Flutter开发者必备面试问题与答案02
Flutter开发者必备面试问题与答案02

视频
https://youtu.be/XYSxTb0iA9I
https://www.bilibili.com/video/BV1Zk2dYyEBr/
前言
原文 Flutter 完整面试问题及答案02
本文是 flutter 面试问题的第二讲,高频问答 10 题。
正文
11. PageRoute 是什么?
在 Flutter 中,PageRoute 是一个用于管理应用中页面导航的抽象类。它定义了如何在不同的页面之间进行切换,并提供了一些控制页面行为的功能。
主要特点
-
页面切换:
PageRoute负责在不同页面(或屏幕)之间进行导航。它管理了页面的堆栈,使得用户可以前往新页面或返回到之前的页面。 -
动画效果:
PageRoute可以定义页面切换时的动画效果。Flutter 提供了一些内置的路由实现,比如:-
MaterialPageRoute:用于 Material Design 风格的应用,提供从底部向上推入页面的动画。 -
CupertinoPageRoute:用于 iOS 风格的应用,提供从右向左推入页面的动画。
-
-
生命周期管理:
PageRoute提供了一些生命周期方法,如didChangeDependencies和dispose,用于在页面进入和退出时执行特定操作。
使用示例
下面是一个使用 MaterialPageRoute 的简单示例:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: HomePage(),);}
}class HomePage extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Home Page')),body: Center(child: ElevatedButton(child: Text('Go to Second Page'),onPressed: () {Navigator.push(context,MaterialPageRoute(builder: (context) => SecondPage()),);},),),);}
}class SecondPage extends StatelessWidget {Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Second Page')),body: Center(child: Text('Welcome to the Second Page!'),),);}
}
自定义 PageRoute
你可以创建自定义的 PageRoute 来实现特定的导航效果。例如,以下是一个简单的自定义路由实现:
class CustomPageRoute extends PageRouteBuilder {final Widget page;CustomPageRoute({required this.page}): super(pageBuilder: (context, animation, secondaryAnimation) => page,transitionsBuilder: (context, animation, secondaryAnimation, child) {const begin = Offset(1.0, 0.0);const end = Offset.zero;const curve = Curves.easeInOut;var tween = Tween(begin: begin, end: end).chain(CurveTween(curve: curve));var offsetAnimation = animation.drive(tween);return SlideTransition(position: offsetAnimation,child: child,);},);
}
12. 解释 async , await 和 Future ?
在 Flutter 和 Dart 中,async、await 和 Future 是处理异步编程的关键概念。它们可以帮助你编写非阻塞的代码,使得应用能够在执行长时间运行的任务时保持响应。以下是对这三个概念的详细解释:
1. Future
-
定义:
Future是一个表示可能在未来某个时间点完成的异步操作的对象。它可以用于表示一个延迟的值,通常用于处理异步任务的结果。 -
状态:
- 未完成(Pending):
Future仍在进行中。 - 已完成(Completed):
Future执行完毕,可以获取结果。 - 已失败(Error):
Future执行过程中出现错误。
- 未完成(Pending):
-
使用示例:
Future<String> fetchData() async {// 模拟网络请求await Future.delayed(Duration(seconds: 2));return 'Data fetched'; }
2. async
-
定义:
async是一个修饰符,用于声明一个异步函数。使用async修饰的函数会返回一个Future,即使函数内部没有显式地返回Future。 -
特点:
- 在
async函数中,你可以使用await关键字等待一个Future完成。 async函数会自动将返回值包装在一个Future中。
- 在
-
使用示例:
Future<void> loadData() async {String data = await fetchData();print(data); // 输出 'Data fetched' }
3. await
-
定义:
await是一个关键字,用于在async函数中等待一个Future完成,并返回其结果。 -
特点:
await只能在async函数中使用。- 使用
await会暂停async函数的执行,直到Future完成,并返回结果。 await让异步代码看起来像同步代码,从而提高代码的可读性。
-
使用示例:
Future<void> main() async {print('Fetching data...');await loadData(); // 等待 loadData 完成print('Data loaded'); }
整体示例
下面是一个完整的示例,展示了如何使用 async、await 和 Future:
import 'dart:async';Future<String> fetchData() async {// 模拟网络请求await Future.delayed(Duration(seconds: 2));return 'Data fetched';
}Future<void> loadData() async {String data = await fetchData();print(data);
}Future<void> main() async {print('Fetching data...');await loadData(); // 等待 loadData 完成print('Data loaded');
}
- Future:表示一个异步操作的结果,可以是未完成、已完成或已失败。
- async:用于声明异步函数,返回一个
Future。 - await:在
async函数中等待一个Future完成,并获取其结果。
通过使用 async、await 和 Future,你可以轻松地处理异步操作,使代码更加简洁和可读。
13. 你如何动态更新列表视图?
在 Flutter 中,动态更新列表视图通常使用 ListView 组件结合状态管理来实现。以下是几种常见的方法来动态更新列表视图:
1. 使用 StatefulWidget
利用 StatefulWidget 和 setState() 方法,可以在更新数据时重新构建列表。
示例:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: DynamicList(),);}
}class DynamicList extends StatefulWidget {_DynamicListState createState() => _DynamicListState();
}class _DynamicListState extends State<DynamicList> {List<String> items = ['Item 1', 'Item 2', 'Item 3'];void _addItem() {setState(() {items.add('Item ${items.length + 1}');});}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Dynamic List')),body: ListView.builder(itemCount: items.length,itemBuilder: (context, index) {return ListTile(title: Text(items[index]),);},),floatingActionButton: FloatingActionButton(onPressed: _addItem,child: Icon(Icons.add),),);}
}
2. 使用 Provider 或其他状态管理
如果你的应用较复杂,使用状态管理库(如 Provider、Bloc、Riverpod 等)可以更好地管理状态和更新列表视图。
示例(使用 Provider):
首先,添加 provider 依赖到 pubspec.yaml:
dependencies:provider: ^6.0.0
然后,创建一个 ChangeNotifier 类来管理状态:
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';void main() {runApp(ChangeNotifierProvider(create: (context) => ItemList(),child: MyApp(),),);
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: DynamicList(),);}
}class ItemList extends ChangeNotifier {List<String> items = ['Item 1', 'Item 2', 'Item 3'];void addItem() {items.add('Item ${items.length + 1}');notifyListeners();}
}class DynamicList extends StatelessWidget {Widget build(BuildContext context) {final itemList = Provider.of<ItemList>(context);return Scaffold(appBar: AppBar(title: Text('Dynamic List')),body: ListView.builder(itemCount: itemList.items.length,itemBuilder: (context, index) {return ListTile(title: Text(itemList.items[index]),);},),floatingActionButton: FloatingActionButton(onPressed: () {itemList.addItem();},child: Icon(Icons.add),),);}
}
3. 使用 StreamBuilder
如果数据来自异步源(如网络请求或数据库),可以使用 StreamBuilder 来动态更新列表。
示例:
import 'dart:async';
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: StreamList(),);}
}class StreamList extends StatelessWidget {final StreamController<String> _controller = StreamController<String>();void _addItem() {_controller.sink.add('Item ${DateTime.now()}');}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Stream List')),body: StreamBuilder<String>(stream: _controller.stream,builder: (context, snapshot) {if (snapshot.hasData) {return ListTile(title: Text(snapshot.data!));}return Center(child: Text('No items'));},),floatingActionButton: FloatingActionButton(onPressed: _addItem,child: Icon(Icons.add),),);}void dispose() {_controller.close();super.dispose();}
}
14. stream 是什么?
在 Flutter 和 Dart 中,Stream 是一种用于处理异步数据流的机制。它允许你接收一系列异步事件,而不仅仅是单个值。Streams 非常适合处理动态数据源,例如用户输入、网络请求、文件读取等。
主要特点
-
异步数据处理:
- Stream 允许你以异步的方式接收数据,不会阻塞当前线程。这使得应用在处理数据时仍然能够保持响应。
-
多个值:
- 与
Future只返回一个单一值不同,Stream 可以发送多个值,可以是事件、消息或数据。
- 与
-
监听:
- 你可以通过添加监听器(Listener)来接收来自 Stream 的数据。每当 Stream 中有新数据可用时,监听器会被调用。
Stream 的类型
-
单订阅 Stream:
- 只能有一个订阅者,适合处理一次性事件流,例如从文件读取数据。
-
广播 Stream:
- 可以有多个订阅者,适合处理需要广播给多个监听者的事件,例如用户输入或网络请求。
基本使用示例
以下是一个简单的 Stream 使用示例,展示了如何创建和监听 Stream:
import 'dart:async';void main() {// 创建一个单订阅 StreamStream<int> numberStream = Stream<int>.periodic(Duration(seconds: 1), (count) => count);// 监听 StreamnumberStream.listen((number) {print('Received number: $number');});
}
停止监听
你可以通过调用 cancel() 方法来停止监听 Stream:
import 'dart:async';void main() {Stream<int> numberStream = Stream<int>.periodic(Duration(seconds: 1), (count) => count);var subscription = numberStream.listen((number) {print('Received number: $number');if (number >= 5) {subscription.cancel(); // 停止监听}});
}
使用 StreamBuilder
在 Flutter 中,通常使用 StreamBuilder 来构建 UI,自动响应 Stream 的数据变化。下面是一个使用 StreamBuilder 的示例:
import 'dart:async';
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: StreamExample(),);}
}class StreamExample extends StatelessWidget {final Stream<int> numberStream = Stream<int>.periodic(Duration(seconds: 1), (count) => count);Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Stream Example')),body: Center(child: StreamBuilder<int>(stream: numberStream,builder: (context, snapshot) {if (snapshot.connectionState == ConnectionState.waiting) {return CircularProgressIndicator();} else if (snapshot.hasError) {return Text('Error: ${snapshot.error}');} else {return Text('Received number: ${snapshot.data}');}},),),);}
}
15. keys 在 Flutter 中是什么,你什么时候应该使用它?
在 Flutter 中,Keys 是一个用于标识 Widget 的对象,帮助 Flutter 识别和管理 Widget 的状态。Keys 在构建和更新 Widget 时起到重要作用,尤其是在涉及到状态管理、列表和动画时。
Keys 的类型
-
GlobalKey:
-
用于跨 Widget 树访问状态。可以在不同的地方引用同一个 Widget 的状态。
-
示例:在页面间导航时,保持表单状态。
-
-
ValueKey:
-
根据给定的值来识别 Widget,通常用于列表中的元素。
-
示例:在列表中修改顺序时,确保正确更新每个元素的状态。
-
-
ObjectKey:
- 通过对象的引用来识别 Widget,适用于需要比较对象的情况。
-
UniqueKey:
- 每次创建时都会生成一个唯一的 Key,适合临时 Widget。
使用场景
列表的动态更新:
- 当你在列表中添加、删除或重新排序项时,使用 Keys 可以帮助 Flutter 确定哪些 Widget 需要更新,从而避免不必要的重建。
ListView.builder(itemCount: items.length,itemBuilder: (context, index) {return ListTile(key: ValueKey(items[index]), // 使用 ValueKeytitle: Text(items[index]),);},
);
保持状态:
- 使用
GlobalKey时,可以在 Widget 重建时保留其状态。例如,在使用Form组件时,可以通过GlobalKey访问表单状态。
final GlobalKey<FormState> _formKey = GlobalKey<FormState>();Form(key: _formKey,child: TextFormField(// ...),
);
动画和过渡:
- 在使用动画时,Keys 可以帮助 Flutter 确定哪个 Widget 应该保持其状态或动画效果,从而实现更流畅的过渡。
构建条件 Widget:
- 当根据某些条件创建 Widget 时,使用 Keys 可以确保 Flutter 正确管理这些 Widget 的状态。
16. GlobalKeys 是什么?
在 Flutter 中,GlobalKey 是一种特殊的 Key,用于跨 Widget 树访问状态和方法。GlobalKey 允许你在不同的 Widget 之间共享状态,特别是在使用 StatefulWidget 时。它的主要用途是确保在 Widget 树重建时仍能保留和访问 Widget 的状态。
GlobalKey 的特点
-
跨 Widget 树访问:
GlobalKey允许你从不同的地方访问同一个 Widget 的状态。使用GlobalKey,你可以在 Widget 的外部调用其状态方法,比如在表单中验证字段。
-
唯一性:
- 每个
GlobalKey都是唯一的,因此 Flutter 能够确保在 Widget 树中识别每个 Widget。
- 每个
-
持久性:
- 当 Widget 被重建时,
GlobalKey保持对其状态的引用,因此可以在重建过程中保持状态。
- 当 Widget 被重建时,
使用场景
- 表单状态管理:
- 在处理表单时,你可以使用
GlobalKey来访问和验证表单的状态。
- 在处理表单时,你可以使用
final GlobalKey<FormState> _formKey = GlobalKey<FormState>();
Widget build(BuildContext context) {return Form(key: _formKey,child: Column(children: [TextFormField(validator: (value) {if (value == null || value.isEmpty) {return 'Please enter some text';}return null;},),ElevatedButton(onPressed: () {if (_formKey.currentState?.validate() ?? false) {// 处理表单提交}},child: Text('Submit'),),],),);
}
-
控制 Widget 的状态:
- 使用
GlobalKey可以直接控制 Widget 的状态方法,比如在动画中调用。
- 使用
-
在复杂布局中保持状态:
- 当你的 Widget 树结构复杂,且多个子 Widget 可能会被重建时,
GlobalKey可以帮助你保持子 Widget 的状态。
- 当你的 Widget 树结构复杂,且多个子 Widget 可能会被重建时,
17. 何时应使用 mainAxisAlignment 和 crossAxisAlignment?

18. 你什么时候可以使用 double.INFINITY ?
当你希望该小部件的大小与父小部件相同,请允许
19. Ticker 、 Tween 和 AnimationController 是什么?
在 Flutter 中,Ticker、Tween 和 AnimationController 是用于实现动画的关键组件。它们各自有不同的角色和功能,下面是对它们的详细解释:
1. Ticker
-
定义:
Ticker是一个用于生成时间片的对象,它会在每一帧(frame)中调用一个回调函数。它通常与动画相关联,并用于控制动画的更新频率。 -
工作原理:
Ticker会在每一帧调用回调,并提供当前的时间戳。你可以使用这个时间戳来更新动画的状态。
-
使用场景:
- 通常在自定义动画或使用
AnimationController时,Ticker是由AnimationController自动创建和管理的。
- 通常在自定义动画或使用
2. Tween
-
定义:
Tween是一个用于定义动画起始值和结束值的对象。它帮助你在动画的不同状态之间插值(interpolate)。 -
工作原理:
Tween接受两个值,分别是起始值和结束值,然后在这两个值之间生成中间值。你可以使用Tween来处理各种类型的值,例如颜色、尺寸、位置等。
-
使用示例:
Tween<double> tween = Tween<double>(begin: 0.0, end: 1.0); double value = tween.transform(0.5); // value = 0.5
3. AnimationController
-
定义:
AnimationController是一个特殊的Animation,它可以控制动画的播放。它负责管理动画的生命周期,包括启动、停止、反转等。 -
工作原理:
AnimationController需要一个vsync参数,这通常是SingleTickerProviderStateMixin或TickerProviderStateMixin的实例。它生成一个从 0.0 到 1.0 的值,表示动画的进度。
-
使用场景:
- 在需要控制动画的开始、停止和反转时使用
AnimationController。
- 在需要控制动画的开始、停止和反转时使用
示例:结合使用 Ticker、Tween 和 AnimationController
以下是一个简单的示例,展示如何使用 Ticker、Tween 和 AnimationController 创建一个动画:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: AnimatedBox());}
}class AnimatedBox extends StatefulWidget {_AnimatedBoxState createState() => _AnimatedBoxState();
}class _AnimatedBoxState extends State<AnimatedBox> with SingleTickerProviderStateMixin {late AnimationController _controller;late Animation<double> _animation;void initState() {super.initState();_controller = AnimationController(duration: const Duration(seconds: 2),vsync: this,);_animation = Tween<double>(begin: 0.0, end: 300.0).animate(_controller);_controller.forward(); // 启动动画}void dispose() {_controller.dispose(); // 释放资源super.dispose();}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Animation Example')),body: Center(child: AnimatedBuilder(animation: _animation,builder: (context, child) {return Container(width: _animation.value,height: _animation.value,color: Colors.blue,);},),),);}
}
- Ticker:用于生成时间片,通常与动画相关联。
- Tween:定义动画的起始值和结束值,用于在值之间插值。
- AnimationController:控制动画的播放,包括启动、停止和反转。它生成一个时间值(通常在 0.0 到 1.0 之间),用于与
Tween结合使用。
20. ephemeral 状态是什么?
在 Flutter 中,ephemeral 状态(短暂状态)指的是一种状态,它是局部的、短期的,并且只在当前 Widget 的生命周期内有效。这种状态通常不需要持久化,也不需要在 Widget 树之外共享。
特点
-
局部性:
- Ephemeral 状态通常只与一个特定的 Widget 相关联。它不会影响其他 Widget。
-
短暂性:
- 该状态在 Widget 被创建时存在,在 Widget 被销毁时消失。它不需要跨多个 Widget 或屏幕保持。
-
使用
StatefulWidget:- Ephemeral 状态通常通过
StatefulWidget来管理。StatefulWidget的State对象可以包含所有的局部状态。
- Ephemeral 状态通常通过
使用场景
- 用户输入:例如,文本框的内容、复选框的选中状态等。
- 动画状态:例如,动画的当前进度或状态。
- UI 状态:例如,按钮的启用和禁用状态、加载指示器的可见性等。
示例
下面是一个简单的例子,演示如何在 StatefulWidget 中管理 ephemeral 状态:
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {Widget build(BuildContext context) {return MaterialApp(home: Counter());}
}class Counter extends StatefulWidget {_CounterState createState() => _CounterState();
}class _CounterState extends State<Counter> {int _count = 0; // 这是一个 ephemeral 状态void _incrementCounter() {setState(() {_count++; // 更新局部状态});}Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text('Ephemeral State Example')),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Text('You have pushed the button this many times:'),Text('$_count',style: Theme.of(context).textTheme.headline4,),],),),floatingActionButton: FloatingActionButton(onPressed: _incrementCounter,tooltip: 'Increment',child: Icon(Icons.add),),);}
}
Ephemeral 状态是 Flutter 中一种局部且短期存在的状态,适合用于管理特定 Widget 的状态。它通过 StatefulWidget 管理,适用于用户输入、动画和 UI 状态等场景。与之相对的是 app 状态(应用状态),后者是需要在多个 Widget 之间共享的持久状态。
小结
感谢阅读本文
如果有什么建议,请在评论中让我知道。我很乐意改进。
猫哥 APP
- SaaS Fast
- Flutter GetX Generator
flutter 学习路径
- Flutter 优秀插件推荐
- Flutter 基础篇1 - Dart 语言学习
- Flutter 基础篇2 - 快速上手
- Flutter 实战1 - Getx Woo 电商APP
- Flutter 实战2 - 上架指南 Apple Store、Google Play
- Flutter 基础篇3 - 仿微信朋友圈
- Flutter 实战3 - 腾讯即时通讯 第一篇
- Flutter 实战4 - 腾讯即时通讯 第二篇
© 猫哥
ducafecat.com
end
相关文章:

Flutter开发者必备面试问题与答案02
Flutter开发者必备面试问题与答案02 视频 https://youtu.be/XYSxTb0iA9I https://www.bilibili.com/video/BV1Zk2dYyEBr/ 前言 原文 Flutter 完整面试问题及答案02 本文是 flutter 面试问题的第二讲,高频问答 10 题。 正文 11. PageRoute 是什么? …...

拥抱真实:深度思考之路,行动力的源泉
在纷繁复杂的现代社会,人们往往被表象迷惑,忙碌于各种事务之中,却很少停下来进行深度思考。这种忙碌往往是表面的、无效的,因为它缺乏对自我和目标的深刻理解与追求。提升行动力,避免假勤奋,关键在于深度思…...

【Python爬虫实战】深入理解Python异步编程:从协程基础到高效爬虫实现
#1024程序员节|征文# 🌈个人主页:易辰君-CSDN博客 🔥 系列专栏:https://blog.csdn.net/2401_86688088/category_12797772.html 目录 前言 一、异步 (一)核心概念 (二)…...

OpenCV图像处理方法:腐蚀操作
腐蚀操作 前提 图像数据为二值的(黑/白) 作用 去掉图片中字上的毛刺 显示图片 读取一个图像文件,并在一个窗口中显示它。用户可以查看这个图像,直到按下任意键,然后程序会关闭显示图像的窗口 # cv2是OpenCV库的P…...

PG数据库之流复制详解
一、流复制的定义 PostgreSQL流复制(Streaming Replication)是一种数据复制技术,它允许实时传输数据更改,从而在主服务器和一个或多个备用服务器之间保持数据同步。流复制是PostgreSQL数据库管理系统(DBMS)…...

Python酷库之旅-第三方库Pandas(174)
目录 一、用法精讲 801、pandas.Categorical类 801-1、语法 801-2、参数 801-3、功能 801-4、返回值 801-5、说明 801-6、用法 801-6-1、数据准备 801-6-2、代码示例 801-6-3、结果输出 802、pandas.Categorical.from_codes方法 802-1、语法 802-2、参数 802-3、…...

【Linux网络】基于TCP的全连接队列与文件、套接字、内核之间的关系
W...Y的主页 😊 代码仓库管理💕 前言:之前我们已经学习了TCP传输协议,而无论是TCP还是UDP都是使用socket套接字进行网络传输的,而TCP的socket是比UDP复杂的,当时我们学习TCPsocket编程时使用listen函数进行…...
)
IDE(集成开发环境)
IDE(集成开发环境)是软件开发过程中不可或缺的工具,它集成了代码编写功能、分析功能、编译器、调试器等开发工具,旨在提高开发效率。不同的IDE支持不同的语言和框架,下面是一些通用的IDE使用技巧和插件推荐,…...

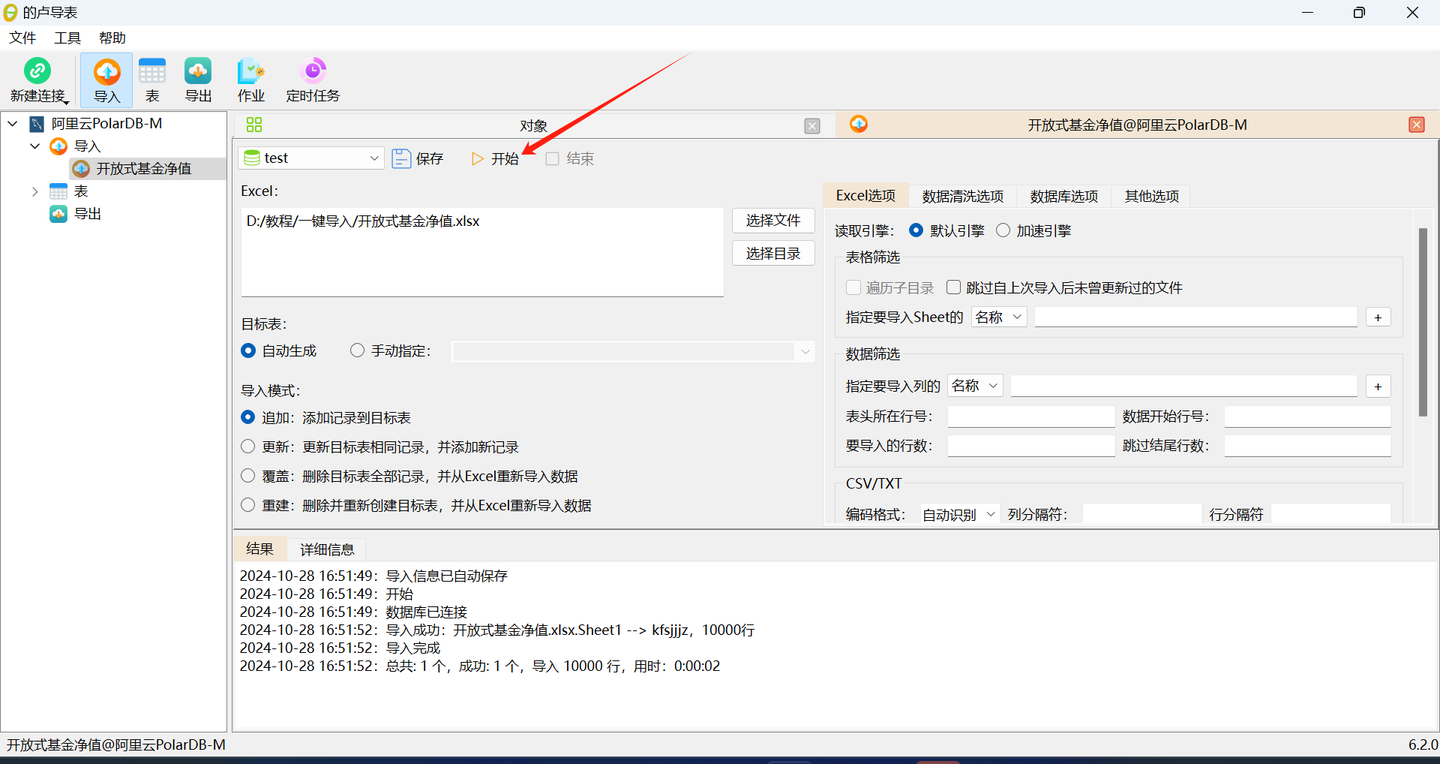
一键导入Excel到阿里云PolarDB-MySQL版
今天,我将分享如何一键导入Excel到阿里云PolarDB-MySQL版数据库。 准备数据 这里,我们准备了一张excel表格如下: 连接到阿里云PolarDB 打开的卢导表,点击新建连接-选择阿里云PolarDB-MySQL版。如果你还没有这个工具,…...

Oracle有哪些版本
目录 Oracle 1(1979年) Oracle 2(1983年) Oracle 7(1992年) Oracle 8i(1999年) Oracle 9i(2001年) Oracle 10g(2004年) Oracle 11g(2007年) Oracle 12c(2013年) Oracle 18c(2018年) Oracle 19c(2019年) Oracle 21c(2023年) Oracle 23ai(202…...
调度算法)
先来先服务(FCFS,First-Come, First-Served)调度算法
有利于CPU繁忙作业的原因 充分利用CPU资源: 当一个CPU繁忙型的作业到达后,它会立即被执行,并且在没有其他作业等待的情况下,可以一直占用CPU直到完成。这使得CPU能够持续地执行作业,最大化利用CPU资源。 减少上下文切换…...

Windows操作系统忘记密码怎么办 这个方法屡试不爽 还不来试一下
Windows操作系统重置密码的操作步骤如下: 本方法适用于Windows Server 2008R2及其之后的操作系统。 第一步:从Windows 2008R2之后的操作系统光盘启动到安装界面,一直下一步到磁盘分区界面,按shiftF10调出cmd命令行界面。 第二步&…...

基于java的山区环境监督管理系统(源码+定制+开发)环境数据可视化、环境数据监测、 环境保护管理 、污染防治监测系统 大数据分析
博主介绍: ✌我是阿龙,一名专注于Java技术领域的程序员,全网拥有10W粉丝。作为CSDN特邀作者、博客专家、新星计划导师,我在计算机毕业设计开发方面积累了丰富的经验。同时,我也是掘金、华为云、阿里云、InfoQ等平台…...

jQuery Mobile 表单输入
jQuery Mobile 表单输入 引言 在移动设备上,表单输入是用户与移动应用交互的重要方式。jQuery Mobile 是一个基于 jQuery 的移动设备友好的开发框架,它提供了丰富的组件和工具来帮助开发者创建响应式和交互式的移动界面。本文将详细介绍如何使用 jQuery Mobile 来创建和定制…...

IoC详解
共有两类注解类型可以实现: 1. 类注解:Controller、Service、Repository、Component、Configuration. 2. 方法注解:Bean. 类注解 Controller(控制器存储) 使⽤Controller存储bean的代码如下所⽰: Con…...

基于 ThinkPHP+Mysql 灵活用工_灵活用工系统_灵活用工平台
基于 ThinkPHPMysql 灵活用工灵活用工平台灵活用工系统灵活用工小程序灵活用工源码灵活用工系统源码 开发语言 ThinkPHPMysql 源码合作 提供完整源代码 软件界面展示 一、企业管理后台 二、运用管理平台 三、手机端...
)
etcd之etcd分布式锁及事务(四)
1、etcd分布式锁及事务 1.1 前言 分布式锁是控制分布式系统之间同步访问共享资源的一种方式。在分布式系统中,常常需要协调他们的动作。如 果不同的系统或是同一个系统的不同主机之间共享了一个或一组资源,那么访问这些资源的时候,往往需要…...

智慧旅游微信小程序平台
作者介绍:✌️大厂全栈码农|毕设实战开发,专注于大学生项目实战开发、讲解和毕业答疑辅导。 🍅获取源码联系方式请查看文末🍅 推荐订阅精彩专栏 👇🏻 避免错过下次更新 Springboot项目精选实战案例 更多项目…...

C++设计模式创建型模式———简单工厂模式、工厂方法模式、抽象工厂模式
文章目录 一、引言二、简单工厂模式三、工厂方法模式三、抽象工厂模式四、总结 一、引言 创建一个类对象的传统方式是使用关键字new , 因为用 new 创建的类对象是一个堆对象,可以实现多态。工厂模式通过把创建对象的代码包装起来,实现创建对…...

C++ 类与对象(中) 默认成员函数
我们知道在类中,有成员变量和成员函数,我们可以通过创造不同的成员函数来实现这个类不同的功能,如果我们创造一个类,却不实现它的成员函数会如何呢?这个就涉及到类中的默认成员函数的概念了。但在本文我们主要介绍以下…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
