jQuery案例
以下是几个常见的 jQuery 示例,展示了它在不同场景下的应用:
1. 隐藏和显示元素
通过按钮点击隐藏和显示一个 <div> 元素。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>隐藏/显示元素</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body><button id="toggleBtn">隐藏/显示内容</button>
<div id="content"><p>这是隐藏/显示的内容!</p>
</div><script>$(document).ready(function() {$("#toggleBtn").click(function() {$("#content").toggle(); // 切换显示/隐藏});});
</script></body>
</html>
toggle():切换元素的显示和隐藏状态。
2. 淡入和淡出效果
点击按钮实现 <div> 元素的淡入和淡出效果。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>淡入淡出效果</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body><button id="fadeInBtn">淡入显示</button>
<button id="fadeOutBtn">淡出隐藏</button>
<div id="content" style="display:none;"><p>这是一个可以淡入和淡出的内容!</p>
</div><script>$(document).ready(function() {$("#fadeInBtn").click(function() {$("#content").fadeIn(); // 元素淡入});$("#fadeOutBtn").click(function() {$("#content").fadeOut(); // 元素淡出});});
</script></body>
</html>
fadeIn():使元素渐渐显示出来。fadeOut():使元素渐渐消失。
3. 表单验证
使用 jQuery 实现简单的表单验证,确保用户填写了所有必填字段。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单验证</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body><form id="myForm"><label for="name">姓名:</label><input type="text" id="name" name="name"><span id="nameError" style="color: red; display: none;">请填写姓名。</span><br><br><label for="email">电子邮件:</label><input type="email" id="email" name="email"><span id="emailError" style="color: red; display: none;">请填写有效的电子邮件。</span><br><br><button type="submit">提交</button>
</form><script>$(document).ready(function() {$("#myForm").submit(function(event) {let valid = true;// 清除之前的错误消息$("#nameError, #emailError").hide();// 验证姓名if ($("#name").val() === "") {$("#nameError").show();valid = false;}// 验证电子邮件let email = $("#email").val();if (email === "" || !/\S+@\S+\.\S+/.test(email)) {$("#emailError").show();valid = false;}// 如果表单无效,阻止提交if (!valid) {event.preventDefault();}});});
</script></body>
</html>
submit():在提交表单时触发事件。event.preventDefault():阻止表单提交,直到验证通过。
4. 动态加载内容
使用 jQuery 的 load() 方法动态加载外部 HTML 内容到当前页面中。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>动态加载内容</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body><button id="loadContentBtn">加载内容</button>
<div id="contentArea"></div><script>$(document).ready(function() {$("#loadContentBtn").click(function() {$("#contentArea").load("content.html"); // 加载外部文件});});
</script></body>
</html>
load():动态加载指定的 HTML 文件内容到指定的元素中。
5. AJAX 请求
通过 jQuery 发起 AJAX 请求,异步获取服务器数据并更新页面。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AJAX 示例</title><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body><button id="fetchDataBtn">获取数据</button>
<div id="result"></div><script>$(document).ready(function() {$("#fetchDataBtn").click(function() {$.ajax({url: "https://jsonplaceholder.typicode.com/posts/1", // 示例 API 地址method: "GET",success: function(data) {// 当请求成功时更新页面内容$("#result").html(`<h3>标题: ${data.title}</h3><p>内容: ${data.body}</p>`);},error: function() {$("#result").html("数据加载失败,请重试。");}});});});
</script></body>
</html>
$.ajax():发起一个 AJAX 请求,获取数据后更新页面。success和error:回调函数,用于处理请求成功或失败时的行为。
这些例子展示了 jQuery 在操作 DOM、事件处理、动画效果、表单验证以及与服务器交互等方面的强大功能。如果你正在学习 Web 开发,掌握这些基础的 jQuery 用法会对你大有帮助。
相关文章:

jQuery案例
以下是几个常见的 jQuery 示例,展示了它在不同场景下的应用: 1. 隐藏和显示元素 通过按钮点击隐藏和显示一个 <div> 元素。 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><met…...

常见 HTTP 状态码分类和解释及服务端向前端返回响应时的最完整格式
目前开发的项目很大程度上是为明年的国产化做准备了,所以借这个机会把用了十年的自研系统全部重写,订立更严格的规范,本文记录一下返回格式及对应状态码。 常见 HTTP 状态码及解释 HTTP 状态码用于表示客户端请求的响应状态,它们…...

MySQL系列之如何在Linux只安装客户端
导览 前言Q:如何安装一个Linux环境下的MySQL客户端一、准备文件1. 确认Server版本2. 选择Client安装文件 二、下载并安装1. 下载1.1 寻找文件1.2 文件说明 2. 安装2.1 上传至Linux服务器2.2 执行安装 三、连接验证1. 确认远程授权2. 建立远程连接 结语精彩回放 前言…...

内核设备树,你真的了解吗?
在嵌入式系统和内核开发中,设备树(Device Tree, 简称 DT)扮演着至关重要的角色,帮助系统在启动时准确识别硬件配置并匹配合适的驱动程序。虽然设备树应用广泛,但其结构、工作机制及应用细节却不总是被深入理解。本文将…...

MySQL:客户端工具创建数据库
MySQL 是一个开源的关系型数据库管理系统(RDBMS),用于存储、管理和检索数据。MySQL是基于SQL语言的,它具有高效、可靠、易用的特点。 客户端工具 这个mysqld.exe就在计算机安装的数据可服务,启动之后,mys…...

Linux笔记之pandoc实现各种文档格式间的相互转换
Linux笔记之pandoc实现各种文档格式间的相互转换 code review! 文章目录 Linux笔记之pandoc实现各种文档格式间的相互转换1.安装 Pandoc2.Word转Markdown3.markdown转html4.Pandoc 支持的一些常见格式4.1.输入格式4.2.输出格式 1.安装 Pandoc sudo apt-get install pandoc # …...

【iOS】知乎日报第三周总结
【iOS】知乎日报第三周总结 文章目录 【iOS】知乎日报第三周总结前言评论区文字评论区的一个展开效果评论区数据的一个请求修改了主页获取数据的逻辑主页无限轮播图图片主色调的一个获取将一些拓展部分的内容写在分类里小结 前言 本周笔者因为金工实习整个项目进展比较慢&#…...

【p2p、分布式,区块链笔记 Torrent】WebTorrent的add和seed函数
在【p2p、分布式,区块链笔记 Torrent】WebTorrent的上传和下载界面的示例中,主要通过WebTorrent类的add和seed函数实现相关功能。这两个函数都返回一个Torrent类对象的实例。 seed函数 import createTorrent, { parseInput } from create-torrent // &…...

Redis穿透、击穿、雪崩
redis是一款常用的非关系型数据库,我们常用与作为数据缓存的组件。 接下来介绍一下面试中常被问到的三个概念以及简单的解决方法。 穿透 什么叫缓存穿透 缓冲穿透,是当有一个请求过来时,查询redis缓存不存在,又去查询数据库&…...

VBA高级应用30例应用3在Excel中的ListObject对象:插入行和列
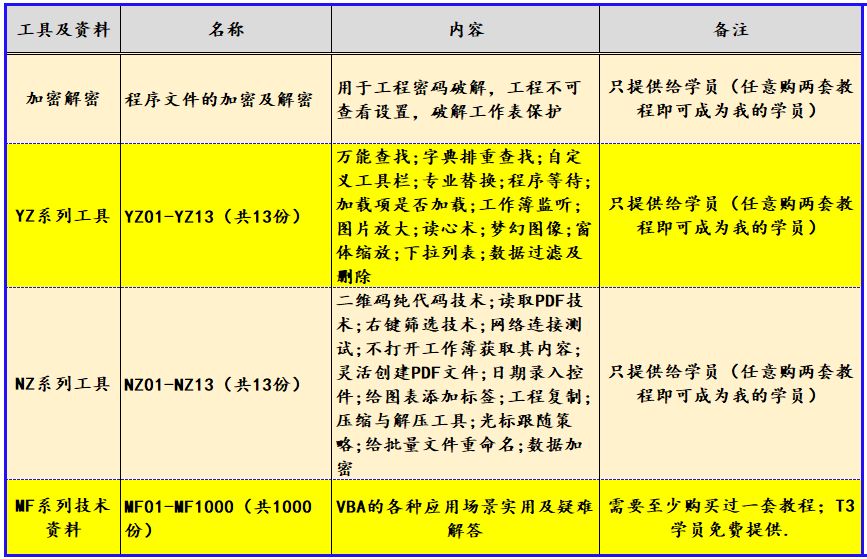
《VBA高级应用30例》(版权10178985),是我推出的第十套教程,教程是专门针对高级学员在学习VBA过程中提高路途上的案例展开,这套教程案例与理论结合,紧贴“实战”,并做“战术总结”,以…...
)
2024系统架构师---上午综合题真题(重复考试知识难点)
1.感知层威胁 1)信息窃听:通过搭线或者电磁泄露造成数据隐私泄露;感知执行层主要由各种物理传感器组成,是整个物理信息系统中信息的来源。为了适应多变的环境,网络节点多布置在无人监管的环境中,因此容易被攻击者攻击,常见的针对感知执行层的攻击方式有; 2)感知破坏:…...

连接kafka消息队列报org.apache.kafka.clients.NetworkClient异常
启动kafka后,连接kafka消息队列报org.apache.kafka.clients.NetworkClient异常 could not be established. Broker may not be available. (org.apache.kafka.clients.NetworkClient) 检查kafka运行日志,报The broker is trying to join the wrong clu…...

淘宝商品评论API:代码界的“买家秀”大揭秘
在淘宝这个神奇的购物天堂里,商品评论就像是隐藏的宝藏,等待着我们去挖掘。想象一下,如果你的代码能够自动获取这些评论,那岂不是像拥有了一台时光机,可以穿梭在买家的购物体验之中?今天,我们就…...

RabbitMQ队列详细属性(重要)
RabbitMQ队列详细属性 1、队列的属性介绍1.1、Type:队列类型1.2、Name:队列名称1.3、Durability:声明队列是否持久化1.4、Auto delete: 是否自动删除1.5、Exclusive:1.6、Arguments:队列的其他属性…...

游戏服务器和普通服务器的区别
服务器,顾名思义,是提供服务的设备,在计算机领域,服务器是指具有网络功能的高性能计算机,用于存储、处理和传输数据,而游戏服务器则是专门为游戏提供服务的服务器,它需要具备更高的性能、更稳定…...

Java 中的 Supplier:让数据生成更灵活
文章目录 1. Supplier 基础:无参返回,懒加载的利器2. 与 Optional 配合,优雅地处理默认值3. 惰性初始化缓存:提升性能4. 用于随机数、时间戳等动态数据的生成5. 结合 Stream 实现动态数据流6. 与工厂模式结合,动态创建…...

轻松理解操作系统 - Linux的数据块是如何储存数据的?
python入门 C入门 Linux 由于其开源、比较稳定等特点统治了服务端领域。 也因此,学习Linux 系统相关知识在后端开发等岗位中变得越来越重要,甚至可以说是必不可少的。 因为它的广泛应用,所以在程序员的日常工作和面试中,它都是经…...

青藤深度参编的终端安全国家标准正式发布
近日,国家市场监督管理总局、国家标准化管理委员会发布中华人民共和国国家标准公告,由TC260(全国网络安全标准化技术委员会)归口,公安部第三研究所牵头的GB/T 29240-2024《网络安全技术 终端计算机通用安全技术规范》&…...

软考:去中心化的部署有什么特点
微服务架构被认为是去中心化的,因为它具有以下特点 模块化:微服务架构将应用程序拆分为一系列小型服务,每个服务都是独立的模块,易于维护和扩展 。这种模块化设计使得每个服务可以独立于其他服务运行,没有单一的控制中…...

L8.【LeetCode笔记】回文数
1.题目 https://leetcode.cn/problems/palindrome-number/description/ 给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。 回文数 是指正序(从左向右)和倒序(从右向左&…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
