7.qsqlquerymodel 与 qtableview使用
目录
- qtableview 委托
- QStyledItemDelegate
- QAbstractItemDelegate
- CheckBoxItemDelegate
- 使用
- qtableview控制列宽,行高,隐藏
- 拖拽行列
qtableview 委托
//设置单元格委托
void setItemDelegate(QAbstractItemDelegate *delegate);
QAbstractItemDelegate *itemDelegate() const;//设置列委托
void setItemDelegateForColumn(int column, QAbstractItemDelegate *delegate);
QAbstractItemDelegate *itemDelegateForColumn(int column) const;//设置行委托
void setItemDelegateForRow(int row, QAbstractItemDelegate *delegate);
QAbstractItemDelegate *itemDelegateForRow(int row) const;
QStyledItemDelegate
查看qtableview源码会发现itemdelegate默认就是QStyledItemDelegate
如果要自己写自定义的委托请尽量参考QStyledItemDelegate
显示事件
void QStyledItemDelegate::paint(QPainter *painter,const QStyleOptionViewItem &option, const QModelIndex &index) const
{Q_ASSERT(index.isValid());QStyleOptionViewItem opt = option;initStyleOption(&opt, index);const QWidget *widget = QStyledItemDelegatePrivate::widget(option);QStyle *style = widget ? widget->style() : QApplication::style();style->drawControl(QStyle::CE_ItemViewItem, &opt, painter, widget);
}
初始化绘制参数配置
void QStyledItemDelegate::initStyleOption(QStyleOptionViewItem *option,const QModelIndex &index) const
{QVariant value = index.data(Qt::FontRole);if (value.isValid() && !value.isNull()) {option->font = qvariant_cast<QFont>(value).resolve(option->font);option->fontMetrics = QFontMetrics(option->font);}value = index.data(Qt::TextAlignmentRole);if (value.isValid() && !value.isNull())option->displayAlignment = Qt::Alignment(value.toInt());value = index.data(Qt::ForegroundRole);if (value.canConvert<QBrush>())option->palette.setBrush(QPalette::Text, qvariant_cast<QBrush>(value));option->index = index;value = index.data(Qt::CheckStateRole);if (value.isValid() && !value.isNull()) {option->features |= QStyleOptionViewItem::HasCheckIndicator;option->checkState = static_cast<Qt::CheckState>(value.toInt());}value = index.data(Qt::DecorationRole);if (value.isValid() && !value.isNull()) {option->features |= QStyleOptionViewItem::HasDecoration;switch (value.type()) {case QVariant::Icon: {option->icon = qvariant_cast<QIcon>(value);QIcon::Mode mode;if (!(option->state & QStyle::State_Enabled))mode = QIcon::Disabled;else if (option->state & QStyle::State_Selected)mode = QIcon::Selected;elsemode = QIcon::Normal;QIcon::State state = option->state & QStyle::State_Open ? QIcon::On : QIcon::Off;QSize actualSize = option->icon.actualSize(option->decorationSize, mode, state);// For highdpi icons actualSize might be larger than decorationSize, which we don't want. Clamp it to decorationSize.option->decorationSize = QSize(qMin(option->decorationSize.width(), actualSize.width()),qMin(option->decorationSize.height(), actualSize.height()));break;}case QVariant::Color: {QPixmap pixmap(option->decorationSize);pixmap.fill(qvariant_cast<QColor>(value));option->icon = QIcon(pixmap);break;}case QVariant::Image: {QImage image = qvariant_cast<QImage>(value);option->icon = QIcon(QPixmap::fromImage(image));option->decorationSize = image.size() / image.devicePixelRatio();break;}case QVariant::Pixmap: {QPixmap pixmap = qvariant_cast<QPixmap>(value);option->icon = QIcon(pixmap);option->decorationSize = pixmap.size() / pixmap.devicePixelRatio();break;}default:break;}}value = index.data(Qt::DisplayRole);if (value.isValid() && !value.isNull()) {option->features |= QStyleOptionViewItem::HasDisplay;option->text = displayText(value, option->locale);}option->backgroundBrush = qvariant_cast<QBrush>(index.data(Qt::BackgroundRole));// disable style animations for checkboxes etc. within itemviews (QTBUG-30146)option->styleObject = 0;
}
当然有些列子https://blog.csdn.net/c1s2d3n4cs/article/details/143203486
行委托一般用来作为背景委托
列委托与单元格委托是一组,就是简单的优先级
列委托优先级》单元格委托
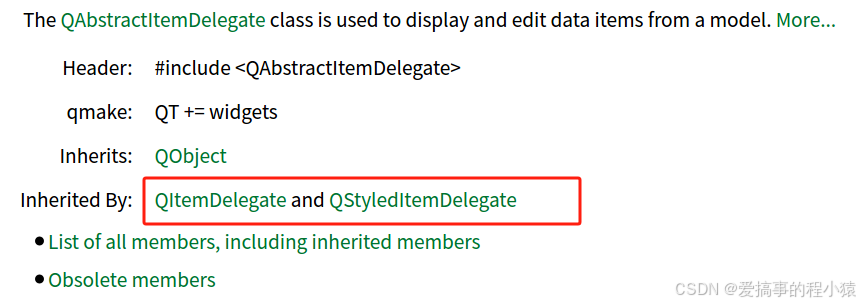
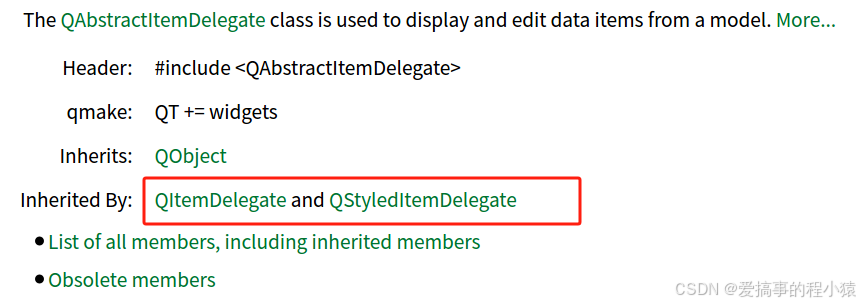
QAbstractItemDelegate
那么为了自定义qtableview 需要使用到这个QAbstractItemDelegate委托类

很遗憾,官方没给我们提供checkboxitemdelegate或者comboboxdelegate之类的委托
那么我们就需要自己去写一个
请参考https://blog.csdn.net/Gerald_Jones/article/details/106594052
CheckBoxItemDelegate
继承QItemDelegate需要实现一下几个虚函数
编辑模式,因为我们使用qsqlquerymodel 只读模型 所以可以不用写
// 创建编辑器virtual QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const override;// 设置编辑器数据virtual void setEditorData(QWidget *editor, const QModelIndex &index) const override;// 更新编辑器集合属性virtual void updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const override;// 设置模型数据virtual void setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const override;
//如果是只读的组件那么我们只需要以下两个方法
CheckBoxItemDelegate.h
#ifndef CHECKBOXITEMDELEGATE_H
#define CHECKBOXITEMDELEGATE_H#include <QObject>
#include <QItemDelegate>
#include <QStyledItemDelegate>
#include <QCheckBox>
#include <QStylePainter>
#include <QDebug>
#include <QStyleOptionButton>class CheckBoxItemDelegate : public QItemDelegate
{Q_OBJECT
public:explicit CheckBoxItemDelegate(QObject *parent = nullptr);~CheckBoxItemDelegate();//---只读void paint(QPainter *painter,const QStyleOptionViewItem &option,const QModelIndex &index) const override;bool editorEvent(QEvent *event,QAbstractItemModel *model,const QStyleOptionViewItem &option,const QModelIndex &index) override;//---编辑模式// 创建编辑器 ---- 返回组件// QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const override;// // 设置编辑器数据 ---- 初始化组件数据// void setEditorData(QWidget *editor, const QModelIndex &index) const override;// // 更新编辑器集合属性 --- 设置位置// void updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const override;// // 设置模型数据 ---- 修改数据模型数据// void setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const override;signals:protected:void initStyleOption(QStyleOptionButton *option,const QStyleOptionViewItem *copy,const QModelIndex &index) const;private:bool m_checked = false;};#endif // CHECKBOXITEMDELEGATE_HCheckBoxItemDelegate.cpp
#include "CheckBoxItemDelegate.h"
#include <QApplication>CheckBoxItemDelegate::CheckBoxItemDelegate(QObject *parent) : QItemDelegate(parent)
{qDebug()<< __FUNCTION__;
}CheckBoxItemDelegate::~CheckBoxItemDelegate()
{qDebug()<< __FUNCTION__;
}void CheckBoxItemDelegate::paint(QPainter *painter,const QStyleOptionViewItem &option,const QModelIndex &index) const
{QStyleOptionButton opt;initStyleOption(&opt, &option, index);const QWidget *widget = option.widget;QStyle *style = widget ? widget->style() : QApplication::style();style->drawControl(QStyle::CE_CheckBox, &opt, painter, widget);
}bool CheckBoxItemDelegate::editorEvent(QEvent *event,QAbstractItemModel *model,const QStyleOptionViewItem &option,const QModelIndex &index)
{//选中或者取消选中m_checked = true;return false;
}//QWidget *CheckBoxItemDelegate::createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const
//{// return new QCheckBox(parent);
//}//void CheckBoxItemDelegate::setEditorData(QWidget *editor, const QModelIndex &index) const
//{
// QCheckBox *cb = static_cast<QCheckBox *>(editor);
// cb->setChecked(true);
//}//void CheckBoxItemDelegate::updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const
//{
// editor->setGeometry(option.rect);
//}//void CheckBoxItemDelegate::setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const
//{
// // QCheckBox *cb = static_cast<QCheckBox *>(editor);
// // model->setData(index, cb->isChecked());
//}void CheckBoxItemDelegate::initStyleOption(QStyleOptionButton *option,const QStyleOptionViewItem *copy,const QModelIndex &index) const
{QRect boxRect = QApplication::style()->subElementRect(QStyle::SE_CheckBoxIndicator,option);option->rect = copy->rect;option->rect.setLeft(copy->rect.left()+(copy->rect.width()-boxRect.width())/2); //居中//option->rect.setTop(copy->rect.top()+(copy->rect.height()-option->rect.height())/2);option->state = m_checked? QStyle::State_On: QStyle::State_Off;
}至于初始化选中状态由外部的section管理器来决定来决定
所以我们需要
实现一个选择管理器(支持单选,多选,跨页选)
我好想又看到qml有一个TableViewSelection.qml
至于c++有没有这个选择管理器还得自己去实现
使用
部分操作需要基于model之后,否则无效
如对行列隐藏,宽高设置等
qtableview控制列宽,行高,隐藏
QTableView *view = new QTableView(this);view->setModel(model);view->move(0,400);//修改布局样式需要放到model之后设置CheckBoxItemDelegate* cb_delegate = new CheckBoxItemDelegate(this);view->setItemDelegateForColumn(0,cb_delegate);view->setColumnHidden(1,true);view->setColumnWidth(0,120);view->setRowHidden(0,true);view->setRowHeight(0,60);而至于为什么view可以操作行列, 实际要查看Qheaderview.cpp
setColumnHidden -> setSectionHidden -> setVisualIndexHidden
inline void setVisualIndexHidden(int visual, bool hidden) {sectionItems[visual].isHidden = hidden;}
而至于sectionItems怎么来的就跟我们上面的setmodel有关
他们之间有个信号槽,model 的信号 columnsInserted触发headerview中的sectionsInserted槽
sectionsInserted执行了sectionItems的添加操作
QObject::connect(model, SIGNAL(columnsInserted(QModelIndex,int,int)),this, SLOT(sectionsInserted(QModelIndex,int,int)));
行的管理-------是同上的
拖拽行列
请参考https://blog.csdn.net/pyc_01/article/details/123346957
view->setSelectionBehavior(QAbstractItemView::SelectRows); //选择方式:单元格选择、行选择、列选择view->setSelectionMode(QAbstractItemView::SingleSelection); //选择模式: 多选,单选view->horizontalHeader()->setSectionsMovable(true); //表头支持拖动view->setDragEnabled(true); //启用拖拽view->setAcceptDrops(true); //接受放置view->setDragDropMode(QAbstractItemView::InternalMove); //拖放范围:内部view->setEditTriggers(QAbstractItemView::NoEditTriggers); //禁用编辑功能view->setCursor(Qt::ClosedHandCursor);
//解下来需要重写拖放等相关事件,这需要重写一个DragTableView控件
相关文章:

7.qsqlquerymodel 与 qtableview使用
目录 qtableview 委托QStyledItemDelegateQAbstractItemDelegateCheckBoxItemDelegate使用qtableview控制列宽,行高,隐藏拖拽行列 qtableview 委托 //设置单元格委托 void setItemDelegate(QAbstractItemDelegate *delegate); QAbstractItemDelegate *it…...
详解)
状态模式(State Pattern)详解
1. 引言 在很多软件系统中,对象的行为往往依赖于其内部状态,而状态的变化又会影响对象的行为。状态模式(State Pattern)为解决这一问题提供了一种优雅的方法。通过将状态的行为封装到独立的状态对象中,可以使得对象在…...

ajax微信静默登录不起效不跳转问题
问题描述: 今天通过ajax调用方式做微信静默登录,发现本地可以跳转,到线上地址死活都不跳转,就像没起作用一般,经许久排查发现,是因为https和http域名的问题,线上只配置了http域名࿰…...

参数估计理论
估计理论的主要任务是在某种信号假设下,估算该信号中某个参数(比如幅度、相位、达到时间)的具体取值。 参数估计:先假定研究的问题具有某种数学模型, 如正态分布,二项分布,再用已知类别的学习样…...

mybatis插入数据运行成功但数据库没有数据,id却在增长,是什么原因??
错误描述: mybatis插入数据运行成功,但是数据库却没有数据,id也在增加 原因:在测试方法上面加了 Transactional 虽然日志显示插入语句执行成功,但可能事务在提交过程中出现了问题。比如在后续的操作中有异常抛出导…...

Hadoop简介及单点伪分布式安装
目录 1. 大数据2. Hadoop简介3. Hadoop伪分布式安装4. Hadoop启动参考 1. 大数据 大数据的定义:一种规模大到在获取、存储、管理、分析方面大大超出传统数据库软件工具能力范围的数据集合。 特征: 1.海量的数据规模 2.快速的数据流转 3.…...

网站架构知识之Ansible模块(day021)
1.Ansible模块 作用:通过ansible模块实现批量管理 2.command模块与shell模块 command模块是ansible默认的模块,适用于执行简单的命令,不支持特殊符号 案列01,批量获取主机名 ansible all -m command -a hostname all表示对主机清单所有组…...

是时候用开源降低AI落地门槛了
过去三十多年,从Linux到KVM,从OpenStack到Kubernetes,IT领域众多关键技术都来自开源。开源技术不仅大幅降低了IT成本,也降低了企业技术创新的门槛。 那么,在生成式AI时代,开源能够为AI带来什么?…...

操作系统学习笔记-5.1-IO设备
文章目录 I/O控制器I/O 控制器的组成I/O 控制器的工作流程I/O 控制器的类型I/O 控制器的主要功能I/O 控制器与操作系统的交互DMA 的工作原理DMA 传输模式DMA 控制器的组成 组成内存映像I/O,寄存器独立编址 IO软件层次用户层 I/O 软件设备独立性软件层设备驱动程序中…...

页面、组件、应用、生命周期(微信小程序)
文章目录 页面生命周期函数组件生命周期函数应用(App)生命周期函数页面与组件生命周期的执行顺序注意事项 在微信小程序中,生命周期函数是指页面或组件在不同阶段会被自动调用的特定函数。这些函数可以帮助开发者在适当的时机完成特定的初始化…...

书生第四期实训营进阶岛——L2G4000 InternVL 多模态模型部署微调实践
基础任务 体验InternVL 运行demo 效果如下: 使用XTuner对InternVL进行微调 运行demo 效果如下:...

国内 ChatGPT中文版镜像网站整理合集(2024/11/08)
一、GPT中文镜像站 ① yixiaai.com 支持GPT4、4o以及o1,支持MJ绘画 ② chat.lify.vip 支持通用全模型,支持文件读取、插件、绘画、AIPPT ③ AI Chat 支持GPT3.5/4,4o以及MJ绘画 1. 什么是镜像站 镜像站(Mirror Siteÿ…...

SpringBoot整合Liquibase对数据库管理和迁移
简介 Liquibase是一个用于用于跟踪、管理和应用数据库变化的开源工具,通过日志文件(changelog)的形式记录数据库的变更(changeset),然后执行日志文件中的修改,将数据库更新或回滚(rollback)到一致的状态。它的目标是提供一种数据库类型无关的…...

太空旅游:科技能否让星辰大海变为现实?
内容概要 在这个快速变化的时代,太空旅游成为了一个让人热血沸腾的话题。想象一下,坐在一颗漂浮的太空舱里,手中端着饮料,眺望着无尽的星辰大海,简直就像科幻电影中的情节一样。不过,这不仅仅是一个空洞的…...

[JAVAEE] 面试题(四) - 多线程下使用ArrayList涉及到的线程安全问题及解决
目录 一. 多线程下使用ArrayList 1.1. 自行判断加锁 1.2 使用Collections.synchronizedList()套壳加锁 1.3 CopyOnWriteArrayList类 二. 总结 一. 多线程下使用ArrayList 多线程下使用ArrayList会涉及到线程安全问题, 例如: public static void main(String[] args) thro…...

Elasticsearch-linux环境部署
本文主要介绍linux下elasticsearch的部署。通过在一台linux服务器中分别对elasticsearch-6.7.2版本,elasticsearch-7.3.0版本来进行安装,记录在安装elasticsearch-7.3.0版本时出现的异常情况,以及elasticsearch-head的安装。 基础环境 本机已…...

LeetCode 每日一题 长度为 K 的子数组的能量值
长度为 K 的子数组的能量值 给你一个长度为 n 的整数数组 nums 和一个正整数 k 。 一个数组的 能量值 定义为: 如果 所有 元素都是依次 连续 且 上升 的,那么能量值为 最大 的元素。 否则为 -1 。 你需要求出 nums 中所有长度为 k 的 子数组 的能量值。 …...

人工智能——小白学习指南
知孤云出岫 目录 1. **智能评测系统**2. **个性化学习路径推荐**3. **虚拟学习助手**4. **学习行为分析**5. **数据驱动的教学决策**6. **自动化课程推荐**7. **数据隐私与安全保护** 人工智能知识点的总结和学习路线,以数据表格形式呈现,并附带在教育行…...

go 集成Gin Web开发框架
引入gin的依赖 下载并安装 gin go get -u github.com/gin-gonic/gin 将 gin 引入到代码中 import "github.com/gin-gonic/gin" 开始 package mainimport "github.com/gin-gonic/gin"func main() {r : gin.Default()r.GET("/ping", func(c …...

c++ 多态性
类的多态 多态概念入门 #include <iostream> using namespace std;/* 多态的前提: 拥有继承关系的类中有相同的函数(返回类型、函数名、形参列表) 多态解决的问题:1、派生类的对象被赋值给基类对象时2、派生类的对象初始化基类的引用时3、基类的指针指向派生…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...
