研发效能DevOps: Vite 使用 Vue Router
目录
一、实验
1.环境
2.初始化前端项目
3.安装vue-router
4.Vite 使用 Vue Router
二、问题
1.运行出现空页面
2.Vue Router如何禁止页面回退
一、实验
1.环境
(1)主机
表1 主机
| 系统 | 软件 | 版本 | 备注 |
| Windows11 | VS Code | 1.94.2 | |
| Node.js | v18.20.4(LTS) |
运行(输入cmd)

查看VS Code版本
Code --version
查看node版本
node -v
查看npm版本
npm -v
2.初始化前端项目
(1)安装vite
cnpm create vite@latest输入y,然后选择vue

接下来选择JavaScript

完成

(2)安装依赖
切换目录
cd vite-router
![]()
这里切换cnpm安装依赖
cnpm install
(3) 运行
npm run dev弹出界面:

可以访问到Vite + Vue
http://localhost:5173/(4)退出
CTRL + C 结束

输入Y

3.安装vue-router
(1) 查阅
https://router.vuejs.org/zh/installation.html
(2) 安装vue-router
使用cnpm安装
cnpm install vue-router@4
(3)Vs Code 查看项目目录

(5)创建路由配置目录router

(6) router下创建index.js (实现组件与路由映射)

(7)创建页面组件目录views

(8)views下创建多个组件
Index.vue
<script setup>
</script><template><div>首页</div>
</template><style>
</style>
Devops.vue

Pipeline.vue

4.Vite 使用 Vue Router
(1)查阅
https://router.vuejs.org/zh/guide/
不同的历史模式
https://router.vuejs.org/zh/guide/essentials/history-mode
(2) 修改index.js
导入创建路由的方法
import { createWebHistory, createRouter } from 'vue-router'导入需要路由的组件
import Index from '../views/Index.vue'
import Devops from '../views/Devops.vue'
import Pipeline from '../views/Pipeline.vue'定义路由映射
const routes = [{ path: '/', component: Index },{ path: '/devops', component: Devops },{ path: '/pipeline', component: Pipeline },]创建路由实例
const router = createRouter({history: createWebHistory(),routes,
})导出默认路由
export default router 
(3)查阅
https://router.vuejs.org/zh/guide/注册路由

(4)main.js集成路由
导入router
import router from './router'注册路由
const app = createApp(App)
app.use(router)
app.mount('#app')
(4)查阅
https://router.vuejs.org/zh/guide/创建链接与渲染路由组件

(5)修改App.vue
创建链接与渲染路由组件
<p><RouterLink to="/">Go to Index</RouterLink></p>
<p><RouterLink to="/devops">Go to Devops</RouterLink></p>
<p><RouterLink to="/pipeline">Go to Pipeline</RouterLink></p>
<router-view></router-view> (6)运行
(6)运行
npm run dev
弹出界面:

访问
http://localhost:5173
点击Go to Index

点击Go to Devops

点击Go to Pipeline

二、问题
1.运行出现空页面
(1)报错

(2)原因分析
index.js未成功实现组件与路由映射

(3)解决方法
修改

成功:

2.Vue Router如何禁止页面回退
(1)push
Vue Router默认是push,是可以回退页面的。
(2)replace
禁止回退,是不可以回退页面的。
(3)使用
修改App.vue
<p><RouterLink to="/" replace>Go to Index</RouterLink></p>
<p><RouterLink to="/devops" replace>Go to Devops</RouterLink></p>
<p><RouterLink to="/pipeline" replace>Go to Pipeline</RouterLink></p>
<router-view></router-view>
相关文章:

研发效能DevOps: Vite 使用 Vue Router
目录 一、实验 1.环境 2.初始化前端项目 3.安装vue-router 4.Vite 使用 Vue Router 二、问题 1.运行出现空页面 2.Vue Router如何禁止页面回退 一、实验 1.环境 (1)主机 表1 主机 系统 软件版本备注Windows11VS Code1.94.2Node.jsv18.20.4(LT…...

记第一次本地编译seatunnel源码
拉取代码 git clone https://github.com/apache/seatunnel.git 使用版本 我们生产环境用的是2.3.5版本,所以基于2.3.5-release分支代码进行编译。 maven package过程 遇到的第一个问题:‘com.sun.tools.javac.tree.JCTree com.sun.tools.javac.tree…...

《云主机配置全攻略》
《云主机配置全攻略》 一、云主机配置的重要性二、配置云主机的关键要素(一)CPU 的选择(二)内存的考量(三)硬盘的抉择(四)带宽的确定(五)机房线路的考虑&…...

RHCE nginx架构和安装
nginx架构和安装 nginx架构和安装1.1 nginx架构1.2 安装nginx1.1.1 本地安装1.1.2 官网安装1.1.3 源码安装 1.3 控制服务1.4 页面自定义 nginx架构和安装 nginx是多进程组织模式,而且是一个由 Master 主进程和 Worker 工作进程组成 1.1 nginx架构 1.2 安装nginx …...

Jmeter自动化实战
一、前言 由于系统业务流程很复杂,在不同的阶段需要不同的数据,且数据无法重复使用,每次造新的数据特别繁琐,故想着能不能使用jmeter一键造数据 二、创建录制模板 可参考:jmeter录制接口 首先创建一个录制模板 因为会有各种请求头,cookies,签名,认证信息等原因,导致手动复制…...

构建高效的Java SOCKS5代理:从零开始的网络转发实现
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
)
spring-boot(绑定配置文件及应用)
配置文件 SpringBoot使用一个全局的配置文件,配置文件名是固定的; application.properties application.yml 配置文件的作用:修改SpringBoot自动配置的默认值;SpringBoot在底层都给我们自动配置好; YAML&#x…...

Mac OS 搭建MySQL开发环境
Mac OS 搭建MySQL开发环境 文章目录 Mac OS 搭建MySQL开发环境一、安装Mysql:二、配置环境变量三、安装Navicat 本地环境: Mac OS Sequoia15.0.1(M3 Max) 目标状态: 下载安装Mysql,配置相关环境。 一、安装Mysql&…...

windows下安装python库wordCloud报错
换电脑安装wordcloud半天安装失败,记录一下遇到的坑,也给大家节省点时间。 方法1: 错误呢就是下面这个,说没c编译器,要不就去他给的地址上安装一下,我安装了一下好像没什么用,也没太敢勾选&am…...
)
Spring IOC 自动装配(注入)
注解⽅式注⼊ Bean 对于 bean 的注⼊,除了使⽤ xml 配置以外,可以使⽤注解配置。注解的配置,可以简化配置⽂件, 提⾼开发的速度,使程序看上去更简洁。对于注解的解释,Spring对于注解有专⻔的解释器&#…...

Go使用SIMD指令——以string转为整数为例
本文Go使用SIMD指令采用如下方式: C编写对应的程序clang编译成汇编c2goasm将上述生成的汇编转为go的汇编 准备工具 clang。直接使用apt-get install clang安装即可c2goasm。 go get -u github.com/minio/c2goasm来进行安装asm2plan9s。 go get -u github.com/min…...

分享资源合集
为了方便临时使用到的一些软件,提供百度网盘下载。 通过百度网盘分享的文件:WinHex 21.2 SR-2_x86_x64.exe 链接:https://pan.baidu.com/s/19RAnHl_VcKUcIKADU9z9Gw?pwd6666 提取码:6666 通过百度网盘分享的文件:Zi…...

C#/WinForm 鼠标穿透自定义区域截图(后续实现录屏)
效果 窗体截图录屏 git地址:https://gitee.com/feng-cai/screenshot-recording...

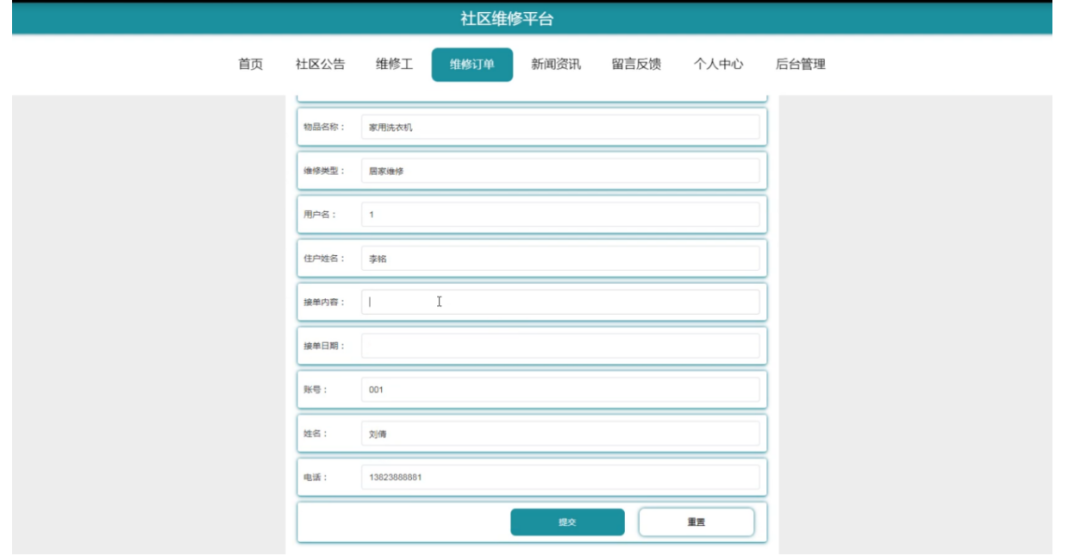
基于SpringBoot的“社区维修平台”的设计与实现(源码+数据库+文档+PPT)
基于SpringBoot的“社区维修平台”的设计与实现(源码数据库文档PPT) 开发语言:Java 数据库:MySQL 技术:SpringBoot 工具:IDEA/Ecilpse、Navicat、Maven 系统展示 管理员登录页面 住户管理页面 社区公关管理页面 维…...

图书管理系统汇报
【1A536】图书管理系统汇报 项目介绍1.用户登录注册功能1. 1用户角色管理2.图书管理功能2.1 添加图书2.2 编辑图书2.3 删除图书 3.图书搜索和筛选3.1 图书搜索3.2 图书筛选 4.图书借阅、图书归还4.1 图书借阅4.2 图书归还 5.用户信息管理5.1上传头像5.2修改头像5.3 修改密码 项…...

【发版通知】FormMaking 表单设计器新版发布,赋能企业实现低代码开发!
FormMaking 介绍 FormMaking 是基于 Vue 的可视化表单设计器,赋能企业实现低代码开发模式;帮助开发者从传统枯燥的表单代码中解放出来,更多关注业务,快速提高效率,节省研发成本。目前已经在OA系统、考试系统、报表系统…...

计算机科学与技术-毕业设计选题推荐
基于特定技术的系统设计与实现 基于深度学习的图像识别系统设计与实现基于区块链的数据安全保护技术研究与实现基于云计算的大数据处理平台设计与开发基于物联网的智能家居系统设计与实现基于机器学习的推荐算法研究与实现 面向实际应用的需求分析与开发 智慧医疗信息系统设…...

《C++音频频谱分析:开启声音世界的神秘之门》
在数字音频的广阔领域中,频谱分析是一项强大而引人入胜的技术。它能够将无形的声音转化为可视化的数据,让我们深入了解音频的特征和结构。那么,在 C这个强大的编程语言中,我们又该如何实现对音频的频谱分析呢? 音频频…...

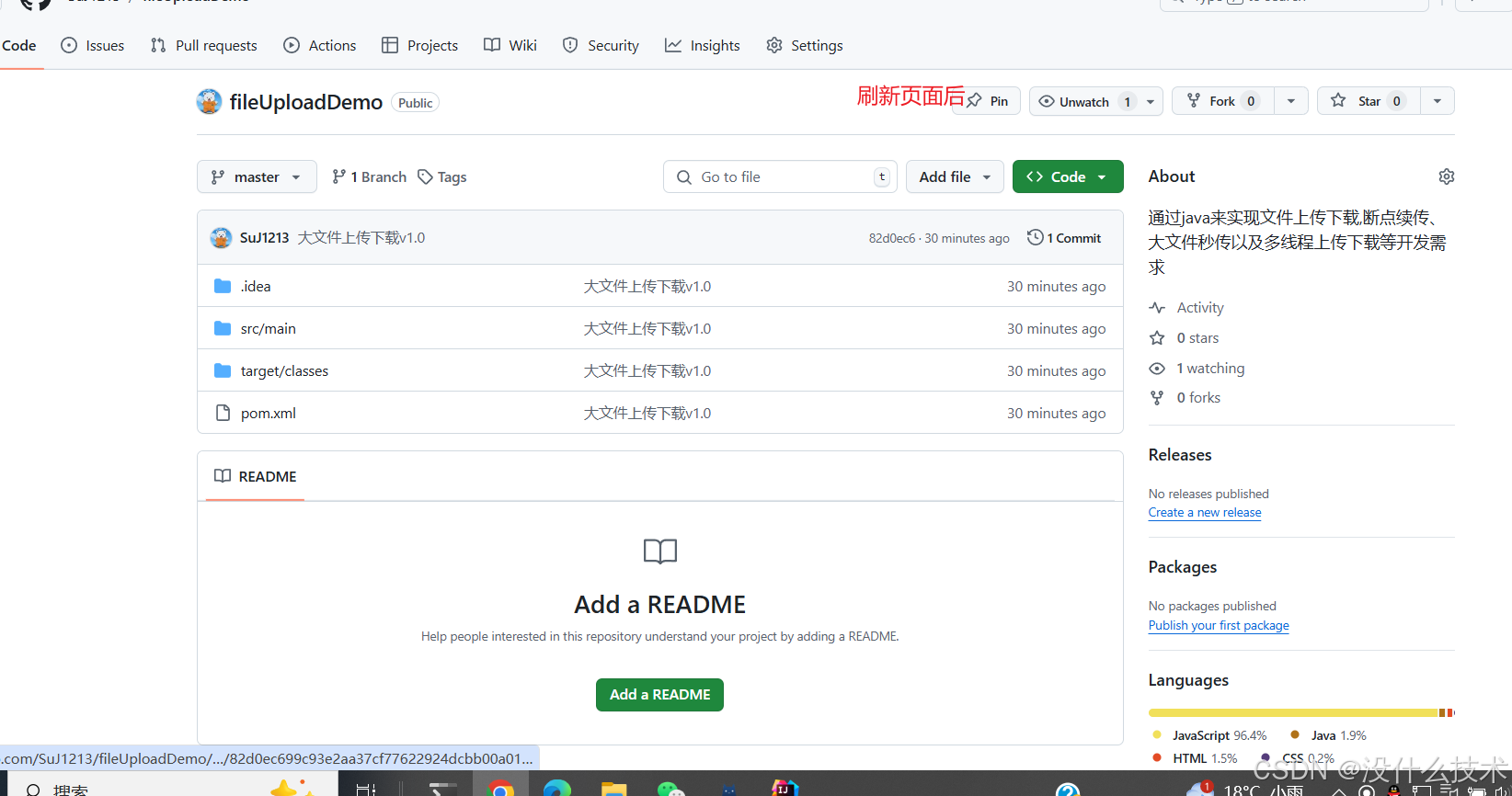
GitHub 上传项目保姆级教程
构建项目仓库 登录 GitHub 并进入主页。点击右上角的 New 按钮,进入创建新仓库页面。输入仓库名称和描述(可选),选择是否公开(Public)或私有(Private)。可以选择是否初始化仓库&…...

联想笔记本电脑睡眠后打开黑屏解决方法
下载联想机器睡眠无法唤醒修复工具 下载地址:https://tools.lenovo.com.cn/exeTools/detail/id/233/rid/6182522.html 使用完后重启电脑,问题解决。...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...


