通过自定义指令实现图片懒加载
前提:使用到了VueUse插件。
先创建自定义插件文件夹
// 定义懒加载插件
import { useIntersectionObserver } from '@vueuse/core' // 这个是VueUse里的一个方法export const lazyPlugin = {install(app) {// 懒加载指令逻辑 定义全局指令app.directive('img-lazy', {mounted(el,binding) {// el: 指令绑定的元素 在这里指img元素// binding:binding.value 指令等于号后面绑定的表达式的值 这里指图片url// useIntersectionObserver方法是判断目标元素是否进入视口区域// 解构出stop方法,手动停止监听防止内存浪费const { stop } = useIntersectionObserver(el,([{ isIntersecting }]) => {if (isIntersecting) {// 进入视口区el.src = binding.valuestop()}},)}})}
}在需要实现图片懒加载区域添加上自定义指令
<img v-img-lazy="item.picture" alt="">在main.js中引入注册
// 引入懒加载指令插件并注册
import { lazyPlugin } from './directives'
const app = createApp(App)
app.use(lazyPlugin)注意点就是:useIntersectionObserver对于元素的监听是一直存在的,除非手动停止监听,所以stop方法的目的就是:在监听的图片第一次完成加载之后就停止监听
相关文章:

通过自定义指令实现图片懒加载
前提:使用到了VueUse插件。 先创建自定义插件文件夹 // 定义懒加载插件 import { useIntersectionObserver } from vueuse/core // 这个是VueUse里的一个方法export const lazyPlugin {install(app) {// 懒加载指令逻辑 定义全局指令app.directive(img-lazy, {mo…...

QT项目-仿QQ聊天(带宠物系统)
目录 一,项目介绍 二,开发环境 三,涉及技术 四,项目效果示例图 1,登录界面 2,主界面 3,聊天界面 4,功能界面 5,宠物界面 一,项目介绍 这是一个基于u…...
)
前端算法题:3216. 交换后字典序最小的字符串(力扣每日一题)
今日题目为:3216. 交换后字典序最小的字符串 题目详情: 给你一个仅由数字组成的字符串 s,在最多交换一次 相邻 且具有相同 奇偶性 的数字后,返回可以得到的字典序最小的字符串。 如果两个数字都是奇数或都是偶数,则…...

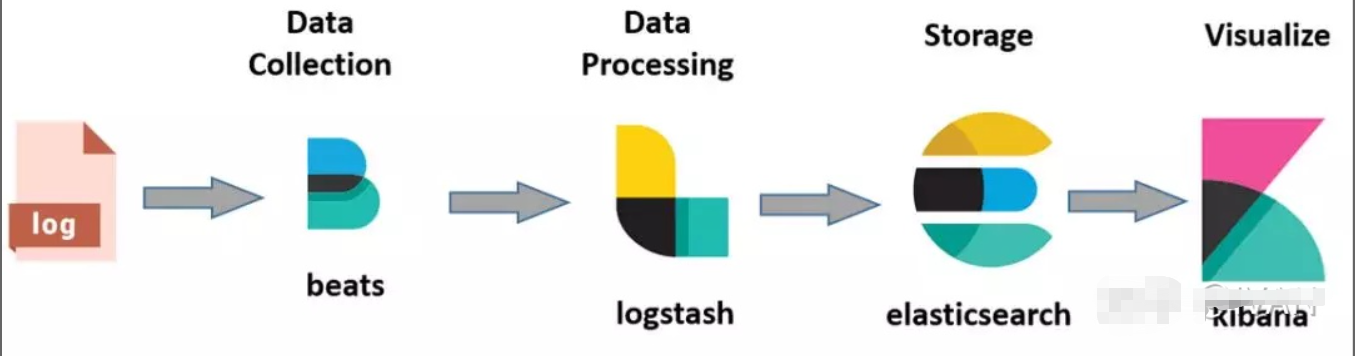
29.1 时序监控和日志监控的对比,分析日志监控的核心诉求
本节重点介绍 : 监控系统分类时序监控和日志监控的对比轻量日志监控系统的诉求 监控系统分类 监控系统按照原理和作用大致可以分为三类 日志类(Log)调用链类(Tracing)度量类(Metrics) 日志类(…...

git仓库分支
操作 切换分支 git checkout 1.2.5 git checkout 1.3.0 使用命令切换分支之后,代码内容加载过后也是切换好的...

多模态机器学习在精准健康中的应用--九五小庞
这篇综述文章探讨了将多模态数据融合应用于医疗诊断和预后预测的最新研究进展。 本文作者们确定了三个主要的研究问题:多模态数据融合在健康领域的文献特征是什么?用于分析多模态健康数据的不同分析技术、方法和策略是什么?不同类型的异构数…...

提升网站速度与性能优化的有效策略与实践
内容概要 在数字化快速发展的今天,网站速度与性能优化显得尤为重要,它直接影响用户的浏览体验。用户在访问网站时,往往希望能够迅速获取信息,若加载时间过长,轻易可能导致他们转向其他更为流畅的网站。因此࿰…...

MySQL索引从基础到原理,看这一篇就够了
https://developer.aliyun.com/article/841106 https://zhuanlan.zhihu.com/p/29118331 索引创建使用总结 因为索引对于改善查询性能的作用是巨大的,所以我们的目标是尽量使用索引。 1. 索引的创建 • 1、在用于 where 判断 order 排序和 join 的(on)字段上创…...

普通高考预报名上传蓝底证件照手机自拍方法详解
普通高考预报名过程中,上传一张合规的蓝底证件照是必不可少的一步。本文将详细介绍如何使用手机自拍并使用工具来制作符合要求的蓝底证件照。注意,目前仅有广东等个别省份允许特定类型考生使用自拍照上传(例如普高预报名阶段、学考报名&#…...

Webserver(2.3)exec函数族
目录 exec函数族介绍execl函数execlp函数 exec函数族介绍 c语言中没有重载,因为不允许同名函数 一系列功能相似的函数称为函数族 exec函数族的作用是根据指定的文件名找到可执行文件,并用它来取代调用进程的内容。 程序在运行的时候,fork一…...

LeetCode Hot100 - 子串篇
前言 挑战一个月刷完力扣的hot100,记录一下每题的思路~ 这次是子串相关的题目 (1)560. 和为 K 的子数组 ①暴力枚举,使用一个变量sum记录以l开头r结尾的情况 class Solution {public int subarraySum(int[] nums, int k) {int r…...

【Android】Convenient ADB Commands
Install adb install -r <path>Uninstall adb uninstall <pkg>Start adb shell am start -n <pkg>/.SplashActivityStop adb shell am force-stop <pkg>Reset adb shell pm clear <pkg>Reboot adb rebootShutdown adb reboot -p...

elementUI 时间控件控制时间选择
选择时间大于当前月或小于2024年一月禁止选择 <el-form-item label"成交月份:" label-width"105px" ><div class"block"><el-date-pickerv-model"formData.deal_month"type"month":picker-options"pick…...

什么是x86架构,什么是arm架构
什么是 x86 架构? x86 架构是一种经典的指令集架构(ISA),最早由英特尔在 1978 年推出,主要用于 PC、服务器等领域。 它是一种复杂指令集计算(CISC)架构,支持大量的复杂指令和操作&…...

c语言水仙花,超简单讲解
效果 3或者大于3位数 每一位的位数次方相加等于 自身 例如 153 13 53 33 结果为112527 153 1634: 计算过程: 14643444112968125616341^4 6^4 3^4 4^4 1 1296 81 256 16341464344411296812561634 过程 求得单独将所有位数的正数拎出来…...

Flutter 13 网络层框架架构设计,支持dio等框架。
在移动APP开发过程中,进行数据交互时,大多数情况下必须通过网络请求来实现。客户端与服务端常用的数据交互是通过HTTP请求完成。面对繁琐业务网络层,我们该如何通过网络层架构设计来有效解决这些问题,这便是网络层框架架构设计的初…...
)
Python小白学习教程从入门到入坑------第二十课 闭包修饰器(语法基础)
一、递归函数 1.1 基本信息 递归函数是指一个函数在其定义中直接或间接地调用了自身 递归在解决许多问题(如树的遍历、图的搜索、数学中的分治算法等)时非常有用 在Python中,递归函数可以通过简单的语法来实现 然而,使用递归…...

Vue+element-ui实现网页右侧快捷导航栏 Vue实现全局右侧快捷菜单功能组件
Vue+element-ui实现网页右侧快捷导航栏 Vue实现全局右侧快捷菜单功能组件 可视区域没超过当前屏幕高度时候只显示三个菜单效果 可视区域超过当前屏幕高度时,显示可回到顶部菜单的,当然这个菜单显示条件可以自定义,根据需求设置 然后将这个整体功能创建为一个全局组件 代…...

如何配置,npm install 是从本地安装依赖
在 Node.js 中,要使npm install从本地安装依赖,可以按照以下步骤进行配置: 一、准备本地依赖包 确保你有本地的依赖包。这个依赖包可以是一个包含package.json文件的文件夹,或者是一个已经打包好的.tgz文件。 二、使用相对路径…...

Python画图3个小案例之“一起看流星雨”、“爱心跳动”、“烟花绚丽”
源码如下: import turtle # 导入turtle库,用于图形绘制 import random # 导入random库,生成随机数 import math # 导入math库,进行数学计算turtle.setup(1.0, 1.0) # 设置窗口大小为屏幕大小 turtle.title("流星雨动画&…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...
