgs/touxiang.jpg"),fit: BoxFit.fitHeight,),),SizedBox(height: 100.0,child: Image(image: AssetImage("assets/imgs/touxiang.jpg"),fit: BoxFit.none,),),],),));}
}image: AssetImage("assets/imgs/touxiang.jpg"),fit: BoxFit.none,),),],),));}
}
相关文章:

Flutter图片控件(七)
1、加载图片 import package:flutter/material.dart;void main() {runApp(const MaterialApp(home: MyHomePage(),)); }class MyHomePage extends StatelessWidget {const MyHomePage({super.key});overrideWidget build(BuildContext context) {return Scaffold(appBar: AppB…...

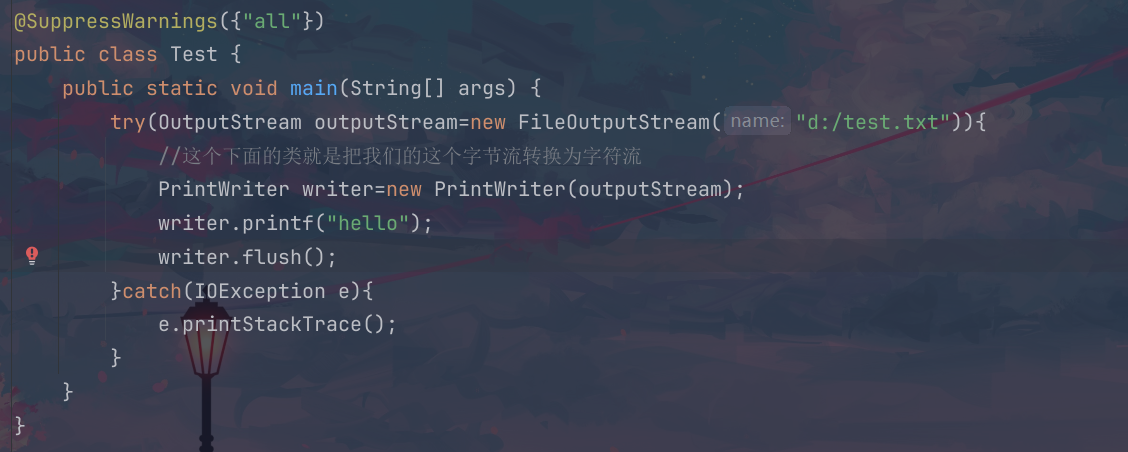
JavaEE初阶---文件IO总结
文章目录 1.文件初识2.java针对于文件的操作2.1文件系统的操作---file类2.2文件内容的操作---流对象的分类2.4字符流的操作》文本文件2.4.1异常的说明2.4.2第一种文件内容的读取方式2.4.3第二种读取方式2.4.4close的方法的介绍2.4.5close的使用优化操作2.4.6内容的写入 2.3字节…...

10.28Python_pandas_csv
三、读取CSV文件 CSV(Comma-Separated Values,逗号分隔值,有时也称为字符分隔值,因为分隔字符也可以不是逗号),其文件以纯文本形式存储表格数据(数字和文本); CSV 是一…...

数据处理与可视化:pandas 和 matplotlib 初体验(9/10)
数据处理与可视化:pandas 和 matplotlib 初体验(9/10) 介绍 在如今的数据驱动时代,掌握数据处理与可视化是每个开发者和数据科学家不可或缺的技能。Python 拥有强大的数据处理库 pandas 和数据可视化库 matplotlib,它…...

鸿蒙学习总结
鸿蒙(HarmonyOS),做为国产自主研发设计的第一个操作系统,从开放测试以来一直备受关注。其纯血鸿蒙版(HarmonyOS NEXT)也于进日发布。过去的一段时间里,我站在一个移动开发者的角度对HarmonyOS进…...

如何修改文件创建时间?六个超简单修改方法介绍
怎么修改文件创建时间?在信息安全与隐私保护的领域里,每一个细节都可能成为泄露敏感信息的突破口。文件的创建时间,这个看似微不足道的数据点,实则可能蕴含着重要的时间线索,对于不希望被外界窥探其内容或来源的个人及…...

【MySQL 保姆级教学】内置函数(9)
内置函数 1. 日期函数1.1 日期函数的种类1.2 示例1.3 日期的转换 2. 字符串函数2.1 种类2.2 示例 3. 数学函数3.1 种类3.2 向上取整和向下取整3.3 示例 4. 其他函数4.1 查询当前用户/数据库4.2 ifnull(val1,val2)4.3 md5()函数4.4 password()函数 1. 日期函数 1.1 日期函数的种…...

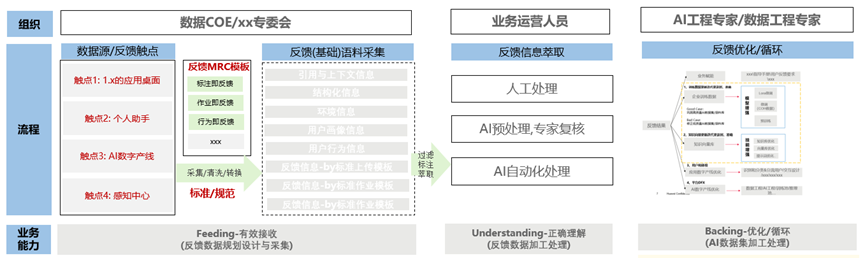
华为大咖说丨如何通过反馈机制来不断优化大模型应用?
本文分享自时习知 作者:袁泉(华为AI数据工程专家)全文约3015字,阅读约需8分钟 大模型应用正式投入使用后,存在一个较为普遍的情况:在利用“大模型提升业务运营效率”的过程中,业务部门和IT团队…...

上海亚商投顾:沪指缩量震荡 风电、传媒股集体走强
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 市场全天缩量震荡,三大指数集体收涨,北证50则跌超7%,超80只北交所个股跌逾…...

三磺酸-Cy3.5-羧酸在水相环境中表现良好,能够提高成像的清晰度和准确性
一、基本信息 中文名称:三磺酸-Cy3.5-羧酸,水溶性Cy3.5 羧基 英文名称:trisulfo-Cy3.5-carboxylic acid,trisulfo-Cy3.5-COOH,trisulfo-Cyanine3.5-COOH 分子式:C41H44N2NaO11S3- 分子量:85…...

国标GB28181视频平台EasyGBS国标GB28181软件实现无需插件的视频监控对讲和网页直播
在当今社会,视频监控已经成为公共安全、企业管理、智能城市建设等领域不可或缺的一部分。然而,由于不同厂家和平台之间的兼容性问题,视频监控系统的联网和整合面临巨大挑战。为了解决这个问题,国家制定了《公共安全视频监控联网系…...

mac nwjs程序签名公证(其他mac程序也一样适用)
为什么需要公证 mac os14.5之后的系统,如果不对应用进行公证,安装,打开,权限使用上都会存在问题,而且有些问题你强制开启(sudo spctl --master-disable)使用后可能会有另外的问题, …...

网络应用技术 实验一:路由器实现不同网络间通信(华为ensp)
目录 一、实验简介 二、实验目的 三、实验需求 四、实验拓扑 五、实验任务及要求 1、任务 1:完成网络部署 2、任务 2:设计全网IP 地址 3、任务 3:实现全网主机互通 六、实验步骤 1、在ensp中部署网络 2、配置各主机 IP地址、子网掩…...

使用 Qt GRPC 构建高效的 Trojan-Go 客户端:详细指南
使用 Qt GRPC 构建高效的 Trojan-Go 客户端:详细指南 初识 Qt 和 gRPC 什么是 Qt?什么是 gRPC? 项目结构概述创建 proto 文件定义 API 下载 api.proto 文件解析 proto 文件 1. package 与 option 语句2. 消息类型定义 TrafficSpeedUserUserSt…...

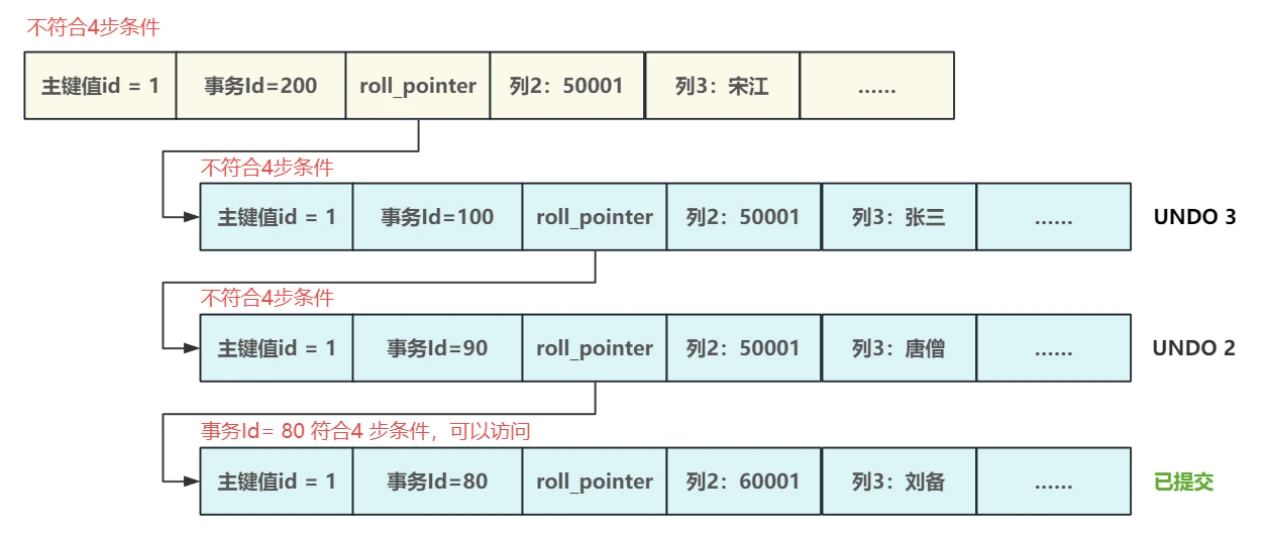
【mysql进阶】5-事务和锁
mysql 事务基础 1 什么是事务 事务是把⼀组SQL语句打包成为⼀个整体,在这组SQL的执⾏过程中,要么全部成功,要么全部失败,这组SQL语句可以是⼀条也可以是多条。再来看⼀下转账的例⼦,如图: 在这个例⼦中&a…...

指增和中性产品的申赎加减仓及资金调拨自动化伪代码思路
定义一些关键字代表的意义 STRUCT: 代表需要输入的格式化的信息IMPORT: 代表需要输入的外部信息, 这些信息通常是客观的SEARCH: 需要从某地比如数据库检索搜集信息SUM: 一种宏观的加和操作, 比如两个股票户ABAB,微观上实际还是有差异GROUP: …...

【论文分享】居住开放空间如何影响老年人的情感:使用可穿戴传感器的现场实验
本研究首次通过跟踪实时、高分辨率的环境暴露和情绪反应来研究和比较不同质量住宅社区中的居住开放空间(ROS)与老年人情绪之间关联;并采用混合方法,包括可穿戴传感器和问卷调查,收集了中国广州老年居民的客观和主观住宅…...

入门 | Prometheus+Grafana 普罗米修斯
#1024程序员节|征文# 一、prometheus介绍 1、监控系统组成 一个完整的监控系统需要包括如下功能:数据产生、数据采集、数据存储、数据处理、数据展示、分析、告警等。 (1)、数据来源 数据来源,也就是需要监控的数据…...

制作Ubuntu根文件系统
制作Ubuntu根文件系统: gunzip ubuntu-base-22.04.5-base-arm64.tar.gz mkdir ubuntu tar xvpf ubuntu-base-22.04.5-base-arm64.tar -C ubuntu 挂载目录、复制dns、执行chroot cd /userdisk/ubuntu cp /etc/resolv.conf ./etc/resolv.conf mount --bind /dev ./d…...

16个最佳测试管理工具(2024)
1、前言 测试管理解决方案能够帮助你捕捉测试需求、设计测试用例、生成测试执行报告、管理资源等。软件质量的疏忽可能导致公司遭受巨大的经济损失、声誉损害或面临诉讼风险。一个优秀的测试管理工具是防止缺陷和故障进入生产环节的关键。 2、PractiTest 功能特点&#x…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...
