vue3中mitt和pinia的区别和主要用途,是否有可重合的部分?
在 Vue 中,Mitt 和 Pinia 是两个不同的工具,它们的主要用途和功能有所不同,但在某些方面也存在重合的部分。

区别
Mitt:
Mitt 是一个简单而强大的事件总线库,用于在组件之间进行事件的发布和订阅。
它提供了一种简洁的方式来实现组件之间的通信,而无需借助 Pinia 或其他状态管理库。
使用方式类似于 Vue 2 的 EventBus,但在 Vue 3 中没有内置的 EventBus,因此需要通过第三方库如 mitt 来实现。
Pinia:
Pinia 是 Vue 的状态管理库,它允许您跨组件/页面共享状态。
Pinia 是 Vuex 的现代替代方案,提供了更简洁的 API 和更好的 TypeScript 支持。
它基于 Vue 的响应式系统实现,没有任何依赖,相较于 Vuex,Pinia 的代码量更小,运行更快。
pinia有永久化的需求
主要用途
Mitt:
主要用于组件之间的事件通信,例如在没有直接父子或兄弟关系的组件之间传递数据。
适用于需要在多个地方进行事件管理的小型项目或特定场景。
Pinia:
主要用于管理 Vue 应用中的全局状态,确保不同组件之间可以共享和管理状态。
适用于复杂的单页应用,特别是当状态管理需求较大时。
代码
Mitt:
# install
npm i mitt
案例中所用路径仅为参考
// utils/emitter.js
import mitt from "mitt"
const emitter = mitt()
export default emitter// father.vue
<script setup>
import son1 from "son1.vue"
import son2 from "son2.vue"
</script>
<template><!--本案例中先加载监听者son2才能监听到son1发送的内容--><!--实际使用时可选择点击事件发送,那么就不需要考虑先后--><son2 /><son1 />
</template>// son1.vue
<template>...
</template>
<script setup>
import emitter from "../utils/emitter"
emitter.emit('p1','发送一个参数')
</script>// son2.vue
<template>...
</template>
<script setup>
import emitter from "../utils/emitter.js"
emitter.on('p1',(msg)=>{console.log(msg)})
</script>
Pinia:
# install
npm i pinia
案例中所用路径仅为参考
// main.js
import { createApp } from 'vue'
import App from './App.vue'import {createPinia} from "pinia"
const pinia = createPinia()
// 第一种写法:createApp(App).use(pinia).mount("#app")
// 第二种写法:
const app = createApp(App)
app.use(pinia) //方便以后加载其它工具
app.mount("#app")// store/User.js
import {defineStore} from "pinia"
// 以下是选项式写法,还有更简便的组合式写法
export const useUserStore = defineStore('user',{// 定义数据state(){return {name: 'a',data:{title: 'b',num: 12}}},// 安全起见:提供包装数据的方法getters(){},// 安全起见:提供修改数据的方法actions(){}
})// 获取及修改数据
// a.vue
<template>
...
</template>
<script setup>
import {useUserStore} from "../store/user.js"
const userStore = useUserStore()// 获取
console.log(userStore.name)
console.log(userStore.data)// 直接修改(官方不建议)
userStore.name = 'c'
// 直接批量修改(官方不建议)
userStore.$patch({name: 'd',data: {title: 'e',num: 13}
})
</script>
重合的部分
虽然 Mitt 和 Pinia 的主要用途不完全相同,但它们在某些方面确实存在重合的部分。
- 例如,在一些小项目中,如果只是需要简单的事件通信,那么可以使用 Mitt 来实现;
- 但如果项目逐渐变得复杂,需要管理更多的状态和逻辑,那么可能会考虑使用 Pinia 来替代或补充 Mitt。
- 此外,Mitt 也可以与 Pinia 一起使用,以实现更复杂的状态管理和事件通信机制。
相关文章:

vue3中mitt和pinia的区别和主要用途,是否有可重合的部分?
在 Vue 中,Mitt 和 Pinia 是两个不同的工具,它们的主要用途和功能有所不同,但在某些方面也存在重合的部分。 区别 Mitt: Mitt 是一个简单而强大的事件总线库,用于在组件之间进行事件的发布和订阅。 它提供了一种简洁…...

飞书文档解除复制限制
解除飞书文档没有编辑器权限限制复制功能方法 方法一:使用插件 方法二: 通过调试工具删除所有的copy事件 使用插件 缺点: 只有markdown格式,如果需要其他格式需要再通过Typora等markdown编辑器转pdf,word等格式 安装插件 Cloud Do…...

vue3中ref和reactive的用法,区别和优缺点,以及使用场景
写在前头: reactive定义的数据只能修改里面的属性,不能将整个数据替换,实在要替换请使用 Object.assign(obj1, obj2);举个例子 这种写法无法直接改变obj1 let obj1 reactive({name: 猫,age: 2, });obj1 {name: 猪,age: 2, } 正确的写法…...

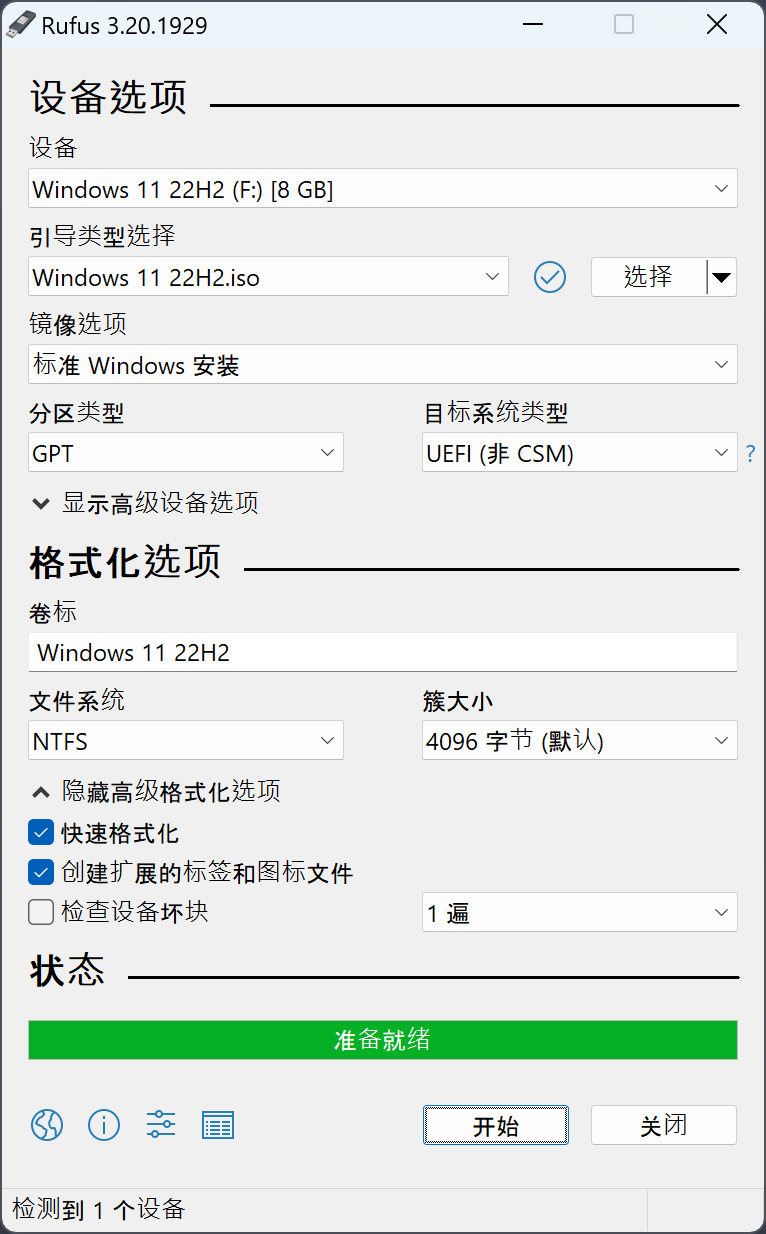
电脑技巧:Rufus——最佳USB启动盘制作工具指南
目录 一、功能强大,兼容性广泛 二、界面友好,操作简便 三、快速高效,高度可定制 四、安全可靠,社区活跃 在日常的电脑使用中,无论是为了安装操作系统、修复系统故障还是进行其他需要可引导媒体的任务,拥…...

vue的基本使用
简介 vue组件 三个部分组成:结构、样式、逻辑文本插值 类似于java的spel表达式属性绑定 綁定是单向绑定的,修改输入框无法改变原本的,只能读,不能写 <input :value="name" placeholder="Type your name"><script> export default {name: H…...

C#高级:利用 CancellationToken 实现方法超时控制,提升应用响应性
完整版: using System; using System.Threading; using System.Threading.Tasks;public class Program {public static async Task Main(){var cts new CancellationTokenSource();// 设置超时时间为10秒cts.CancelAfter(TimeSpan.FromSeconds(3));try{var resul…...

Java Lock LockSupport 总结
前言 相关系列 《Java & Lock & 目录》(持续更新)《Java & Lock & LockSupport & 源码》(学习过程/多有漏误/仅作参考/不再更新)《Java & Lock & LockSupport & 总结》(学习总结/最新…...
)
线性表之链式存储基本操作(c语言实现,附解析)
今天,我来讲一下数据结构链表的基本操作,首先我们要知道链表的基本操作有创建,查找,插入,删除。接下来我们逐一实现操作。 结构体定义 typedef struct Node* List; struct Node{ ElementType Data; List next; };文章…...

27.Redis哨兵架构
Redis哨兵高可用架构 Sentinel(哨兵)是一种特殊的 Redis 服务,其主要功能并非提供常规的读写服务,而是专门用于监控 Redis 实例节点。 1.在哨兵架构下,客户端(client 端)首次会从哨兵处找出 Re…...

BGP路由优选
BGP 的路由优选规则是一套多步决策链,用来确定在多个可行路由中选择最优的路由。BGP 是一种路径向量协议,通过这些优选规则,网络管理员可以控制数据流量的流向,确保网络的稳定性和效率。下面以一个实例来详细说明 BGP 的优选规则及…...

cjson内存泄漏问题注意事项
(1)使用root cJSON_Parse(text); //将字符串转成json格式,函数中申请了一块内存给root 所以在最后要释放root cJSON_Delete(root ); //释放cJSON_Parse()分配出来的内存空间 (2)使用out cJSON_Print(root);(含有cJSON_PrintUnformatted函数&#x…...

雷军救WPS“三次”,WPS注入新生力量,不再“抄袭”微软
救WPS“三次” 1989年,求伯君用128万行代码编写出了WPS1.0,宣告了中国自主办公时代的开启。 那时候,雷军还在武汉大学深造,他早就把求伯君当成了自己的榜样,这一来二去的,雷军和WPS之间也就结下了不解之缘…...

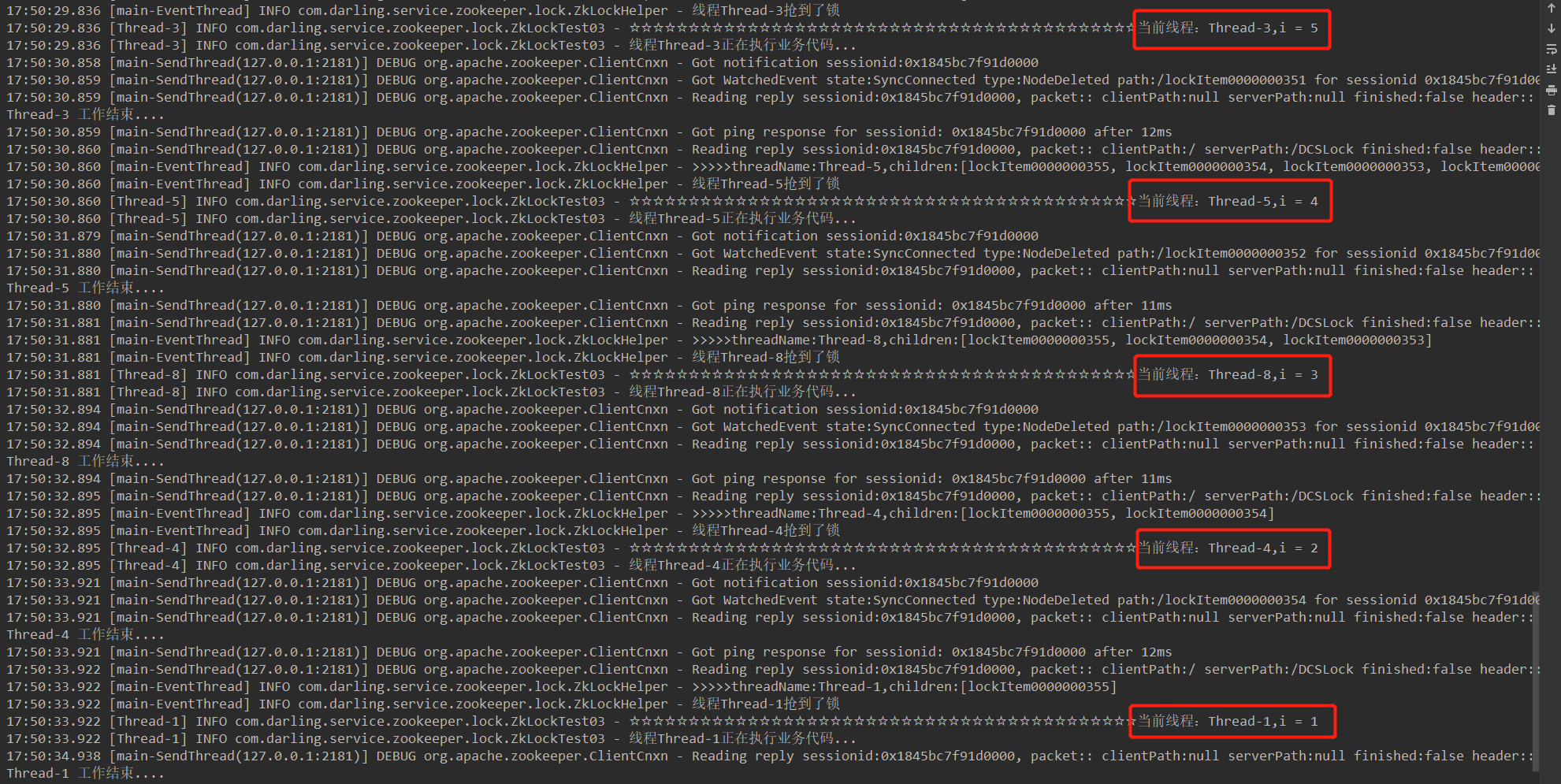
zookeeper全系列学习之分布式锁实现
文章目录 前言一、分布式锁的通用实现思路二、ZK实现分布式锁的思路三、ZK实现分布式锁的编码实现1、核心工具类实现2、测试代码编写线程安全问题复现使用上面封装的ZkLockHelper实现的分布式锁 优点缺点 总结 前言 就像上篇文章zookeeper全系列学习之统一配置获取说的&#x…...

耐用的内衣洗衣机有哪些?双11好用内衣洗衣机品牌排行榜
现代社会高速发展,人们对于生活品质的追求不断提高,内衣作为贴身衣物,其清洁程度直接关系到个人卫生和健康。因此,耐用且高效的内衣洗衣机成为了许多家庭的必需品。在双11购物节期间,众多品牌推出了各种优惠活动&#…...

富格林:曝光可信经验击败陷阱
富格林认为,现货黄金投资是一项收益与风险并存的交易活动。在现货黄金中,时常为投资者曝光总结一些可信的交易经验,能在必要时帮助投资者击败陷阱,同时也会获得较高概率的收益。如今的投资经验和策略是非常多的,以下是…...

3211、生成不含相邻零的二进制字符串-cangjie
题目 3211、生成不含相邻零的二进制字符串 思路 dfs 代码 class Solution {let numRune [r0, r1]func dfs(arr: ArrayList<Rune>, ans: ArrayList<String>,n: Int64):Unit{if(arr.size > n){ans.insert(0, String(arr))// println("insert ${String(…...

【wpf】wpf程序联合控制台测试
如果在wpf的工程里面,想通过控制台输出或者调试,可以点开项目属性,把输出输出类型改为控制台应用输出,这样调试程序时,wpf的界面和控制台界面都会同时打开,而且写的控制台代码都会有效! 设置如…...

使用 Spring Doc 为 Spring REST API 生成 OpenAPI 3.0 文档
Spring Boot 3 整合 springdoc-openapi 概述 springdoc-openapi 是一个用于自动生成 OpenAPI 3.0 文档的库,它支持与 Spring Boot 无缝集成。通过这个库,你可以轻松地生成和展示 RESTful API 的文档,并且可以使用 Swagger UI 或 ReDoc 进行…...

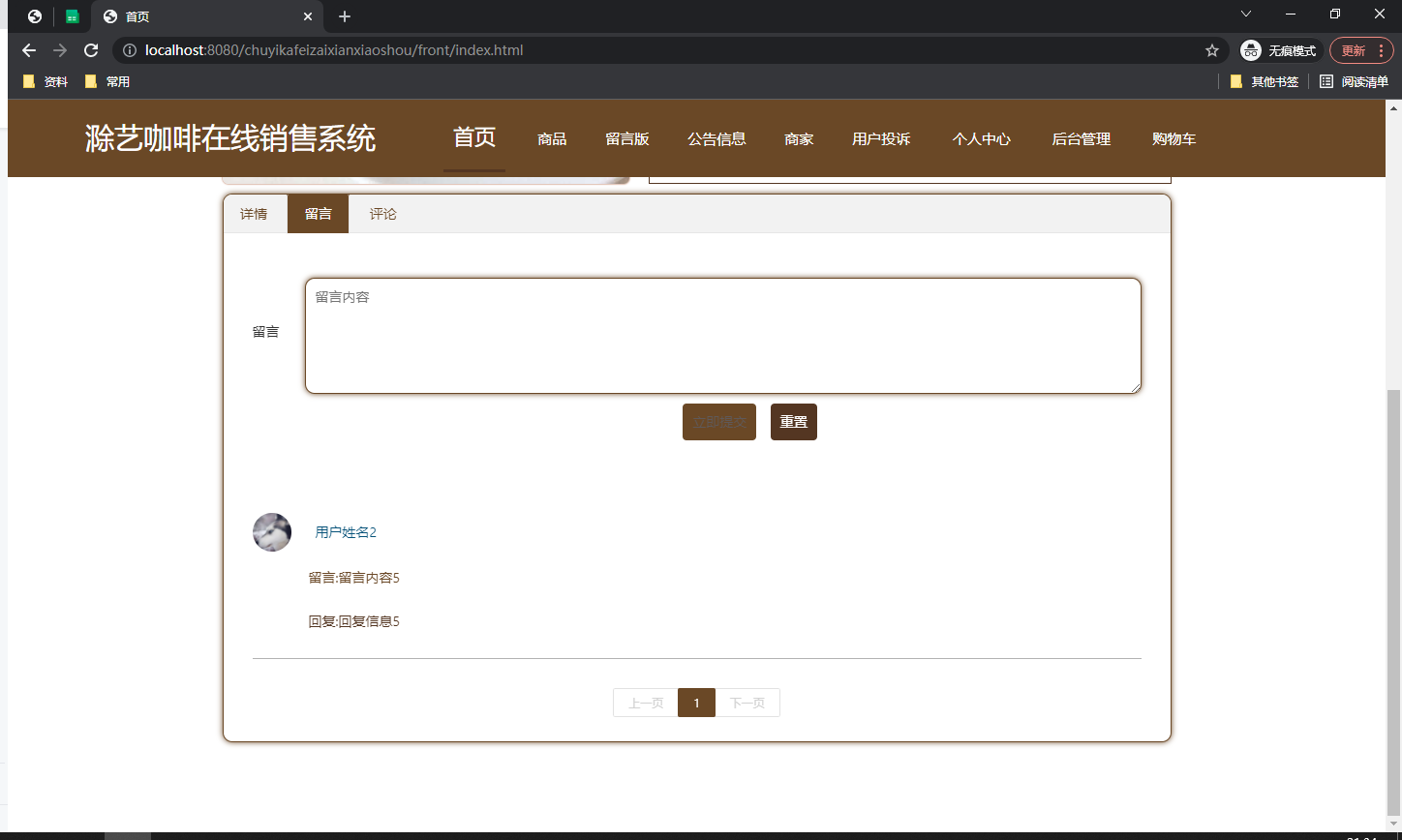
ssm基于ssm框架的滁艺咖啡在线销售系统+vue
系统包含:源码论文 所用技术:SpringBootVueSSMMybatisMysql 免费提供给大家参考或者学习,获取源码请私聊我 需要定制请私聊 目 录 第1章 绪论 1 1.1选题动因 1 1.2目的和意义 1 1.3论文结构安排 2 第2章 开发环境与技术 3 2.1 MYSQ…...

微信小程序 - 动画(Animation)执行过程 / 实现过程 / 实现方式
前言 因官方文档描述不清晰,本文主要介绍微信小程序动画 实现过程 / 实现方式。 实现过程 推荐你对照 官方文档 来看本文章,这样更有利于理解。 简单来说,整个动画实现过程就三步: 创建一个动画实例 animation。调用实例的方法来描述动画。最后通过动画实例的 export 方法…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
