【TS】九天学会TS语法——2.TypeScript基本类型及变量声明
今天学习的内容是TypeScript 基本类型,包括 number, string, boolean, any, void 等,以及变量声明的方式和区别。
- 基本类型介绍
- 变量声明(var, let, const)
- 类型注解

开始学习
目录
引言
一、基本类型介绍
二、变量声明
1.概念解析
(1)作用域
(2)变量提升
2.声明变量的关键字
(1)var关键字
(2)let 关键字
(3)const关键字
三、类型注解
引言
在 TypeScript 中,基本类型是构建应用程序的基础。了解这些基本类型对于编写健壮、可维护的代码至关重要。本文将详细介绍 TypeScript 的基本类型,包括 number, string, boolean, any, void 等,并解释如何使用变量声明和类型注解。

一、基本类型介绍
TS一共有六种基本类型,分别是number、string、boolean、any、void以及undefined。
number:表示数字类型,包括整数和浮点数。
let age: number = 30;
let price: number = 19.99;
string:表示字符串类型,可以使用单引号或双引号。
let name: string = "Alice";
let sentence: string = 'I am learning TypeScript.';
boolean:表示布尔类型,只有 true 和 false 两个值。
let isStudent: boolean = true;
let hasGraduated: boolean = false;
any:表示任意类型,可以赋值为任何类型的值。
let value: any = "Hello, TypeScript!";
let otherValue: any = 42;
void:表示空类型,通常用于函数没有返回值的情况。
function greet(): void {console.log("Hello!");
}function calculate(): void {// 执行一些计算,但不返回任何值
}undefined:表示一个变量已经被声明,但尚未被赋值。即该变量存在,但它的值未定义。
let myVariable: string;console.log(myVariable); // 输出: undefined二、变量声明
在学习变量声明以前,有必要了解一下两个概念:作用域和变量提升。
1.概念解析
(1)作用域
作用域(Scope)是指变量、函数、类等标识符在代码中可见的范围。简单来说,作用域就是变量能被访问到的区域。TS支持几种不同的作用域类型:
-
全局作用域:在整个程序中都可以访问的变量和函数。
let globalVar = "I am global";
function globalFunction() {console.log("I am a global function");
}
-
函数作用域:在函数内部声明的变量和函数,只能在函数内部访问。
function myFunction() {let localVar = "I am local to myFunction";function localFunction() {console.log("I am a local function");}console.log(localVar); // 可以访问localFunction(); // 可以调用
}
myFunction();
// console.log(localVar); // 错误:无法访问
// localFunction(); // 错误:无法调用
-
块作用域:在代码块(如
if、for循环或{}块)内部声明的变量,只能在块内部访问。
if (true) {let blockVar = "I am local to this block";console.log(blockVar); // 可以访问
}
// console.log(blockVar); // 错误:无法访问
-
模块作用域:在模块(使用
import和export关键字)内部声明的变量和函数,只能在模块内部访问。
// myModule.ts
export let moduleVar = "I am in the module";
export function moduleFunction() {console.log("I am a function in the module");
}
-
类作用域:在类内部声明的变量和函数,只能在类内部访问。
class MyClass {classVar = "I am a class variable";classFunction() {console.log("I am a class function");}
}
let myClassInstance = new MyClass();
console.log(myClassInstance.classVar); // 可以访问
myClassInstance.classFunction(); // 可以调用(2)变量提升
变量提升(Variable Hoisting)是 JavaScript 中的一种行为,它指的是在代码执行之前,JS 引擎会将所有变量的声明提升到它们所在作用域的顶部。
变量提升只适用于变量的声明,不包括变量的赋值。如果变量声明和赋值在同一行,那么赋值不会提升。
console.log(a); // 输出: undefined
var a = 10;
console.log(a); // 输出: 10
在这个例子中,变量 a 的声明被提升到代码的顶部,但赋值没有提升。因此,在第一行打印中,变量 a 已经被声明,但还没有被赋值,所以输出 undefined。
在 TS 中,变量提升的行为与 JS 类似,但 TS 提供了更严格的类型检查和作用域规则。在 TS 中,使用 let 和 const 声明的变量不会发生变量提升,它们遵循块级作用域规则,即它们只在声明它们的代码块中可用。
以 let 为例,来看看什么是块级作用域:
console.log(a); // 错误:变量 'a' 在此之前尚未声明
let a = 10;
console.log(a); // 输出: 10if (true) {let a = 20; // 新的块级作用域,不会影响外部的 aconsole.log(a); // 输出: 20
}console.log(a); // 输出: 10
2.声明变量的关键字
在 TypeScript 中,var、let 和 const 都是用来声明变量的关键字。但是现在 var 已经不推荐使用,let 和 const 是 ES6 引入的新特性,它们提供了更精确的作用域控制和变量声明方式。现在我们来看看它们的区别。
(1)var关键字
function exampleVar() {var x = 10;if (true) {var x = 20; // 重复声明,覆盖之前的值}console.log(x); // 输出: 20
}
exampleVar();
- 函数作用域:使用
var声明的变量是函数作用域的,如果变量在函数内部声明,它只能在函数内部访问。 - 变量提升:使用
var声明的变量会在代码执行之前被提升到其作用域的顶部。 - 可以重复声明:同一个作用域内,可以使用
var多次声明同一个变量。
(2)let 关键字
- 块级作用域:使用
let声明的变量是块级作用域的,它只能在声明它的代码块(如if、for循环等)内部访问。 - 不存在变量提升:使用
let声明的变量不会在代码执行之前被提升。 - 不能重复声明:同一个作用域内,不能使用
let多次声明同一个变量。
function exampleLet() {let y = 10;if (true) {let y = 20; // 新的块级作用域,不会影响外部的 yconsole.log(y); // 输出: 20}console.log(y); // 输出: 10
}
exampleLet();(3)const关键字
- 块级作用域:与
let类似,const也是块级作用域的。 - 不存在变量提升:与
let类似,const也不会在代码执行之前被提升。 - 不能重复声明:与
let类似,不能在同一作用域内重复声明。 - 常量:使用
const声明的变量必须立即赋值,且其值不能被改变(对于基本类型),或者其引用不能被改变(对于对象类型)。
function exampleConst() {const z = 10;// z = 20; // 错误:不能改变 const 变量的值if (true) {const z = 20; // 新的块级作用域,不会影响外部的 zconsole.log(z); // 输出: 20}console.log(z); // 输出: 10
}
exampleConst();三、类型注解
上文我们已经详细解释了类型注解,这里再做一个简要的说明。
点击进入上文:【TS】九天学会TS语法——1.TypeScript 是什么
类型注解是 TypeScript 的核心特性之一,它允许开发者在代码中显式地指定变量、函数参数、函数返回值等的数据类型。类型注解可以提高代码的可读性、可维护性和减少运行时错误。通过类型注解,TypeScript 编译器可以在编译时检查类型错误,从而提高代码的可靠性。
🚀感谢您的细心品读,完成了这篇关于【TS】九天学会TS语法——2.TS基本类型及变量声明的旅程。 🚀
🎉 您的每一个鼓励都是我不断更新的动力,不要忘记点赞收藏🎉
🔍 期待与您一同深入前端技术的海洋,共同探索那些未知的宝藏,揭开Web开发的层层迷雾。🔍
🌟 🌈 感恩您的支持与同行,愿我们的前端征途越走越远!🌈 🌟
相关文章:

【TS】九天学会TS语法——2.TypeScript基本类型及变量声明
今天学习的内容是TypeScript 基本类型,包括 number, string, boolean, any, void 等,以及变量声明的方式和区别。 基本类型介绍变量声明(var, let, const)类型注解 开始学习 目录 引言 一、基本类型介绍 二、变量声明 1.概念解析 …...

html+js+css实现拖拽式便签留言
前些日子在网上冲浪时,看到一个便签式留言墙,让人耳目一新。心想这个看着不错,额想要。于是便开始搜寻是否有相应开源插件,想将其引入自己的博客中。但是搜寻了一圈,都没有符合预期的,要么功能不符合。有的功能符合&am…...

Redis原理篇——Redis数据结构
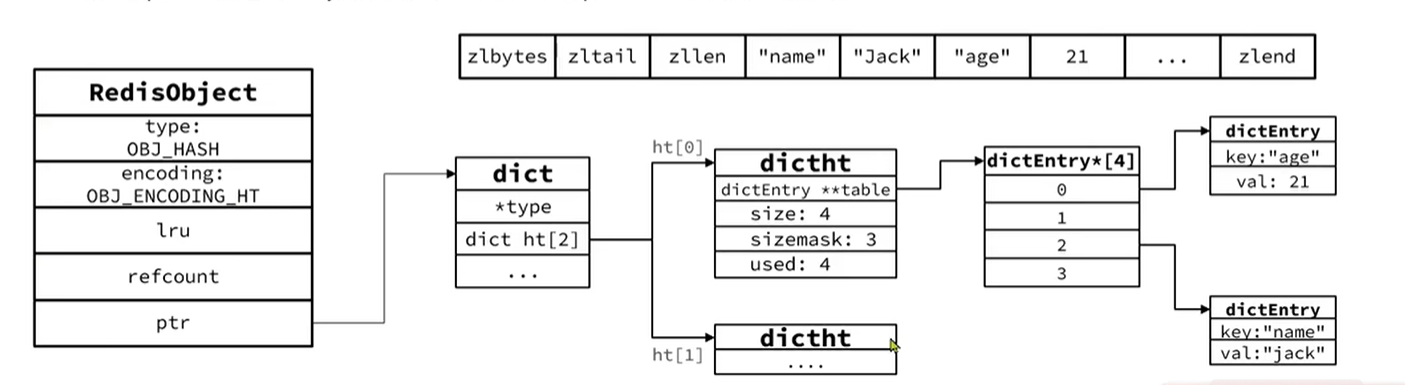
Redis原理篇 1、原理篇-Redis数据结构 1.1 Redis数据结构-动态字符串 我们都知道Redis中保存的Key是字符串,value往往是字符串或者字符串的集合。可见字符串是Redis中最常用的一种数据结构。 不过Redis没有直接使用C语言中的字符串,因为C语言字符串存…...

pdf文件预览和导出
抢先观看: window.URL.createObjectURL(): 用于根据传入的 Blob 对象或 File 对象生成一个临时的、可访问的 URL,仅在浏览器会话中有效,并且不会上传到服务器。 const url window.URL.createObjectURL(blob);Blob 对象: 是 …...

服务器数据恢复—RAID5阵列硬盘坏道掉线导致存储不可用的数据恢复案例
服务器存储数据恢复环境: 一台EqualLogic存储中有一组由16块SAS硬盘组建的RAID5阵列。上层划分了4个卷,采用VMFS文件系统,存放虚拟机文件。 服务器存储故障: 存储RAID5阵列中磁盘出现故障,有2块硬盘对应的指示灯亮黄灯…...

快速傅里叶变换(FFT)基础(附python实现)
对于非专业人士,傅里叶变换一直是一个神秘的武器,它可以分析出不同频域的信息,从时域转换到频域,揭示了信号的频率成分,对于数字信号处理(DSP)、图像、语音等数据来说,傅里叶变换是最…...

使用Docker-compose安装mysql5.7
1.首先选择一个目录用来存放docker-compse文件以及mysql的数据(例如logs、conf) cd /home mkdir mysql vi docker-compose.yml2.填写docker-compse.yml内容 version : 3 services:mysql:# 容器名(以后的控制都通过这个)container_name: mysql# 重启策略…...

如何管理PHP的API部署环境
管理PHP的API部署环境是一个涉及多个步骤和考虑因素的过程。以下是一些关键步骤和最佳实践,用于管理PHP的API部署环境: 一、选择合适的服务器和配置环境 选择服务器:根据API的访问量和性能需求,选择合适的服务器。可以选择物理服…...

web——sqliabs靶场——第一关
今天开始搞这个靶场,从小白开始一点点学习,加油!!!! 1.搭建靶场 注意点:1.php的版本问题,要用老版本 2.小p要先改数据库的密码,否则一直显示链接不上数据库 2.第一道题࿰…...

tartanvo ubuntu 20.04部署
1. 所有环境安装流程参考 2. 运行python3 tartanvo_node.py出现问题: ImportError: cannot import name int from numpy版本问题,卸载当前版本并更换版本: pip uninstall numpy pip install numpy1.22.4问题解决。 3. 采用2to3脚本将其代…...
)
SpringBoot整合Freemarker(三)
定义循环输出的宏 <#macro list title items> ${title?cap_first}:<#list items as x>*${x?cap_first}</#list> </#macro><list items["mouse", "elephant", "python"] title"Animals"/> 输出结果…...

Android 一个APP打开另一个app的两种方式,需添加QUERY_ALL_PACKAGES权限
加<uses-permission android:name"android.permission.QUERY_ALL_PACKAGES"/> 方式1:打开外部app,在新窗口打开。 private void doStartAppPackageName(String packagename) { // 通过包名获取此APP详细信息&#x…...

<数据集>草莓叶片病害识别数据集<目标检测>
数据集格式:VOCYOLO格式 图片数量:4371张 标注数量(xml文件个数):4371 标注数量(txt文件个数):4371 标注类别数:7 标注类别名称:[Angular Leafspot, Anthracnose Fruit Rot, Blossom Blight, Gray Mol…...

React 中 `key` 属性的警告及其解决方案
React 中 key 属性的警告及其解决方案 文章目录 React 中 key 属性的警告及其解决方案1. 引言2. 什么是 key 属性3. key 属性的重要性4. 常见的 key 属性警告及其原因4.1 缺少 key 属性4.2 使用不稳定的 key(如索引)4.3 重复的 key 值 5. 如何解决 key 属…...

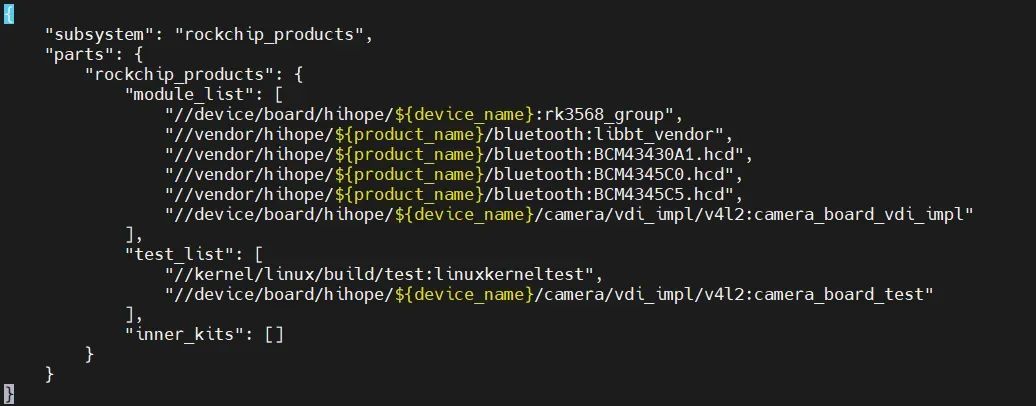
OpenHarmony4.1蓝牙芯片如何适配?触觉智能RK3568主板SBC3568演示
当打开蓝牙后没有反应时,需要排查蓝牙节点是否对应、固件是否加载成功,本文介绍开源鸿蒙OpenHarmony4.1系统下适配蓝牙的方法,触觉智能SBC3568主板演示 修改对应节点 开发板蓝牙硬件连接为UART1,修改对应的节点,路径为…...

濮良贵《机械设计》第十版课后习题答案全解PDF电子版
《机械设计》(第十版)是“十二五”普通高等教育本科国家级规划教材, 是在《机械设计》(第九版)的基础上修订而成的。本次修订主要做了以下几项工作: 1. 内容的适当更新——自本书第九版出版以来, 机械工程及相关领域的新理论、新技术和新标准…...

Python进阶语法探索:列表推导式
在Python编程中,列表推导式(List Comprehensions)是一种简洁而强大的语法结构,它允许你以一行代码的形式创建列表,同时执行循环、条件判断等操作。列表推导式不仅提高了代码的可读性,还显著提升了编程效率。…...

java合并图片与文字
通过java来绘制海报,加载外部字体并设置样式大小与加粗、设置背景图、合并图片,下面是示例 import javax.imageio.ImageIO; import java.awt.Color; import java.awt.Font; import java.awt.FontMetrics; import java.awt.Graphics2D; import java.awt.…...

OpenCV快速入门
OpenCV(Open Source Computer Vision Library,开源计算机视觉库)是一个广泛应用于图像处理、计算机视觉、视频分析等领域的开源库。它不仅适用于研究人员和开发人员,还被广泛用于学术、工业和商业应用。本篇文章将帮助你快速了解 …...

ArcGIS软件之“计算面积几何”地图制作
一、消防站的泰森多边形 效果图: 二、人口调查的泰森多边形 确定后效果图: 三、人口调查的泰森多边形属性设置 确定后的效果图: 四、计算面积几何,用于求密度 先添加字段area_1,然后设置浮点型及字段属性 五…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
