C++ 游戏开发:打造高效、性能优越的游戏世界
在游戏开发领域,C++ 一直是最受欢迎的编程语言之一。其高效的内存管理和对硬件的底层控制,使得 C++ 成为开发高性能游戏的首选语言。从大型 3D 游戏引擎到独立游戏的制作,C++ 在游戏开发中发挥了不可替代的作用。
本文将带你了解 C++ 在游戏开发中的优势、常见的开发工具和引擎,以及如何用 C++ 开发一个简单的游戏。
1. 为什么选择 C++ 进行游戏开发?
C++ 是一种高级编程语言,它兼具低级语言的控制能力和高级语言的抽象能力。对于游戏开发者而言,C++ 提供了以下几个重要的优势:
1.1. 高性能
C++ 最显著的优点就是其出色的性能。在游戏开发中,尤其是涉及到图形渲染、物理模拟、人工智能等计算密集型任务时,性能至关重要。C++ 的编译型语言特性使得它能够生成高效的机器代码,充分利用硬件资源,从而确保游戏流畅运行,避免卡顿或延迟。
1.2. 控制权和灵活性
C++ 允许开发者直接操作内存和硬件,提供了对资源管理的细粒度控制。虽然这需要开发者具备更强的编程能力,但也让开发者能够做出性能优化和资源利用方面的关键决策,确保游戏在不同平台上的表现达到最佳。
1.3. 跨平台能力
C++ 支持多种平台,如 Windows、Linux、Mac OS、以及各种游戏主机(如 PlayStation、Xbox)。因此,使用 C++ 开发的游戏具有较强的跨平台能力,能够在多个平台上运行,减少了开发者的工作量。
1.4. 强大的社区支持和丰富的库
C++ 拥有丰富的游戏开发库和框架,例如图形渲染库(如 OpenGL 和 DirectX)、物理引擎(如 Bullet 和 Havok)和音频库(如 FMOD)。这些库和工具能够帮助开发者更快速地构建游戏,提升开发效率。
2. 常见的 C++ 游戏开发工具和引擎
使用 C++ 进行游戏开发时,选择合适的游戏引擎和开发工具能够大大提高开发效率和游戏质量。以下是一些常见的 C++ 游戏开发工具和引擎:
2.1. Unreal Engine
Unreal Engine 是由 Epic Games 开发的一款强大的游戏引擎,它被广泛应用于 3D 游戏和虚拟现实的开发。Unreal Engine 完全使用 C++ 开发,提供了丰富的功能和工具,包括物理引擎、光照渲染、AI 和蓝图可视化脚本等。
- 优点:出色的图形渲染能力,强大的编辑器,支持大型开放世界游戏开发。
- 缺点:学习曲线较陡,对于初学者可能需要一定时间适应。
2.2. Unity (C++ 插件开发)
虽然 Unity 引擎主要使用 C# 作为开发语言,但 Unity 支持通过 C++ 插件来增强性能和实现特定功能。对于对性能要求极高的游戏,开发者可以编写 C++ 插件来优化关键部分,如物理引擎或图形渲染。
- 优点:简单易学,适用于 2D 和 3D 游戏开发,跨平台能力强。
- 缺点:C++ 插件的使用需要一定的 C++ 基础,并且 Unity 本身不完全基于 C++ 开发。
2.3. Cocos2d-x
Cocos2d-x 是一个开源的游戏开发引擎,专注于 2D 游戏的开发,广泛用于手机和网页游戏的制作。Cocos2d-x 提供了丰富的功能,如精灵管理、动画、碰撞检测、物理引擎等,开发者可以使用 C++ 编写游戏代码。
- 优点:轻量级,适合 2D 游戏开发,开源,社区活跃。
- 缺点:对于 3D 游戏的支持相对较弱。
2.4. Godot Engine
Godot 是一个开源的跨平台游戏引擎,虽然其核心语言是 GDScript,但它也支持通过 C++ 来编写性能要求较高的模块。Godot 具有灵活的场景系统和可扩展的架构,适合独立游戏开发者使用。
- 优点:轻量、跨平台、开源,适合快速原型开发。
- 缺点:相比其他主流引擎,资源和社区支持较少。
2.5. OpenGL 和 DirectX
OpenGL 和 DirectX 是两种图形渲染 API,开发者可以直接使用 C++ 调用这些 API 来实现游戏的图形渲染。使用 OpenGL 和 DirectX 开发游戏时,开发者需要手动管理图形渲染的各个方面,如渲染管线、纹理、光照等。
- 优点:对图形渲染有更高的控制权,适用于需要高度自定义图形效果的游戏。
- 缺点:开发复杂度较高,需要深入理解图形学原理。
3. 使用 C++ 开发简单的游戏示例
为了帮助大家更好地理解 C++ 在游戏开发中的应用,我们将简要介绍如何使用 C++ 开发一个简单的文字冒险游戏。
3.1. 游戏需求
- 输入与输出:玩家通过命令行输入选择,系统输出游戏情节。
- 游戏规则:玩家需要根据情节选择不同的路径,最终决定游戏结局。
3.2. 基本代码结构
#include <iostream>
#include <string>void startGame() {std::string choice;std::cout << "Welcome to the Adventure Game!" << std::endl;std::cout << "You are in a dark forest. Do you want to go left or right? (left/right): ";std::cin >> choice;if (choice == "left") {std::cout << "You encounter a friendly deer. The deer leads you out of the forest!" << std::endl;} else if (choice == "right") {std::cout << "You encounter a dangerous wolf. You run away but get lost in the forest." << std::endl;} else {std::cout << "Invalid choice. Please enter 'left' or 'right'." << std::endl;}
}int main() {startGame();return 0;
}
3.3. 游戏逻辑解析
- 游戏通过
std::cin获取玩家输入,并根据输入决定游戏的结局。 - 游戏使用条件语句 (
if-else) 来判断玩家的选择,并输出不同的情节。 - 这是一个非常简单的文字冒险游戏,但它展示了如何使用 C++ 管理游戏流程和逻辑。
4. 结论
C++ 游戏开发由于其高效性、灵活性和跨平台能力,一直在游戏开发领域占据着重要地位。通过深入学习 C++,并结合强大的游戏引擎和开发工具,开发者可以实现从小型独立游戏到大型 AAA 游戏的开发目标。
对于想要深入游戏开发的开发者来说,掌握 C++ 是必不可少的技能,它不仅能帮助开发者高效利用硬件资源,还能提供更强的控制能力和更丰富的编程经验。希望本文能帮助你了解 C++ 在游戏开发中的应用,并激发你动手开发自己的游戏!
相关文章:

C++ 游戏开发:打造高效、性能优越的游戏世界
在游戏开发领域,C 一直是最受欢迎的编程语言之一。其高效的内存管理和对硬件的底层控制,使得 C 成为开发高性能游戏的首选语言。从大型 3D 游戏引擎到独立游戏的制作,C 在游戏开发中发挥了不可替代的作用。 本文将带你了解 C 在游戏开发中的…...

太速科技-440-基于XCVU440的多核处理器多输入芯片验证板卡
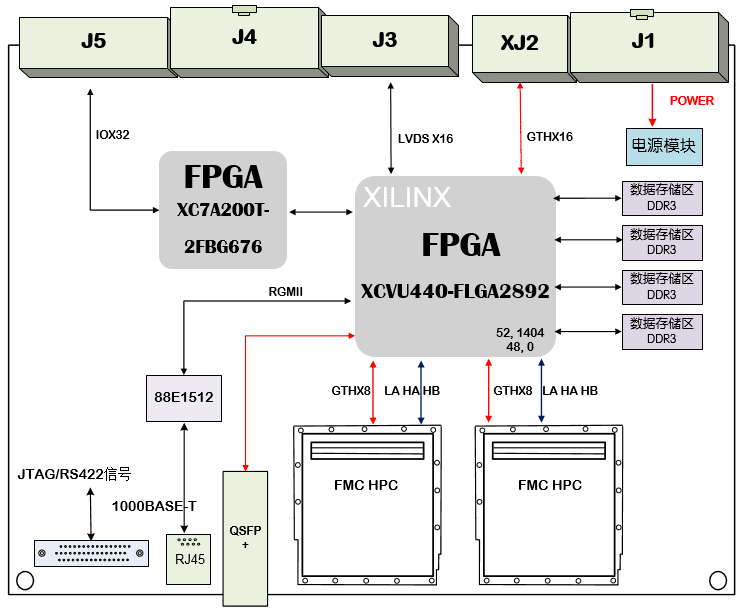
基于XCVU440的多核处理器多输入芯片验证板卡 一、板卡概述 本板卡系我司自主研发的基于6U CPCI处理板,适用于多核处理器多输入芯片验证的应用。芯片采用工业级设计。 基于XCVU440T的多核处理器多输入芯片验证板卡基于6U CPCI架构,是单机中的一个…...

澳鹏通过高质量数据支持 Onfido 优化AI反欺诈功能
“Appen 在 Onfido 的发展中发挥了至关重要的作用,并已成为我们运营的重要组成部分。我们很高兴在 Appen 找到了可靠的合作伙伴。” – Onfido 数据和分析总监 Francois Jehl 简介:利用人工智能和机器学习增强欺诈检测 在当今日益数字化的世界ÿ…...

基于ECS实例搭建Hadoop环境
环境搭建: 【ECS生长万物之开源】基于ECS实例搭建Hadoop环境-阿里云开发者社区 搭建Hadoop环境_云服务器 ECS(ECS)-阿里云帮助中心 Hadoop入门基础(二):Hadoop集群安装与部署详解(超详细教程)࿰…...

关于vue如何监听route和state以及各自对应的实际场景
一、监听route 场景:监听浏览器地址栏分页参数的变化 // 注意 newPageNum和 oldPageNum是 string类型 $route.query.pageNum(newPageNum, oldPageNum) {if (newPageNum ! oldPageNum && newPageNum ! this.pageNum.toString()) {this.handleCurrentChange(p…...
——【选择题&填空题&判断题&简述题】完整题库)
【计网不挂科】计算机网络期末考试(综合)——【选择题&填空题&判断题&简述题】完整题库
前言 大家好吖,欢迎来到 YY 滴计算机网络 系列 ,热烈欢迎! 本章主要内容面向接触过C的老铁 本博客主要内容,收纳了一部门基本的计算机网络题目,供yy应对期中考试复习。大家可以参考 欢迎订阅 YY滴其他专栏!…...

Linux(CentOS)设置防火墙开放8080端口,运行jar包,接收请求
1、查看防火墙状态 systemctl status firewalld 防火墙开启状态 2、运行 jar 包,使用8080端口 程序正常启动 3、使用 postman 发送请求,失败 4、检查端口是否开放(需更换到 root 用户) firewall-cmd --zonepublic --query-por…...
和变分自编码器(VAEs))
对比:生成对抗网络(GANs)和变分自编码器(VAEs)
以下是生成对抗网络(GANs)和变分自编码器(VAEs)的详细介绍、区别、优缺点的对比表: 项目生成对抗网络(GANs)变分自编码器(VAEs)定义GANs 是一种生成模型,通过…...

sqlserver inner join on 条件是包含 怎么写
LEFT JOIN T_Customer tc on CHARINDEX(tbd.CluePhoneNumber,tc.u_phone)>0...

开源 AI 智能名片 S2B2C 商城小程序在微商内容展示中的应用与价值
摘要:本文围绕微商在社群和朋友圈这一“店面”的内容展示展开深入讨论,剖析展示对产品的热爱、产品真实反馈和代理反馈的重要意义,并详细阐述开源 AI 智能名片 S2B2C 商城小程序如何助力微商优化这些内容展示,从而提升微商营销效果…...
 (A~E))
Codeforces Round 984 (Div. 3) (A~E)
文章目录 A. Quintomania思路code B. Startup思路code C. Anya and 1100思路code D. I Love 1543思路code E. Reverse the Rivers思路code https://codeforces.com/contest/2036 A. Quintomania 思路 签到题,直接模拟即可 code void solve(){int n;cin >>…...

pytorch3d报错:RuntimeError: Not compiled with GPU support.
目录 解决方法:编译之前:加上指令: 解决方法:pytorch3d 安装命令(ubuntu),成功!!! 测试代码: FORCE_CUDA1 works for me. Thanks! args (point…...

软考中级-软件设计师 数据结构与算法
文章目录 考点数据结构基础线性结构非线性结构 常见算法排序算法查找算法递归算法分治算法动态规划贪心算法 复杂度分析 考点 在软考中,数据结构与算法的考点主要集中在以下方面: 基本概念:掌握各类数据结构的定义、特点和应用场景。常用算…...
 函数)
关于CSS表达使中使用的 max() 函数
定义: max() 函数:它会返回括号中给定的值中的最大值。 比如,width: max(250px, 25vw);-------它比较 250px 和 25vw,然后选择其中的较大值作为元素的宽度。 让我们逐步解析这个表达式: 250px:表示一个…...

51单片机教程(八)- 数码管的静态显示
1、项目分析 使用数码管显示指定的字符、数字和符号。 2、技术准备 1、显示器及其接口 单片机系统中常用的显示器有: 发光二极管LED(Light Emitting Diode)显示器、液晶LCD(Liquid Crystal Display)显示器、CRT显…...

案例精选 | 河北省某检察院安全运营中异构日志数据融合的实践探索
河北省某检察院是当地重要的法律监督机构,肩负着维护法律尊严和社会公平正义的重要职责。该机构依法独立行使检察权,负责对犯罪行为提起公诉,并监督整个诉讼过程,同时积极参与社会治理,保护公民权益,推动法…...

clickhouse自增id的处理
msyql 中创建数据表的时候可以通过AUTO_INCREMENT 来实现,clickhouse中可以通过其他方式来处理 一、 默认值 创建表时可以实用默认值,该列值可以自动递增。如下所示 CREATE TABLE my_table ( id UInt32 DEFAULT IDENTITY(AUTO_INCREMENT), name Strin…...

国内读新加坡公立大学在职博士是一种怎样的体验?还中文授课
国内读新加坡公立大学在职博士是一种怎样的体验?还中文授课 在国内享受国际化教育体系,这样的优势无论在学术和职业发展上,还是在个人综合素质和拓宽国际视野方面,都是无法抗拒的诱惑。当下这所新加坡公立大学就给了国内在职人员…...

linux 配置core
在Linux系统中,当一个程序崩溃时,系统可以生成一个名为"core dump"的文件。这个文件包含了程序崩溃时的内存映像,可以用来调试和确定程序崩溃的原因。生成core dump文件的功能是由内核配置的,可以通过多种方式来控制这个…...

postcss-loader运行报错
解决方案: 1、检查postcss和postcss-cssloader相关依赖 npm list postcss postcss-loader 2、原因: 你的依赖中存在 PostCSS 的版本冲突: 3、结局方案: 升级整个工具链到新版本(推荐): npm…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

raid存储技术
1. 存储技术概念 数据存储架构是对数据存储方式、存储设备及相关组件的组织和规划,涵盖存储系统的布局、数据存储策略等,它明确数据如何存储、管理与访问,为数据的安全、高效使用提供支撑。 由计算机中一组存储设备、控制部件和管理信息调度的…...

在Spring Boot中集成RabbitMQ的完整指南
前言 在现代微服务架构中,消息队列(Message Queue)是实现异步通信、解耦系统组件的重要工具。RabbitMQ 是一个流行的消息中间件,支持多种消息协议,具有高可靠性和可扩展性。 本博客将详细介绍如何在 Spring Boot 项目…...

C++ Saucer 编写Windows桌面应用
文章目录 一、背景二、Saucer 简介核心特性典型应用场景 三、生成自己的项目四、以Win32项目方式构建Win32项目禁用最大化按钮 五、总结 一、背景 使用Saucer框架,开发Windows桌面应用,把一个html页面作为GUI设计放到Saucer里,隐藏掉运行时弹…...
