【React.js】AntDesignPro左侧菜单栏栏目名称不显示的解决方案
作者:CSDN-PleaSure乐事
欢迎大家阅读我的博客 希望大家喜欢
使用环境:WebStorm
目录
问题概述
原因
解决方案
解决方法
潜在问题修改
最终效果呈现
额外内容
管理员界面路由配置
WebStorm背景更换
法一:
法二:
问题概述
我们在使用AntDesignPro的umi框架进行客户端界面搭建时,可能会出现左侧菜单栏的名称没有了的情况,就是下面这个“欢迎”和“查询表格”这两段文字和两个“表情”都不显示:

原因
这个消失的原因是我们使用AntDesignPro框架时,在config文件当中的routes.ts的路由配置不完全,即这个文件:

正是因为routes.ts当中缺少name属性才导致此问题出现,因此解决方案就是我们只需要补齐name即可。
进入该ts文件的代码,我们会发现如下代码都缺少name属性,这里是博主已经补全了,所以有name,实际上是没有的,所以才不显示:

解决方案
解决方法
因此,我们只需要补齐代码即可。这里我也将需要修改的代码直接贴出,供大家参考和问题分析:
path: '/user',layout: false,routes: [{path: '/user', routes: [{name: '登陆', path: '/user/login', component: './user/Login'},{name: '注册', path: '/user/register', component: './user/Register'},]},{component: './404'}],},潜在问题修改
同时,下面的“管理页”相关代码也缺少name属性,会导致后续写管理界面出现问题,我们同样需要及时补充,避免潜在的问题:
{path: '/welcome', name: '欢迎', icon: 'smile', component: './Welcome'},{path: '/admin',name: '管理页',icon: 'crown',access: 'canAdmin',component: './Admin',routes: [{path: '/admin/sub-page', name: '二级管理页', icon: 'smile', component: './Welcome'},{component: './404'},],},{name: '查询表格', icon: 'table', path: '/list', component: './TableList'},{path: '/', redirect: '/welcome'},{component: './404'},最终效果呈现
至此,问题已经解决,我们来看一下最终效果:

这里博主也是对一些敏感信息进行了打码,希望大家谅解:)
额外内容
管理员界面路由配置
如果我们想要在可访问的页面当中,添加一个管理员页面(下方的Admin):

那么我们需要在刚刚的routes.ts路由当中进行补充代码,我们找到path为Admin的部分,并在这一部分的routes当中补充管理员的路由信息:
{path: '/Admin/user-manager', name: '用户管理', icon: 'smile', component: './UserManage'},在添加完成代码之后,其结构就这样就完整了,大致的结构如下:
{path: '/Admin',name: '管理页',icon: 'crown',access: 'canAdmin',component: './Admin',routes: [{path: '/Admin/user-manager', name: '用户管理', icon: 'smile', component: './UserManage'},{path: '/Admin/sub-page', name: '二级管理页', icon: 'smile', component: './Welcome'},{component: './404'},],},WebStorm背景更换
什么?你说上面看到了我的背景挺好看的?一招教你怎么换背景:
法一:
直接CSDN搜怎么换背景,是不是很快呀!(雾)
法二:

找到设置当中的Appearance,能看到一个Background Image,点这里就可以换背景啦!
作者:CSDN-PleaSure乐事
希望我的博客对您有帮助,也希望在对您有帮助时您可以为我留下点赞收藏与关注,这对我真的很重要,谢谢!
相关文章:

【React.js】AntDesignPro左侧菜单栏栏目名称不显示的解决方案
作者:CSDN-PleaSure乐事 欢迎大家阅读我的博客 希望大家喜欢 使用环境:WebStorm 目录 问题概述 原因 解决方案 解决方法 潜在问题修改 最终效果呈现 额外内容 管理员界面路由配置 WebStorm背景更换 法一: 法二: 问题概…...

力扣力扣力:91.解码方法
91. 解码方法 - 力扣(LeetCode) 在完成动态规划入门之后,我们先整一个中档题,也是前面简单题的变体。 分析思路: 在拿到最终结果之前,我们应该明确什么样的数字序列能够解码。 规则1:由于只有…...

一些面试题总结(二)
21、TCP的四次挥手? 在断开TCP连接时,需要通过四次挥手来断开,过程是: (1)客户端向服务端发送FIN1和序列号SEQx的数据包,用来关闭客户端到服务端的数据传送。然后客户端进入 FIN-WAIT-1 状态。 (2)服务端接收FIN后,…...

Hive-testbench套件使用文档
Hive-testbench套件使用文档 hive-testbench 是hortonworks的一个开源项目,用于测试和基准测试 Apache Hive 的工具集。它提供了一系列的测试数据集和查询样例,用于评估和比较 Hive 在不同配置和环境下的性能。hive-testbench 的主要目标是模拟真实的大规模数据集和复杂查询…...

大数据新视界 -- 大数据大厂之 Impala 性能优化:新技术融合的无限可能(下)(12/30)
💖💖💖亲爱的朋友们,热烈欢迎你们来到 青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而 我的…...

Python | Leetcode Python题解之第540题有序数组中的单一元素
题目: 题解: class Solution:def singleNonDuplicate(self, nums: List[int]) -> int:low, high 0, len(nums) - 1while low < high:mid (low high) // 2mid - mid & 1if nums[mid] nums[mid 1]:low mid 2else:high midreturn nums[l…...

AHB Matrix 四星级 验证笔记(2.4) Tt3.3AHB总线协议测试时的 并行数据
文章目录 前言一、代码二、错误1.地址范围2. 并行执行线程中变量覆盖的情况3.有关incr的beat 前言 来源路科验证本节搞定 T3.3 AHB总线协议的覆盖:AHB_PROTOCOL_COVER 即测试ahb slave接口和master接口支持(尽可能)全部的ahb协议传输场景&am…...

前端零基础学习Day-Eight
CSS字体和文本样式 CSS文字样式 字体:font-family 语法:font-family:[字体1][,字体2][,...] p{font-family:"微软雅黑","宋体","黑体";} 含空格字体名和中文,用英文引号括起 属性值:具体字体名&…...

贪心算法day3(最长递增序列问题)
目录 1.最长递增三元子序列 2.最长连续递增序列 1.最长递增三元子序列 题目链接:. - 力扣(LeetCode) 思路:我们只需要设置两个数进行比较就好。设a为nums[0],b 为一个无穷大的数,只要有比a小的数字就赋值…...

【论文复现】MSA+抑郁症模型总结(三)
📝个人主页🌹:Eternity._ 🌹🌹期待您的关注 🌹🌹 ❀MSA抑郁症模型 热门研究领域:情感计算的横向发展1. 概述2. 论文地址3. 研究背景4. 主要贡献5. 模型结构和代码6. 数据集介绍7. 性…...

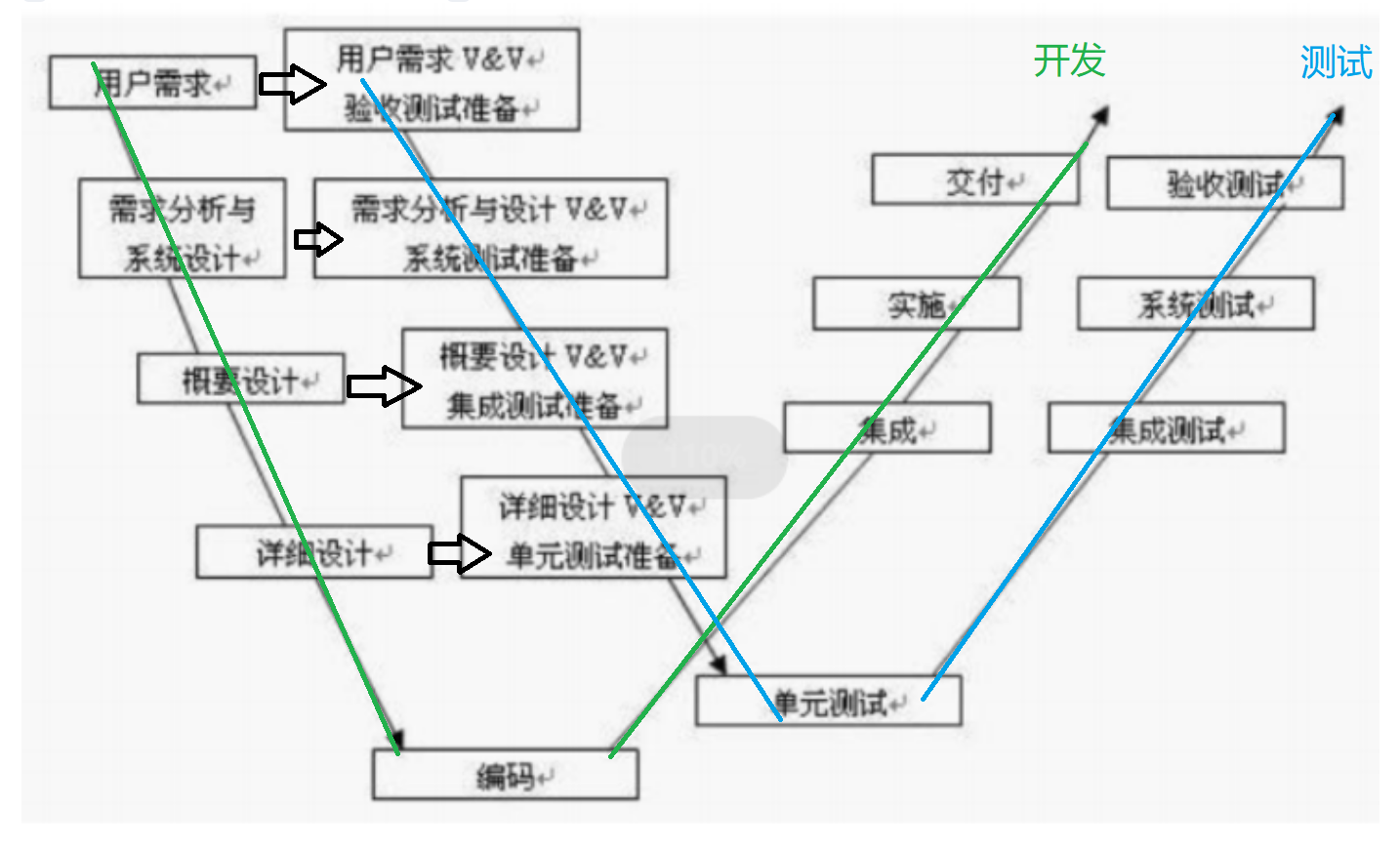
【软件测试】敏捷模型(Scrum模型)和V模型、W模型
敏捷模型 前面的那些模型以前非常流行,但现在开发人员在使用的时候会遇到各种问题。主要困难包括在项目开发期间处理来自客户的变更请求,以及合并这些变更所需要的高成本和时间。 在实际工作中,一款产品的功能是不断在变化的 所以为了克服这…...

【go从零单排】接口(interface)和多态(Polymorphism)
🌈Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 📗概念 在Go语言中,interface 是一种重要的类型,用于定义一组方法…...
SI5319C-C-GM,SiliconLabs芯科 SI5319C-C-GMR,时钟合成器/抖动清除器 封装 QFN-36 在售 20000PCS 23+
SI5319C-C-GM是SiliconLabs公司生产的时钟合成器和抖动清除器。它是一款高性能的时钟解决方案,可用于各种应用领域,包括通信、数据中心、消费电子等。 该器件采用了SiliconLabs独有的DSPLL技术,能够提供低抖动和高精度的时钟信号。它具有多个…...

使用批处理脚本批量删除Maven无效依赖
背景 在开发过程中,我们经常会遇到以下情况: 在pom.xml文件中错误地指定了依赖的名称。因为网络问题,某些依赖下载不完全。依赖版本号错误,导致下载的文件无法使用。 这些情况会导致Maven在本地仓库中留下一些无效的文件&#…...

腾讯cos对象存储,下行流量费贵,是否可以加入服务器减少费用,架构如何设计
腾讯云COS(Cloud Object Storage)对象存储服务提供了一种高效、安全、低成本的方式存储大量数据。然而,当涉及到外网下行流量时,确实会产生一定的费用,这可能会增加整体的成本。为了减少这些费用,可以通过以…...

【SAP】关于权限的继承
关于权限的父role和子role的权限继承,既可以 从子role主动去父role那里“取”。从父role“推”到子role 我自己之前一直用的是方法1,但由于子role很多,一个一个手工维护花了不少时间。 后来得知有方法2,特此测试。 我准备了父R…...

SpringBoot技术下的共享汽车运营平台
1系统概述 1.1 研究背景 随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的管理显得特别重要。因此,使用计算机来管理共享汽车管理系统的相关信息成为必然。开发…...

SwiftUI开发教程系列 - 第7章:数据流和状态管理
SwiftUI 的核心优势之一在于其声明式的数据绑定和状态管理系统,使得在多视图间传递和更新数据变得更加直观和高效。在本章中,我们将讨论如何使用 ObservedObject、EnvironmentObject、StateObject 等属性包装器进行复杂的数据管理,确保应用的…...

Ubuntu系统安装NVIDIA驱动、CUDA、PyTorch等GPU深度学习环境
学习目标: 在Ubuntu系统上安装CUDA、PyTorch等GPU深度学习环境,主要目标是为深入研究深度学习和深度强化学习提供高效的计算支持。通过构建GPU环境,计划掌握深度学习的基本概念和算法应用,提高模型训练效率,特别是在复…...

电子学会2024年3月青少年软件编程(图形化)等级考试试卷(三级)真题,含答案解析
我们今天分享的资料是:电子学会2024年3月青少年软件编程(图形化)等级考试试卷(三级)真题,含答案解析 电子学会 2024 年 3 月青少年软件编程(图形化)等级三级考试的主要考点包括但不限于以下内容: 理解变量的概念:能够新建变量,知道如何在舞台区显示或隐藏变量,理解…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
