【python】OpenCV—Connected Components

文章目录
- 1、任务描述
- 2、代码实现
- 3、完整代码
- 4、结果展示
- 5、涉及到的库函数
- 6、参考
1、任务描述
基于 python opencv 的连通分量标记和分析函数,分割车牌中的数字、号码、分隔符
- cv2.connectedComponents
- cv2.connectedComponentsWithStats
- cv2.connectedComponentsWithAlgorithm
- cv2.connectedComponentsWithStatsWithAlgorithm
2、代码实现
导入必要的包,加载输入图像,将其转换为灰度,并对其进行二值化处理
# 导入必要的包
import argparse
import cv2# 解析构建的参数解析器
ap = argparse.ArgumentParser()
ap.add_argument("-i", "--image", default="1.jpeg", help="path to input image")
ap.add_argument("-c", "--connectivity", type=int, default=4, help="connectivity for connected analysis")
args = vars(ap.parse_args()) # 将参数转为字典格式# 加载输入图像,将其转换为灰度,并对其进行阈值处理
image = cv2.imread(args["image"]) # (366, 640, 3)
cv2.imshow("src", image)
gray = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)
cv2.imwrite("gray.jpg", gray)thresh = cv2.threshold(gray, 0, 255, cv2.THRESH_BINARY | cv2.THRESH_OTSU)[1]
cv2.imshow("threshold", thresh)
cv2.imwrite("threshold.jpg", thresh)
对阈值化后的图像应用连通分量分析
# 对阈值化后的图像应用连通分量分析
output = cv2.connectedComponentsWithStats(thresh, args["connectivity"], cv2.CV_32S)
(numLabels, labels, stats, centroids) = output
cv2.connectedComponentsWithStats 可以结合后面章节的介绍查看
输入图片的尺寸假如是 (366, 640, 3),看看 cv2.connectedComponentsWithStats 的返回情况
"""
[labels] (366, 640)array([[1, 1, 1, ..., 1, 1, 1],[1, 1, 1, ..., 1, 1, 1],[1, 1, 1, ..., 1, 1, 1],...,[1, 1, 1, ..., 1, 1, 1],[1, 1, 1, ..., 1, 1, 1],[1, 1, 1, ..., 1, 1, 1]], dtype=int32)[state]
array([[ 83, 83, 482, 163, 57925],[ 0, 0, 640, 366, 155776],[ 96, 96, 456, 138, 2817],[ 113, 108, 75, 113, 5915],[ 194, 119, 52, 90, 2746],[ 270, 120, 62, 90, 2260],[ 489, 124, 46, 85, 2370],[ 344, 126, 29, 82, 1398],[ 394, 126, 29, 82, 1397],[ 445, 126, 29, 82, 1396],[ 253, 149, 17, 18, 240]], dtype=int32)[centroids]
array([[333.22577471, 163.75948209],[317.48520953, 191.81337305],[323.41924033, 174.62051828],[148.71885038, 163.47658495],[219.46686089, 164.00837582],[299.82566372, 161.7420354 ],[512.84767932, 165.38818565],[362.91773963, 161.85479256],[412.91481747, 161.956335 ],[463.91833811, 161.96919771],[261.3125 , 157.22083333]])
"""
注意这里是质心,不是连通区域矩形框的中心
对于 x 方向的质心,图像在质心左右两边像素和相等,y 同理,上下两边像素和相等
遍历每个连通分量,忽略 label = 0 背景,提取当前标签的连通分量统计信息和质心,可视化边界框和当前连通分量的质心
# 遍历每个连通分量
for i in range(0, numLabels):# 0表示的是背景连通分量,忽略if i == 0:text = "examining component {}/{} (background)".format(i + 1, numLabels)# otherwise, we are examining an actual connected componentelse:text = "examining component {}/{}".format(i + 1, numLabels)# 打印当前的状态信息print("[INFO] {}".format(text))# 提取当前标签的连通分量统计信息和质心x = stats[i, cv2.CC_STAT_LEFT] # 左上角横坐标y = stats[i, cv2.CC_STAT_TOP] # 左上角纵坐标w = stats[i, cv2.CC_STAT_WIDTH] # 边界框的宽h = stats[i, cv2.CC_STAT_HEIGHT] # 边界框的高area = stats[i, cv2.CC_STAT_AREA] # 边界框的面积(cX, cY) = centroids[i] # 边界框的质心# 可视化边界框和当前连通分量的质心# clone原始图,在图上画当前连通分量的边界框以及质心output = image.copy()cv2.rectangle(output, (x, y), (x + w, y + h), (0, 255, 0), 3) # 绿色边界框cv2.circle(output, (int(cX), int(cY)), 4, (0, 0, 255), -1) # 红色质心# 创建掩码componentMask = (labels == i).astype("uint8") * 255 # 绘制 mask,对应label 置为 255,其余为 0# 显示输出图像和掩码cv2.imshow("Output", output)cv2.imwrite(f"output-{str(i).zfill(3)}.jpg", output)cv2.imshow("Connected Component", componentMask)cv2.imwrite(f"componentMask-{str(i).zfill(3)}.jpg", componentMask)cv2.waitKey(0)
创建掩码的时候比较巧妙 componentMask = (labels == i).astype("uint8") * 255
3、完整代码
# 导入必要的包
import argparse
import cv2# 解析构建的参数解析器
ap = argparse.ArgumentParser()
ap.add_argument("-i", "--image", default="1.jpeg", help="path to input image")
ap.add_argument("-c", "--connectivity", type=int, default=4, help="connectivity for connected analysis")
args = vars(ap.parse_args()) # 将参数转为字典格式# 加载输入图像,将其转换为灰度,并对其进行阈值处理
image = cv2.imread(args["image"]) # (366, 640, 3)
cv2.imshow("src", image)
gray = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)
cv2.imwrite("gray.jpg", gray)thresh = cv2.threshold(gray, 0, 255, cv2.THRESH_BINARY | cv2.THRESH_OTSU)[1]
cv2.imshow("threshold", thresh)
cv2.imwrite("threshold.jpg", thresh)# 对阈值化后的图像应用连通分量分析
output = cv2.connectedComponentsWithStats(thresh, args["connectivity"], cv2.CV_32S)
(numLabels, labels, stats, centroids) = output# 遍历每个连通分量
for i in range(0, numLabels):# 0表示的是背景连通分量,忽略if i == 0:text = "examining component {}/{} (background)".format(i + 1, numLabels)# otherwise, we are examining an actual connected componentelse:text = "examining component {}/{}".format(i + 1, numLabels)# 打印当前的状态信息print("[INFO] {}".format(text))# 提取当前标签的连通分量统计信息和质心x = stats[i, cv2.CC_STAT_LEFT] # 左上角横坐标y = stats[i, cv2.CC_STAT_TOP] # 左上角纵坐标w = stats[i, cv2.CC_STAT_WIDTH] # 边界框的宽h = stats[i, cv2.CC_STAT_HEIGHT] # 边界框的高area = stats[i, cv2.CC_STAT_AREA] # 边界框的面积(cX, cY) = centroids[i] # 边界框的质心# 可视化边界框和当前连通分量的质心# clone原始图,在图上画当前连通分量的边界框以及质心output = image.copy()cv2.rectangle(output, (x, y), (x + w, y + h), (0, 255, 0), 3) # 绿色边界框cv2.circle(output, (int(cX), int(cY)), 4, (0, 0, 255), -1) # 红色质心# 创建掩码componentMask = (labels == i).astype("uint8") * 255 # 绘制 mask,对应label 置为 255,其余为 0# 显示输出图像和掩码cv2.imshow("Output", output)cv2.imwrite(f"output-{str(i).zfill(3)}.jpg", output)cv2.imshow("Connected Component", componentMask)cv2.imwrite(f"componentMask-{str(i).zfill(3)}.jpg", componentMask)cv2.waitKey(0)
4、结果展示
输入图片

output
[INFO] examining component 1/11 (background)
[INFO] examining component 2/11
[INFO] examining component 3/11
[INFO] examining component 4/11
[INFO] examining component 5/11
[INFO] examining component 6/11
[INFO] examining component 7/11
[INFO] examining component 8/11
[INFO] examining component 9/11
[INFO] examining component 10/11
[INFO] examining component 11/11
灰度图

二值化后的结果

遍历每个连通分量
componentMask0

output0,车牌外矩形轮廓

componentMask1

output1,图像边界的大框

componentMask2

output2,车牌内矩形轮廓

componentMask3

output3,汉字豫

componentMask4

output4,字母 U

componentMask5

output5,字母 V

componentMask6

output6,数字 9

componentMask7

output7,数字 1

componentMask8

output8,数字 1

componentMask9

output9,数字 1

componentMask10

output10,分隔符

总结,配合车牌检测,和 OCR 就能形成一个简略的车牌识别系统 😊
5、涉及到的库函数
cv2.connectedComponentsWithStats 是 OpenCV 库中的一个函数,用于寻找图像中的连通区域,并计算每个连通区域的统计信息。这个函数在处理二值图像时非常有用,可以帮助我们了解图像中不同对象的数量和特征。
一、函数原型
retval, labels, stats, centroids = cv2.connectedComponentsWithStats(image, connectivity=8, ltype=CV_32S)
二、参数说明
- image: 输入图像,应为二值图像(黑白图像),即图像中的每个像素点非黑即白。
- connectivity: 像素的连通性。4 或 8,表示每个像素点与其上下左右(4连通)或上下左右加对角线方向(8连通)的像素点是否视为连通。默认值为 8。
- ltype: 输出标签图像的类型,通常为 cv2.CV_32S。
三、返回值
- retval: 连通区域的数量(包括背景,如果背景被视为一个连通区域的话)。
- labels: 与输入图像同样大小的标签图像,其中每个连通区域被赋予一个唯一的标签值。
- stats: 一个矩阵,包含了每个连通区域的统计信息。对于每个连通区域,矩阵中存储了以下信息:(x, y, width, height, area),其中 (x, y) 是连通区域的边界框的左上角坐标,width 和 height 是边界框的宽度和高度,area 是连通区域的面积。
- centroids: 连通区域的质心坐标矩阵,每个连通区域有一个对应的 (cx, cy) 坐标。
四、示例
下面是一个简单的使用 cv2.connectedComponentsWithStats 的示例:
import cv2
import numpy as np # 读取图像并转换为灰度图像
image = cv2.imread('example.png', 0) # 二值化处理(例如,阈值分割)
_, binary = cv2.threshold(image, 127, 255, cv2.THRESH_BINARY) # 查找连通区域及统计信息
num_labels, labels, stats, centroids = cv2.connectedComponentsWithStats(binary) # 打印连通区域的数量
print('Number of connected components:', num_labels) # 遍历每个连通区域,并打印其统计信息
for i in range(1, num_labels): # 注意:背景区域的标签为0,从1开始遍历 x, y, w, h, area = stats[i, 0:5] print(f'Component {i}: (x, y) = ({x}, {y}), Width = {w}, Height = {h}, Area = {area}')
五、注意事项
- 在处理二值图像时,确保图像已经正确地进行了二值化处理。
- 连通区域的数量(返回值 retval)包括了背景区域,如果背景被视为一个连通区域的话。
- 输出的标签图像 labels 中的每个像素值代表了对应像素点所属的连通区域的标签。
通过 cv2.connectedComponentsWithStats,我们可以方便地获取图像中连通区域的数量和统计信息,这对于图像分析和处理中的许多任务都是非常有用的。
6、参考
- OpenCV 连通分量标记和分析
- https://pyimagesearch.com/2021/02/22/opencv-connected-component-labeling-and-analysis/
- https://docs.opencv.org/4.x/de/d01/samples_2cpp_2connected_components_8cpp-example.html
相关文章:

【python】OpenCV—Connected Components
文章目录 1、任务描述2、代码实现3、完整代码4、结果展示5、涉及到的库函数6、参考 1、任务描述 基于 python opencv 的连通分量标记和分析函数,分割车牌中的数字、号码、分隔符 cv2.connectedComponentscv2.connectedComponentsWithStatscv2.connectedComponents…...

【优选算法篇】前缀之序,后缀之章:于数列深处邂逅算法的光与影
文章目录 C 前缀和详解:基础题解与思维分析前言第一章:前缀和基础应用1.1 一维前缀和模板题解法(前缀和)图解分析C代码实现易错点提示代码解读题目解析总结 1.2 二维前缀和模板题解法(二维前缀和)图解分析C…...

win10 更新npm 和 node
win10 更新npm 和 node win10 更新 npm winR 输入cmd,打开命令行,并输入如下 # 查看当前npm版本 npm -v # 清缓存 npm cache clean --force # 强制更新npm,试过npm update -g,没起作用,版本没变化 npm install -g …...

搜索引擎算法更新对网站优化的影响与应对策略
内容概要 随着互联网的不断发展,搜索引擎算法也在不断地进行更新和优化。了解这些算法更新的背景与意义,对于网站管理者和优化人员而言,具有重要的指导意义。不仅因为算法更新可能影响到网站的排名,还因为这些变化也可能为网站带…...

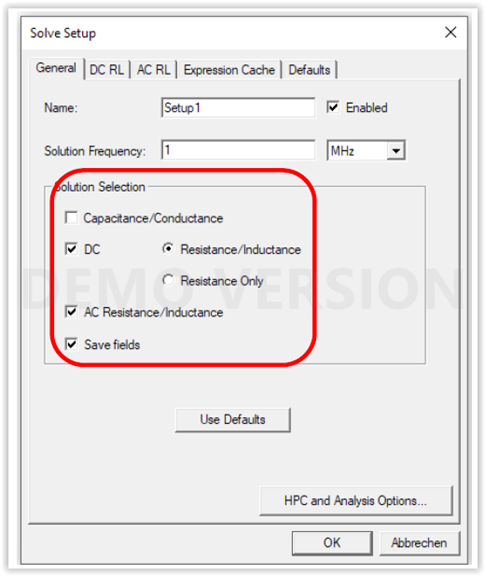
使用 Q3D 计算芯片引线的 AC 和 DC R 和 L
摘要: 模具经常用于电子行业。了解其导联的寄生特性对于设计人员来说很重要。Q3D 是计算 RLCG 的完美工具。它可用于高速板或低频电力电子设备。 在下面的视频中,我们展示了如何修改几何结构、设置模型和检查结果。 详细信息: 几何图形可以在 Q3D 中创建,也可以作为不同…...

前端_008_Vite
文章目录 Vite项目结构依赖构建插件 官网:https://vitejs.cn/vite3-cn/guide/ 一句话简介:前端的一个构建工具 Vite项目结构 index.html package.json vite.config.js public目录 src目录 #新建一个vite项目 npm create vitelatest原有项目引入vite需要…...

ssm007亚盛汽车配件销售业绩管理统(论文+源码)_kaic
本科毕业设计论文 题目:亚盛汽车配件销售业绩管理系统设计与实现 系 别: XX系(全称) 专 业: 软件工程 班 级: 软件工程15201 学生姓名: 学生学号: 指导教师&am…...

如何使用python完成时间序列的数据分析?
引言 时间序列分析是统计学和数据分析中的一个重要领域,广泛应用于经济学、金融、气象学、工程等多个领域。 时间序列数据是按时间顺序排列的一系列数据点,通常用于分析数据随时间的变化趋势。 本文将介绍时间序列分析的基本概念、常用方法以及如何使用Python进行时间序列…...
)
数字ic设计,Windows/Linux系统,其他相关领域,软件安装包(matlab、vivado、modelsim。。。)
目录 一、总述 二、软件列表 1、modelsim_10.6c 2、notepad 3、matlab 4、Visio-Pro-2016 5、Vivado2018 6、VMware15 7、EndNote X9.3.1 8、Quartus 9、pycharm 10、CentOS7-64bit 一、总述 过往发了很多数字ic设计领域相关的内容,反响也很好。 最近…...

SD-WAN分布式组网:构建高效、灵活的企业网络架构
随着企业数字化转型的深入,分布式组网逐渐成为企业网络架构中的核心需求。无论是跨区域的分支机构互联,还是企业与云服务的连接,如何在不同区域实现高效、低延迟的网络传输,已成为业务成功的关键。SD-WAN(软件定义广域…...

Task :prepareKotlinBuildScriptModel UP-TO-DATE,编译卡在这里不动或报错
这里写自定义目录标题 原因方案其他思路 原因 一般来说,当编译到这个task之后,后续是要进行一些资源的下载的,如果你卡在这边不动的话,很有可能就是你的IDE目前没有办法进行下载。 方案 开关一下IDE内部的代理,或者…...

unseping攻防世界
源码分析 <?php highlight_file(__FILE__);//代码高亮 class ease{//声明了两个私有属性:保存要调用的方法的名称和保存该方法的参数。$method,$argsprivate $method;private $args;//构造函数在实例化类的对象时初始化,即为对象成员变量赋初始值。…...

大厂面试真题-简单描述一下SpringBoot的启动过程
SpringBoot的启动流程是一个复杂但有序的过程,它涉及多个步骤和组件的协同工作。以下是SpringBoot启动流程的详细解析: 一、启动main方法 当SpringBoot项目启动时,它会在当前工作目录下寻找有SpringBootApplication注解标识的类,…...
4. 硬件实现
博客补充: CUDA C 编程指南学习_c cuda编程-CSDN博客https://blog.csdn.net/qq_62704693/article/details/141225395?spm1001.2014.3001.5501NVIDIA GPU 架构是围绕可扩展的多线程流式多处理器 (SM) 阵列构建的。当主机 CPU 上的 CUDA 程序…...

《操作系统真象还原》第3章 完善MBR【3.1 — 3.2】
目录 引用与说明 3.1、地址、section、vstart 浅尝辄止 1、什么是地址 2、什么是 section【汇编】 3、什么是 vstart【汇编】 3.2、CPU 的实模式 1、CPU 工作原理【重要】 2、实模式下的寄存器 4、实模式下 CPU 内存寻址方式 5、栈到底是什么玩意儿 6 ~ 8 无条件转移…...

八大排序-冒泡排序
在里面找动图理解 【数据结构】八大排序(超详解附动图源码)_数据结构排序-CSDN博客 一 简介 冒泡排序应该是我们最熟悉的排序了,在C语言阶段我们就学习了冒泡排序。 他的思想也非常简单: 两两元素相比,前一个比后一个大就交换࿰…...

基于Spring Boot+Vue的助农销售平台(协同过滤算法、节流算法、支付宝沙盒支付、图形化分析)
🎈系统亮点:协同过滤算法、节流算法、支付宝沙盒支付、图形化分析; 一.系统开发工具与环境搭建 1.系统设计开发工具 后端使用Java编程语言的Spring boot框架 项目架构:B/S架构 运行环境:win10/win11、jdk17 前端&…...

uniapp写抖音小程序阻止右滑返回上一个页面
最近用uniapp写小程序遇到一个问题因为内部用到右滑的业务,但是只要右滑就会回到上一页面,用了event.preventDeafult()没有用,看了文档找到了解决办法 1.在最外层view加上touchstart事件 <view class"container" touchstart&q…...

华为配置手工负载分担模式链路聚合实验
目录 组网需求 配置思路 操作步骤 配置文件 组网图形 图1 配置手工负载分担模式链路聚合组网图 组网需求配置思路操作步骤配置文件 组网需求 如图1所示,AC1和AC2通过以太链路分别都连接VLAN10和VLAN20,且AC1和AC2之间有较大的数据流量。 用户希望A…...

【Spring】Cookie与Session
💐个人主页:初晴~ 📚相关专栏:计算机网络那些事 一、Cookie是什么? Cookie的存在主要是为了解决HTTP协议的无状态性问题,即协议本身无法记住用户之前的操作。 "⽆状态" 的含义指的是: 默认情况…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里
写一个shell脚本,把局域网内,把能ping通的IP和不能ping通的IP分类,并保存到两个文本文件里 脚本1 #!/bin/bash #定义变量 ip10.1.1 #循环去ping主机的IP for ((i1;i<10;i)) doping -c1 $ip.$i &>/dev/null[ $? -eq 0 ] &&am…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...

Java设计模式:责任链模式
一、什么是责任链模式? 责任链模式(Chain of Responsibility Pattern) 是一种 行为型设计模式,它通过将请求沿着一条处理链传递,直到某个对象处理它为止。这种模式的核心思想是 解耦请求的发送者和接收者,…...

Linux中INADDR_ANY详解
在Linux网络编程中,INADDR_ANY 是一个特殊的IPv4地址常量(定义在 <netinet/in.h> 头文件中),用于表示绑定到所有可用网络接口的地址。它是服务器程序中的常见用法,允许套接字监听所有本地IP地址上的连接请求。 关…...
