使用GetX实现GetPage中间件
前言
GetX 中间件(Middleware)是 GetX 框架中的一种机制,用于在页面导航时对用户进行权限控制、数据预加载、页面访问条件设置等。通过使用中间件,可以有效地控制用户的访问流程,并在适当条件下引导用户到所需页面。
这篇文文章主要介绍下GetX中间件的用法。
一、中间件的作用
中间件可用于以下场景:
- 权限控制:例如判断用户是否登录,如果未登录则跳转到登录页面。
- 数据预加载:在页面进入前进行数据的加载和检查。
- 访问条件控制:例如限制页面访问的时间或条件。
二、使用 GetMiddleware 的基本步骤
1. 创建一个继承自 GetMiddleware 的自定义中间件类。
2. 在类中重写 redirect、onPageCalled、onPageDispose 等方法,以便在导航时执行相应逻辑。
3. 在 GetPage 的 middlewares 参数中加入自定义的中间件类,实现页面访问的中间件逻辑。
三、GetMiddleware 常用方法
| 方法 | 作用说明 |
| redirect | 重定向页面到其他路由。通常用于在进入页面前进行权限判断,返回 RouteSettings 对象指定重定向页面,返回 null 则不重定向。 |
| onPageCalled | 在页面被调用时触发,适合用于进行数据预加载。 |
| onPageDispose | 在页面被销毁时触发,用于清理资源。 |
| onBindingsStart | 在页面绑定(Bindings)初始化时触发,适合进行依赖注入等操作。 |
| onPageBuildStart | 在页面构建前触发。 |
| onPageBuilt | 在页面构建完成后触发。 |
四、中间件实现登录检查的例子
我们可以通过下面的一个例子来看一下GetX中间件的用法。
在我们的实例代码中,我们会实现以下功能:
- 用户未登录时访问个人资料页面会跳转到登录页面。
- 登录后直接跳转到个人资料页面,点击退出登录后再返回登录页面。

图1.使用GetX实现中间件登陆
我们看一下具体的实现步骤:
1.创建 AuthController
AuthController 用于管理用户的登录状态,并保存状态信息(例如通过 SharedPreferences)。
import 'package:get/get.dart';
import 'package:shared_preferences/shared_preferences.dart';class AuthController extends GetxController {var isLoggedIn = false.obs;// 初始化控制器,检查登录状态Future<AuthController> init() async {final prefs = await SharedPreferences.getInstance();isLoggedIn.value = prefs.getBool('isLoggedIn') ?? false;return this;}void login() async {isLoggedIn.value = true;final prefs = await SharedPreferences.getInstance();await prefs.setBool('isLoggedIn', true); // 保存登录状态}void logout() async {isLoggedIn.value = false;final prefs = await SharedPreferences.getInstance();await prefs.remove('isLoggedIn'); // 清除登录状态}
}2.创建中间件 AuthMiddleware
import 'package:get/get.dart';
import 'auth_controller.dart';class AuthMiddleware extends GetMiddleware {@overrideRouteSettings? redirect(String? route) {final authController = Get.find<AuthController>();// 如果用户未登录,则重定向到登录页面return authController.isLoggedIn.value ? null : const RouteSettings(name: '/login');}
}3.设置路由
在 main.dart 中定义路由和页面导航逻辑,并将 AuthMiddleware 添加到 ProfilePage 的路由中。
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'auth_controller.dart';
import 'auth_middleware.dart';
import 'get_middle_ware_home_page.dart';
import 'login_page.dart';
import 'profile_page.dart';void main() async {WidgetsFlutterBinding.ensureInitialized();await Get.putAsync(() => AuthController().init()); // 初始化 AuthControllerrunApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return GetMaterialApp(initialRoute: '/', // 初始路由getPages: [GetPage(name: '/', page: () => const GetMiddleWareHomePage()),GetPage(name: '/login', page: () => LoginPage()),GetPage(name: '/profile', page: () => ProfilePage(), middlewares: [AuthMiddleware()]),],);}
}4.创建各个页面
get_middle_ware_home_page.dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';class GetMiddleWareHomePage extends StatelessWidget {const GetMiddleWareHomePage({super.key});@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Home Page')),body: Center(child: ElevatedButton(onPressed: () {Get.toNamed('/profile'); // 导航到 Profile 页面},child: const Text('Go to Profile'),),),);}
}profile_page.dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'auth_controller.dart';class ProfilePage extends StatelessWidget {const ProfilePage({super.key});@overrideWidget build(BuildContext context) {final authController = Get.find<AuthController>();return Scaffold(appBar: AppBar(title: const Text('Profile Page'),actions: [IconButton(icon: const Icon(Icons.logout),onPressed: () {authController.logout();Get.offAllNamed('/login'); // 退出后跳转到登录页面},),],),body: const Center(child: Text('Welcome to your profile!')),);}
}login_page.dart
import 'package:flutter/material.dart';
import 'package:get/get.dart';
import 'auth_controller.dart';class LoginPage extends StatelessWidget {LoginPage({super.key});final AuthController authController = Get.find();@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Login Page')),body: Center(child: ElevatedButton(onPressed: () {authController.login();Get.offAllNamed('/profile'); // 登录后直接跳转到 Profile 页面},child: const Text('Login'),),),);}
}相关文章:

使用GetX实现GetPage中间件
前言 GetX 中间件(Middleware)是 GetX 框架中的一种机制,用于在页面导航时对用户进行权限控制、数据预加载、页面访问条件设置等。通过使用中间件,可以有效地控制用户的访问流程,并在适当条件下引导用户到所需页面。 这…...

Navicat 17 功能简介 | SQL 预览
Navicat 17 功能简介 | SQL 预览 随着 17 版本的发布,Navicat 也带来了众多的新特性,包括兼容更多数据库、全新的模型设计、可视化智能 BI、智能数据分析、可视化查询解释、高质量数据字典、增强用户体验、扩展MongoDB 功能、轻松固定查询结果、便捷URI …...

ubuntu、Debian离线部署gitlab
一、软件包下载 gitlab安装包下载链接 ubuntu: ubuntu/focal 适用于 ubuntu20系列 ubuntu/bionic 适用于 ubuntu18 系列 Debian: debian/buster 适用于 Debian10系列 debian/bullseye 适用于 Debian11、12系列 二、安装gitlab ubuntu需要安装一些环境…...

数据库编程 SQLITE3 Linux环境
永久存储程序数据有两种方式: 用文件存储用数据库存储 对于多条记录的存储而言,采用文件时,插入、删除、查找的效率都会很差,为了提高这些操作的效率,有计算机科学家设计出了数据库存储方式 一、数据库 数据库的基本…...

独孤思维:总有一双眼睛默默观察你做副业
01 独孤昨天在陪伴群,分享了近期小白做副业的一些困扰。 并且以自己经历作为案例,分享了一些经验和方法。 最后顺势推出xx博主的关于365条赚钱信息小报童专栏。 订阅后,可以开拓副业赚钱思路,避免走一些弯路。 甚至于&#x…...

医院信息化与智能化系统(10)
医院信息化与智能化系统(10) 这里只描述对应过程,和可能遇到的问题及解决办法以及对应的参考链接,并不会直接每一步详细配置 如果你想通过文字描述或代码画流程图,可以试试PlantUML,告诉GPT你的文件结构,让他给你对应…...

基于YOLO11/v10/v8/v5深度学习的危险驾驶行为检测识别系统设计与实现【python源码+Pyqt5界面+数据集+训练代码】
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...

Flink CDC系列之:学习理解核心概念——Transform
Flink CDC系列之:学习理解核心概念——Transform Transform参数元数据字段函数比较函数逻辑函数字符串函数时间函数条件函数 示例添加计算列参考元数据列使用通配符投影所有字段添加过滤规则重新分配主键重新分配分区键指定表创建配置分类映射用户定义函数已知限制 …...

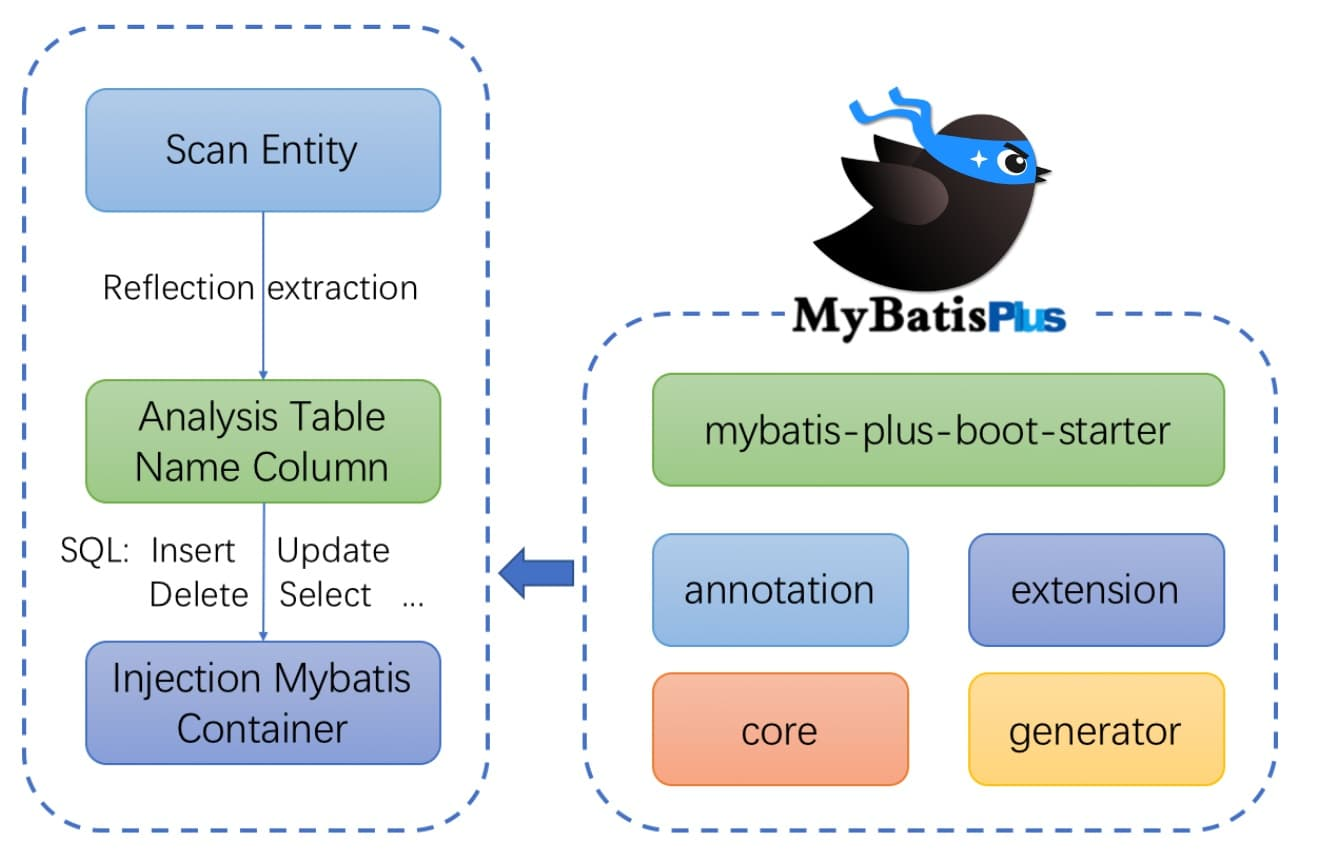
MyBatis-Plus:简化 CRUD 操作的艺术
一、关于MyBatis-Plus 1.1 简介 MyBatis-Plus 是一个基于 MyBatis 的增强工具,它旨在简化 MyBatis 的使用,提高开发效率。 关于Mybatis 简介 MyBatis 是一款流行的 Java 持久层框架,旨在简化 Java 应用程序与数…...

Windows on ARM编译安装openBLAS
Windows on ARM编译安装openBLAS 要求下载源码OpenBLAS可以使用LLVM工具链(clang-cl和flang)从源代码为Windows on ARM(WoA)进行构建。v0.3.24版本(预构建包)的构建和测试已通过。 要求 LLVM:版本需大于等于17.0.4 LLVM版本16及以下会生成冲突的符号(如_QQ*等)。 LL…...

FPGA编程语言VHDL与Verilog的比较分析!!!
VHDL(VHSIC硬件描述语言)和Verilog都是用于硬件描述和FPGA编程的工业标准语言。它们在语法和设计理念上存在一些差异,以下是两者的比较分析: 1. 历史背景 VHDL: 开发于1980年代初期,最初用于美国国防部的…...
)
C语言——八股文(笔试面试题)
1、 什么是数组指针,什么是指针数组? 数组指针:指向数组的指针 指针数组:数组中的元素都是指针 2、 什么是位段,什么是联合体 位段(Bit Field):在C语言中,允许在一个整数…...

解决 Oracle 数据库错误 ORA-12516:监听器无法找到匹配协议栈的处理程序
在使用 Oracle 数据库时,有时会遇到错误 ORA-12516,这个错误表明 Oracle 数据库的监听器无法为新的连接请求找到一个可用的处理程序,这通常是因为达到了连接数上限、配置问题或资源限制。本文将详细介绍如何解决这个问题。 一、错误描述 当…...

Flarum:简洁而强大的开源论坛软件
Flarum简介 Flarum是一款开源论坛软件,以其简洁、快速和易用性而闻名。它继承了esoTalk和FluxBB的优良传统,旨在提供一个不复杂、不臃肿的论坛体验。Flarum的核心优势在于: 快速、简单: Flarum使用PHP构建,易于部署&…...

方法+数组
1. 方法 1. 什么是方法 方法定义: // []表示可写可不写[public] [static] type name ( [type formal , type formal , ...]){方法体;[return value ;] }[修饰符] 返回值类型 方法名称([参数类型 形参 , 参数类型 形参 ...]){方法体代码;[return 返回值…...

驱动-----adc
在key1.c的基础上进行对adc1.c进行编写 首先将文件里面的key全部改为adc 再修改一下设备号 按键和adc的区别是什么,按键只需要按一下就触发了,并且不需要返回一个值出来, adc要初始化,启动,返回值 以下是裸机adc的代码: #include <s3c2440.h> #include "ad…...

js实现点击图片,使图片跟随鼠标移动(把注释打开是图片随机位置)
代码: <!DOCTYPE html> <html lang"zh-CN"><head><meta charset"UTF-8" /><meta name"viewport" content"widthdevice-width, initial-scale1.0" /><title>Document</title>&l…...

MacOS的powermetrics命令查看macbook笔记本的耗能情况,附带查看ANE的工作情况
什么是 powermetrics? powermetrics 是 macOS 系统自带的一个命令行工具,用于收集和分析系统能源消耗数据。通过它,我们可以深入了解 Mac 的硬件性能、软件行为以及能源使用情况,从而优化系统配置,提高电池续航时间。…...

字符串函数
大家好,今天我们来了解几个字符串函数 1.strcpy函数 这个函数是一个字符串复制函数,其全称为string copy,它可以将一个源字符数组的内容复制到目标字符数组中,我们需要关注几个问题,首先源字符串必须以\0…...

Java数组的地址和元素访问 C语言空指针与野指针
1. public static void main(String[] args) {int []arr{1,2,3,4,5};int numarr[0];System.out.println(num);System.out.println(arr[1]);System.out.println(arr);//[I610f87f48//[表示地址 I表示数据类型 表示间隔符号(固定格式)//10f87f48表示地址…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...
