【小程序上传图片封装2024,支持多图,带进度,上传头像】
import config from './config';// 支持多图,显示进度
export function uploadImages(count = 1, sourceType, onLoading = null, showProgress = false, fileKey = 'file') {return new Promise((resolve, reject) => {wx.chooseMedia({count: count, // 可以选择的图片数量sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图sourceType, // 可以指定来源是相册还是相机success: (chooseResult) => {console.log('chooseResult', chooseResult);const tempFilePaths = chooseResult.tempFiles;const uploadPromises = tempFilePaths.map((filePath, index) => {const baseUrl = (env == 'pro' || !env) ? config.BASE_URL : config.DEV_URL;const param = 'demo';const formData = {...param,sign: signStr,};console.log('filePath:', filePath, 'name:', fileKey, 'formData', formData);return new Promise((resolve, reject) => {const uploadTask = wx.uploadFile({url: `${baseUrl}${config.UPLOAD_URL}`,filePath: filePath.tempFilePath,name: fileKey,header: {"Content-Type": "multipart/form-data"},formData: {data: JSON.stringify(formData)},success: (uploadResult) => {console.log(uploadResult);if (uploadResult.statusCode === 200) {const data = JSON.parse(uploadResult.data);if (returnLocation) {resolve(data);return;}resolve(data.url);} else {console.error(`Upload failed with status code ${uploadResult.statusCode}`);reject(new Error(`Upload failed with status code ${uploadResult.statusCode}`));}},fail: (error) => {console.error('Upload failed:', error);reject(error);}});if (showProgress) {uploadTask.onProgressUpdate((res) => {console.log(`File ${index + 1} progress: ${res.progress}%`);if (onLoading) {onLoading(`上传中... ${res.progress}%`);}});}});});if (onLoading) {onLoading('上传中...');}Promise.all(uploadPromises).then((results) => {console.log('上传成功-----', results);if (onLoading) {onLoading(null); // 传递 null 表示隐藏 loading}resolve(results);}).catch((error) => {if (onLoading) {onLoading(null); // 传递 null 表示隐藏 loading}wx.showToast({title: '上传失败',icon: 'none'});reject(error);});},});});
};// 上传头像,支持裁剪,小程序自带功能
<button data-type="avatar" open-type="chooseAvatar" bindchooseavatar="handleAvatarChoose">
// 对应js
handleAvatarChoose(e) {uploadAvatar(e.detail.avatarUrl).then((url) => {console.log('上传成功,返回内容是:', url);this.setData({ avatar: url });}).catch((error) => {console.log(`图片上传失败--${JSON.stringify(error)}`);});},// 封装的上传
export function uploadAvatar(avatarUrl) {return new Promise((resolve, reject) => {const param = {nonce: getNum(),timestamp: new Date().getTime() + '',token: wx.getStorageSync('token') || '',userid: wx.getStorageSync('userid') || '',};const env = wx.getStorageSync('env');const baseUrl = (env == 'pro' || !env) ? config.BASE_URL : config.DEV_URL;const formData = {...param,sign: signStr,};console.log('filePath:', avatarUrl, 'formData', formData);wx.uploadFile({url: `${baseUrl}${config.UPLOAD_URL}`,filePath: avatarUrl,name: 'file', // 后台要绑定的名称header: {'Content-Type': 'multipart/form-data',},formData: {data: JSON.stringify(formData),},success: function (res) {if (res.statusCode === 200) {try {const data = JSON.parse(res.data);resolve(data.url); // 假设返回的数据中包含图片的 URL} catch (error) {console.error('JSON parse error:', error);reject(new Error('JSON parse error'));}} else {console.error(`Upload failed with status code ${res.statusCode}`);reject(new Error(`Upload failed with status code ${res.statusCode}`));}},fail: function (error) {console.error('Upload failed:', error);reject(error);}});});
};相关文章:

【小程序上传图片封装2024,支持多图,带进度,上传头像】
import config from ./config;// 支持多图,显示进度 export function uploadImages(count 1, sourceType, onLoading null, showProgress false, fileKey file) {return new Promise((resolve, reject) > {wx.chooseMedia({count: count, // 可以选择的图片数…...

[A-14]ARMv8/ARMv9-Memory-内存模型的类型(Device Normal)
ver0.1 [看前序文章有惊喜。] 前言 前面花了很大的精力把ARM构建的VMSA中的几个核心的议题给大家做了介绍,相信大家已经能够理解并掌握ARM的内存子系统的工作原理大致框架。接下来我们会规划一些文章,对ARM内存子系统的一些细节做一下介绍,使ARM的内存子系统更加的丰满。本…...

驾校管理系统|基于java和小程序的驾校管理系统设计与实现(源码+数据库+文档)
驾校管理系统平台 目录 基于java和小程序的驾校管理系统设计与实现 一、前言 二、系统设计 三、系统功能设计 四、数据库设计 五、核心代码 六、论文参考 七、最新计算机毕设选题推荐 八、源码获取: 博主介绍:✌️大厂码农|毕设布道师&#…...

@Mapper使用中遇到的问题解法汇总
最近终于有时间写点代码相关的文章了,工作真的太忙了,果然又要测试又要开发的人最🐂🐴。 1.查询数据库有数据,但是代码中写select语句的时候查出为null Select("SELECT * FROM xx_manager order by id limit 1&q…...

深度学习:YOLO V3 网络架构解析
引言 YOLO V3(You Only Look Once Version 3)是YOLO系列算法的第三个版本,相比之前的版本,它在多个方面进行了优化和改进,不仅提升了检测精度,还保持了较快的检测速度。本文将详细介绍YOLO V3的主要改进以…...

SpringCloudAlibaba-Sentinel-熔断与限流
版本说明 <spring.boot.version>3.2.0</spring.boot.version> <spring.cloud.version>2023.0.0</spring.cloud.version> <spring.cloud.alibaba.version>2023.0.1.2</spring.cloud.alibaba.version>是什么 能干嘛 面试题 服务雪崩 安装使…...

mysql中的mvcc理解
是什么:MVCC指的是在读已提交、可重复读这两种隔离级别下的事务在执行普通的select操作时,访问记录的版本链的过程,可以使不同事务的读写操作并发执行,提高性能。 MVCC 隐藏字段 undo log 版本链 ReadView 1.隐藏字段…...

ETF申购赎回指南:详解注意事项与低费率券商推荐!
ETF 申购&赎回 ETF申购赎回是个啥业务? 01 ETF申购、赎回是一种交易委托方式,指投资者通过申购方式(买入方向)获得ETF份额,通过赎回的方式(卖出方向)换掉/卖出ETF份额。ETF申购,通常是通过一篮子成…...

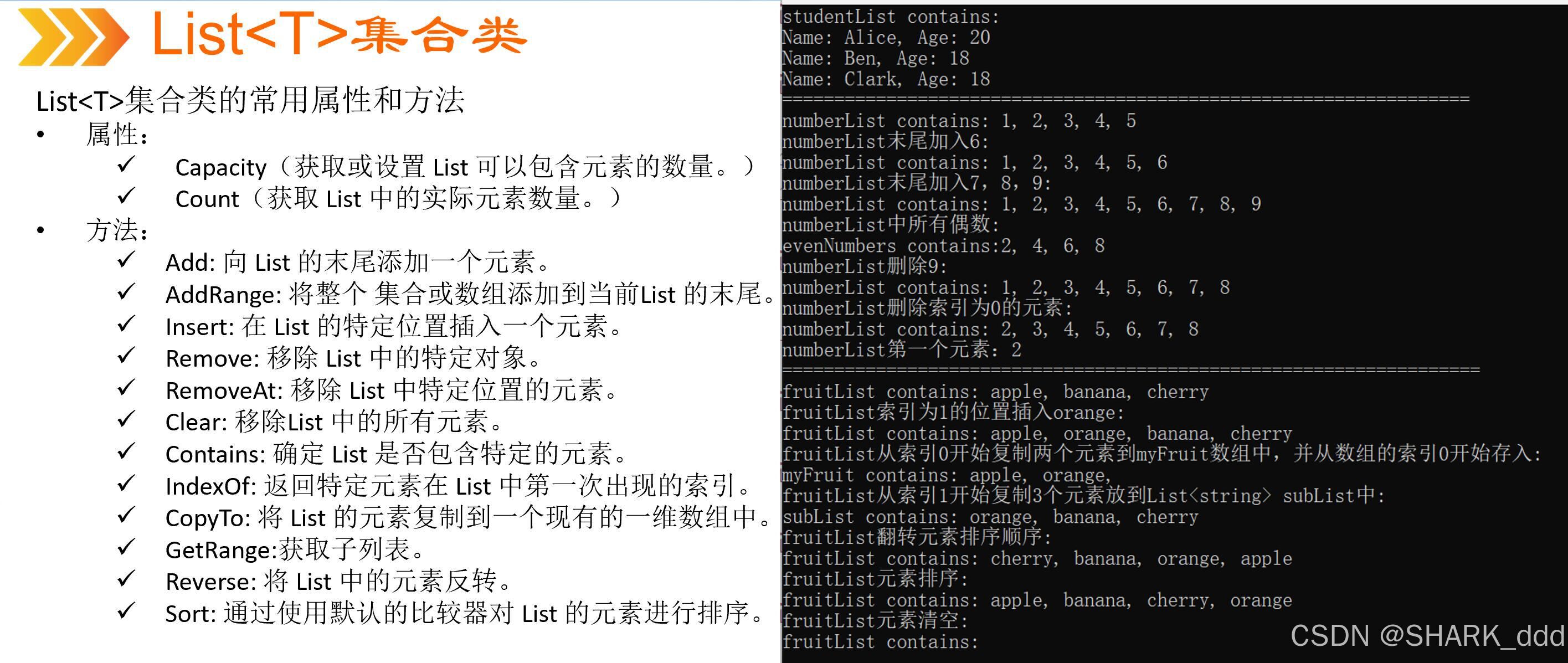
List<T>属性和方法使用
//author:shark_ddd using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks;//使用函数来减少长度namespace List_T {class Student{public string Name { get; set; }public int Age { get; set; …...

记一次:使用使用Dbeaver连接Clickhouse
前言:使用了navicat连接了clickhouse我感觉不太好用,就整理了一下dbeaver连接 0、使用Navicat连接clickhouse 测试连接 但是不能双击打开,可是使用命令页界面,右键命令页界面,然后可以用sql去测试 但是不太好用&#…...

Java面向对象编程进阶(四)
Java面向对象编程进阶(四) 一、equals()方法的使用二、toString()方法的使用三、复习 一、equals()方法的使用 适用性:任何引用数据都可以使用。 自定义的类在没有重写Object中equals()方法的情况下,调用的就是Object类中声明的…...

【51单片机】第一个小程序 —— 点亮LED灯
学习使用的开发板:STC89C52RC/LE52RC 编程软件:Keil5 烧录软件:stc-isp 开发板实图: 文章目录 单片机介绍LED灯介绍练习创建第一个项目点亮LED灯LED周期闪烁 单片机介绍 单片机,英文Micro Controller Unit࿰…...

如何通过自动化有效地简化 Active Directory 操作?
我们都知道规模稍微大一点的企业为了便于计算机的管理,基本都上了微软的AD域控制器。 那么肯定就会存在这么一个问题, 不断的会有计算机加入或者是退出域控制器,批量的创建、修改、删除AD域用户,如果企业的架构需要改变ÿ…...
)
Java-POI导出EXCEL(动态表头)
1、主要功能 导出excel,表头有固定的和动态的。动态表头之间不能穿插固定表头。 2、使用方法 引入下方两个工具类,定义excel固定表头类。调用方法即可。 调用方法: ExcelDynamicHeader<MajorNameChangeReport> ledgerSafetyProblemEx…...

利用 Direct3D 绘制几何体—9.流水线状态对象
到目前为止展示过编写输入布局描述、创建顶点着色器和像素着色器,以及配置光栅器状态组这 3 个步骤。接下来讲如何将这些对象绑定到图形流水线上,用以实际绘制图形。大多数控制图形流水线状态的对象被统称为流水线状态对象(Pipeline State Ob…...

【开源项目】libfaketime安装、使用——小白教程
项目 Github:GitHub - wolfcw/libfaketime: libfaketime modifies the system time for a single application libfaketime安装 01.切换路径,目标路径:/usr/local (在/usr/local路径下git clone 开源项目) 切换路径指令: cd …...

java.util.concurrent包
java.util.concurrent包是Java中用于并发编程的重要工具集,提供了丰富的并发原语和组件,以简化多线程编程的复杂性,并帮助开发者编写高效、可伸缩和线程安全的并发程序。其主要功能包括以下几个方面: 一、线程池和任务执行框架 …...

Django创建项目模块+创建映射类+视图
确保你的项目已经正确链接数据库 链接数据库的工具有很多,数据库的种类也有很多,我使用的数据库是mysql,工具是pmysql,使用pymysql链接数据库,在settings文件中这么设置: DATABASES {# default: {# ENGINE: dja…...

使用AMD GPU和LangChain构建问答聊天机器人
Question-answering Chatbot with LangChain on an AMD GPU — ROCm Blogs 作者:Phillip Dang 2024年3月11日 LangChain是一个旨在利用语言模型强大功能来构建前沿应用程序的框架。通过将语言模型连接到各种上下文资源并基于给定的上下文提供推理能力,L…...

2024年808数据结构答案
1.已知带头结点单链表,H为头指针。设计一个算法,查找到链表的第m个结点(不包含头结点),并将元 素值为X的结点插入到该结点后,形成一个新的链表。 // 定义单链表节点结构 typedef struct Node {int data;struct Node* next; } Nod…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
