13.音乐管理系统(基于SpringBoot + Vue)
目录
1.系统的受众说明
2 需求分析
2.1用例图及用例分析
2.1.1 用户用例图及用例分析
2.1.2 管理员用例图及用例分析
2.2 系统结构图和流程图
2.2.1 音乐播放器的系统流程图(图2.2.1-1)
2.2.2 系统功能表(表2.2.2-1)和系统功能结构图(图2.2.2-1)
2.3 系统界面需求
2.4 系统性能需求
3 初步设计
3.1 系统的可行性研究
3.1.1 技术可行性
3.1.2 经济可行性
3.1.3 法律可行性
3.2 软件目标
3.3 总体设计路线
4详细设计
4.1 整体概括
4.1.1 项目目的和目标
4.1.2 软件运转环境
4.2 详细需求
4.2.1 E-R图
4.3 功能需求
4.3.1 播放器的前端
4.3.2 播放器的后端
4.3.3 数据库设计
4.3.3.1 admin表
4.3.3.2 conllect表
4.3.3.3 comment表
4.3.3.4 consumer表
4.3.3.5 list_song表
4.3.3.6 rank表
4.3.3.7 singer表
4.3.3.8 song表
4.3.3.9 song_list表
5 编程实现
5.1 外部接口-前端界面实现
5.1.1 登录页面
5.1.2 播放器
5.1.3 首页
5.1.4 歌词页面
5.1.5 歌单详情页
5.2 内部接口-后端实现
5.2.1 管理员模块
5.2.2 收藏模块
5.2.3 评论区模块
5.2.4 前端用户控制模块
5.2.5 歌单模块
5.2.6 评价模块
5.2.7 歌手模块
5.2.8 歌曲模块
5.3 数据库交互
6 界面展示与测试
6.1 前端界面展示
6.2 后端界面展示
6.3 数据库界面展示
1.系统的受众说明
1 在校学习的学生,可用于日常学习使用或是毕业设计使用
2 毕业一到两年的开发人员,用于锻炼自己的独立功能模块设计能力,增强代码编写能力。
3 亦可以部署为商化项目使用。
4 需要完整资料及源码,请在文末获取联系方式领取。
2 需求分析
2.1用例图及用例分析
根据项目的目标,我们可获得项目系统的基本需求,以下从不同角度来描述系统的需求,并且使用用例图来描述系统的功能需求,我们分成三部分来概括,即播放器的前端,播放器的后端和数据库。以下分别描述:
2.1.1 用户用例图及用例分析

图2.1.1-1 用户用例图
| 用例名称:播放 |
| 参与者:用户 |
| 目标:使得用户可以播放在歌单中选中的歌曲 |
| 前置条件:播放器正在运行 |
| 基本事件流:1. 用户单击“播放”按钮 2. 播放器将播放列表中的当前歌曲 |
| 用例名称:暂停 |
| 参与者:用户 |
| 目标:使得用户可以暂停在歌单中选中的歌曲 |
| 前置条件:歌曲正在播放且未停止和暂停 |
| 基本事件流:1. 用户单击“暂停”按钮 2. 播放器将暂停当前歌曲 |
| 用例名称:上一首/下一首 |
| 参与者:用户 |
| 目标:使得用户可以听上一首或下一首歌曲 |
| 前置条件:播放器正在播放或暂停 |
| 基本事件流:1. 用户单击“上一首或下一首”按钮 2. 播放器将播放上一首或下一首歌曲 |
| 用例名称:分享 |
| 参与者:用户 |
| 目标:使得用户可以分享当前歌曲 |
| 前置条件:播放器正在运行 |
| 基本事件流:1. 用户单击“分享”按钮 2. 生成并复制分享链接 |
| 用例名称:下载 |
| 参与者:用户 |
| 目标:使得用户可以下载在歌单中选中的歌曲 |
| 前置条件:播放器正在运行 |
| 基本事件流:1. 用户单击“下载”按钮 2. 下载当前歌曲到本地 |
| 用例名称:评论 |
| 参与者:用户 |
| 目标:使得用户可以评论在歌单中选中的歌曲 |
| 前置条件:播放器正在运行 |
| 基本事件流:1. 用户单击“评论”按钮 2. 在当前歌曲下方输入评论的内容 |
| 用例名称:收藏 |
| 参与者:用户 |
| 目标:使得用户可以收藏喜爱的歌曲 |
| 前置条件:播放器正在运行、成功登录系统 |
| 基本事件流:1. 用户单击“收藏”按钮 2. 播放器将播放列表中的当前歌曲 |
2.1.2 管理员用例图及用例分析

图2.1.2-1 管理员用例图
| 用例名称:修改 |
| 参与者:管理员 |
| 目标:使得管理员可以修改选中的用户、歌手、歌单,歌曲 |
| 前置条件:程序运行在播放菜单选项中 |
| 基本事件流:1. 管理员单击“修改”按钮 2. 管理员将修改选中的用户、歌手、歌单和歌曲 |
| 用例名称:删除 |
| 参与者:管理员 |
| 目标:使得管理员可以删除选中的用户、歌手、歌单,歌曲 |
| 前置条件:程序运行在播放菜单选项中 |
| 基本事件流:1. 管理员单击“删除”按钮 2. 管理员将修改选中的用户、歌手、歌单和歌曲 |
| 用例名称:歌词显示 |
| 参与者:管理员 |
| 目标:使得管理员可以修改选中的用户、歌手、歌单,歌曲 |
| 前置条件:是的程序进入播放器歌词设置状态 |
| 基本事件流:1. 管理员单击“添加歌词”按钮 2. 歌词文本框中显示歌词 |
2.2 系统结构图和流程图
2.2.1 音乐播放器的系统流程图(图2.2.1-1)

图2.2.1-1 流程图
2.2.2 系统功能表(表2.2.2-1)和系统功能结构图(图2.2.2-1)
| 功能类别 | 子功能 | 子功能 |
| 播放列表 | 播放列表菜单 | 退出播放 |
| 从歌单寻找歌曲 | ||
| 歌曲菜单 | 播放->进入播放界面 | |
| 删除->数据库同步更新 | ||
| 重命名->数据库同步更新 | ||
| 向上、下移动->数据库同步更新 | ||
| 播放 | 播放歌曲->线程启动->时间更新 | |
| 暂停 | 暂停歌曲->线程暂停->时间暂停 | |
| 播放界面 | 上一首 | 播放列表索引变化->寻找上一首歌曲 |
| 下一首 | 播放列表索引发生变化->寻找下一首歌曲 | |
| 播放界面菜单 | 返回到播放列表 | |
| 返回到主菜单 | ||
| 从歌单寻找歌曲 | ||
| 退出播放器 | ||
| 隐藏播放界面 | ||
| 主菜单 | 退出程序 | 程序退出 |
| 进入播放列表 | 显示播放列表 | |
表2.2.2-1 系统功能表

图2.2.1-1 系统功能图
2.3 系统界面需求
播放器界面要求布局合理,颜色舒适,控制按钮友好,为了减少开发工程量,图片素材多数为本地项目素材(图2.3-1)

图2.3-1 播放器界面
说明:左下角实心三角为暂停按钮,右下角实心爱心为收藏按钮,蓝色条为音轨。
2.4 系统性能需求
根据客户端电脑系统要求无响应时间为5秒,所以就有如下性能需求:
- 当要求歌曲播放时,程序响应时间最长不能超过5秒:
- 当要求歌曲暂停时,程序响应时间最长不能超过5秒:
- 当要求歌曲上/下一首时,程序响应时间最长不能超过5秒:
- 当要求收藏歌曲时,程序响应时间最长不能超过5秒:
- 当要求分享歌曲时,程序响应时间最长不能超过5秒:
- 当要求评论歌曲时,程序响应时间最长不能超过5秒:
- 当要求下载歌曲时,程序响应时间最长不能超过5秒。
3 初步设计
3.1 系统的可行性研究
3.1.1 技术可行性
音乐管理系统可以利用现有的技术资源和工具进行开发和实施。现有的硬件和软件设备可以满足系统的需求,例如存储音乐文件、处理用户请求和提供良好的用户体验。同时,系统可以利用现有的数据库和网络技术来实现音乐文件的上传、存储和管理,以及提供高效的搜索和推荐功能。因此,从技术可行性的角度来看,音乐管理系统是可行的。
3.1.2 经济可行性
音乐管理系统的开发和实施可以带来经济效益。系统可以提高音乐版权管理的效率,减少人力成本,并为音乐公司或个人艺术家带来更多的商业机会。此外,系统还可以通过广告、订阅和销售音乐等方式产生收入。通过对系统开发和运营成本与预期收益进行比较,可以得出音乐管理系统在经济上是可行的结论。
3.1.3 法律可行性
音乐管理系统需要遵守相关的法律法规,特别是音乐版权保护和数据隐私方面的要求。系统需要确保音乐版权的合法使用,并保护用户的个人信息安全。通过合规性的评估和合法的授权,可以确保音乐管理系统在法律上是可行的。
综上所述,从技术、经济、法律和操作等方面的考虑,音乐管理系统是可行的。它可以利用现有的技术资源和工具进行开发和实施,带来经济效益,同时遵守相关的法律法规,并具备良好的操作性。因此,音乐管理系统的开发和实施是有前景和潜力的。
3.2 软件目标
本系统属于用户常用的音乐播放器。可以方便用户平时对音乐文件的操作。本系统应达以下目标:
- 软件采用人机交互的方式,界面美观友好、操作灵活、方便、富有个性化。
- 能够对音乐文件进行有效地管理。
- 系统应最大限度的实现易维护性和易操作性。
3.3 总体设计路线
在 web开发中界面的设计是很重要的,因为它区别于Android的开发。它的界面大,又要在这么大的界面上尽可能多的不去留白,所以在UI设计上,组件的摆放问题以及屏幕之间滑动跳转问题都是在设计工程中要考虑到的,其次,Web程序主要应用在客户端上,为了方便用户操作,必须考虑到组件摆放的易操作性,所以要考虑到组件摆放的区域问题,初次之外在UI设计的编写上也要考虑到代码的可更改问题,如果单纯的用Vue实现,那么软件的进一步更改开发上可能会遇到很大的问题,所以该系统的大部分界面都是通过Vue和Java代码共同实现的。
在完成音乐播放器界面的设计后就是功能模块的设计了,功能这一块是根据需求来的,有怎么样的需求就对应怎么样的功能设计,该音乐播放器所要实现的功能都是通过各个类之间调用实现的,这样就增加了代码的可读性,对于音乐播放器来说最主要的还是实现音乐播放功能,第一部分就是音乐文件读取、音频文件信息读取,其次是对音乐的操作,然后就是播放器的个性化设置,所以要做好也是一件不简单的事情。
4详细设计
4.1 整体概括
4.1.1 项目目的和目标
本项目的目的是开发一个能够播放的音乐文本格式的播放器。设计的主要实现功能是播放MP3等格式的音乐文件,而且能控制播放、停止、音量控制、选择上一曲、选择下一曲、收藏、评论、分享、设置头像、歌曲列表文件的管理操作、在线播放、在线下载、等多种功能,界面简洁,操作简单。
4.1.2 软件运转环境
操作系统:Win10
支持环境:JAVA 、SpringBoot、MyBatis、MySQL、Vue、Nodejs等
开发环境:IDEA、Visual studio Code、Navicat等。
4.2 详细需求
依据项目,我们能够获取项目系统的基本需求,从不一样的方面来描述系统的需求。
4.2.1 E-R图

4.3 功能需求
系统的功能需求,我们分为三个主要部分,即用户端,管理员端和数据库。以下分别描绘:
4.3.1 播放器的前端
- 首页:点击歌单中的音乐播放列表中的歌曲进行播放,播放时跳转播放界面,并显示歌手信息,同时会匹配歌词,把相应的歌词显示在歌词面板中。
- 暂停:当歌曲正在播放时,点击歌曲播放界面下方的暂停键,暂停目前播放的歌曲,同时歌曲停止转动。
- 上一曲:歌曲正在播放,点击上一曲键,播放列表中上一首歌曲。
- 下一曲:歌曲正在播放,点击下一曲键,播放列表中下一首歌曲。
- 下载:当歌曲正在播放时,点击歌曲播放界面下方的下载键,会在本地下载当前播放的歌曲。
- 收藏:当歌曲正在播放时,点击歌曲播放界面下方的爱心键,会收藏当前播放的歌曲。
- 分享:当歌曲正在播放时,点击歌曲播放界面下方的分享键,会自动生成分享链接并复制此链接,可粘贴到聊天框分享当前播放的歌曲。
- 评论:当歌曲正在播放时,点击歌曲播放界面下方的评论区,可任意输入文字来评论当前歌曲。
- 设置:点击头像进入设置,可修改头像,设置用户基本信息。
4.3.2 播放器的后端
- 管理员登录:首页是数据的统计,图表可以分析当前用户的比例,以及歌曲、歌手、国际的比例。
2.用户管理:查询已经注册过系统的用户,并且可以去新增或者删除用户。
3.歌手管理:添加或者删除歌手,添加成功可以更新相应的歌手图片。歌曲管理,点击歌曲管理为歌手添加歌曲
4.歌单管理:输入添加歌单内容可以创建歌单、更新歌单的图片、对某个歌单有评论的管理、还可以对相应的歌单新增歌曲。
4.3.3 数据库设计
4.3.3.1 admin表
| 数据名称 | 数据类型 | 数据描述 |
| id | int | 主键 |
| name | varchar(255) | 账号 |
| password | varchar(255) | 密码 |
4.3.3.2 conllect表
| 数据名称 | 数据类型 | 数据描述 |
| id | int | 主键 |
| user_id | int | 用户id |
| type | tinyint(1) | 收藏类型 |
| song_id | int | 歌曲id |
| song_list_id | int | 歌单id |
| create_time | datetime(0) | 收藏时间 |
4.3.3.3 comment表
| 数据名称 | 数据类型 | 数据描述 |
| id | int | 主键 |
| user_id | int | 用户id |
| type | tinyint(1) | 评论类型 |
| song_id | int | 歌曲id |
| song_list_id | int | 歌单id |
| content | varchar(255) | 评论内容 |
| create_time | datetime(0) | 收藏时间 |
| up | int | 评论点赞数 |
4.3.3.4 consumer表
| 数据名称 | 数据类型 | 数据描述 |
| id | int | 主键 |
| username | varchar(255) | 账号 |
| password | varchar(255) | 密码 |
| sex | tinyint(1) | 性别 |
| phone_num | char(15) | 电话 |
| | char(30) | 邮箱 |
| birth | datetime(0) | 生日 |
| introduction | varchar(255) | 签名 |
| location | varchar(255) | 地区 |
| avator | varchar(255) | 头像 |
| create_time | datetime(0) | 创建时间 |
| update_time | datetime(0) | 更新时间 |
4.3.3.5 list_song表
| 数据名称 | 数据类型 | 数据描述 |
| id | int | 主键 |
| song_id | int | 歌曲id |
| song_list_id | int | 歌单id |
4.3.3.6 rank表
| 数据名称 | 数据类型 | 数据描述 |
| id | int | 主键 |
| song_list_id | int | 歌单id |
| consumer_id | int | 用户id |
| score | int | 评分 |
4.3.3.7 singer表
| 数据名称 | 数据类型 | 数据描述 |
| id | int | 主键 |
| name | varchar(255) | 姓名 |
| sex | tinyint(1) | 性别 |
| pic | varchar(255) | 头像 |
| birth | datetime(0) | 生日 |
| location | varchar(255) | 地区 |
| introduction | varchar(1600) | 简介 |
4.3.3.8 song表
| 数据名称 | 数据类型 | 数据描述 |
| id | int | 主键 |
| singer_id | int | 歌手id |
| name | varchar(255) | 歌名 |
| introduction | varchar(255) | 简介 |
| create_time | datetime(0) | 创建时间 |
| update_time | datetime(0) | 更新时间 |
| pic | varchar(255) | 歌曲图片 |
| lyric | text | 歌词 |
| url | varchar(255) | 歌曲地址 |
4.3.3.9 song_list表
| 数据名称 | 数据类型 | 数据描述 |
| id | int | 主键 |
| title | varchar(255) | 标题 |
| pic | varchar(255) | 歌单图片 |
| introduction | text | 简介 |
| style | varchar(255) | 风格 |
5 编程实现
5.1 外部接口-前端界面实现
5.1.1 登录页面
| <div class="signin"> <div class="signUp-head"> <span>帐号登录</span> </div> <el-form :model="loginForm" ref="loginForm" label-width="70px" class="demo-ruleForm" :rules="rules"> <el-form-item prop="username" label="用户名"> <el-input v-model="loginForm.username" placeholder="用户名"></el-input> </el-form-item> <el-form-item prop="password" label="密码"> <el-input type="password" v-model="loginForm.password" placeholder="密码" @keyup.enter.native="handleLoginIn"></el-input> </el-form-item> <div class="login-btn"> <el-button @click="goSignUp">注册</el-button> <el-button type="primary" @click="handleLoginIn">登录</el-button> </div> </el-form> </div> |
5.1.2 播放器
| <div class="play-bar" :class="{ show: !toggle }"> <div @click="toggle = !toggle" class="item-up" :class="{ turn: toggle }"> <svg class="icon"> <use xlink:href="#icon-jiantou-shang-cuxiantiao"></use> </svg> </div> <div class="kongjian"> <!-- 上一首 --> <div class="item" @click="prev"> <svg class="icon"> <use xlink:href="#icon-ziyuanldpi"></use> </svg> </div> <!-- 播放 --> <div class="item" @click="togglePlay"> <svg class="icon"> <use :xlink:href="playButtonUrl"></use> </svg> </div> <!-- 下一首 --> <div class="item" @click="next"> <svg class="icon"> <use xlink:href="#icon-ziyuanldpi1"></use> </svg> </div> <!-- 歌曲图片 --> <div class="item-img" @click="toLyric"> <img :src="picUrl" /> </div> <!-- 播放进度 --> <div class="playing-speed"> <!-- 播放开始时间 --> <div class="current-time">{{ nowTime }}</div> <div class="progress-box"> <div class="item-song-title"> <div>{{ this.title }}</div> <div>{{ this.artist }}</div> </div> <div ref="progress" class="progress" @mousemove="mousemove"> <!-- 进度条 --> <div ref="bg" class="bg" @click="updatemove"> <div ref="curProgress" class="cur-progress" :style="{ width: curLength + '%' }" ></div> </div> <!-- 拖动的点点 --> <div ref="idot" class="idot" :style="{ left: curLength + '%' }" @mousedown="mousedown" @mouseup="mouseup" ></div> </div> </div> <!-- 播放结束时间 --> <div class="left-time">{{ songTime }}</div> <!-- 音量 --> <div class="item item-volume"> <svg v-if="volume == 0" class="icon"> <use xlink:href="#icon-yinliangjingyinheix"></use> </svg> <svg v-else class="icon"> <use xlink:href="#icon-yinliang1"></use> </svg> <el-slider class="volume" v-model="volume" :vertical="true" ></el-slider> </div> <!-- 收藏 --> <div class="item" @click="collection"> <svg :class="{ active: isActive }" class="icon"> <use xlink:href="#icon-xihuan-shi"></use> </svg> </div> <!-- 分享 --> <div class="item" @click="share" style="padding-bottom: -5px"> <svg width="16" height="19" xmlns="http://www.w3.org/2000/svg" xmlns:svg="http://www.w3.org/2000/svg" xmlns:se="http://svg-edit.googlecode.com" class="bi bi-share-fill" se:nonce="62333" > <g class="layer"> <title>Layer 1</title> <path d="m11,2.5a2.5,2.5 0 1 1 0.6,1.63l-6.72,3.12a2.5,2.5 0 0 1 0,1.5l6.72,3.12a2.5,2.5 0 1 1 -0.48,0.88l-6.72,-3.12a2.5,2.5 0 1 1 0,-3.26l6.72,-3.12a2.5,2.5 0 0 1 -0.12,-0.75z" id="svg_62333_1" /> </g> </svg> </div> <!-- 下载 --> <div class="item" @click="download"> <svg class="icon"> <use xlink:href="#icon-xiazai"></use> </svg> </div> <!-- 当前播放的歌曲列表 --> <div class="item" @click="changeAside"> <svg class="icon"> <use xlink:href="#icon-liebiao"></use> </svg> </div> </div> </div> </div> |
5.1.3 首页
| <div class="home"> <swiper /> <div class="section" v-for="(item,index) in songsList" :key="index"> <div class="section-title">{{item.name}}</div> <content-list :contentList="item.list"></content-list> </div> </div> |
5.1.4 歌词页面
| <div class="song-lyric"> <h1 class="lyric-title">歌词</h1> <!-- 有歌词 --> <ul class="has-lyric" v-if="lyr.length" key="index"> <li v-for="(item, index) in lyr" v-bind:key="index"> {{ item[1] }} </li> </ul> <!-- 没有歌词 --> <div v-else class="no-lyric" key="no-lyric"> <span>暂无歌词</span> </div> </div> |
5.1.5 歌单详情页
| <div class="song-list-album"> <div class="album-slide"> <div class="album-img"> <img :src="attachImageUrl(tempList.pic)"> </div> <div class="album-info"> <h2>简介:</h2> <span> {{tempList.introduction}} </span> </div> </div> <div class="album-content"> <div class="album-title"> <p>{{tempList.title}}</p> </div> <div class="album-score"> <div> <h3>歌单评分:</h3> <div> <el-rate v-model="average" disabled></el-rate> </div> </div> <span>{{average*2}}</span> <div> <h3>评价:</h3> <div @click="setRank"> <el-rate v-model="rank" allow-half show-text></el-rate> </div> </div> </div> <div class="songs-body"> <album-content :songList="listOfSongs"> <template slot="title">歌单</template> </album-content> <comment :playId="songListId" :type="1"></comment> </div> </div> </div> |
5.2 内部接口-后端实现
5.2.1 管理员模块
| /** |
5.2.2 收藏模块
| /** |
5.2.3 评论区模块
| /** |
5.2.4 前端用户控制模块
| /** |
5.2.5 歌单模块
| /** |
5.2.6 评价模块
| /** |
5.2.7 歌手模块
| /** |
5.2.8 歌曲模块
| /** |
5.3 数据库交互
| <select id="verifyPassword" resultType="java.lang.Integer"> <resultMap id="BaseResultMap" type="com.rabbiter.music.pojo.Collect" > <resultMap id="BaseResultMap" type="com.rabbiter.music.pojo.Comment" > <resultMap id="BaseResultMap" type="com.rabbiter.music.pojo.Consumer" > <resultMap id="BaseResultMap" type="com.rabbiter.music.pojo.ListSong" > <resultMap id="BaseResultMap" type="com.rabbiter.music.pojo.Rank" > <resultMap id="BaseResultMap" type="com.rabbiter.music.pojo.Singer" > <resultMap id="BaseResultMap" type="com.rabbiter.music.pojo.SongList" > <resultMap id="BaseResultMap" type="com.rabbiter.music.pojo.Song" > |
6 界面展示与测试
6.1 前端界面展示
前端首页界面结构框图如图6.1-1所示:

前端注册界面结构框图如图6.1-2所示:

图6.1-2 前端注册界面结构框图
前端登录界面结构框图如图6.1-3所示:

图6.1-3 前端登录界面结构框图
前端歌单界面结构框图如图6.1-4所示:

图6.1-4 前端歌单界面结构框图
前端华语伤感女声歌单界面结构框图如图6.1-5所示:

图6.1-5 前端华语伤感女声歌单界面结构框图
前端歌手界面结构框图如图6.1-6所示:

图6.1-6前端歌手界面结构框图
前端歌手介绍界面结构框图如图6.1-7所示:

图6.1-7 前端歌手介绍界面结构框图
前端我的音乐(需要注册登录)界面结构框图如图6.1-8所示:

图6.1-8前端我的音乐界面结构框图
前端设置界面结构框图如图6.1-9所示:

图6.1-9 前端设置界面结构框图
6.2 后端界面展示
后端登录界面结构框图如图6.2-1所示:

图6.2-1 后端登录界面结构框图
后端系统首页结构框图如图6.2-2所示:

图6.2-2 后端系统首页结构框图
后端用户管理界面结构框图如图6.2-3所示:

图6.2-3 后端用户管理界面结构框图
后端歌手管理界面结构框图如图6.2-4所示:

图6.2-4 后端歌手管理界面结构框图
后端歌单管理界面结构框图如图6.2-5所示:

图6.2-5后端歌单管理界面结构框图
6.3 数据库界面展示
数据库构成界面结构框图如图6.3-1所示:

图6.3-1 数据库构成界面结构框图
数据库管理员表结构框图如图6.3-2所示:

图6.3-2 数据库管理员表结构框图
用户收藏喜爱的歌曲表结构框图如图6.3-3所示:

图6.3-3 用户收藏喜爱的歌曲表结构框图
用户评论表结构框图如图6.3-4所示:

图6.3-4 用户评论表结构框图
用户信息表结构框图如图6.3-5所示:

图6.3-5用户信息表结构框图
歌曲与歌单关联表结构框图如图6.3-6所示:

图6.3-6歌曲与歌单关联表结构框图
歌单评分表结构框图如图6.3-7所示:

图6.3-7歌单评分表结构框图
歌手信息表结构框图如图6.3-8所示:

图6.3-8歌手信息表结构框图
歌曲信息表结构框图如图6.3-9所示:

图6.3-9歌曲信息表结构框图
相关文章:

13.音乐管理系统(基于SpringBoot + Vue)
目录 1.系统的受众说明 2 需求分析 2.1用例图及用例分析 2.1.1 用户用例图及用例分析 2.1.2 管理员用例图及用例分析 2.2 系统结构图和流程图 2.2.1 音乐播放器的系统流程图(图2.2.1-1) 2.2.2 系统功能表(表2.2.2…...

如何从iconfont中获取字体图标并应用到微信小程序中去?
下面我们一一个微信小程序的登录界面的制作为例来说明,如何从iconfont中获取字体图标是如何应用到微信小程序中去的。首先我们看效果。 这里所有的图标,都是从iconfont中以字体的形式来加载的,也就是说,我们自始至终没有使用一张…...

C语言中的位操作
第一章 变量某位赋值与连续赋值 寄存器 | 值 //例如:a 1000 0011b a | (1<<2) //a 1000 0111 b 单独赋值 a | (3<<2*2) // 1011 0011b 连续赋值 第二章 变量某位清零与连续清零 寄存器 & ~() 值 //例子:a …...

Spring之HTTP客户端--RestTemplate的使用
原文网址:Spring之HTTP客户端--RestTemplate的使用_IT利刃出鞘的博客-CSDN博客 简介 本文介绍RestTemplate的用法。RestTemplate是Spring自带的HTTP客户端,推荐使用。 项目中经常需要使用http调用第三方的服务,常用的客户端如下࿱…...

vscode和pycharm在当前工作目录的不同|python获取当前文件目录和当前工作目录
问题背景 相信大家都遇到过一个问题:一个项目在vscode(或pycharm)明明可以正常运行,但当在pycharm(或vscode)中时,却经常会出现路径错误。起初,对于这个问题,我也是一知…...

速盾:海外高防CDN有哪些优势?
海外高防CDN(Content Delivery Network)是一种通过部署分布式节点服务器来加速网站内容分发的技术,它能够提供更快速、稳定、安全的网站访问体验。相比于传统的CDN服务,海外高防CDN具有以下几个优势: 全球分布…...

OpenCV视觉分析之目标跟踪(4)目标跟踪类TrackerDaSiamRPN的使用
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 cv::TrackerDaSiamRPN 是 OpenCV 中用于目标跟踪的一个类,它实现了 DaSiam RPN(Deformable Siamese Region Proposal Net…...

自动对焦爬山算法原理
自动对焦爬山算法原理可以归纳为以下几个关键步骤: (1)初始化: 爬山算法从一个随机或预设的初始位置开始,这个位置代表了镜头的初始焦距。 (2)清晰度评价: 算法首先在当前焦距下捕…...

Hyperledger Fabric有那些核心技术,和其他区块链对比Hyperledger Fabric有那些优势
Hyperledger Fabric是一个模块化、权限化的企业级区块链平台,与比特币、以太坊等公有链相比,Fabric主要为私有链或联盟链设计,适用于企业应用。它包含多项核心技术,使其在企业级区块链应用中具有独特优势。以下是Fabric的核心技术…...

「Mac畅玩鸿蒙与硬件8」鸿蒙开发环境配置篇8 - 应用依赖与资源管理
本篇将介绍如何在 HarmonyOS 项目中高效管理资源文件和依赖,以确保代码结构清晰并提升应用性能。资源管理涉及图片、字符串、多语言文件等,通过优化文件加载和依赖管理,可以显著提升项目的加载速度和运行效率。 关键词 资源管理应用依赖优化…...

【Gorm】传统sql的增删查改,通过go去操作sql
MySQL中的建库,建表,删库,删表,添加记录,查询,删除记录,更新记录这些命令是一定要回的,就算我们脱离 orm 这些,也能直接连接上数据库进行操作。 一、数据库的操作 # 查…...

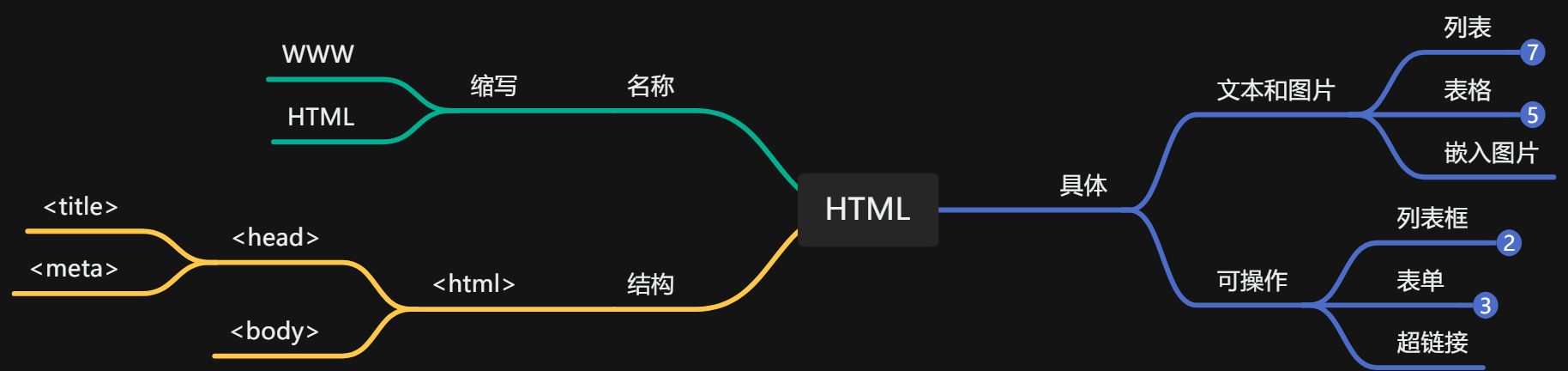
HTML小阶段二维表和思维导图
下面是对标签、元素、属性的对比二维表,通过对比3w1h(what是什么、where用在哪、why为什么要用、how如何用)来学习区分学习标签、元素、属性 标签 元素 属性 what (Tags)标签是用来标记内容块或标明元素内容意义 …...

AI与低代码的碰撞:企业数字化转型的新引擎
引言 在当今的商业环境中,企业数字化转型已从选择题变成了必答题。面对日益复杂的市场竞争和不断变化的客户需求,传统的开发模式常常显得力不从心——开发周期冗长、技术门槛高、成本居高不下,企业很难快速响应市场变化。而在这种背景下&…...

HarmonyOS应用开发者基础认证——初级闯关习题参考答案大全
相关文章 HarmonyOS应用开发者中级认证——中级闯关习题参考答案大全 HarmonyOS应用开发者高级认证——高级闯关习题参考答案大全 文章目录 HarmonyOS第一课 HarmonyOS介绍判断题单选题多选题 HarmonyOS第一课 DevEco Studio的使用判断题单选题多选题 HarmonyOS第一课 ArkTS语法…...

Vue背景图片自适应大屏与小屏
1,父绝子相 效果是台式看的更多,笔记本看部分。但是图片不会变形 <div class"father" style"width:100%; position:relative"> <img src"test.png" class"son" style"width:1920px; position:a…...

MongoDB 8.0.3版本安装教程
MongoDB 8.0.3版本安装教程 一、下载安装 1.进入官网 2.选择社区版 3.点击下载 4.下载完成后点击安装 5.同意协议,下一步 6.选择第二个Custon,自定义安装 7.选择安装路径 !记住安装路径 8.默认,下一步 9.取…...

【C语言】预处理(预编译)详解(下)(C语言最终篇)
文章目录 一、#和##1.#运算符2.##运算符 二、预处理指令#undef三、条件编译1.单分支条件编译2.多分支条件编译3.判断符号是否被定义4.判断符号是否没有被定义 四、头文件的包含1.库头文件的包含2.本地头文件的包含3.嵌套包含头文件的解决方法使用条件编译指令使用预处理指令#pr…...

[Linux] linux 软硬链接与动静态库
标题:[Linux] linux 软硬链接与动静态库 个人主页水墨不写bug (图片来源于网络) /** _oo0oo_* o8888888o* 88" . "88* (| -_- |)* …...

GitHub Actions的 CI/CD
GitHub Actions 是一个强大的 CI/CD 工具,适用于自动化各种开发任务。GitHub Actions 的原理是基于事件驱动的自动化流水线工具,通过定义触发条件和执行步骤,可以让项目在特定条件下自动运行一系列操作,比如构建、测试、部署等。 …...

doris 表结构批量导出
导出 test 数据库中的 table1 表:mysqldump -h127.0.0.1 -P9030 -uroot --no-tablespaces --databases test --tables table1 导出 test 数据库中的 table1 表结构:mysqldump -h127.0.0.1 -P9030 -uroot --no-tablespaces --databases test --tables tab…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...
