Web前端开发工具和依赖安装
各种安装:
node.js
https://nodejs.org/zh-cn/
安装完node.js 可以使用npm,npm跟随nodejs一起安装
node --version 查看已安装node.js的版本,确认是否安装nodejs
npm -v 查看npm版本npm install <Module Name> 安装模块
npm install -g <Module Name> 加-g全局安装<>模块npm init vite@latest xxx(project name) 快速创建前端项目npm run dev 启动修改镜像源
修改镜像源为淘宝镜像:输入以下命令并回车
npm config set registry [https://registry.npmmirror.com](https://registry.npmmirror.com)修改镜像源为腾讯镜像源:输入以下命令并回车
npm config set registry [http://mirrors.cloud.tencent.com/npm/](http://mirrors.cloud.tencent.com/npm/)修改镜像源为华为镜像源:输入以下命令并回车
npm config set registry [https://mirrors.huaweicloud.com/repository/npm/](https://mirrors.huaweicloud.com/repository/npm/)
pnpm 安装
速度快、节省磁盘空间的软件包管理器
npm install -g pnpm
scss
css预处理语言, 样式
安装:
npm install sass --save
Element Plus
安装:
npm install element-plus --save
使用:
import ElementPlus from 'element-plus' 导入element-plus包
import 'element-plus/dist/index.css' 导入样式createApp(App).use(ElementPlus).mount('#app') 使用路由的配置
作用:URL地址和页面的适配
安装命令
npm install vue-router@next --save
使用步骤:
1安装路由包
2新建页面
示例代码:
import {createRouter,createWebHistory} from 'vue-router'
import HomePage from "./views/HomePage.vue"
import LoveFlower from "./views/LoveFlower.vue"
const router = createRouter({history: createWebHistory(),routes: [{ path: '/', component: HomePage },{ path: '/loveflower', component: LoveFlower }, ],
})
export default router
vuex
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库
安装:
npm install vuex --save
使用:
- src目录下新建文件夹vuex,新建文件index.ts
- main函数里导入
import store from './vuex/index//挂载vuexapp.use(store)
ecahrts
安装
npm install echarts --save
教程官网:
https://echarts.apache.org/zh/index.html
axios
axios拦截器
安装
npm install axios --save
相关文章:

Web前端开发工具和依赖安装
各种安装: node.js https://nodejs.org/zh-cn/ 安装完node.js 可以使用npm,npm跟随nodejs一起安装 node --version 查看已安装node.js的版本,确认是否安装nodejs npm -v 查看npm版本npm install <Module Name> 安装模块 npm insta…...

【学习心得】远程root用户访问服务器中的MySQL8
一、Ubuntu下的MySQL8安装 在Ubuntu系统中安装MySQL 8.0可以通过以下步骤进行1. 更新包管理工具的仓库列表: sudo apt update 2. 安装MySQL 8.0,root用户默认没有密码: sudo apt install mysql-server sudo apt install mysql-client 【…...

lust变频器维修电梯变频器CDD34.014.W2.1LSPC1
LUST伺服在安装时须注意,不可有任何的铁屑、螺丝、导线等掉人驱动器内。在安装完成后应作基本的检测动作,如对地阻抗,和短路检测等。 所有的安装及使用事项需要符合安全规定,并且也需要符合当地的相关规定和灾害预防措施。DC BUS…...
跨越地域限制:在线原型设计软件的自由与便捷
网络原型设计软件因其便捷性和灵活性,在现代设计工作中扮演着至关重要的角色。与传统的桌面端软件相比,网络原型设计工具无需安装,不受地域限制,且兼容各种操作系统,无论是Linux、Solaris、Mac还是Windows,…...

flash-waimai:高仿饿了么外卖平台,使用他轻松打造自己的外卖平台
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和工作学习方法 flash-waimai 是一个完整的外卖平台解决方案,包括手机端、后台管理端和 API 服务。该项目仿照了饿了么的外卖服务,为用户提供了一个…...

2.5 塑性力学—应变状态
个人专栏—塑性力学 1.1 塑性力学基本概念 塑性力学基本概念 1.2 弹塑性材料的三杆桁架分析 弹塑性材料的三杆桁架分析 1.3 加载路径对桁架的影响 加载路径对桁架的影响 2.1 塑性力学——应力分析基本概念 应力分析基本概念 2.2 塑性力学——主应力、主方向、不变量 主应力、主…...

1.机器人抓取与操作介绍-深蓝学院
介绍 操作任务 操作 • Insertion • Pushing and sliding • 其它操作任务 抓取 • 两指(平行夹爪)抓取 • 灵巧手抓取 7轴 Franka 对应人的手臂 6轴 UR构型去掉一个自由度 课程大纲 Robotic Manipulation 操作 • Robotic manipulation refers…...

六,Linux基础环境搭建(CentOS7)- 安装HBase
Linux基础环境搭建(CentOS7)- 安装HBase 大家注意以下的环境搭建版本号,如果版本不匹配有可能出现问题! 一、HBase下载及安装 HBase是一个分布式的、面向列的开源数据库,该技术来源于 Fay Chang 所撰写的Google论文“…...

《计算机网络网络层:连接虚拟世界的关键桥梁》
一、网络层概述 网络层在计算机网络中占据着至关重要的地位,它作为连接不同网络的关键层次,起着承上启下的作用。网络层的主要任务是实现网络互连,将数据设法从源端经过若干个中间节点传送到目的端,为分组交换网上的不同主机提供通…...

【AIGC】2024-arXiv-CtrLoRA:一种可扩展且高效的可控图像生成框架
2024-arXiv-CtrLoRA: An Extensible and Efficient Framework for Controllable Image Generation CtrLoRA:一种可扩展且高效的可控图像生成框架摘要1. 引言相关工作3. 方法3.1 准备工作3.3 有效适应新条件3.4 条件嵌入网络的设计 4. 实验4.1 实验设置4.2 与现有方法…...

立仪光谱共焦在玻璃上奥秘与应用
在现代工业和科学研究中,玻璃因其透明、坚硬和易加工的特性被广泛应用于各个领域。然而,玻璃的厚度测量一直是困扰业界的一大难题。传统的千分尺或电容式传感器虽然在一定程度上能满足生产需求,但在精度、效率以及适用范围上存在明显的局限。…...

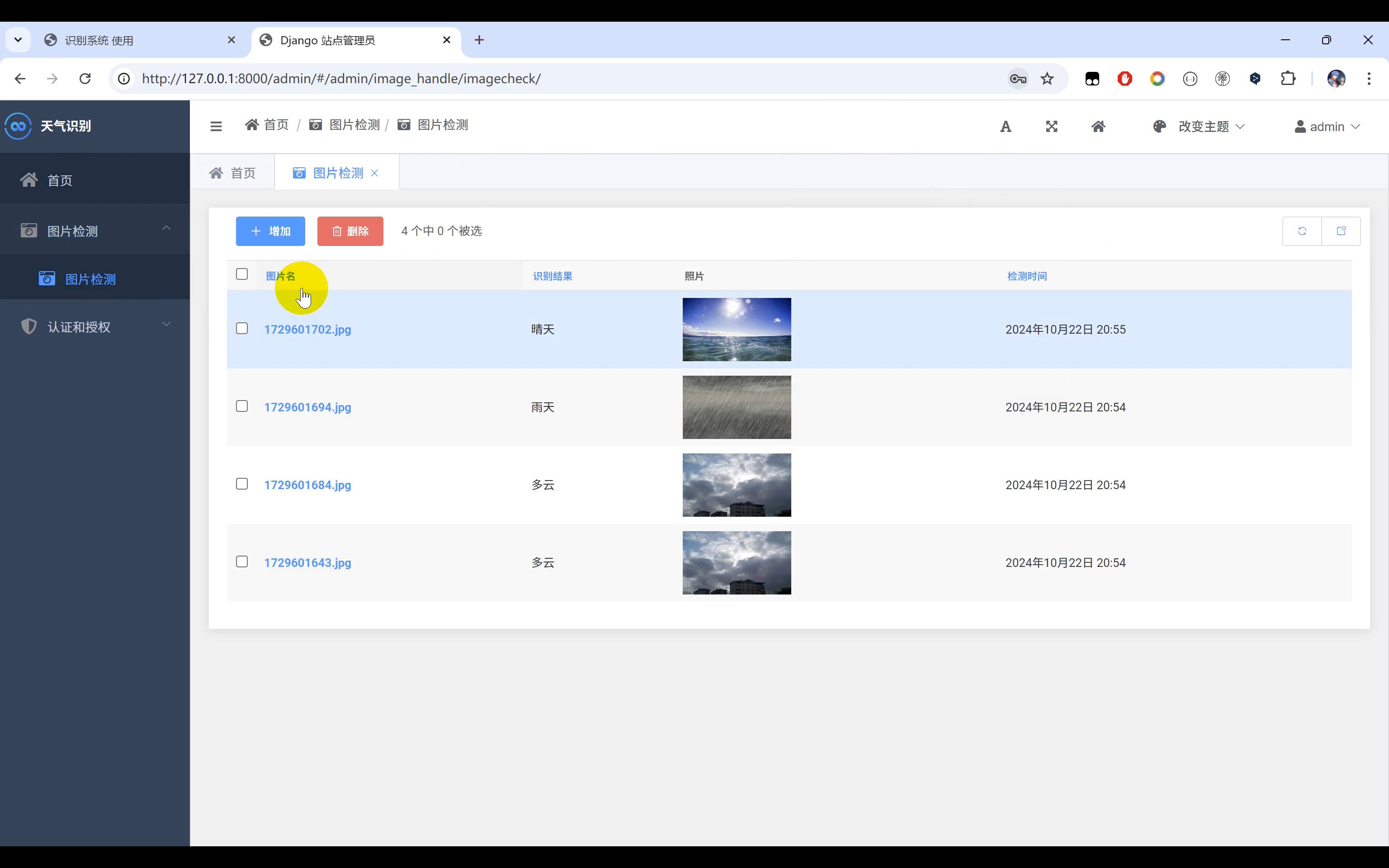
【天气识别系统】Python+卷积神经网络算法+人工智能+深度学习+TensorFlow+算法模型训练+Django网页界面
一、介绍 天气识别系统,以Python作为主要编程语言,通过收集了4种常见的天气图像数据集(多云、雨天、晴天、日出),然后基于TensorFlow搭建卷积神经网络算法模型,通过多轮迭代训练,最后得到一个识…...

MiniCTX:面向大语言模型定理证明的上下文相关基准测试系统
卡内基梅隆大学的研究人员推出MiniCTX,这是一个强大的基准测试系统,旨在通过整合前所未有的多重上下文元素(包括前提、先前证明、注释、符号以及导入和声明等结构组件)来彻底改变大型语言模型中定理证明能力的评估方式,…...

树莓派开发相关知识三PWM控制转速
基于树莓派PWM控制 控制L298N马达驱动转速 马达驱动转速 1、L298N电路图: 2、需要留意的有几点 INA~IND四个引脚分别控制OUTA-OUTD,即,INA高电平则OUTA有电。 ENA,ENB分别使能控制OUTA~OUTB以及OUTC~OUTD。 OUT口有VCC电压驱动…...

SpringBoot最常用的注解
1、RestController 作用:与Controller类似,但是RestController会自动将返回值转换为JSON格式。 2、RequestMapping 作用:用于映射请求URL和处理方法。 RequestMapping是Spring MVC框架中的一个核心注解,它用于映射HTTP请求和控…...

js 获取当前时间与前一个月时间
// 获取当前时间的毫秒数 var currentTimeMillis new Date().getTime();// 获取前一个月的Date对象 var dateLastMonth new Date(); dateLastMonth.setMonth(dateLastMonth.getMonth() - 1);// 获取前一个月的毫秒数 var timeMillisLastMonth dateLastMonth.getTime();conso…...

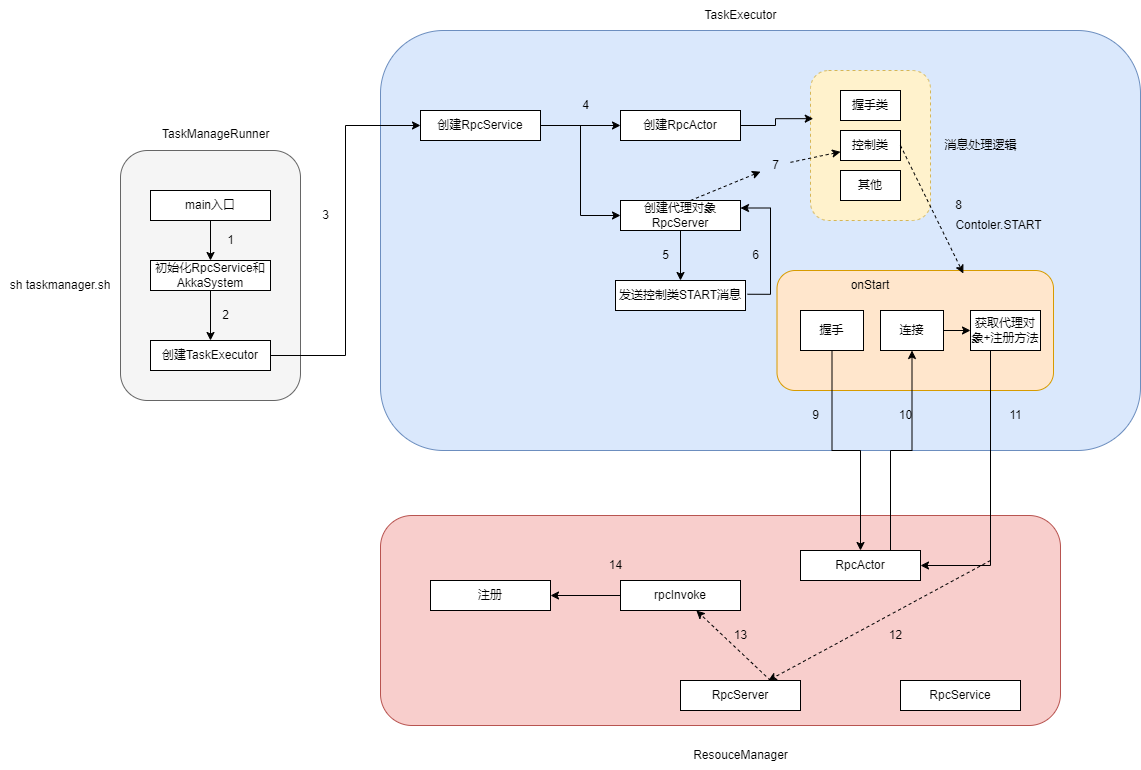
深度了解flink rpc机制(四) 组件启动流程源码分析
前言 目前已发布了3篇关于Flink RPC相关的文章,分别从底层通信系统akka/Pekko,RPC实现方式动态代理以及Flink RPC相关的组件做了介绍 深度了解flink rpc机制(一)-Akka/Pekko_flink pekko akka-CSDN博客 深度了解flink rpc机制&…...

C++基于opencv的视频质量检测--遮挡检测
文章目录 0.引言1. 原始代码分析1.1 存在的问题 2. 优化方案3. 优化后的代码4. 代码详细解读4.1. 输入检查4.2. 图像预处理4.3. 高斯模糊4.4. 梯度计算4.5. 计算梯度幅值和方向4.6. 边缘检测4.7. 计算边缘密度4.8. 估计遮挡程度4.9. 限定结果范围4.10. 返回结果 0.引言 视频质…...

手机玩潜水员戴夫?GameViewer远程如何随时随地玩潜水员戴夫教程
如果你是潜水员戴夫的忠实玩家,你知道如何在手机上玩潜水员戴夫吗?潜水员戴夫是一个以神秘蓝洞为背景的海洋冒险游戏。在这个游戏里你白天可以在美丽的大海里打鱼,晚上可以经营寿司店。现在这个游戏也能实现用手机随时随地畅玩了!…...

UE5 喷射背包
首选创建一个输入操作 然后在输入映射中添加,shift是向上飞,ctrl是向下飞 进入人物蓝图中编写逻辑,变量HaveJatpack默认true,Thrust为0 最后...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
