ElasticSearch - Bucket Script 使用指南
文章目录
- 官方文档
- Bucket Script 官文
- 1. 什么是 ElasticSearch 中的 Bucket Script?
- 2. 适用场景
- 3. Bucket Script 的基本结构
- 4. 关键参数详解
- 5. 示例
- 官方示例:计算每月 T 恤销售额占总销售额的比率百分比
- 示例计算:点击率 (CTR)
- 6. 注意事项与限制
- 7. 最佳实践

官方文档
https://www.elastic.co/guide/en/elasticsearch/reference/current/search-aggregations.html


Bucket Script 官文
https://www.elastic.co/guide/en/elasticsearch/reference/current/search-aggregations-pipeline-bucket-script-aggregation.html



- 介绍 Bucket Script 的概念和作用
- 展示基本使用场景,帮助理解其核心原理
- 通过实例展示如何实现 Bucket Script
- 总结关键要点与最佳实践
1. 什么是 ElasticSearch 中的 Bucket Script?
Bucket Script 是 ElasticSearch 中一种强大的管道聚合(pipeline aggregation),允许你基于已有的聚合结果执行数学计算。 它用于对多个 桶(buckets) 内的数据进行后处理,适合在聚合结果上进行进一步计算,比如计算比率、加权平均等。
2. 适用场景
- 计算字段的 百分比(如收入增长率)
- 生成两个字段之间的 比值(如点击率 CTR)
- 在聚合结果中求得更复杂的 数学表达式
- 处理基于时间序列的数据分析,例如 同比、环比 增长计算
3. Bucket Script 的基本结构
Bucket Script 聚合的基本结构如下:
{"aggs": {"sales_per_month": {"date_histogram": {"field": "order_date","calendar_interval": "month"},"aggs": {"total_sales": {"sum": {"field": "sales"}},"total_units": {"sum": {"field": "units_sold"}},"sales_per_unit": {"bucket_script": {"buckets_path": {"sales": "total_sales","units": "total_units"},"script": "params.sales / params.units"}}}}}
}
sales_per_month:使用date_histogram按月份进行分桶。total_sales和total_units:分别计算总销售额和总售出单位数。sales_per_unit:使用bucket_script在每个桶内计算销售额与售出单位的比值。
4. 关键参数详解
buckets_path:指定需要参与计算的聚合结果路径,路径指向的聚合必须出现在当前或上层的桶中。script:定义计算逻辑,使用 Painless 脚本语言 编写。
5. 示例
官方示例:计算每月 T 恤销售额占总销售额的比率百分比
PUT /sales
{"mappings": {"properties": {"type": {"type": "keyword"},"price": {"type": "float"},"date": {"type": "date"}}}
}POST /sales/_bulk
{ "index": { "_index": "sales" } }
{ "type": "t-shirt", "price": 19.99, "date": "2024-01-05" }
{ "index": { "_index": "sales" } }
{ "type": "t-shirt", "price": 25.50, "date": "2024-01-15" }
{ "index": { "_index": "sales" } }
{ "type": "jeans", "price": 49.99, "date": "2024-01-20" }
{ "index": { "_index": "sales" } }
{ "type": "t-shirt", "price": 15.99, "date": "2024-02-01" }
{ "index": { "_index": "sales" } }
{ "type": "shoes", "price": 75.00, "date": "2024-02-10" }
{ "index": { "_index": "sales" } }
{ "type": "t-shirt", "price": 29.99, "date": "2024-02-15" }POST sales/_searchPOST /sales/_search
{"size": 0,"aggs": {"sales_per_month": {"date_histogram": {"field": "date","calendar_interval": "month"},"aggs": {"total_sales": {"sum": {"field": "price"}},"t-shirts": {"filter": {"term": {"type": "t-shirt"}},"aggs": {"sales": {"sum": {"field": "price"}}}},"t-shirt-percentage": {"bucket_script": {"buckets_path": {"tShirtSales": "t-shirts>sales","totalSales": "total_sales"},"script": "params.tShirtSales / params.totalSales * 100"}}}}}
}
此查询的目的是:
- 统计每个月的总销售额。
- 计算“T-shirt”类型商品的销售额。
- 计算“T-shirt”销售额占总销售额的百分比。
-
“size”: 0
- 表示这次查询不返回任何文档,仅返回聚合结果。
-
聚合:sales_per_month
- 使用
date_histogram来按月对销售数据进行分桶:"date_histogram": {"field": "date","calendar_interval": "month" } - 字段
date决定销售的日期。calendar_interval设置为"month",意味着每个月作为一个桶。
- 使用
-
聚合:total_sales
- 计算每个月的总销售额:
"total_sales": {"sum": {"field": "price"} } - 字段
price表示商品价格,通过sum聚合计算总和。
- 计算每个月的总销售额:
-
过滤聚合:t-shirts
- 使用
filter过滤出类型为t-shirt的销售:"filter": {"term": {"type": "t-shirt"} } - 嵌套的sum聚合 计算T-shirt类型商品的销售额:
"sales": {"sum": {"field": "price"} }
- 使用
-
桶脚本聚合:t-shirt-percentage
- 计算T-shirt销售额占总销售额的百分比:
"bucket_script": {"buckets_path": {"tShirtSales": "t-shirts>sales","totalSales": "total_sales"},"script": "params.tShirtSales / params.totalSales * 100" } buckets_path用于从其他聚合中引用路径:"tShirtSales"引用的是t-shirts>sales聚合。"totalSales"引用的是total_sales聚合。
script执行的逻辑是:T-shirt销售额 / 总销售额 * 100,计算百分比。
- 计算T-shirt销售额占总销售额的百分比:
查询结果格式
{"took" : 6,"timed_out" : false,"_shards" : {"total" : 1,"successful" : 1,"skipped" : 0,"failed" : 0},"hits" : {"total" : {"value" : 6,"relation" : "eq"},"max_score" : null,"hits" : [ ]},"aggregations" : {"sales_per_month" : {"buckets" : [{"key_as_string" : "2024-01-01T00:00:00.000Z","key" : 1704067200000,"doc_count" : 3,"total_sales" : {"value" : 95.48000144958496},"t-shirts" : {"doc_count" : 2,"sales" : {"value" : 45.489999771118164}},"t-shirt-percentage" : {"value" : 47.64348458366713}},{"key_as_string" : "2024-02-01T00:00:00.000Z","key" : 1706745600000,"doc_count" : 3,"total_sales" : {"value" : 120.97999954223633},"t-shirts" : {"doc_count" : 2,"sales" : {"value" : 45.97999954223633}},"t-shirt-percentage" : {"value" : 38.00628179551602}}]}}
}
这个结果表示:
- 2024年1月的总销售额为 ** 95.48**。
- 其中 45.48 元来自于 T-shirt。
- T-shirt 的销售占比为 ** 47.6%**。
示例计算:点击率 (CTR)
假设有个广告展示量和点击量的聚合,想计算每个广告的点击率:
{"aggs": {"ads": {"terms": {"field": "ad_id"},"aggs": {"impressions": {"sum": {"field": "impression_count"}},"clicks": {"sum": {"field": "click_count"}},"ctr": {"bucket_script": {"buckets_path": {"clicks": "clicks","impressions": "impressions"},"script": "params.clicks / params.impressions"}}}}}
}
逻辑:
- 使用
terms聚合按广告 ID 分组 - 分别计算广告的展示量 (
impressions) 和点击量 (clicks) - 使用
bucket_script聚合计算 点击率(CTR) =点击量 / 展示量
6. 注意事项与限制
- 性能影响:由于 Bucket Script 在已有聚合结果上执行计算,处理大量桶时可能会导致性能下降。
- 路径依赖:
buckets_path必须引用当前层级内或父层级的聚合结果,不能跨层级引用。 - 脚本限制:ElasticSearch 默认使用 Painless 脚本, 确保脚本逻辑高效,否则可能导致查询超时。
- 溢出处理:注意在脚本中处理除零异常或数据溢出。
7. 最佳实践
- 数据过滤:提前过滤无关数据,减少参与计算的桶数。
- 逐步聚合:将复杂计算分解为多个简单的管道聚合,以提高可读性和维护性。
- 性能调优:如果计算复杂,可以限制返回结果的桶数(例如通过
size限制 top-N 结果)。

相关文章:

ElasticSearch - Bucket Script 使用指南
文章目录 官方文档Bucket Script 官文1. 什么是 ElasticSearch 中的 Bucket Script?2. 适用场景3. Bucket Script 的基本结构4. 关键参数详解5. 示例官方示例:计算每月 T 恤销售额占总销售额的比率百分比示例计算:点击率 (CTR) 6. 注意事项与…...

Android的SQLiteOpenHelper类 笔记241027
SQLiteOpenHelper SQLiteOpenHelper是Android开发中用于管理SQLite数据库的一个非常重要的工具类。以下是对SQLiteOpenHelper的详细介绍: 一、基本概念 SQLiteOpenHelper是一个抽象类,它主要用于管理数据库的创建和版本管理。通过继承这个类ÿ…...

「Mac畅玩鸿蒙与硬件10」鸿蒙开发环境配置篇10 - 项目实战:计数器应用
本篇将通过一个简单的计数器应用,带你体验鸿蒙开发环境的实际操作流程。本项目主要练习组件的使用、事件响应和状态管理,帮助开发者熟悉基本的应用构建流程。 关键词 计数器应用组件操作事件响应状态管理HarmonyOS 应用开发一、创建计数器项目 1.1 在 DevEco Studio 中新建项…...

安卓逆向之ARM汇编寻址,汇编指令
一:ARM汇编寻址 1. 立即数寻址 (Immediate Addressing) 指令中直接给出一个常数值(立即数),并对其进行操作。 MOV R0, #5 ; 将立即数5载入寄存器R02. 直接寻址 (Direct Addressing) 指令中给出的地址直接指定了内存中的一…...

Idea常见插件(超级实用)
文章目录 Idea好用的插件推荐Idea插件安装Chinese(中文版)Alibaba Java Coding Guidelines(代码规范)Auto Filling Java Arguments(自动补全参数)CamelCase(变量名称格式转换)CodeGeeX(智能&…...

C++中如何获取时间并格式化为字符串?
在C中,你可以使用标准库中的 <chrono> 和 <iomanip> 头文件来获取当前时间并将其格式化为字符串。以下是一个简单的示例,展示了如何获取当前时间并将其格式化为一个可读的字符串(例如:YYYY-MM-DD HH:MM:SS)…...

项目1 yolov5鱼苗检测计数
yolov5鱼苗检测 1. yolov5鱼苗检测1.1. 环境配置1.2 Predict1.3 Validate1.4 Train1.5 生成 ONNX 2 代码解析2.1 模型2.2 数据集2.3 损失函数2.4 训练2.5 预测 之前做的项目,再回顾一下 环境:GPU1卡,CPU4核,每显卡12GB,…...

GPU 学习笔记三:GPU多机多卡组网和拓扑结构分析(基于数据中心分析)
文章目录 一、概述二、数据中心(DC)2.1 数据中心简介2.2 传统数据中心的网络模型2.3 脊叶网络模型(Spine-Leaf)2.4 Facebook的Fabric网络架构 三、基于数据中心的多机多卡拓扑3.1 Spine-Leaf 架构网络规模测算方法3.2 NVIDIA多机多…...
各编程语言处理HTTP状态码的库推荐
Http 状态码用那个库 备注 Spring 的状态码库为 org.springframework.http.HttpStatus Apache 的状态码库为: org.apache.http.HttpStatus 通常这 2 个库都差不多。 如你的项目中已经用了 Spring 的代码的话,那么就用 Spring 的库吧。 不管是那个库…...

【Mac】Python 环境管理工具
一、pyenv 1、安装 (1)安装 brew install pyenv(2)环境配置 查看系统使用 shell 是 bash 还是 zsh bash 配置文件:~/.bash_profile zsh 配置文件:~/.zshrc userMac ~ % echo $SHELL /bin/zsh userMa…...

大语言模型数据流程源码解读(基于llama3模型)
文章目录 前言一、数据进入LlamaForCausalLM(LlamaPreTrainedModel)类二、数据进入LlamaModel(LlamaPreTrainedModel)类1、input_ids的embedding编码2、position_ids位置获取3、causal_mask因果mask构建1、causal_mask调用2、因果mask代码解读(_update_causal_mask)4、hidden_s…...

[蓝桥杯 2015 省 A] 饮料换购
题目描述 乐羊羊饮料厂正在举办一次促销优惠活动。乐羊羊 C 型饮料,凭 3 个瓶盖可以再换一瓶 C 型饮料,并且可以一直循环下去(但不允许暂借或赊账)。 请你计算一下,如果小明不浪费瓶盖,尽量地参加活动,那么ÿ…...

K8S测试pod内存和CPU资源不足
只设置requests参数 mysql主从pod启动后监控 读压测之后 同时设置limits和requests,只调低内存值 监控 压力测试 同时设置limits和requests,只调低CPU值 初始状态 开始压测 结论 对于CPU,如果pod中服务使用CPU超过设置的limits&…...

rabbitmq 使用注意事项
1,注意开启的端口号,一共四个端口号,1883是mqtt连接的端口号,如果没开,是连接不上的需要手动起mqtt插件。 //开始mqtt插件服务 rabbitmq-plugins enable rabbitmq_mqtt 2,15672端口是http网页登录的管理后…...

<项目代码>YOLOv8 夜间车辆识别<目标检测>
YOLOv8是一种单阶段(one-stage)检测算法,它将目标检测问题转化为一个回归问题,能够在一次前向传播过程中同时完成目标的分类和定位任务。相较于两阶段检测算法(如Faster R-CNN),YOLOv8具有更高的…...

xterm.js 库作用
前言:xterm.js 是一个用于在网页上模拟终端的强大 JavaScript 库。 一、在网页中实现终端模拟 1. 提供类似终端的界面 xterm.js可以在浏览器中创建一个看起来和行为都类似于传统终端的界面。这包括显示命令行提示符、接受用户输入、显示命令输出等。 例如&#…...

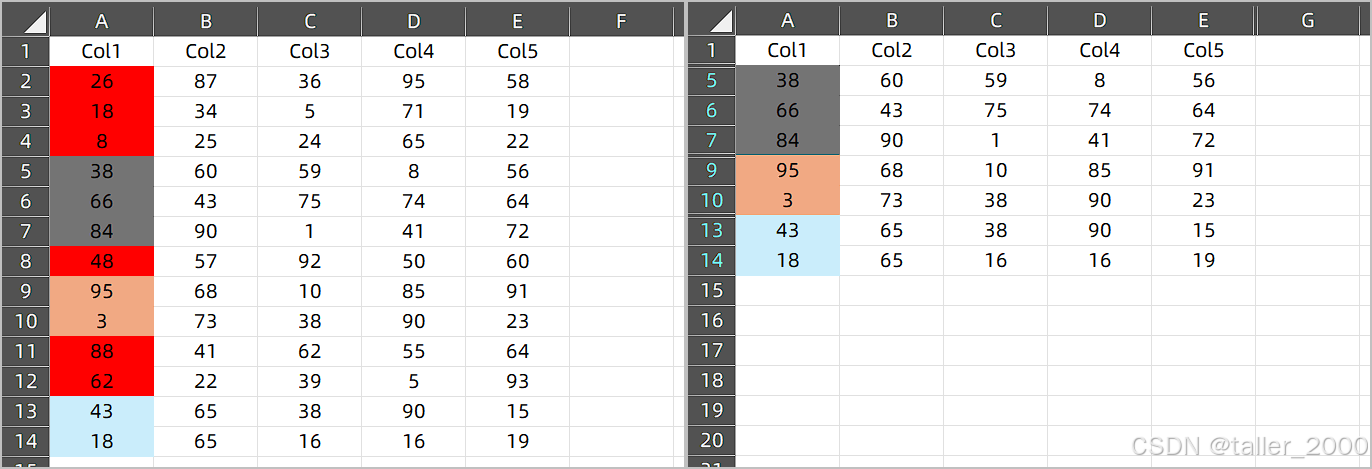
在Excel中如何快速筛选非特定颜色
Excel中的自动筛选是个非常强大的工具,不仅可以筛选内容,而且可以筛选颜色,例如筛选A列红色单元格。但是有时希望筛选除了红色之外的单元格(下图右侧所示),其他单元格的填充色不固定,有几种颜色…...

kotlin定时器和主线程定时器
场景 最近要用kotlin写一个每隔一段时间切视频并截图 刷刷的就写出来了,很快啊 timerTask object : TimerTask() {override fun run() {captureWindow()if ((group 1) * 4 > urls.size) {showDialog()timerTask.cancel()timer.cancel()}groupupdatePlayers(…...

vscode不能执行vue命令/ vue : 无法加载文件
问题: 解决: 1. 在Windows应用中找到Windows PowerShell,以管理员运行: 2. 在命令框输入: set-ExecutionPolicy RemoteSigned, 然后输入A即可解决...

1.4 STL C++面试问题
1.4.1 说说STL的基本组成部分 总结 STL 的基本组成部分包括容器、算法、迭代器、函数对象和仿函数和适配器。通过这些组件,STL 提供了高效、灵活和可复用的代码结构,极大地提高了 C 的开发效率和程序的可维护性。STL 的设计思想使得算法和数据结构的使…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
