「Mac畅玩鸿蒙与硬件4」鸿蒙开发环境配置篇4 - DevEco Studio 高效使用技巧
本篇将进一步介绍如何在 DevEco Studio 中高效使用各种功能,通过掌握快捷键、代码补全、调试工具等,帮助开发者在鸿蒙应用开发中大幅提升工作效率。
关键词
- DevEco Studio
- 快捷键
- 代码补全
- 调试工具
- 项目导航
一、快捷键与高效操作
快捷键是提升开发效率的重要工具,DevEco Studio 提供了大量便捷的快捷操作,减少频繁的手动操作时间。
1.1 常用快捷键
- 代码注释与取消注释
- macOS:
Command + /
- macOS:
- 代码补全
- macOS:
Option + /,智能提示代码补全选项。
- macOS:
- 格式化代码
- macOS:
Option + Command + L,一键格式化代码。
- macOS:
- 快速查找文件
- 双击
Shift,快速在项目中查找文件、类或方法。
- 双击
- 跳转到定义
- macOS:
Command + 单击类名/方法名,快速跳转到类或方法的定义。
- macOS:
1.2 自定义快捷键
开发者可以根据个人使用习惯,调整 DevEco Studio 中的快捷键:
- 点击右上角齿轮图标,选择
Preferences。 - 进入
Keymap菜单,在此处查看现有快捷键并进行自定义修改,设置适合自己的操作方式。
二、代码补全与智能提示
DevEco Studio 内置了强大的代码补全功能,能够帮助开发者加速编码,同时减少输入错误。
2.1 自动代码补全
在编写代码时,按下 Option + / 触发代码补全,Studio 会根据上下文智能提示可用的方法、类或变量,减少代码输入量。
2.2 智能提示与纠错
DevEco Studio 还具备智能错误提示功能。当检测到语法错误时,开发者会在代码行旁边看到错误提示标记,点击该标记可以查看错误详情和修复建议。
三、调试工具的使用
调试工具在开发中尤为关键,它可以帮助开发者查找和解决代码中的问题。
3.1 断点调试
开发者可以通过点击代码行左侧的空白区域设置断点。运行调试模式后,代码会在断点处暂停,方便开发者逐步查看变量状态和程序流程。
3.2 调试控制台功能
调试过程中,DevEco Studio 提供了丰富的调试控制台功能:
- Step Over:跳过当前行,执行下一行代码。
- Step Into:进入函数或方法内部,查看详细执行过程。
- Evaluate Expression:在调试期间,开发者可以输入表达式来实时计算并查看变量值。
四、项目管理与快速导航
4.1 快速查找文件与类
- 快捷键:双击
Shift,可以快速搜索项目中的文件、类或方法名称,输入关键字即可定位目标代码。
4.2 项目文件切换
- 快捷键:
Command + E,快速切换最近编辑过的文件,适合在多个文件间频繁切换时使用。
4.3 项目结构视图
项目结构视图展示了项目的整体文件结构,开发者可以通过 Project 面板轻松导航源代码、资源文件等。右键点击项目文件夹,可以进行新建、重命名、删除等操作。
五、Git 版本控制
Git 是 DevEco Studio 的内置版本控制工具,帮助开发者轻松管理项目的版本历史和协同开发。
5.1 提交代码与分支管理
- Commit:提交本地代码更改。
- Push:将提交的代码推送至远程仓库。
- Pull:从远程仓库拉取更新并同步代码。
开发者可以通过 Git 面板进行版本控制操作,查看当前分支状态,并在多个分支之间进行切换。
5.2 分支管理与合并
在 VCS 菜单中,开发者可以管理 Git 分支,执行 Checkout 切换分支,或使用 Merge 合并其他分支的代码。
六、代码分析与重构
DevEco Studio 还具备强大的代码分析和重构功能,帮助开发者维护高质量的代码。
6.1 代码分析
通过 Code > Inspect Code,DevEco Studio 可以自动扫描代码中的潜在问题,如未使用的变量、语法问题或潜在错误,帮助开发者优化项目质量。
6.2 代码重构
右键选择代码片段,点击 Refactor 可以对变量、类名、方法名进行重命名,或者移动代码至其他模块。Studio 会自动更新所有引用,确保一致性。
七、常见问题与解决方案
7.1 断点未触发
- 可能原因:未以调试模式启动项目。
- 解决方法:确保点击调试图标(三角旁的虫子图标)启动项目,而不是直接运行图标。
7.2 代码补全失效
- 可能原因:DevEco Studio 内部缓存问题。
- 解决方法:重启 IDE。
小结
通过熟练掌握 DevEco Studio 中的快捷键、代码补全、调试工具和项目导航功能,开发者可以大幅提高鸿蒙应用的开发效率。合理利用这些工具,能够帮助开发者在开发过程中更加高效、准确地完成任务。
下篇预告
下一篇将介绍 DevEco Studio 的界面布局及其功能模块,帮助开发者熟悉开发工具的操作和布局。
上一篇: 「Mac畅玩鸿蒙与硬件3」鸿蒙开发环境配置篇3 - DevEco Studio 插件安装与配置
下一篇: 「Mac畅玩鸿蒙与硬件5」鸿蒙开发环境配置篇5 - 熟悉 DevEco Studio 界面
相关文章:

「Mac畅玩鸿蒙与硬件4」鸿蒙开发环境配置篇4 - DevEco Studio 高效使用技巧
本篇将进一步介绍如何在 DevEco Studio 中高效使用各种功能,通过掌握快捷键、代码补全、调试工具等,帮助开发者在鸿蒙应用开发中大幅提升工作效率。 关键词 DevEco Studio快捷键代码补全调试工具项目导航 一、快捷键与高效操作 快捷键是提升开发效率的…...

构建生产级的 RAG 系统
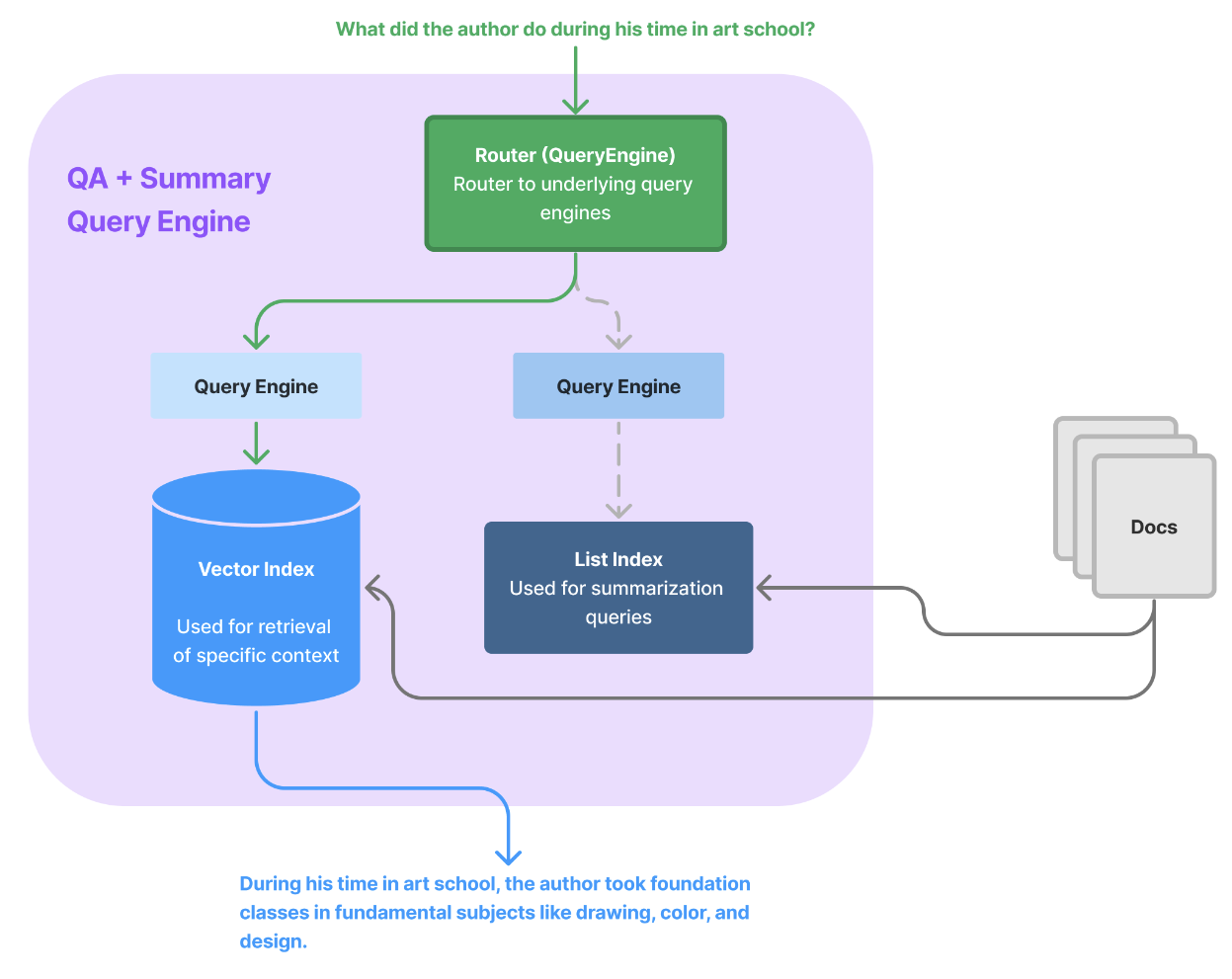
对 RAG 应用程序进行原型设计很容易,但要使其高性能、健壮且可扩展到大型知识语料库却很困难。 本指南包含各种提示和技巧,以提高 RAG 工作流程的性能。我们首先概述一些通用技术 - 它们按照简单到复杂的顺序进行排列。然后,我们将更深入地研…...

完全透彻了解一个asp.net core MVC项目模板2
这是《完全透彻了解一个asp.net core MVC项目模板》的第二篇,如果你直接进入了本篇博文而不知道上下文,请先阅读《完全透彻了解一个asp.net core MVC项目模板》的第一篇。 文章目录 一、补充几个问题1、有关导航链接和Tag Helper2、_ViewStart.cshtml与…...

uniapp 如何调用音频
uniapp调用音频 button点击 <view><button click"startPlay">开始播放</button></view>方法实现 startPlay() { const innerAudioContext uni.createInnerAudioContext();innerAudioContext.src /static/sounds/oqc.mp3;innerAudioContex…...

在Facebook运营中使用住宅IP的重要性
在当前社交媒体的浪潮中,Facebook作为全球最大的社交网络之一,吸引了数以亿计的用户。为了在这一平台上实现有效的运营和推广,越来越多的博主和营销人员正在寻求最佳的养号策略。其中,IP地址的选择显得尤为重要,尤其是…...
EJB项目如何升级SpringCloud
记录某金融机构老项目重构升级为微服务过程1 如何从EJB架构拆分微服务 这个非常有趣的过程,整个过程耗时大致接近半年时光,需要考虑到重构升级保留原来的业务线,而且还要考虑后续的维护成本,保留现有的数据库表结构,…...

HTTPS 协议原理
一.HTTPS的定义 大家在刚开始学习的时候是不是也是非常好奇HTTP与HTTPS之间有什么区别和联系,两者都是应用层协议,而HTTPS是在HTTP的基础上引入了加密层,从而将HTTP的明文传输进行加密,保障数据的安全性 二.加密与解密 定义&#…...

Vxe UI 表格行编辑(默认不显示编辑框,点击后可编辑)
效果: HTML代码:(type"integer"为这个,是限制只能输入正整数或负整数,英文和汉字自动转成0) <vxe-tableshow-overflowkeep-sourcev-loading"loading":data"ruleList"ref"Table":row-config"{isHover: true}"height"…...

移远通信闪耀2024香港秋灯展,以丰富的Matter产品及方案推动智能家居产业发展
10月27-30日,2024香港国际秋季灯饰展在香港会议展览中心盛大开展。 作为全球领先的物联网整体解决方案供应商,移远通信再次亮相,并重点展示了旗下支持Matter协议以及亚马逊ACK ( Alexa Connect Kit ) SDK for Matter方案的Wi-Fi模组、低功耗蓝…...

爬虫利器playwright
是什么 它是微软在 2020 年初开源的新一代自动化测试工具,其功能和 selenium 类似,都可以驱动浏览器进行各种自动化操作。还可以录制脚本 案列-01 运行之后我们用它自动打开的谷歌浏览器,打开百度,输入漂亮小姐姐并查找&#x…...

着色器的认识
知识了解: 着色器: 顶点着色器: 用来描述顶点的特性,如位置、颜色等,其中,顶点:是指二维或三维空间中的一个点比如交点或者端点。 片元着色器:用来进行逐片元处理操作,比如光照、颜色叠加等&…...
)
科技的成就(六十四)
591、《传奇》开始公开测试 "2001 年 9 月,《传奇》开始公开测试。《传奇》(全称《热血传奇》)是由韩国 WeMade 娱乐开发制作的大型多人在线角色扮演游戏,由 Delphi 编写。盛大网络于2001 年获得该游戏在中国的代理权。《传奇…...

银行信贷风控专题:Python、R 语言机器学习数据挖掘应用实例合集:xgboost、决策树、随机森林、贝叶斯等...
全文链接:https://tecdat.cn/?p38026 分析师:Fanghui Shao 在当今金融领域,风险管控至关重要。无论是汽车贷款违约预测、银行挖掘潜在贷款客户,还是信贷风控模型的构建,以及基于决策树的银行信贷风险预警,…...

〈壮志凌云:独行侠〉中的超高音速战机
电影《壮志凌云:独行侠》中使用的黑星(Darkstar)高超音速概念战机模型,虽然看起来像是科幻电影里的产物,但这架飞机实际上是由洛克希德马丁公司的臭鼬工厂(Skunk Works)设计,这是一家…...

k8s集群 ceph rbd 存储动态扩容
k8s 集群 rbd 扩容有两种方法,如下所示 通过StorageClass自动扩容 # kubectl get sc csi-rbd-sc -oyaml|grep allowVolumeExpansion allowVolumeExpansion: true如果搜索有如上字段,说明是可以自动扩容的,修改对应要扩容的 PVC容量…...

C语言笔记(指针题目)例题+图解
本文分为两部分 ,第一部分为数组、字符串、字符指针在sizeof和strlen中的辨析,第二部分是一些笔试题目。若有错误,请批评指正。 目录 1.第一部分 1.1.数组名的使用 1.1.1一维整型数组在sizeof中的使用 1.1.2一维字符数组在sizeof中的使用…...

从零开始的 vue项目部署到服务器详细步骤(vue项目build打包+nginx部署+配置ssl证书)
从零开始的 vue项目部署到服务器详细步骤(vue项目build打包nginx部署配置ssl证书) 文章目录 从零开始的 vue项目部署到服务器详细步骤(vue项目build打包nginx部署配置ssl证书)一、前言二、vue项目部署前配置1、vite.config.js 增加…...

[OceanBase-不止于记录]:揭秘双引擎战略,共探AI时代数据架构未来
前言 又到了一年一度大家最爱的探会文章,非常荣幸收到OceanBase官方的邀请参加2024 OceanBase 年度发布会,作为一个经常参加线下探会的博主,每一次体验都有所不同,每一次新技术的突破都让人感到无比兴奋。同时,作为数…...

项目:抽奖系统
文章目录 1. 项目:抽奖系统 1. 项目:抽奖系统 from faker import Fakerfk Faker(localezh_CN)name_list [] for i in range(100):name_list.append(fk.name()) print(name_list)import randomclass MyFrame(wx.Frame):def __init__(self):wx.Frame.__…...

synchronized进阶原理
synchronized进阶原理 1.轻量级锁 轻量级锁的使用场景:如果一个对象虽然有多个线程访问,但多线程访问的时间是错开的(也就是没有竞争),那么可以使用轻量级锁来优化(如果出现竞争,操作系统会将轻量级锁升级为重量级锁)。轻量级锁对使用者是透明的(由操作系统控制),即语法仍是s…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

【C++】纯虚函数类外可以写实现吗?
1. 答案 先说答案,可以。 2.代码测试 .h头文件 #include <iostream> #include <string>// 抽象基类 class AbstractBase { public:AbstractBase() default;virtual ~AbstractBase() default; // 默认析构函数public:virtual int PureVirtualFunct…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...
