Chrome和Firefox如何保护用户的浏览数据
在当今数字化时代,保护用户的浏览数据变得尤为重要。浏览器作为我们日常上网的主要工具,其安全性直接关系到个人信息的保密性。本文将详细介绍Chrome和Firefox这两款主流浏览器如何通过一系列功能来保护用户的浏览数据。(本文由https://chrome.google64.cn/的作者进行编写,转载时请进行标注。)

一、谷歌浏览器(Chrome)的数据保护措施
1. 导出密码功能
谷歌浏览器提供了便捷的密码导出功能,让用户可以轻松备份和转移自己的登录凭证。这一功能对于更换设备或重装系统时尤为实用。以下是导出密码的具体步骤:
(1)打开Chrome浏览器,点击右上角的三个点菜单按钮。

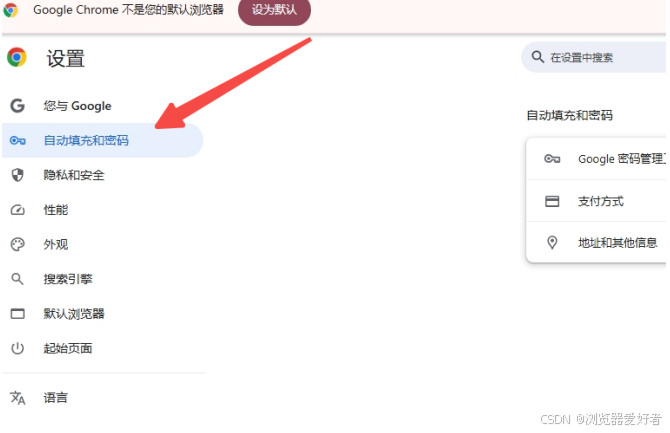
(2)选择“设置”选项,然后点击“自动填充与密码”。

(3)在“密码”部分,点击“导出密码”按钮。

系统会提示你输入Windows账户的密码以验证身份,输入后即可将密码保存为CSV文件。
通过这一功能,用户可以确保自己的密码信息不会因设备更换而丢失,同时也方便了跨设备的使用。
2. 隐私模式的开启
隐私模式是Chrome浏览器提供的一种特殊浏览方式,它允许用户在不留下任何历史记录、Cookie、表单数据和密码的情况下进行浏览。这对于需要临时访问敏感信息或保持浏览隐私的用户来说非常有用。以下是开启隐私模式的方法:
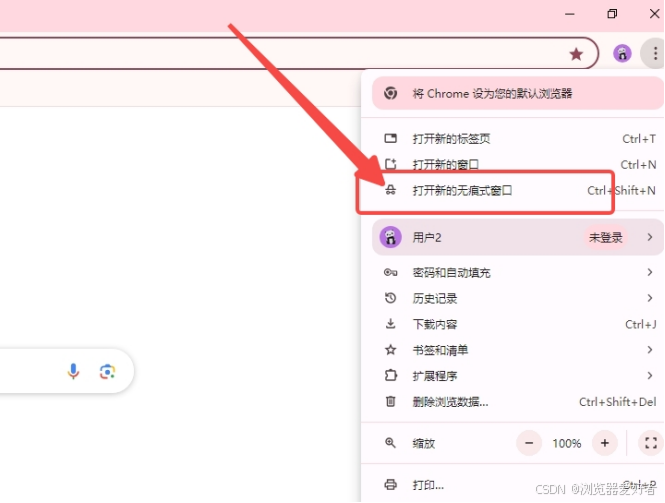
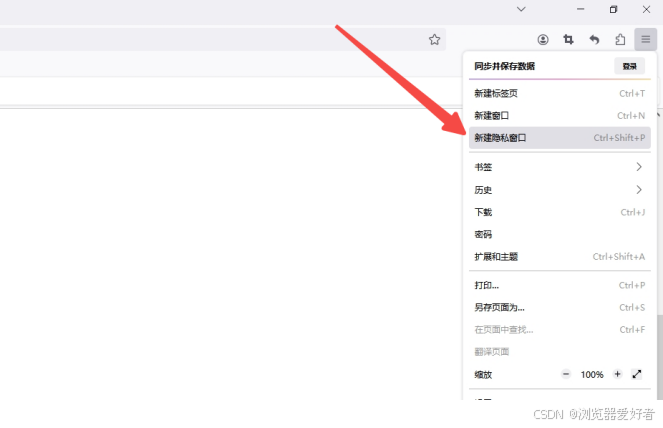
(1)打开Chrome浏览器,点击右上角的三个点菜单按钮。

(2)选择“打开新的无痕窗口”选项,或者使用快捷键Ctrl+Shift+N(Windows/Linux)/Cmd+Shift+N(Mac)。

在隐私模式下,浏览器界面会变成深灰色,表明你当前处于隐私浏览状态。需要注意的是,虽然隐私模式可以隐藏你的浏览记录,但它并不能完全防止网络攻击或阻止网站收集你的信息。
3. 隐藏书签栏的功能
为了进一步保护用户的隐私,Chrome浏览器还允许用户隐藏书签栏。这样,当你不需要显示书签时,可以轻松将其隐藏起来,避免被他人看到。以下是隐藏书签栏的步骤:
(1)、打开Chrome浏览器,点击右上角的三个点菜单按钮。

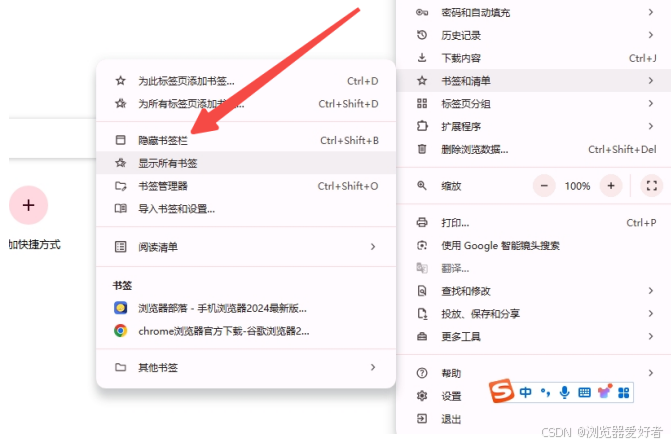
(2)、选择“书签”选项,然后勾选“隐藏书签栏”前面的复选框。

这样,书签栏就会从浏览器界面上消失,只有在你需要时才可以通过快捷键Ctrl+Shift+B(Windows/Linux)/Cmd+Shift+B(Mac)再次显示。
二、火狐浏览器(Firefox)的数据保护措施
1. 强大的隐私保护功能
Firefox浏览器以其强大的隐私保护功能而著称。它内置了多种隐私保护工具,如跟踪保护、加密连接指示器等,帮助用户防止被在线跟踪和收集个人信息。此外,Firefox还提供了严格的Cookie管理策略,允许用户自定义哪些网站可以存储Cookie,从而更好地控制自己的浏览数据。
2. 容器标签页功能
Firefox的容器标签页功能是其一大特色。它允许用户为不同的网站创建独立的容器,每个容器都有自己的cookies和缓存。这样,即使用户同时登录多个网站,也不会互相干扰。容器标签页功能不仅提高了浏览的安全性,还使得用户能够更轻松地管理自己的浏览数据。
3. 隐私浏览模式
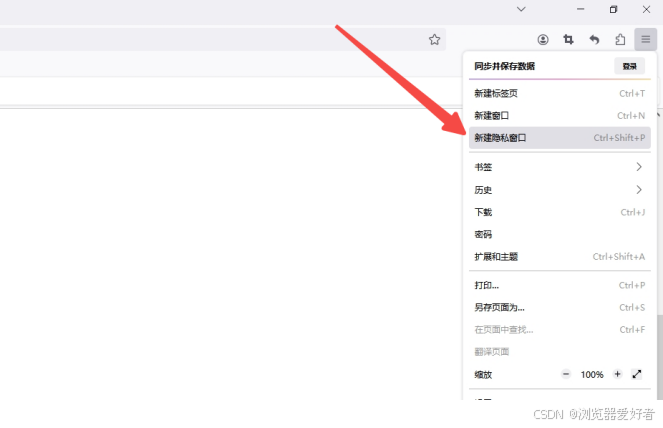
与Chrome类似,Firefox也提供了隐私浏览模式。在隐私模式下,Firefox不会记录你的浏览历史、搜索记录、表单数据、下载记录以及cookies等信息。要开启隐私浏览模式,只需点击左上角的菜单按钮,然后选择“新建隐私窗口”即可。

三、总结
Chrome和Firefox作为两款主流的浏览器,都提供了丰富的数据保护措施来确保用户的浏览安全。无论是Chrome的密码导出、隐私模式还是书签栏隐藏功能,还是Firefox的隐私保护工具、容器标签页以及隐私浏览模式,都体现了各自对用户隐私的重视。在使用这些浏览器时,用户可以根据自己的需求选择合适的功能来保护自己的浏览数据。
相关文章:

Chrome和Firefox如何保护用户的浏览数据
在当今数字化时代,保护用户的浏览数据变得尤为重要。浏览器作为我们日常上网的主要工具,其安全性直接关系到个人信息的保密性。本文将详细介绍Chrome和Firefox这两款主流浏览器如何通过一系列功能来保护用户的浏览数据。(本文由https://chrom…...

CentOS 7镜像下载
新版本系统镜像下载(当前最新是CentOS 7.4版本) CentOS官网 官网地址 http://isoredirect.centos.org/centos/7.4.1708/isos/x86_64/ http://mirror.centos.org/centos/7/isos/ 国内的华为云,超级快:https://mirrors.huaweiclou…...

opencv-windows-cmake-Mingw-w64,编译opencv源码
Windows_MinGW_64_OpenCV在线编译动态库,并使用在C项目: (mingw-w64 cmakegithub actions方案) 修改版opencv在线编译: 加入opencv-contrib库, 一起编译生成动态库,在线编译好的opencv动态库,可以下载使用.验证opencv动态库是否可用的模板项目,测试opencv动态库是否可用的模板…...

Puppeteer点击系统:解锁百度流量点击率提升的解决案例
在数字营销领域,流量和搜索引擎优化(SEO)是提升网站可见性的关键。我开发了一个基于Puppeteer的点击系统,旨在自动化地提升百度流量点击率。本文将介绍这个系统如何通过模拟真实用户行为,优化关键词排名,并…...
Kyber原理解析
Kyber是一种IND-CCA2安全的密钥封装机制。Kyber的安全性基于在模格(MLWE问题)中解决LWE问题的难度。Kyber的构造采⽤两阶段⽅法:⾸先介绍⼀种⽤来加密固定32字节⻓度的消息原⽂的IND-CPA安全性的公钥加密⽅案,我们称之为 CPAPKE&a…...

2024 CCF CSP-J/S 2024 第二轮认证 真题试卷
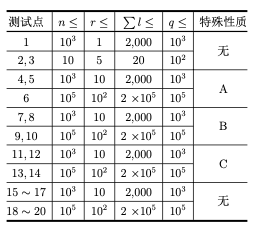
2024年信息学奥赛CSP-J2入门级复赛真题试卷 题目总数:4 总分数:400 编程题 第 1 题 问答题 扑克牌(poker) 【题目描述】 小 P 从同学小 Q 那儿借来一副 n 张牌的扑克牌。 本题中我们不考虑大小王,此时每张牌具有两个属性:花色和…...

Android 无障碍服务常见问题梳理
android 无障碍服务本意是为了帮助盲人操作手机而设计,但是现在也有人利用这个做自动化操作。 本片文章讲述的主要用作自动化方面。 官方文档 关于配置方法和接口列表,参考 无障碍 比较常用的接口: 1. 执行点击操作 2. 触摸屏幕…...

Milvus 与 Faiss:选择合适的向量数据库
向量数据库 Milvus 和 Faiss 都是处理大规模向量数据的工具,尤其适用于需要相似性搜索的场景,比如推荐系统、图像检索和自然语言处理等。但它们各自的设计初衷和功能有所不同,适用于不同的使用场景。下面,我们从性能、功能特性、部…...

2024最全CTF入门指南、CTF夺旗赛及刷题网站(建议收藏!)
文章目录 一、赛事介绍二、竞赛模式三、CTF各大题型简介四、赛题情况分析CTF 工具集合Web | Web 安全🕸 MISC | 杂项❆ 基础工具❆ 解题工具❆ 开源脚本🔑 Crypto | 密码学 💫 Reverse | 逆向基础工具💥 PWN | 二进制 ὄ…...

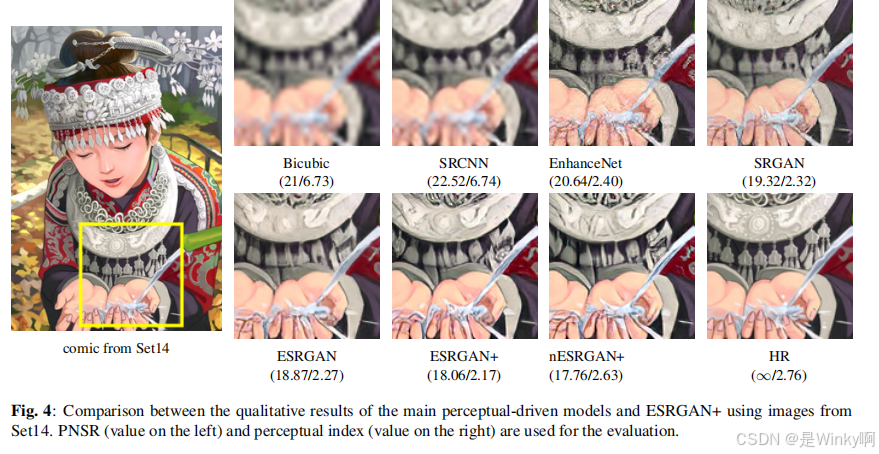
【论文阅读】ESRGAN+
学习资料 论文题目:进一步改进增强型超分辨率生成对抗网络(ESRGAN : FURTHER IMPROVING ENHANCED SUPER-RESOLUTION GENERATIVE ADVERSARIAL NETWORK)论文地址:2001.08073代码:ncarraz/ESRGANplus: ICASSP …...

北京市首发教育领域人工智能应用指南,力推个性化教育新篇章
近年来,人工智能在全球教育领域的应用呈现蓬勃发展之势,各国都在探索如何将其更好的融入教育体系,在这一背景下,北京市于10月26日发布《北京市教育领域人工智能应用指南》(以下简称《指南》),推…...

【Java并发编程】信号量Semaphore详解
一、简介 Semaphore(信号量):是用来控制同时访问特定资源的线程数量,它通过协调各个线程,以保证合理的使用公共资源。 Semaphore 一般用于流量的控制,特别是公共资源有限的应用场景。例如数据库的连接&am…...

window11使用wsl2安装Ubuntu22.04
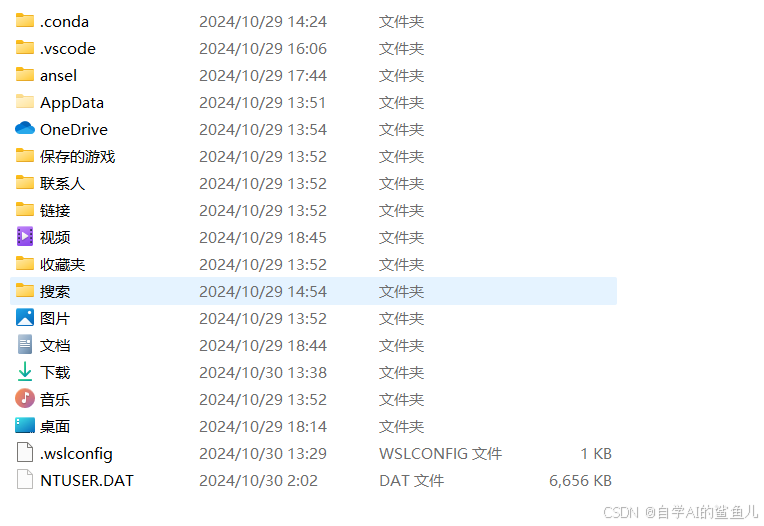
目录 1、快速了解wsl2 安装子系统linux流程(B站视频) 2、wsl2常用命令 3、windows与子系统Linux文件访问方法 4、子系统linux使用windows网络代理、网络配置(镜像网络,非NAT) 5、wsl2 Ubuntu miniconda 安装 6、…...

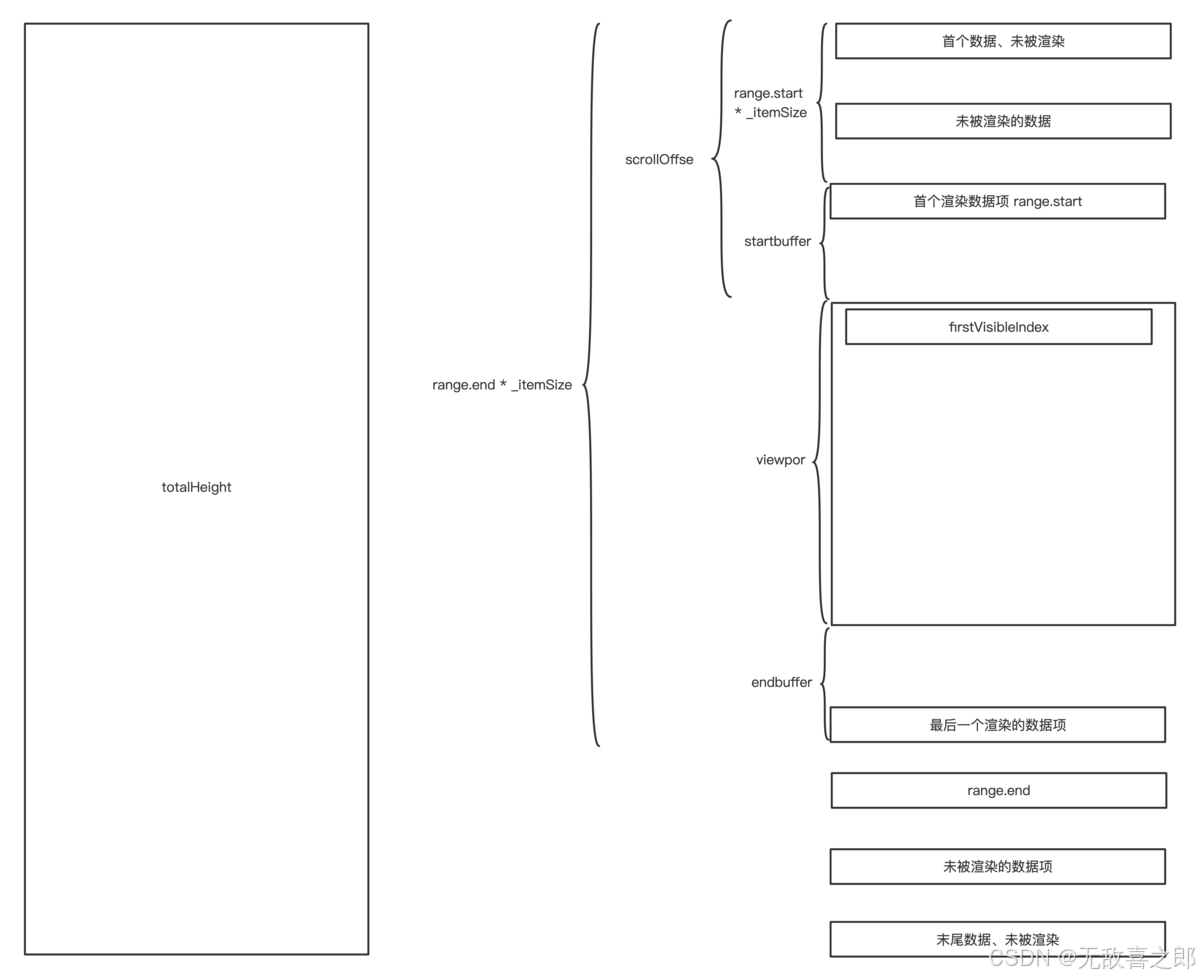
虚拟滚动 - 从基本实现到 Angular CDK
简介 在大数据列表的处理上,虚拟滚动是一种优化性能的有效方式。本篇文章将详细介绍两种常见的虚拟滚动实现方式:使用 transform 属性和 Intersection Observer。重点讲解如何通过 transform 属性实现高效的虚拟滚动,并对比Angular CDK中的实…...
)
Spring WebFlux学习笔记(一)
核心思想 WebFlux主要是异步 例子 参考一个源码: https://blog.csdn.net/qq_43923045/article/details/106309432?spm1001.2014.3001.5506 GetMapping("/delay1")public Mono<RestResult> delayResult() {long l System.currentTimeMillis();…...

富格林:正确追损思维安全交易
富格林指出,对于如何正确追损的这个问题是需要持续付出时间和精力的,发现具备耐心的投资者往往在正确追损的路上更加游刃有余。他们总是可以保持较为平和的心态,不急不躁地分析原因并通过自身掌握的安全应对措施来进行交易。富格林在以下分享…...

前端vue2迁移至uni-app
1.确定文件存放位置 components: 继续沿用 pages: views内容移动到pages static: assets内容移动到static uni_modules: uni-app的插件存放位置 迁移前 src├─assets│ └─less├─components│ ├─common│ │ ├─CommentPart│ │ └─MessDetail│ ├─home│…...

恋爱脑学Rust之闭包三Traits:Fn,FnOnce,FnMut
在Rust中,FnOnce、FnMut和Fn是三个用于表示闭包(closure)类型的trait。闭包是一种特殊的函数,它可以捕获其环境变量,即在其定义时所处的作用域中的变量。以下是关于这三个trait的详细介绍: 1. FnOnce&#…...

区块链介绍
区块链(英文名:blockchain或block chain)是一种块链式存储、不可篡改、安全可信的去中心化分布式账本,它结合了分布式存储、点对点传输、共识机制、密码学等技术,通过不断增长的数据块链(Blocks)…...

git回滚间隔的提交
如果你需要回滚几个非连续的提交,可以使用 git revert 来选择性地撤销这些提交。这样做不会改变提交历史,只是会在当前分支上创建新的提交来反转指定的更改。 ### 使用 git revert 回滚间隔的提交 1. **查看提交历史**: 首先,…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...
