爬虫 - 二手交易电商平台数据采集 (一)
背景: 近期有一个需求需要采集某电商网站平台的商品数据进行分析。因此,我计划先用Python实现一个简单的版本,以快速测试技术的实现可能性,再用PHP实现一个更完整的版本。文章中涉及的技术仅为学习和测试用途,请勿用于商业或非法用途,以免对相关网站服务器造成不良影响。
一、需求分析
在网页抓取过程中,需要留意有些网站使用了动态渲染技术,这意味着页面内容并不是初始加载时直接从服务器获取,而需要JavaScript渲染后才会显示完整内容。应对动态渲染页面时,我们可以采用以下几种方法来获取数据:
1. 使用 Selenium
Selenium 是一种自动化测试框架,可模拟用户在浏览器中执行操作,获取渲染后的页面内容。它适合处理需要登录、填写表单等复杂的页面交互。使用 Selenium WebDriver 可以控制浏览器自动加载页面、执行 JavaScript 代码等,以便抓取到动态渲染的数据。
优缺点
- 优点:适合复杂交互场景,如模拟登录、表单提交,能完整抓取动态内容。
- 缺点:需要开启浏览器,消耗资源较大,速度相对较慢。
2. 使用 Headless 浏览器
Headless 浏览器没有图形界面,但具备处理JavaScript、HTML、CSS等渲染能力,是抓取动态渲染页面的理想选择。常见的 Headless 浏览器有 PhantomJS 和 Puppeteer。
优缺点
- 优点:不需要可视化界面,效率较高,且可以完整执行JavaScript。
- 缺点:对于需要频繁交互的操作不如 Selenium 灵活。
3. 直接调用网站 API
部分网站提供公开 API 接口,直接向这些接口发送请求即可获取数据,省去渲染页面的步骤。可以使用抓包工具找到这些接口的请求数据,直接模拟请求参数。
优缺点
- 优点:相比前两种方法,调用 API 更高效、直接,适合抓取特定数据。
- 缺点:某些 API 可能会有访问限制或加密,且并非所有网站提供公开 API。
4. 分析 JavaScript 渲染逻辑
一些网站通过 JavaScript 动态生成内容时,可以分析页面源代码,找到生成页面的 JS 代码块,模拟执行获取数据。这种方法对没有 API 接口且较复杂的动态页面尤其适用,但对开发者的 JavaScript 分析能力有较高要求。
优缺点
- 优点:适合特定没有 API 且动态生成内容的网站。
- 缺点:需要较高的分析和 JS 知识。
案例网站
本次我们选择了日本的二手交易平台 mercari.com 进行数据抓取。经分析页面结构,发现其采用了动态渲染,适合使用 Selenium + Chrome 浏览器模拟获取数据。
二、Selenium 介绍
1. 什么是 Selenium
Selenium 是一个强大的开源工具集,最初设计用于 Web 应用程序的自动化测试,后来也被广泛应用于网页抓取(Web Scraping)。通过 Selenium,程序可以自动控制浏览器,就像用户手动操作一样,执行各种交互,如点击、输入文本、滚动页面等。Selenium 的核心组件是 WebDriver,它负责与浏览器进行交互。
Selenium 的工作原理:
- WebDriver 是 Selenium 的核心,它通过与浏览器的 “驱动程序”(如 ChromeDriver、GeckoDriver)进行通信来控制浏览器。WebDriver 会将程序指令转换成浏览器能够识别的命令,模拟用户操作。
- WebDriver 通过 HTTP 协议发送指令,这些指令被浏览器驱动(如 ChromeDriver)接收、解析,并在浏览器中执行。执行完成后,驱动程序将执行结果返回给 WebDriver。
- 例如,当程序发送一个点击按钮的指令时,WebDriver 会发送 HTTP 请求给驱动,驱动再将该指令转换为浏览器能识别的点击操作。
2. 在代码中如何使用 Selenium 以及它的工作流程
在代码中,Selenium 的典型使用流程如下:
-
配置浏览器驱动:首先需要下载并配置与浏览器对应的驱动程序,如 ChromeDriver 对应 Chrome 浏览器。该驱动是 Selenium 控制浏览器的桥梁,必须版本匹配。
-
初始化 WebDriver:在代码中创建一个 WebDriver 实例来启动浏览器。例如,在 Python 中可以通过
webdriver.Chrome()来启动 Chrome。 -
编写自动化操作:通过 WebDriver 提供的 API,编写各种模拟操作,如访问页面、查找元素、执行点击、输入文本等。例如,
driver.find_element_by_id()可以找到页面元素,driver.get("https://example.com")用于访问网址。 -
关闭浏览器:任务完成后,调用
driver.quit()来关闭浏览器并释放资源。
3. Chrome 和 Chrome Headless Shell 的选择
在使用 Selenium 进行网页自动化时,有两种配置方式:
-
完整 Chrome 浏览器(支持 GUI):
- 适用有图形界面的系统(如 Windows 和 Mac)。
- 通过
--headless启动 Chrome 的无界面模式。 - 优点:与系统 Chrome 保持一致,直接更新浏览器即可。
-
Chrome Headless Shell(不依赖 GUI):
- 适合无界面的服务器(如 Linux 环境中的 Ubuntu 无 GUI 版)。
- 直接在命令行中安装和使用,不依赖任何图形界面。
- 优点:更轻量,资源占用更低,适合容器环境(如 Docker)。
4. 使用 ChromeDriver 启动 Chrome 和 Chrome Headless Shell 的代码示例
1. 在有 GUI 系统上启动 Chrome 的无界面模式
配置完整 Chrome 浏览器,并通过 --headless 参数启动无界面模式:
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.chrome.options import Options# 配置 Chrome 选项
chrome_options = Options()
// chrome_options.add_argument("--headless") # 启用无界面模式
chrome_options.add_argument("--no-sandbox") # 适用于 Linux 系统,防止运行 Chrome 时沙箱模式导致的问题
chrome_options.add_argument("--disable-gpu") # 用于 Windows 系统,避免无界面模式下的 GPU 渲染问题
chrome_options.add_argument("--window-size=1920x1080") # 指定浏览器窗口大小,模拟不同屏幕分辨率
chrome_options.add_argument("--disable-dev-shm-usage") # 避免共享内存问题# 启动 ChromeDriver
service = Service("/usr/local/bin/chromedriver") # 替换为 ChromeDriver 路径
driver = webdriver.Chrome(service=service, options=chrome_options)driver.get("https://example.com")
print("页面标题:", driver.title)
driver.quit()
2. 在无 GUI 系统上启动 Chrome Headless Shell
使用 Chrome Headless Shell 路径启动无界面浏览器:
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.chrome.options import Optionschrome_options = Options()
chrome_options.binary_location = "/path/to/chrome-headless-shell" # 替换为 Chrome Headless Shell 路径
chrome_options.add_argument("--headless") # 无界面模式
chrome_options.add_argument("--no-sandbox") # Linux 推荐设置,防止运行 Chrome 时沙箱模式导致的问题
chrome_options.add_argument("--disable-dev-shm-usage") # 避免共享内存问题service = Service("/usr/local/bin/chromedriver")
driver = webdriver.Chrome(service=service, options=chrome_options)driver.get("https://example.com")
print("页面标题:", driver.title)
driver.quit()
三、Python 版本实现
环境安装
1. 安装 Python
确保已安装 Python,并使用 python --version 查看是否为兼容版本(推荐 3.8 及以上)。
可以使用nvm来进行python
2. 下载 ChromeDriver
根据 Chrome 浏览器的版本(本地已安装Chrome浏览器),下载对应版本的 ChromeDriver 并将其添加到系统路径中。
- 使用chrome浏览器打开 Google Chrome Testing,会自动检测你本地安装的chrome浏览器版本,并为你推荐合适的ChromeDriver版本,因为我是Mac Intel系统,所以选择的是mac-x64的ChromeDriver

- 将下载的 chromedriver 文件解压缩,得到一个可执行文件 chromedriver
- 将 chromedriver 文件复制到 /usr/local/bin,以便全局访问。可以使用以下命令:
sudo mv /path/to/chromedriver /usr/local/bin/
- 验证 ChromeDriver 是否配置成功,运行以下命令:
chromedriver --version
如果成功配置,会显示 ChromeDriver 的版本信息。

3. 安装 Selenium
使用以下命令安装 Selenium:
pip install selenium
4. 测试 Selenium 是否正常运行
- 编写一个简单的测试脚本打开浏览器,访问百度并检查是否能正确加载页面。
import time
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.common.by import By# 配置 Chrome 选项
chrome_options = Options()
chrome_options.add_argument("--headless") # 启用无界面模式
chrome_options.add_argument("--disable-gpu")
chrome_options.add_argument("--no-sandbox")# 启动 ChromeDriver
service = Service("/usr/local/bin/chromedriver") # 替换为 ChromeDriver 路径
driver = webdriver.Chrome(service=service, options=chrome_options)try:# 访问百度首页driver.get("https://www.baidu.com")time.sleep(1) # 等待页面加载# 打印页面标题print("页面标题:", driver.title)# 在搜索框中输入关键词 "China" 并执行搜索search_box = driver.find_element(By.CSS_SELECTOR, "#kw")search_box.send_keys("China")search_button = driver.find_element(By.CSS_SELECTOR, "#su")search_button.click()time.sleep(2) # 等待搜索结果加载# 打印搜索结果页面标题print("搜索结果页面标题:", driver.title)finally:# 关闭浏览器driver.quit()
- 控制台输出成功:

5. 使用python抓取 mercari.com 网站指定品类的商品信息
# -*- coding: utf-8 -*-from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.chrome.options import Options
from bs4 import BeautifulSoup
import time# 配置 Chrome 选项
chrome_options = Options()
chrome_options.add_argument("--headless") # 启用无界面模式
chrome_options.add_argument("--disable-gpu")
chrome_options.add_argument("--no-sandbox")# 初始化浏览器
driver = webdriver.Chrome(options=chrome_options)# 打开网页
driver.get("https://jp.mercari.com/")# 找到搜索框并输入内容
search_box = driver.find_element(By.CSS_SELECTOR, "input[placeholder='なにをお探しですか?']")
search_box.send_keys("Adidas")# 等待加载并点击搜索按钮
search_button = driver.find_element(By.CSS_SELECTOR, "button[aria-label='検索']")
search_button.click()# 等待搜索结果加载
# 等待直到搜索结果的元素出现在页面中
WebDriverWait(driver, 20).until(EC.presence_of_element_located((By.CSS_SELECTOR, "div[data-testid='search-item-grid'] ul")) # 根据实际情况修改选择器
)# 定义获取产品信息的函数
def get_product_info():# 获取页面源代码page_source = driver.page_source# 使用BeautifulSoup解析页面soup = BeautifulSoup(page_source, 'html.parser')# 获取商品信息products = soup.select('div[data-testid="search-item-grid"] ul > li[data-testid="item-cell"]') # 选择 ul 下的 li 元素# results = driver.find_elements(By.CSS_SELECTOR, "div[data-testid='search-item-grid'] ul")product_info = []for product in products:name_elem = product.select_one('span[data-testid="thumbnail-item-name"]')price_elem = product.select_one('[class*="priceContainer"]')img_elem = product.select_one('img')# 检查元素是否存在并处理 Unicodename = name_elem.text.strip() if name_elem else u'未找到名称'price = price_elem.text.strip() if price_elem else u'未找到价格'img_url = img_elem['src'] if img_elem else u'未找到图片链接'product_info.append((name, price, img_url))return product_info# 向下滚动以加载更多商品
def scroll_and_load_more():last_height = driver.execute_script("return document.body.scrollHeight")while True:# 向下滚动到页面底部driver.execute_script("window.scrollBy(0, 300);")# 等待新的内容加载time.sleep(2)# 计算新的滚动高度并与上一次高度进行比较new_height = driver.execute_script("return document.body.scrollHeight")if new_height == last_height:break # 如果没有新的内容加载,退出循环last_height = new_height# 调用向下滚动的函数
scroll_and_load_more()# 获取产品信息
products = get_product_info()# 打印结果
for name, price, img_url in products:print(u'名称: {}, 价格: {}, 图片链接: {}'.format(name, price, img_url))# 关闭浏览器
driver.quit()
- 等待抓取成功后并输出抓取到的商品信息:

四、PHP 版本实现
环境安装
1. 安装 PHP Selenium WebDriver 库
- 使用 Composer 安装 WebDriver:
composer require facebook/webdriver
- 使用文档
具体的使用方法见 PHP Selenium WebDriver Github 仓库WIKI文档
2. 下载 ChromeDriver
根据 Chrome 浏览器版本,下载对应版本的 ChromeDriver 并将其添加到系统路径中。
(步骤同上面的Python版本中的ChromeDriver安装)
3. 安装 Java
- PHP、Java 等语言没有直接支持 WebDriver API 的库,因此需要借助 Selenium Server 发送 WebDriver 请求。通过 Selenium Server,PHP 和 Java 客户端可以间接与 ChromeDriver 等浏览器驱动通信。
- Python 中不需要单独启动 Selenium Server,是因为它可以直接使用浏览器驱动程序(如 ChromeDriver 或 GeckoDriver)与浏览器通信,而无需通过 Selenium Server 的中间层。这是因为 Python 的 Selenium 库内置支持 WebDriver API,可以直接控制浏览器驱动,免去额外的服务器进程。
-
启动
Selenium Server需要通过 Java 命令运行 JAR 文件。Selenium Server 是基于 Java 构建的,所以无论在什么操作系统上(包括 macOS),都需要安装 Java,并用 Java 命令来启动它。 -
前往 Java官网 下载Java安装包,根据自己的操作系统选择合适的版本,这里我下载的是Mac OS 的 x64 DMG Installer :

-
下载后双击安装同意即可
-
最后在控制台输入检查Java是否安装成功
java --version
- 输出版本信息代表安装成功

4. 下载 Selenium Server JAR 文件
-
Selenium Server 主要用于以下场景:
- 分布式测试环境:在多台机器上进行测试,尤其是在集成和自动化测试场景中,Selenium Server 可以
集中管理多台机器上的浏览器控制。 - 非本地浏览器控制:例如,如果需要在远程服务器上控制浏览器,Selenium Server 作为一个中间层,可以通过 WebDriver 协议远程控制浏览器。
- 多语言支持:Java、PHP 等客户端库通过 Selenium Server 来发送 WebDriver 请求,因为这些语言没有像 Python 一样的浏览器驱动的直接连接支持。
- 分布式测试环境:在多台机器上进行测试,尤其是在集成和自动化测试场景中,Selenium Server 可以
-
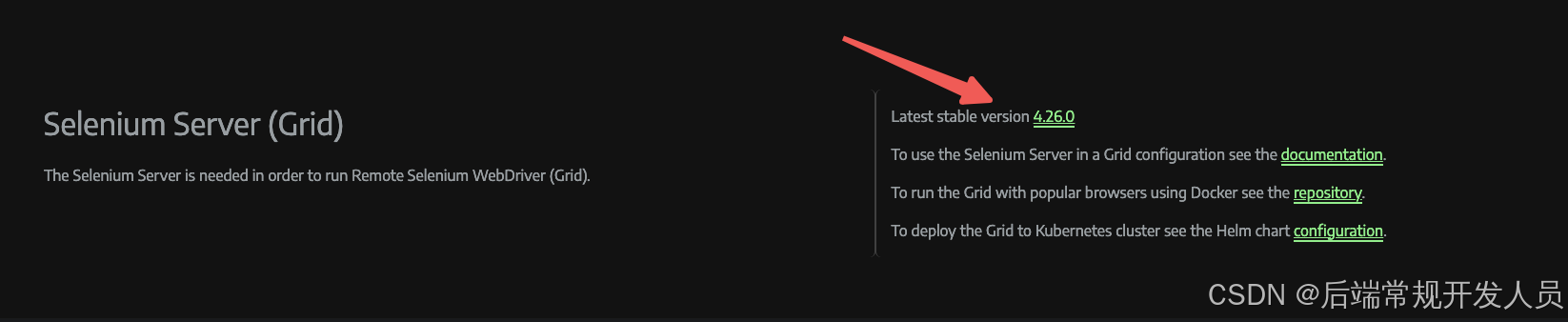
前往Selenium官网下载最新版本的Selenium Server JAR 文件。

- 下载后,将
Selenium Server jar文件放置在一个便于管理的目录下,例如 ~/selenium/
5. 启动 Selenium 服务
- 通过以下命令启动 Selenium Server 服务:
cd ~/selenium-java/
java -jar selenium-server-4.26.0.jar standalone
- 此时,Selenium Server 将在默认的 http://localhost:4444 端口启动。
- 验证 Selenium Server 是否启动成功
- 打开浏览器,访问
http://localhost:4444。如果页面显示了Selenium Server的信息,则说明启动成功。

- 打开浏览器,访问
- 还有一种方式是不通过Selenium Server服务,直接启动chromedriver服务,比较适合本地的单机服务来运行抓取业务
(可以不安装Java和Selenium Server)
chromedriver --port=4444
- Selenium Server 提供了几种不同的启动模式,每种模式适用于不同的分布式或本地测试需求。以下是常见模式的启动命令和适用场景:
-
Standalone 模式
- 命令: java -jar selenium-server.jar standalone
- 场景: 适用于单机环境,将所有组件(Session 管理、路由、分发)整合到一个服务中。适合无需分布式的简单测试。
-
Hub 模式
- 命令: java -jar selenium-server.jar hub
- 场景: 作为集群中心管理节点,用于接收测试请求并分配到各个 Node。适合需要分布式测试的场景。
-
Node 模式
- 命令: java -jar selenium-server.jar node --detect-drivers true --hub
- 场景: 作为测试执行节点注册到 Hub,实际执行测试任务。适用于分布式集群的场景。
-
SessionQueue 模式
- 命令: java -jar selenium-server.jar sessionqueue
- 场景: 单独管理请求队列,适合高并发场景。通常配合 Hub 使用,提高请求的调度效率。
-
Router 模式
- 命令: java -jar selenium-server.jar router
- 场景: 充当路由器,将请求分发至不同的 Hub。适合大型集群,提高请求分配效率。
-
Distributor 模式
- 命令: java -jar selenium-server.jar distributor
- 场景: 管理和分发 Session,适合复杂的分布式集群,通常和 Hub、Node 配合使用。
6. 测试服务是否正常运行
在 PHP 中编写一个简单脚本,测试能否正常启动 Selenium 并控制浏览器。
<?php// 引入 PHP WebDriver 的库
require_once('vendor/autoload.php');use Facebook\WebDriver\Remote\RemoteWebDriver;
use Facebook\WebDriver\Remote\DesiredCapabilities;
use Facebook\WebDriver\Chrome\ChromeOptions;
use Facebook\WebDriver\WebDriverBy;try {// 配置 Chrome 选项$chromeOptions = new ChromeOptions();$chromeOptions->addArguments(['--headless', '--disable-gpu', '--no-sandbox']);$capabilities = DesiredCapabilities::chrome();$capabilities->setCapability(ChromeOptions::CAPABILITY, $chromeOptions);// 启动 ChromeDriver,替换为 ChromeDriver 路径$driver = RemoteWebDriver::create("http://localhost:4444", $capabilities);// 访问百度首页$driver->get("https://www.baidu.com");sleep(1); // 等待页面加载// 打印页面标题echo "页面标题: " . $driver->getTitle() . "\n";// 在搜索框中输入关键词 "China" 并执行搜索$searchBox = $driver->findElement(WebDriverBy::cssSelector("#kw"));$searchBox->sendKeys("China");$searchButton = $driver->findElement(WebDriverBy::cssSelector("#su"));$searchButton->click();sleep(2); // 等待搜索结果加载// 打印搜索结果页面标题echo "搜索结果页面标题: " . $driver->getTitle() . "\n";$driver->quit();
} catch (Exception $e) {echo "Error: " . $e->getMessage() . "\n";// 关闭浏览器if (isset($driver)) {$driver->quit();}
}
- 等待抓取成功后并输出抓取到的商品信息:

以上就是完整的实现流程和代码示例。
相关文章:

爬虫 - 二手交易电商平台数据采集 (一)
背景: 近期有一个需求需要采集某电商网站平台的商品数据进行分析。因此,我计划先用Python实现一个简单的版本,以快速测试技术的实现可能性,再用PHP实现一个更完整的版本。文章中涉及的技术仅为学习和测试用途,请勿用于商业或非法用…...

“成交量分布指标“,通过筹码精准锁定价格方向+简单找市场支撑压力位 MT4免费公式!
指标名称:成交量分布指标 版本:MT4 ver. 1.32 之前发布的市场分布图不少朋友反馈不错,希望获得其它版本。 这个版本只有MT4的,MT5可以看之前版本,链接: “市场分布图”,精准把握价格动向 更直…...

简记Vue3(四)—— 路由
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...

Python批量合并多个PDF
在日常工作中,处理和合并多个 PDF 文件是一个常见需求,尤其是在需要将大量文件整理成一个完整文档时。本文将详细介绍如何使用 Python 的 PyMuPDF 库来实现批量 PDF 文件合并,并提供针对大文件优化的解决方案。 安装 PyMuPDF 要使用 PyMuPD…...

Linux:vim命令总结及环境配置
文章目录 前言一、vim的基本概念二、vim模式命令解析1. 命令模式1)命令模式到其他模式的转换:2)光标定位:3)其他命令: 2. 插入模式3. 底行模式4. 替换模式5. 视图模式6. 外部命令 三、vim环境的配置1. 环境…...

贪心算法day05(k次取反后最大数组和 田径赛马)
目录 1.k次取反后最大化的数组和 2.按身高排序 3.优势洗牌 1.k次取反后最大化的数组和 题目链接:. - 力扣(LeetCode) 思路: 代码: class Solution {public int largestSumAfterKNegations(int[] nums, int k) {//如…...

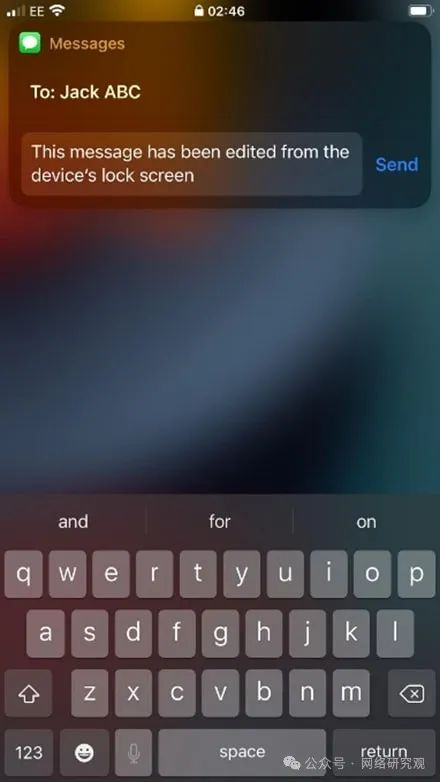
默认 iOS 设置使已锁定的 iPhone 容易受到攻击
苹果威胁研究的八个要点 苹果手机间谍软件问题日益严重 了解 Apple 苹果的设备和服务器基础模型发布 尽管人们普遍认为锁定的 iPhone 是安全的,但 iOS 中的默认设置可能会让用户面临严重的隐私和安全风险。 安全研究员 Lambros 通过Pen Test Partners透露&#…...

上海市计算机学会竞赛平台2024年11月月赛丙组
题目描述 在一个棋盘上,有两颗棋子,一颗棋子在第 aa 行第 bb 列,另一个颗棋子在第 xx 行第 yy 列。 每一步,可以选择一个棋子沿行方向移动一个单位,或沿列方向移动一个单位,或同时沿行方向及列方向各移动…...

Python批量设置图片背景为透明
我们日常生活中制作PPT等教学资源时,需要批量去除图片背景,就可以使用 Python 的 rembg 库。 这个库基于神经网络模型,去背景效果较好,可以批量处理png, jpg, jpeg等图片。采用以下代码可以批量处理当前目录下的所有图片…...

Vue CLI 脚手架
cli脚手架创建项目步骤 全局安装(一次):yarn global add vue/cli 无法识别yarn的要先安装yarn;终端执行npm install -g yarn 查看Vue版本:vue --version 这里有问题(success上方有warning) 报错:‘vue’不是内部或外部…...

Linux【基础篇】
-- 原生罪 linux的入门安装学习 什么是操作系统? 用户通过操作系统和计算机硬件联系使用。桥梁~ 什么是Linux? 他是一套开放源代码(在互联网上找到Linux系统的源代码,C语言写出的软件),可以自由 传播&…...

多线程环境下安全地使用 SimpleDateFormat的常见方法
文章目录 1. 使用局部变量(每个线程独立一个实例)2. 使用 ThreadLocal<SimpleDateFormat>3. 使用 DateTimeFormatter(Java 8 及以上)4. 使用 DateFormat 子类(如 FastDateFormat)5. 使用 synchronize…...

easyexcel实现自定义的策略类, 最后追加错误提示列, 自适应列宽,自动合并重复单元格, 美化表头
easyexcel实现自定义的策略类, 最后追加错误提示列, 自适应列宽,自动合并重复单元格, 美化表头 原版表头和表体字体美化自动拼接错误提示列自适应宽度自动合并单元格使用Easyexcel使用poi导出 在后台管理开发的工作中,离不开的就是导出excel了. 如果是简单的导出, 直接easyexce…...

ANDROIDWORLD: A Dynamic Benchmarking Environment for Autonomous Agents论文学习
这个任务是基于androidenv的。这个环境之前学过,是一个用来进行强化学习的线上环境。而这篇文章的工作就是要给一些任务加上中间的奖励信号。这种训练环境的优点就是动态,与静态的数据集(比如说我自己的工作)不同,因此…...
)
Docker 常用命令详解(详细版)
Docker 是一个开源的容器化平台,它使得开发人员可以打包应用程序及其所有依赖项,并在任何环境中运行。Docker 提供了简单而强大的命令行工具来管理容器、镜像、网络等。本文将详细介绍 Docker 的常用命令及其使用方法。 1. 安装 Docker 在使用 Docker …...

【网络安全 | 甲方安全建设】分布式系统、Redis分布式锁及Redisson看门狗机制
未经许可,不得转载。 文章目录 分布式系统分布式系统的核心特性分布式系统的典型架构分布式锁概念Redis 分布式锁原理互斥性锁释放锁的唯一性具体实现Redisson分布式锁分布式系统 分布式系统是一种由多台计算机(节点)组成的系统,这些节点通过网络相互连接并协同工作,共同…...

「QT」几何数据类 之 QLineF 浮点型直线类
✨博客主页何曾参静谧的博客📌文章专栏「QT」QT5程序设计📚全部专栏「VS」Visual Studio「C/C」C/C程序设计「UG/NX」BlockUI集合「Win」Windows程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「PK」Parasolid…...

Treeland 技术揭秘,如何使得 DDE 纵享丝滑?
近日,deepin(深度)社区亮相COSCon24 第九届中国开源年会开源市集,且社区资深桌面研发工程师张丁元为大家来了《Treeland,DDE进步的阶梯》技术分享。 就着这个机会,今天就让我们一起来聊聊如何在追求华丽动…...

快速了解SpringBoot 统一功能处理
拦截器 什么是拦截器: 拦截器是Spring框架提供的重要功能之一,主要进行拦截用户请求,在指定方法前后,根据业务需求,执行预先设定的代码。 也就是说,允许开发⼈员提前预定义⼀些逻辑,在⽤⼾的请求响应前后执⾏.也可以…...

C++区分数组的引用和引用的数组
void f(int (&arr)[10]) {//正确} void f1(int &arr[10]) {//不允许使用引用的数组} [](数组下标运算符)的优先级高于&(取地址运算符)。所有表达式&arr[i]等价于&(arr[i]) 引用的数组 一个包含引用的数组&…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
