nodejs:下载,安装,系统环境配置,更换镜像
下载
地址:https://nodejs.org/zh-cn/download/prebuilt-installer


安装包
![]()
开始安装







安装完成

配置环境变量
将原来的用户变量-> Path
D:\nodejs\node_global

【系统变量】
添加Path–>变量名:NODE_PATH-> 变量值:D: \node_global\node_modules

给文件夹添加权限

验证安装
win + R 打开命令行:输入 cmd

创建两个文件夹
node_cache
node_global

更新环境变量
修改环境变量,新的全局模块路径,这样在任何位置运行命令时都能够访问到这些模块。

更换npm源为淘宝镜像源
1.先查看当前使用的镜像地址
npm config get registry
清空缓存,切换新源
npm cache clean --force

npm config set registry https://registry.npmmirror.com

国内镜像还有如下,根据自己的需要使用:
腾讯
npm config set http://mirrors.cloud.tencent.com/npm/
华为
npm config set https://mirrors.huaweicloud.com/repository/npm/
中科大镜像
npm config set https://registry.npmjs.org/
查看更换成功
npm config get registry

npm报错
xx packages are looking for funding run `npm fund` for details(解决办法)
解决方案:这个打赏是资源的,因此我们选择不打赏(即在命令后面加 --no-fund )即可解决。
如:本次执行的命令为:npm i nodemon -g
则:我们在命令后面加上 --no-fund 即可解决:npm i nodemon -g --no-fund
相关文章:

nodejs:下载,安装,系统环境配置,更换镜像
下载 地址:https://nodejs.org/zh-cn/download/prebuilt-installer 安装包 开始安装 安装完成 配置环境变量 将原来的用户变量-> Path D:\nodejs\node_global 【系统变量】 添加Path–>变量名:NODE_PATH-> 变量值:D: \…...

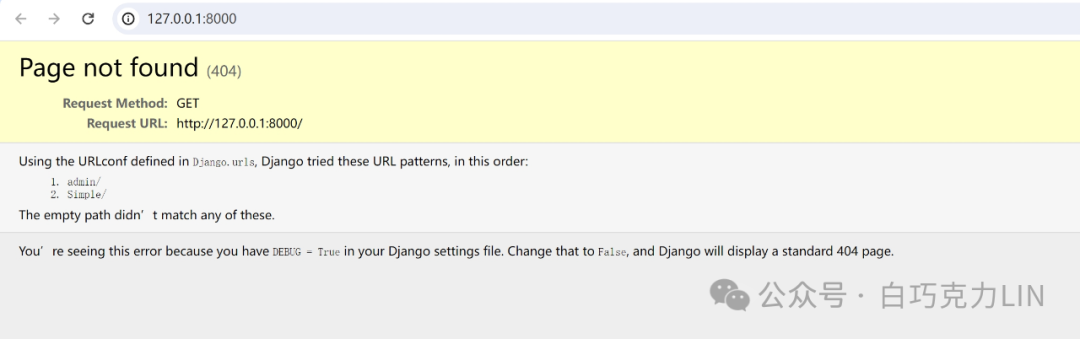
【Django】视图函数
【Django】视图函数 视图函数的本质是Python中的函数,视图函数负责处理用户的请求并返回响应,该响应可以是网页的HTML内容、重定向、404错误、XML文档、图像或者任何东西,一般在应用中的views.py编写,示例代码如下: …...

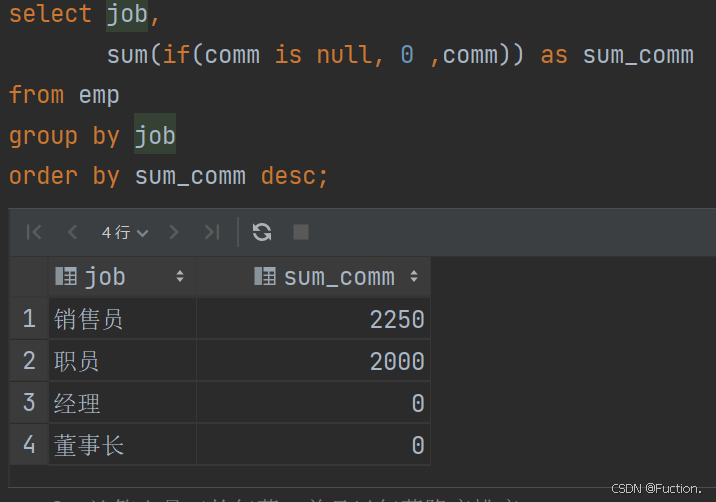
MySQL查询-补充
数据准备: -- 部门表 create table dept(deptno int primary key, -- 部门编号 主键:唯一,非空dname varchar(14), -- 部门名称loc varchar(13) -- 部门地址 );insert into dept values (10,accounting,n…...

【Python Tips】多个条件判断——一种更加简洁清晰的写法
一、引言 在python写条件判断 if 语句时,有时会遇到多种条件的真假判断考虑,比如要同时考虑A和B两个变量的True or False,只有当两者都为真,或都为假,或任意为真为假,再继续处理。此时如果用 if,…...

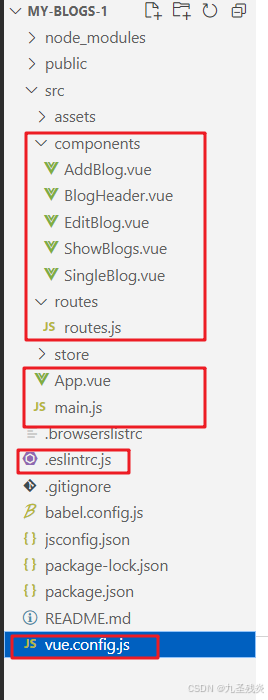
【Vue】简易博客项目跟做
项目框架搭建 1.使用vue create快速搭建vue项目 2.使用VC Code打开新生成的项目 端口号简单配置 修改vue.config.js文件,内容修改如下 所需库安装 npm install vue-resource --save --no-fund npm install vue-router3 --save --no-fund npm install axios --save …...
【HarmonyOS】PixelMap转化为Uri
【HarmonyOS】PixelMap转化为Uri 问题背景 鸿蒙中的PixelMap类型,其实类似于Android和IOS中的bitmap,是对图片数据信息进行描述的一种逻辑运算使用的图片类型。 而鸿蒙中的Uri类型,本质其实是带file头的文件存储地址,是用来指向…...

【架构论文-2】架构设计中存在的问题和改进方向
一、性能优化相关 当前情况 在高负载情况下,系统的响应时间出现了一定程度的延迟。特别是在业务高峰期,大量并发请求导致部分关键业务模块的处理效率降低,影响了用户体验。改进方向 计划引入性能分析工具对系统进行全面的性能剖析࿰…...

go语言中的结构体含义和用法详解
在Go语言中,结构体(struct)是一种聚合数据类型,可以将多个不同类型的数据组合成一个更复杂的类型。结构体类似于面向对象编程中的“类”,但是Go语言没有类和继承的概念,而是通过结构体和接口实现面向对象编程的特性。 1. 结构体的定义 结构体是一组字段(field)的集合…...

985研一学习日记 - 2024.11.8
一个人内耗,说明他活在过去;一个人焦虑,说明他活在未来。只有当一个人平静时,他才活在现在。 日常 1、起床 2、健身 3、LeetCode刷了2题 买卖股票的最佳时机 将最大利润拆分为每天的利润之和,仅仅收集每天的正利润…...

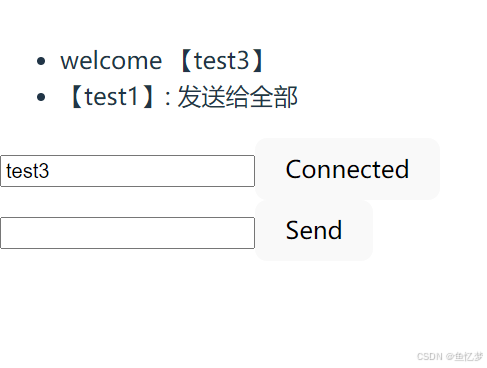
编写一个基于React的聊天室
前言 此前已经编写了一版后端的im,此次就用其作为服务端,可查看参考资料1 代码 使用WebStorm创建React项目 安装依赖包 PS C:\learn-demo\front\chatroom> npm installadded 183 packages, and audited 184 packages in 16s43 packages are looki…...

[前端]NodeJS常见面试题目
什么是非阻塞 I/O? Node.js 如何实现非阻塞 I/O? 非阻塞 I/O 是一种编程模式,它允许 I/O 操作(如读取文件、网络请求等)在执行时不阻塞程序的其余部分。换句话说,当一个 I/O 操作发起后,程序可以立即继续执行其他任…...

【实测可用】Sublime Text4 4180 windows 已测可用
------------------测试时间2024年11月7日------------------- 打开浏览器进入网站: 点击进入修改网站打开sublime text4安装目录选择文件sublime_text.exe搜索80 79 05 00 0f 94 c2更改为c6 41 05 01 b2 00 90(第一个匹配到的)保存文件命名为sublime_text.exe并…...

JAVA日期加减运算 JsonObject 转换对象List
1.用java.util.Calender来实现 Calendar calendarCalendar.getInstance(); calendar.setTime(new Date());System.out.println(calendar.get(Calendar.DAY_OF_MONTH));//今天的日期calendar.set(Calendar.DAY_OF_MONTH,calendar.get(Calendar.DAY_OF_MONTH)1);//让日期加1 Sy…...

在 PostgreSQL 中,重建索引可以通过 `REINDEX` 命令来完成
在 PostgreSQL 中,重建索引 在 PostgreSQL 中,重建索引可以通过 REINDEX 命令来完成。 重建索引的主要目的是提高查询性能,尤其是在数据频繁更新的情况下。以下是重建索引的基本语法和示例: 基本语法 REINDEX INDEX index_name…...

SQL相关常见的面试题
SQL(Structured Query Language)是数据库管理中不可或缺的一部分,因此在技术面试中经常会被问到与 SQL 相关的问题。以下是一些常见的 SQL 面试题及其答案。 基础概念 什么是 SQL? SQL 是一种用于管理和处理关系型数据库的标准语…...

Vue数据响应式原理
前言 Vue是一个结构的框架,也就是 数据层、视图层、数据-视图层;响应式的原理就是实现当数据更新时,视图层也要相应的更新 响应式实现 基于发布订阅模式和数据劫持实现 1.发布订阅模式:vue使用发布订阅模式来实现数据变动的通知和更新 2…...

Electron + Vue3 开发桌面应用+附源码
什么是 Electron? Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用程序的框架。它由 GitHub 开发并维护,允许开发者使用现代 Web 技术创建原生应用程序。Electron 结合了 Chromium 渲染引擎和 Node.js 运行时环境,使得开发…...
网页服务器框架)
Webserver(5.2)网页服务器框架
目录 网页服务器服务器编程基本框架两种高效的事件处理模式reactor模式proactor模式同步IO模拟Proactor模式 网页服务器 接收、存储,处理来自客户端的HTTP请求,并对其请求做出HTTP响应。 Web服务器底层是基于tcp协议的,因为要保证数据安全。…...

股指期货交易中,如何应对震荡行情?
在股指期货交易中,趋势和震荡是市场波动的两种基本形态。然而,对于许多交易者来说,如何在趋势交易中有效应对震荡行情,却是一个令人头疼的问题。本文将结合相关链接内容,为您详细解读期货交易中如何应对震荡行情。 一…...

理想汽车Android面试题及参考答案
请解释一下 Android 中的 Handler 是如何工作的 在 Android 中,Handler 主要用于在不同线程之间进行通信,特别是在主线程(UI 线程)和工作线程之间。 Handler 是基于消息队列(MessageQueue)和 Looper 来工作…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

若依登录用户名和密码加密
/*** 获取公钥:前端用来密码加密* return*/GetMapping("/getPublicKey")public RSAUtil.RSAKeyPair getPublicKey() {return RSAUtil.rsaKeyPair();}新建RSAUti.Java package com.ruoyi.common.utils;import org.apache.commons.codec.binary.Base64; im…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

leetcode_69.x的平方根
题目如下 : 看到题 ,我们最原始的想法就是暴力解决: for(long long i 0;i<INT_MAX;i){if(i*ix){return i;}else if((i*i>x)&&((i-1)*(i-1)<x)){return i-1;}}我们直接开始遍历,我们是整数的平方根,所以我们分两…...
