流畅!HTMLCSS打造网格方块加载动画
效果演示
这个动画的效果是五个方块在网格中上下移动,模拟了一个连续的加载过程。每个方块的动画都是独立的,但是它们的时间间隔和路径被设计为相互协调,以创建出流畅的动画效果。

HTML
<div class="loadingspinner"><div id="square1"></div><div id="square2"></div><div id="square3"></div><div id="square4"></div><div id="square5"></div>
</div>
- loadingspinner:包含所有方块的容器。
- square1 到 square5:这五个div元素代表动画中的五个方块,每个方块都将通过CSS进行样式化和动画化。
CSS
.loadingspinner {--square: 26px;--offset: 30px;--duration: 2.4s;--delay: 0.2s;--timing-function: ease-in-out;--in-duration: 0.4s;--in-delay: 0.1s;--in-timing-function: ease-out;width: calc(3 * var(--offset) + var(--square));height: calc(2 * var(--offset) + var(--square));padding: 0px;margin-left: auto;margin-right: auto;margin-top: 10px;margin-bottom: 30px;position: relative;
}.loadingspinner div {display: inline-block;background: darkorange;/*background: var(--text-color);*//*box-shadow: 1px 1px 1px rgba(0, 0, 0, 0.4);*/border: none;border-radius: 2px;width: var(--square);height: var(--square);position: absolute;padding: 0px;margin: 0px;font-size: 6pt;color: black;
}.loadingspinner #square1 {left: calc(0 * var(--offset));top: calc(0 * var(--offset));animation: square1 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(1 * var(--in-delay)) var(--in-timing-function) both;
}.loadingspinner #square2 {left: calc(0 * var(--offset));top: calc(1 * var(--offset));animation: square2 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(1 * var(--in-delay)) var(--in-timing-function) both;
}.loadingspinner #square3 {left: calc(1 * var(--offset));top: calc(1 * var(--offset));animation: square3 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(2 * var(--in-delay)) var(--in-timing-function) both;
}.loadingspinner #square4 {left: calc(2 * var(--offset));top: calc(1 * var(--offset));animation: square4 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(3 * var(--in-delay)) var(--in-timing-function) both;
}.loadingspinner #square5 {left: calc(3 * var(--offset));top: calc(1 * var(--offset));animation: square5 var(--duration) var(--delay) var(--timing-function) infinite,squarefadein var(--in-duration) calc(4 * var(--in-delay)) var(--in-timing-function) both;
}@keyframes square1 {0% {left: calc(0 * var(--offset));top: calc(0 * var(--offset));}8.333% {left: calc(0 * var(--offset));top: calc(1 * var(--offset));}100% {left: calc(0 * var(--offset));top: calc(1 * var(--offset));}
}@keyframes square2 {0% {left: calc(0 * var(--offset));top: calc(1 * var(--offset));}8.333% {left: calc(0 * var(--offset));top: calc(2 * var(--offset));}16.67% {left: calc(1 * var(--offset));top: calc(2 * var(--offset));}25.00% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}83.33% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}91.67% {left: calc(1 * var(--offset));top: calc(0 * var(--offset));}100% {left: calc(0 * var(--offset));top: calc(0 * var(--offset));}
}@keyframes square3 {0%,100% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}16.67% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}25.00% {left: calc(1 * var(--offset));top: calc(0 * var(--offset));}33.33% {left: calc(2 * var(--offset));top: calc(0 * var(--offset));}41.67% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}66.67% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}75.00% {left: calc(2 * var(--offset));top: calc(2 * var(--offset));}83.33% {left: calc(1 * var(--offset));top: calc(2 * var(--offset));}91.67% {left: calc(1 * var(--offset));top: calc(1 * var(--offset));}
}@keyframes square4 {0% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}33.33% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}41.67% {left: calc(2 * var(--offset));top: calc(2 * var(--offset));}50.00% {left: calc(3 * var(--offset));top: calc(2 * var(--offset));}58.33% {left: calc(3 * var(--offset));top: calc(1 * var(--offset));}100% {left: calc(3 * var(--offset));top: calc(1 * var(--offset));}
}@keyframes square5 {0% {left: calc(3 * var(--offset));top: calc(1 * var(--offset));}50.00% {left: calc(3 * var(--offset));top: calc(1 * var(--offset));}58.33% {left: calc(3 * var(--offset));top: calc(0 * var(--offset));}66.67% {left: calc(2 * var(--offset));top: calc(0 * var(--offset));}75.00% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}100% {left: calc(2 * var(--offset));top: calc(1 * var(--offset));}
}@keyframes squarefadein {0% {transform: scale(0.75);opacity: 0.0;}100% {transform: scale(1.0);opacity: 1.0;}
}
- .loadingspinner:定义了容器的尺寸和位置。使用了CSS变量来控制方块的大小、间距、动画持续时间等。
- .loadingspinner div:为所有方块设置了基本的样式,包括背景颜色、尺寸和位置。
- #square1 到 #square5:为每个方块定义了特定的动画和初始位置。
- @keyframes square1 到 @keyframes square5:定义了每个方块的动画路径,包括它们在容器内的水平和垂直移动。
- @keyframes squarefadein:定义了一个淡入效果,使得方块在动画开始时逐渐放大并变得不透明。
相关文章:

流畅!HTMLCSS打造网格方块加载动画
效果演示 这个动画的效果是五个方块在网格中上下移动,模拟了一个连续的加载过程。每个方块的动画都是独立的,但是它们的时间间隔和路径被设计为相互协调,以创建出流畅的动画效果。 HTML <div class"loadingspinner"><…...

linux命令之top(Linux Command Top)
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 本人主要分享计算机核心技…...
笔记)
数据结构-希尔排序(ShellSort)笔记
看动画理解 【数据结构】八大排序(超详解附动图源码)_数据结构排序-CSDN博客 一 基本思想 先选定一个整数gap,把待排序文件中所有记录分成gap个组,所有距离为gap的记录分在同一组内,并对每一组内的元素进行排序。 然后将gap逐渐减小重复上…...

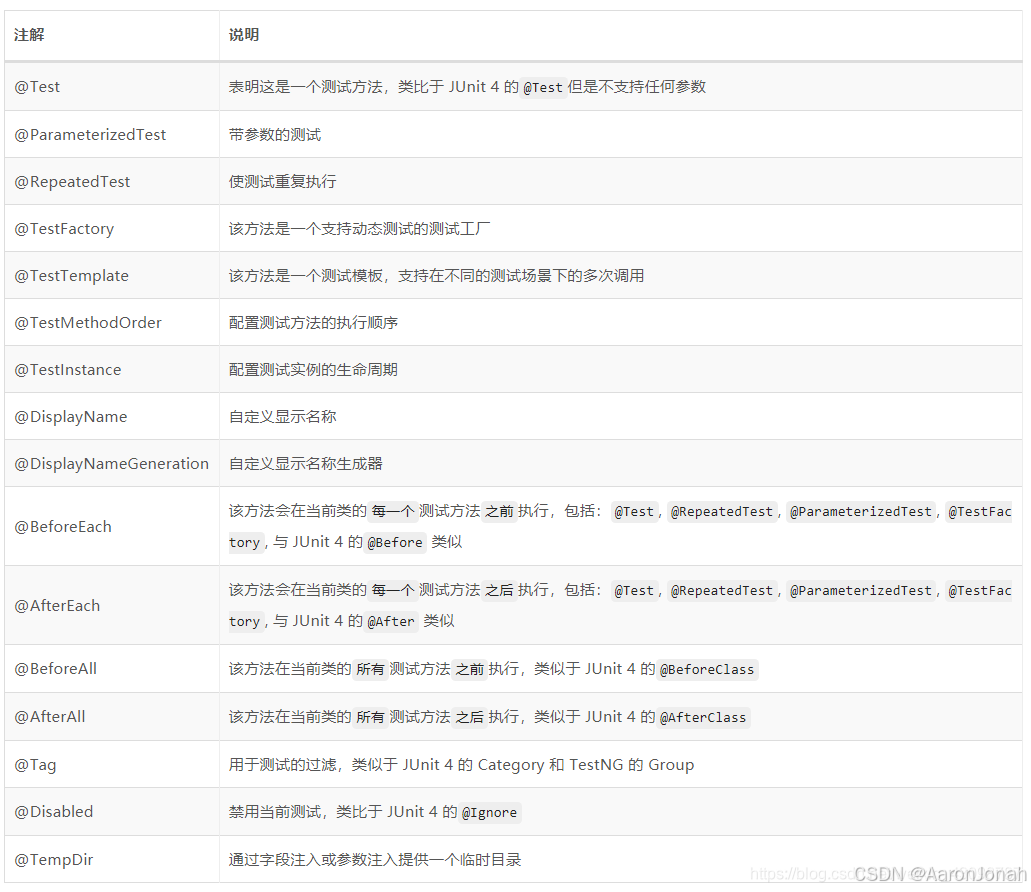
Junit + Mockito保姆级集成测试实践
一、做好单测,慢即是快 对于单元测试的看法,业界同仁理解多有不同,尤其是在业务变化快速的互联网行业,通常的问题主要有,必须要做吗?做到多少合适?现在没做不也挺好的吗?甚至一些大…...

软件项目管理要点
一.项目管理 1.盈亏平衡分析 销售额固定成本可变成本税费利润 当利润为0的时候就是盈亏平衡点。 2.范围管理 范围定义的输入包括:项目章程、项目范围管理计划、组织过程资产、批准的变更申请。 3.时间管理 项目时间管理中的过程包括活动定义、活动排序、活动的资…...

ESP8266 连接 MQTT 服务器EMQX 连接MQTTX
目录 1.先用有一台自己的云服务器 2. 使用FinalShell连接阿里云云服务器ECS 3.安装宝塔 4.在云服务器打开8888端口 5.使用外网面板地址打开宝塔面板 6.安装Docker 7.下载emqx 8.打开emqxWeb 界面 9.下载MQTTX 10.EMQX加一个客户端 11.开始通信 12.加入单片机ESP8266 …...

Python中如何处理异常情况?
1、Python中如何处理异常情况? 在Python中,处理异常情况通常使用try/except语句。try语句块包含可能会引发异常的代码,而except语句块包含处理异常的代码。如果try块中的代码引发了异常,控制流将立即转到相应的except块。 以下是…...

openpnp - 在openpnp中单独测试相机
文章目录 openpnp - 在openpnp中单独测试相机概述笔记END openpnp - 在openpnp中单独测试相机 概述 底部相机的位置不合适, 重新做了零件,准备先确定一下相机和吸嘴的距离是多少才合适。 如果在设备上直接实验,那么拆装调整相机挺麻烦的。 准备直接在电…...

Spark窗口函数
1、 Spark中的窗口函数 窗口就是单纯在行后面加一个列 可以套多个窗口函数,但彼此之间不能相互引用,是独立的 窗口函数会产生shuffle over就是用来划分窗口的 (1) 分组聚合里面的函数,基…...

Idea、VS Code 如何安装Fitten Code插件使用
博主主页:【南鸢1.0】 本文专栏:JAVA 目录 编辑 简介 所用工具 1、Idea如何安装插件 1.idea下载插件 2.需要从外部下载然后在安装, 2、VS Code如何安装插件 总结 简介 Fitten Code是由非十大模型驱动的AI编程助手,它可以自动生成代…...

elasticsearch7.x在k8s中的部署
一、说明 二、思路 三、部署 1、建nfs服务器 2、建持久卷 3、部署elasticsearch 四、附件 ?pv.yaml内容 elasticsearch.yaml内容 一、说明 本文章内容主要的参考来源是https://www.cnblogs.com/javashop-docs/p/12410845.html,但参考文献中的elasticsearc…...

校园社团信息管理平台:Spring Boot技术实战指南
3系统分析 3.1可行性分析 通过对本校园社团信息管理系统实行的目的初步调查和分析,提出可行性方案并对其一一进行论证。我们在这里主要从技术可行性、经济可行性、操作可行性等方面进行分析。 3.1.1技术可行性 本校园社团信息管理系统采用SSM框架,JAVA作…...

【Linux】从内核角度理解 TCP 的 全连接队列(以及什么是 TCP 抓包)
文章目录 概念引入理解全连接队列内核方面理解Tcp抓包方法注意事项 概念引入 我们知道,TCP的三次握手是由TCP协议 自动处理的,建立连接的过程与用户是否进行accept无关,accept()的作用主要是为当前连接创建一个套接字,用于进行后…...

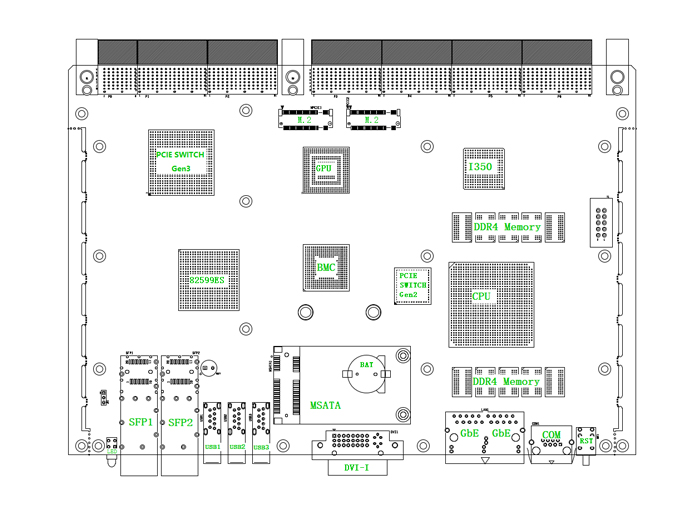
太速科技-712-6U VPX飞腾处理器刀片计算机
6U VPX飞腾处理器刀片计算机 一、产品概述 该产品是一款基于国产飞腾FT-2000四核处理器或D2000八核处理器的高性能6U VPX刀片式计算机。产品提供了可支持全网状交换的高速数据通道,其中P1、P2均支持1个PCIe x16 Gen3或2个PCIe x8 Gen3或4个PCIe x4 Gen3总…...

深度学习(八) TensorFlow、PyTorch、Keras框架大比拼(8/10)
一、深度学习框架概述 深度学习框架在当今人工智能和机器学习领域中占据着至关重要的地位。其中,TensorFlow 由 Google 开发,自 2015 年发布以来,凭借其灵活的计算图、自动微分功能以及跨平台支持等特点,迅速成为主流深度学习框架…...

thinkphp中命令行工具think使用,可用于快速生成控制器,模型,中间件等
在使用tp框架的时候tp内置了一个think的命令行工具, 这个工具可以帮助我们快速的生成控制器,模型,中间件的代码。 这个工具就和laravel中的 artisan 的作用都差不多,只是名称不同而已。 tp中常用的命令行工具: 1. 快…...

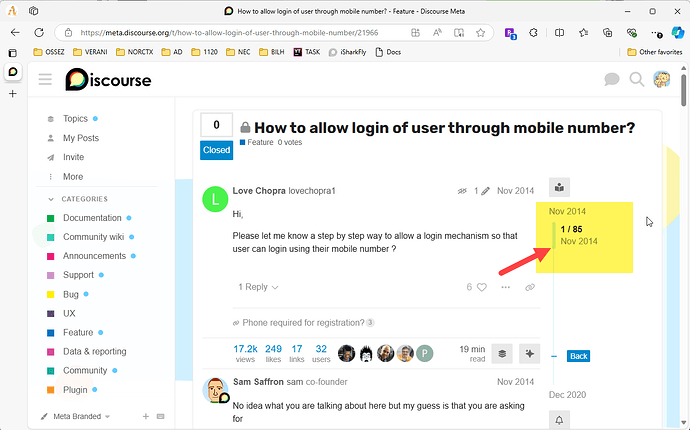
Discourse 是否支持手机注册
Discourse 能不能使用手机进行注册? 功能总结 简答来说,Discourse 不能使用手机注册,Discourse 也没有提供这个功能。 这个功能多是需要 SSO 来实现。 比如说华为的那个社区,他们自己做了一个自己的用户管理 SSO,然…...

软件测试学习笔记丨Flask框架-请求与响应
本文转自测试人社区,原文链接:https://ceshiren.com/t/topic/23408 请求方法 from flask import Flaskapp Flask(__name__)app.route("/cases", methods["get"]) def get_case():return {"code": 0, "msg": &…...

【C++笔记】list结构剖析及其模拟实现
【C笔记】list结构剖析及其模拟实现 🔥个人主页:大白的编程日记 🔥专栏:C笔记 文章目录 【C笔记】list结构剖析及其模拟实现前言一 .list的结构及其介绍1.1list的结构1.2list的使用1.3迭代器划分 二.list的模拟实现2.1 list结构…...

C#进阶1
C#进阶1 本文章主要介绍C#的进阶知识,如反射,特性.... 参考视频链接 原码 文章目录 C#进阶1反射步骤泛型反射调用方法 获取属性 特性特性的定义步骤扩展枚举练习 反射 在 C# 中,反射(Reflection)是一种强大的机制&a…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
