响应式网页设计--html
一,HTML 文档的基本结构
一个典型的 HTML 文档包含了几个主要部分,基本结构如下(本文以下出现的所有代码都可以套入下面示例进行测试):
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>页面标题</title>
</head>
<body><!-- 页面主体内容 -->
</body>
</html>
1.1 <!DOCTYPE html>
<!DOCTYPE html>:这个声明用来告知浏览器文档的类型。在 HTML5 中,<!DOCTYPE html>是唯一的标准声明,它表示页面使用的是 HTML5 标准。
1.2 <html>
<html>:这是 HTML 文档的根元素,包含了整个网页的内容。lang="zh"属性指定页面的语言为中文(zh)。这个属性有助于搜索引擎优化(SEO)和屏幕阅读器的使用。
1.3 <head>
-
<head>:网页的头部部分,包含了对页面进行配置和描述的元素。头部中的内容对网页的展示没有直接影响,但它们提供了有关页面的元数据。常见的头部元素包括:<meta>:提供元数据(如字符集、视口设置等)。<title>:定义网页的标题,通常会显示在浏览器的标签栏上。<link>:用于链接外部资源,如 CSS 样式表。<script>:用于引入外部 JavaScript 文件,或包含页面上的 JavaScript 代码。
1.4 <body>
-
<body>:网页的主体部分,包含页面上可见的所有内容(文本、图片、链接、表单等)。这是浏览器渲染和展示的部分。
如
<body><h1>这是一个标题</h1><p>这是网页的正文内容。</p>
</body>
二, 常见的html标签介绍
1. 主体标签<main>
<main> 标签用于定义网页中 主体内容 的区域,通常包含页面中最核心的内容,如文章、博客内容、产品详情等。它用于标识页面上独立于导航、页脚、侧边栏等其他部分的主内容区域。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用 main 标签示例</title>
</head>
<body><header><h1>欢迎来到我的网站</h1><nav><ul><li><a href="#">首页</a></li><li><a href="#">关于我们</a></li><li><a href="#">服务</a></li><li><a href="#">联系</a></li></ul></nav></header><main><section><h2>最新文章</h2><article><h3>文章标题 1</h3><p>这是文章的内容。文章内容可以包含文本、图片、视频等。</p></article><article><h3>文章标题 2</h3><p>这是第二篇文章的内容。文章内容可以继续描述更多信息。</p></article></section></main><footer><p>© 2024 网站版权</p></footer>
</body>
</html>
注意事项
唯一性:每个页面中只能有一个 <main> 标签,表示该页面的主内容区。这样可以避免结构混乱和语义重复。
不能包含所有内容:<main> 标签应该仅用于页面的主要内容,不包括诸如导航、页脚、侧边栏等辅助内容。
支持可访问性:对于使用屏幕阅读器等辅助工具的用户,<main> 标签帮助他们快速定位到网页的核心内容,从而提升可访问性。
2. 标题标签
<h1>:一级标题,表示文档的主标题,通常只使用一次。它是页面最重要的标题。<h2>:二级标题,表示子标题,用于一级标题的下级部分。<h3>:三级标题,表示二级标题的下级部分。<h4>:四级标题,表示三级标题的下级部分。<h5>:五级标题,表示四级标题的下级部分。<h6>:六级标题,表示五级标题的下级部分。
example
<h1>这是一级标题</h1>
<h2>这是二级标题</h2>
<h3>这是三级标题</h3>
<h4>这是四级标题</h4>
<h5>这是五级标题</h5>
<h6>这是六级标题</h6>
3. 普通文本标签
(1), 段落标签 <p>
<p> 标签用于定义段落。它会自动在文本前后插入间距,使文本呈现为一个独立的段落。
<p>这是一个段落。段落内的文本会自动换行。</p>
(2), 换行标签 <br>
<br> 标签用于强制换行,不会产生段落间的间距。它通常用于需要单独换行的地方,例如诗歌、地址或长的句子等。
<p>这是第一行。<br>这是第二行。</p>
(3), 格式标签
<hr>:插入水平线,通常用于分隔内容。自闭合标签。
<pre>:定义预格式化文本,保持文本中的空格和换行。
<pre>function hello() {console.log("Hello World");}
</pre>
(4), 文本格式标签
a, 强调和加粗文本
<strong>:表示强烈的强调,通常会呈现为加粗。它是语义化的标签,表示文本的重要性,不仅仅是外观上的加粗。
<p>这是一个<strong>重要</strong>的单词。</p>
<b>:表示加粗文本,但没有语义意义,仅仅是视觉上的加粗。
<p>这是一个<b>加粗</b>的单词。</p>
<em>:表示强调,通常会呈现为斜体。它表示文本的重要性。
<p>我<strong>很</strong>喜欢<strong><em>编程</em></strong>。</p>
b, 斜体字体
<i>:表示斜体文本,但没有语义意义,仅仅是视觉上的斜体。
<p>这是一个<i>斜体</i>的单词。</p>
c, 删除线
<del>:表示已删除的文本,通常会呈现为带有删除线的样式。
<p>你应该去看那部电影,<del>它不好看</del>,我错了。</p>
d, 下划线
<ins>:表示插入的文本,通常会呈现为带有下划线的样式。
<p>我们推荐这部电影,因为它是<ins>非常棒</ins>的。</p>
<u>:为文本添加下划线。
<u>下划线文本</u>
e, 引用和引用标记
<q>:表示行内引用,用于表示短的引用(自动加上引号)。
<p>他说:<q>我喜欢学习 HTML!</q></p>
<blockquote>:用于表示块级引用,通常用于引用长文本或段落,且通常会在文本两侧添加缩进。
<blockquote><p>HTML 是网页的骨架。— W3C</p>
</blockquote>
<mark>:标记文本,通常用于高亮显示。
<mark>高亮文本</mark>
f, 定义术语标签
<dfn>:表示定义的术语,用来标识页面中的定义或术语。
<p><dfn>HTML</dfn> 是超文本标记语言。</p>

j, 文本缩进和行内元素
<span>:行内元素,用于样式化文本或将多个元素组合成一个整体。常与 CSS 一起使用。
<span style="color:red;">红色文本</span>
<small>:使文本变小。
<small>较小的文本</small>
<big>:使文本变大。
<big>较大的文本</big>
k, 脚注和超链接
<sup>:表示上标,例如数学公式或注脚。
<p>水的化学式是 H<sub>2</sub>O。</p>
<sub>:表示下标,常用于化学公式、数学公式等。
<p>E = mc<sup>2</sup></p>
<a>:定义超链接,用于连接到另一个页面或网页。
<p>访问 <a href="https://www.example.com">Example 网站</a>。</p>
l. 页脚<footer>
<footer> 标签用于定义页面或部分内容的页脚。它通常包含有关页面或文档的元数据、版权信息、联系方式、隐私政策、网站链接、社交媒体图标等内容。
<footer><p>© 2024 我的公司。所有权利保留。</p><p>联系方式:<a href="mailto:contact@mycompany.com">contact@mycompany.com</a></p>
</footer>
m. 代码标签<code>
<code> 标签用于表示代码片段。它通常用于显示计算机程序代码或其他与编程相关的内容。该标签用于将文本标记为代码,通常呈现为等宽字体。<code> 标签本身并不会影响代码的样式,但它通常与其他标签配合使用,以便更好地展示代码。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>完整代码块</title><style>pre {background-color: #f4f4f4;padding: 10px;border-radius: 5px;}code {font-family: "Courier New", Courier, monospace;}</style>
</head>
<body><h1>完整代码展示</h1><pre><code>
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>示例网页</title>
</head>
<body><h1>欢迎访问我的网站</h1><p>这是一个示例网页。</p>
</body>
</html></code></pre>
</body>
</html>
code 与 kbd、samp 的区别
<code>:表示程序中的代码片段,通常用于标记计算机代码。<kbd>:表示键盘输入的文本。例如,显示按键或快捷键。<samp>:表示程序输出的示例文本,用于显示程序执行的结果。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>按键示例</title>
</head>
<body><h1>键盘输入示例</h1><p>按下 <kbd>Ctrl</kbd> + <kbd>C</kbd> 来复制选中的文本。</p><h1>代码示例</h1><p>在命令行中输入 <code>git clone https://github.com/repository.git</code> 来克隆仓库。</p>
</body>
</html>
4. 图片标签<img>
基本语法
<img src="图片路径" alt="图片描述" width="宽度" height="高度">
属性说明
src(必需):指定图像的路径。这个路径可以是:
- 相对路径:相对于当前页面的路径。
- 绝对路径:完整的 URL 地址,指向外部的图片。
alt(必需):指定图像的替代文本。此属性对于 无障碍(例如屏幕阅读器)非常重要,尤其在图像无法加载时,它会显示为替代文本。
width 和 height:设置图片的显示宽度和高度。可以使用像素(px)或百分比(%)来定义。
title:提供额外的信息,当用户将鼠标悬停在图片上时,会显示提示文本。
loading(延迟加载):指定图片是否应延迟加载,常用值是:
lazy:延迟加载,直到图片接近视口时才加载。eager:立即加载,默认值。
支持的格式
.jpg或.jpeg:适用于照片和具有渐变色的图像。.png:支持透明背景,适用于图标和图形。.gif:支持动画,通常用于小图像和短动画。.svg:矢量图格式,支持无损缩放。.webp:一种新型图像格式,压缩效率更高,支持透明和动画。
图片作为背景
<div style="background-image: url('background.jpg'); width: 100%; height: 500px;"><p>这是带有背景图片的容器。</p>
</div>
自适应宽高
<img src="responsive-image.jpg" alt="图片" style="max-width: 100%; height: auto;">
图像地图
HTML 中的图像地图允许你定义图片中的可点击区域,点击这些区域可以跳转到不同的链接。图像地图是通过 <map> 和 <area> 标签来实现的。
<img src="map.jpg" usemap="#image-map" alt="图像地图">
<map name="image-map"><area shape="rect" coords="34,44,270,350" alt="区域1" href="https://www.example1.com"><area shape="circle" coords="500,150,50" alt="区域2" href="https://www.example2.com">
</map>
5. 列表标签
(1). 无序列表 (<ul>)
<ul> 标签用于创建 无序列表,即列表项没有特定的顺序,通常以圆点、方块等符号作为列表项的标记。
<ul><li>列表项 1</li><li>列表项 2</li><li>列表项 3</li>
</ul>
(2). 有序列表 (<ol>)
<ol> 标签用于创建 有序列表,即列表项按顺序排列,通常以数字(1, 2, 3…)或字母(a, b, c…)为标记,强调顺序的重要性。
<ol><li>步骤 1</li><li>步骤 2</li><li>步骤 3</li>
</ol>
自定义有序列表编号样式
<ol> 标签支持通过 CSS 修改编号的类型和样式。例如,可以使用字母、罗马数字等。
<ol type="A"><li>步骤 A</li><li>步骤 B</li><li>步骤 C</li>
</ol><ol type="I"><li>第一步</li><li>第二步</li><li>第三步</li>
</ol>
常见的 type 属性值:
1:数字编号(默认)。A:大写字母编号。a:小写字母编号。I:大写罗马数字编号。i:小写罗马数字编号。
(3). 定义列表 (<dl>)
<dl> 标签用于创建 定义列表,适用于列出术语及其对应的定义或描述。它由一组 <dt>(定义项)和 <dd>(定义描述)组成。
<dl><dt>术语 1</dt><dd>术语 1 的定义或描述</dd><dt>术语 2</dt><dd>术语 2 的定义或描述</dd>
</dl>
(4). 实际操作使用
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>无序列表样式定制</title><style>/* 设置无序列表标记为方块 */ul {list-style-type: square;}/* 移除无序列表的默认标记 */ul.no-bullets {list-style-type: none;padding: 0;}/* 添加背景色并改变字体颜色 */ul li {background-color: #f0f0f0;color: #333;padding: 5px;}</style>
</head>
<body><h1>无序列表样式定制</h1><ul><li>学习 HTML</li><li>学习 CSS</li><li>学习 JavaScript</li></ul><h1>无标记列表</h1><ul class="no-bullets"><li>学习 HTML</li><li>学习 CSS</li><li>学习 JavaScript</li></ul>
</body>
</html>
6. 表单标签<form>
<form> 标签用于创建 表单,使用户能够输入数据并提交到服务器进行处理。表单是 web 开发中的重要组成部分,通常用于收集用户的输入(如注册信息、搜索查询、评论等)。表单可以包含多种不同类型的输入元素,例如文本框、按钮、单选框、复选框、下拉列表等。
基本语法
<form action="处理请求的URL" method="提交方式"><!-- 表单内容 -->
</form>
action:指定处理表单数据的服务器端脚本(如 PHP、Python、Node.js 等)的 URL。若省略,则表单数据将提交到当前页面。method:定义表单数据提交方式。常见的两种方法是:GET:通过 URL 发送表单数据(数据附加在 URL 后,适用于非敏感数据)。POST:通过 HTTP 请求的正文发送数据(适用于敏感数据,如密码)。
常见的表单元素
(1). 文本输入 (<input>) 用于输入单行文本
<label for="name">姓名:</label>
<input type="text" id="name" name="name">
(2). 密码输入 (<input type="password">) 用于输入密码,显示为星号(或点)。
<label for="password">密码:</label>
<input type="password" id="password" name="password">
(3). 单选框 (<input type="radio">) 用于选择一项(互斥的选择)。
<label><input type="radio" name="gender" value="male"> 男</label>
<label><input type="radio" name="gender" value="female"> 女</label>
(4). 复选框 (<input type="checkbox">) 用于选择多个选项。
<label><input type="checkbox" name="newsletter" value="yes"> 订阅新闻通讯</label>
(5). 下拉列表 (<select>) 用于提供一个可选列表。
<label for="country">选择国家:</label>
<select id="country" name="country"><option value="china">中国</option><option value="usa">美国</option><option value="uk">英国</option>
</select>
(6). 多行文本框 (<textarea>) 用于输入多行文本,常用于评论或描述。
<label for="message">留言:</label>
<textarea id="message" name="message" rows="4" cols="50"></textarea>
(7). 文件选择框 (<input type="file">) 用于选择文件进行上传。
<label for="file">选择文件:</label>
<input type="file" id="file" name="file">
(8). 提交按钮 (<button> 或 <input type="submit">) 用于提交表单。
<button type="submit">提交</button>
表单中的常见属性
-
required:- 用于指定输入字段为必填项。若表单中缺少必填项,提交时会提示用户填写。
<input type="text" name="name" required> -
placeholder:- 在输入框内显示提示文本,当输入框为空时显示,帮助用户理解需要输入什么内容。
<input type="text" name="username" placeholder="请输入用户名"> -
value:- 用于设置输入框的默认值。
<input type="text" name="city" value="北京"> -
maxlength:- 限制输入框的最大字符数。
<input type="text" name="username" maxlength="20"> -
action:- 设置表单提交的目标 URL,指向处理表单数据的服务器脚本。
<form action="/submit" method="POST"> -
method:- 设置表单提交的 HTTP 方法(
GET或POST)。
<form action="/submit" method="POST"> - 设置表单提交的 HTTP 方法(
-
name:- 为每个表单元素指定一个唯一名称,服务器在接收到表单数据时可以通过这个名称来识别每个字段的值。
<input type="text" name="username">提交表单
当用户填写表单并点击 提交按钮 时,表单将根据指定的 action 和 method 属性将数据提交到服务器。如果使用 POST 方法,数据会通过 HTTP 请求体发送;如果使用 GET 方法,数据会附加到 URL 后。
<form action="submitForm.php" method="POST"><input type="text" name="username" placeholder="用户名"><input type="password" name="password" placeholder="密码"><button type="submit">提交</button>
</form>
在这个例子中,表单数据将以 POST 请求的形式提交到 submitForm.php。
分组控件<fieldset>
<fieldset> 标签是 HTML 中用于将表单中的相关控件(如文本框、单选按钮、复选框等)分组的元素。<fieldset> 标签通常与 <legend> 标签一起使用,以便为该组控件提供标题或描述。它有助于改善表单的可访问性和可读性,特别是在表单内容较多或较复杂时。
<fieldset> 的基本语法
<fieldset><legend>控件组的标题</legend><!-- 表单控件,例如:文本框、按钮、复选框等 -->
</fieldset>
自定义 fieldset 样式
<style>fieldset {border: 2px solid #4CAF50; /* 设置绿色边框 */padding: 20px; /* 给fieldset添加内边距 */margin: 20px 0; /* 设置上下外边距 */border-radius: 10px; /* 圆角边框 */}legend {color: #4CAF50; /* 设置legend文字颜色 */font-size: 1.2em; /* 设置字体大小 */}
</style><form><fieldset><legend>个人信息</legend><label for="name">姓名:</label><input type="text" id="name" name="name"><br><label for="email">电子邮件:</label><input type="email" id="email" name="email"><br></fieldset><fieldset><legend>联系方式</legend><label for="phone">电话:</label><input type="tel" id="phone" name="phone"><br><label for="address">地址:</label><textarea id="address" name="address"></textarea><br></fieldset><input type="submit" value="提交">
</form>
表单验证
现代浏览器支持基于 HTML5 的表单验证。这意味着你可以通过一些简单的 HTML 属性来控制表单输入的有效性,而不需要编写 JavaScript。
required:要求用户必须填写该字段。type:指定输入类型,如email、url等,这些输入类型会自动进行基本的格式验证。pattern:指定一个正则表达式,要求输入符合特定的模式。min和max:用于设置数字或日期输入的最小和最大值。
<form action="/submit" method="POST"><label for="email">邮箱:</label><input type="email" id="email" name="email" required><br><br><label for="age">年龄:</label><input type="number" id="age" name="age" min="18" max="100" required><br><br><button type="submit">提交</button>
</form>
表单各元素示例
<label>标签
<label>为表单控件提供可点击的标签文本。
-
增强可点击区域:
<label>标签可以使标签文本与对应的表单控件(如文本框、单选框、复选框等)关联。点击标签文本时,会自动聚焦到关联的表单控件,提供更友好的交互体验。 -
提高可访问性:使用
<label>标签可以让屏幕阅读器等辅助设备更加容易地为用户提供表单控件的描述。它可以为那些不能通过视觉感知页面元素的用户提供额外的上下文。 -
提高表单控件的可读性和清晰性:通过
<label>标签,用户可以更容易理解每个表单控件的目的,尤其是在表单项较多时。
属性介绍
for属性:指定该标签所关联的表单控件的id。这个属性是可选的,但它能够增强交互性和可访问性。input-id:这个是与<label>标签关联的表单控件的id。它必须与label标签的for属性值一致。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单示例</title>
</head>
<body><h1>用户注册</h1><form action="/submit" method="POST"><label for="name">姓名:</label><input type="text" id="name" name="name" required><br><br><label for="email">邮箱:</label><input type="email" id="email" name="email" required><br><br><label for="password">密码:</label><input type="password" id="password" name="password" required><br><br><label>性别:</label><label><input type="radio" name="gender" value="male" required> 男</label><label><input type="radio" name="gender" value="female" required> 女</label><br><br><label>爱好:</label><label><input type="checkbox" name="hobbies" value="sports"> 体育</label><label><input type="checkbox" name="hobbies" value="reading"> 阅读</label><br><br><label for="country">选择国家:</label><select id="country" name="country" required><option value="china">中国</option><option value="usa">美国</option><option value="uk">英国</option></select><br><br><label for="bio">个人简介:</label><br><textarea id="bio" name="bio" rows="4" cols="50"></textarea><br><br><label for="file">上传头像:</label><input type="file" id="file" name="file"><br><br><button type="submit">提交</button></form>
</body>
</html>
7. 语义化标签<section>
<section> 用于定义网页中的区域或部分,通常表示一个主题性的内容块。它帮助将页面内容分割成独立的部分,便于组织和管理信息。<section> 标签常常用于包含一组相关内容,如文章、章节、列表或其他形式的内容。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用 section 标签示例</title>
</head>
<body><header><h1>我的个人网站</h1></header><!-- 第一部分 --><section><h2>关于我</h2><p>我是一名前端开发者,热衷于学习新技术,创建令人惊叹的网页。</p></section><!-- 第二部分 --><section><h2>我的技能</h2><ul><li>HTML/CSS</li><li>JavaScript</li><li>React.js</li><li>Node.js</li></ul></section><!-- 第三部分 --><section><h2>我的项目</h2><p>这是我过去开发的一些项目:</p><ul><li>个人博客</li><li>在线商店</li><li>任务管理应用</li></ul></section><footer><p>© 2024 我的个人网站</p></footer>
</body>
</html>
section 和 div 的区别
虽然 div 标签也可以用来分隔页面内容,但它没有任何语义。<section> 标签则是具有语义化的元素,意味着它本身提供了一些关于内容的结构信息。在使用 <section> 时,应该根据页面内容的实际主题来划分每个部分。使用 <div> 时通常只用于布局目的,不提供任何关于内容的额外信息。
8. <figure> 标签
<figure> 标签用于封装一个独立的内容块(如图片、插图、图表、代码片段、音频或视频等),并且可以与 figcaption 标签配合使用,为该内容提供一个说明或标题。<figure> 标签通常与 <figcaption> 标签一起使用,但也可以单独使用。
<figure> 标签的作用
- 语义化:
<figure>标签有助于网页内容的语义化,明确表示该部分内容是与主内容相关的附加信息。 - 自包含:
<figure>标签是一个自包含的内容元素,可以包含图像、视频、音频、表格等元素,并且与主页面的内容逻辑关联较少。 - 搭配
figcaption使用:常常与<figcaption>一起使用,为嵌入的内容提供一个说明或描述。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Figure 示例</title>
</head>
<body><h1>自然风光</h1><figure><img src="landscape.jpg" alt="美丽的风景"><figcaption>这是一幅展示自然风光的图片。</figcaption></figure>
</body>
</html>
类似如下

<figure> 和其他媒体元素
<figure> 标签不仅可以用来包含图像,还可以用于封装其他类型的媒体元素,如视频、音频、图表等。无论是插图、代码片段还是其他内容,<figure> 都可以帮助将这些内容与描述性文本联系起来。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>视频示例</title>
</head>
<body><h1>教程视频</h1><figure><video width="400" controls><source src="tutorial.mp4" type="video/mp4">您的浏览器不支持视频标签。</video><figcaption>这是一个关于 HTML5 视频标签的教程视频。</figcaption></figure>
</body>
</html>
使用 <figure> 来封装其他内容
<figure> 标签不仅限于图片,还可以用于封装代码、引用、图表等内容。例如,你可以使用它来包装代码片段或表格,并使用 <figcaption> 提供额外的描述。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>代码示例</title>
</head>
<body><h1>HTML 示例代码</h1><figure><pre><code><div>Hello World</div></code></pre><figcaption>这是一个简单的 HTML 代码示例。</figcaption></figure>
</body>
</html>
三,常用骚操作
1,将图像转换为链接
<a href="example-link"><img src="image-link.jpg" alt="A photo of a cat.">
</a>相关文章:

响应式网页设计--html
一,HTML 文档的基本结构 一个典型的 HTML 文档包含了几个主要部分,基本结构如下(本文以下出现的所有代码都可以套入下面示例进行测试): <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8&q…...
 静态成员)
C#核心(8) 静态成员
前言 先前我们已经学习了成员变量以及成员属性。 静态成员对于在整个应用程序中共享数据和功能非常有用。它们可以用于跟踪全局状态、共享常量和实现单例模式等。但是需要注意的是,过度使用静态成员可能导致代码变得难以维护和测试,因此应谨慎使用。其…...

关于git使用的图文教程(包括基本使用,处理冲突问题等等)超详细
目录 用户签名,初始化git git提交流程图 提交到本地库 版本穿梭 分支操作 分支合并冲突 团队协作 github的使用 推送代码 克隆 拉取代码 团队协作冲突 团队协作之分支管理 推送分支到分支: 拉去远程库分支到本地库: 本地删除远程分支&am…...

Axios 的 responseType 属性详解及 Blob 与 ArrayBuffer 解析
在前端开发的广阔天地中,Axios 犹如一颗璀璨的明星,为我们与服务器之间的通信搭建起坚实的桥梁。其中,responseType 属性更是赋予了我们灵活处理服务器响应的强大能力。 一、Axios 的 responseType 属性值及示例 1.arraybuffer 当我们将 r…...

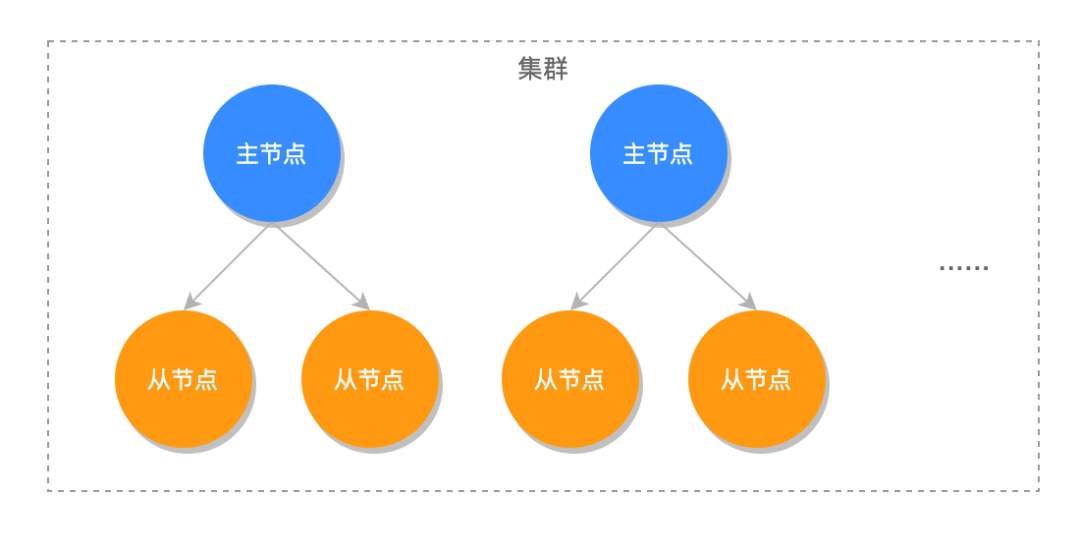
redis集群介绍
1. 节点(Node): • Redis集群中的单个Redis服务器实例。每个节点都运行一个Redis服务器进程,并维护自己的数据。 2. 分片(Sharding): • 将数据集分割成多个部分,并分布到不同的节点…...

JDK中常用的包有哪些?
1.java.lang 描述:包含Java语言的核心类,不需要显式导入。 常用类:Object、String、Math、System、Thread、Exception等。 2.java.util 描述:提供了集合框架、日期和时间功能、随机数生成、扫描和格式化等实用工具类。 常用类…...

校园官网练习---web
HTML: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>西安工商学院</title><…...

MySQL中指定字段的某个值排在前面
一 需求 如果我们想讲表中指定的字段的某一个值排序在最前面应该如何处理? 二 实现方式 方法 1、使用<>,xml中使用<![CDATA[跳过解析的特殊符号]]>或者<(小于符号)>(大于符号) ORDER …...

【51单片机】I2C总线详解 + AT24C02
学习使用的开发板:STC89C52RC/LE52RC 编程软件:Keil5 烧录软件:stc-isp 开发板实图: 文章目录 AT24C02介绍存储器 I2C总线介绍I2C时序结构数据帧AT24C02数据帧 编程实例 —— 按键控制数据大小&存储器写入读出 AT24C02介绍 …...

直接插入排序法
任务描述 本关任务:要求编写程序实现直接插入排序的功能。 相关知识 直接插入排序,是指将无序序列中的各元素依次插入到已经有序的数组中。 假设数组中前 i-1 元素已经有序,现在要将线性表中第 i 个元素插入到前面的有序子表中,…...

mysql中InnoDB索引与MyISAM索引
mysql索引 InnoDB 索引存储 主键索引(聚簇索引) 定义:主键索引是 InnoDB 存储引擎的聚簇索引,它决定了表中数据的物理存储顺序。每个 InnoDB 表都有一个且仅有一个聚簇索引。存储:主键索引的叶子节点直接包含表的数…...

Redis如何保证数据不丢失(可靠性)
本文主要以学习为主,详细参考:微信公众平台 Redis 保证数据不丢失的主要手段有两个: 持久化 多机部署 我们分别来看它们两的具体实现细节。 1.Redis 持久化 持久化是指将数据从内存中存储到持久化存储介质中(如硬盘…...

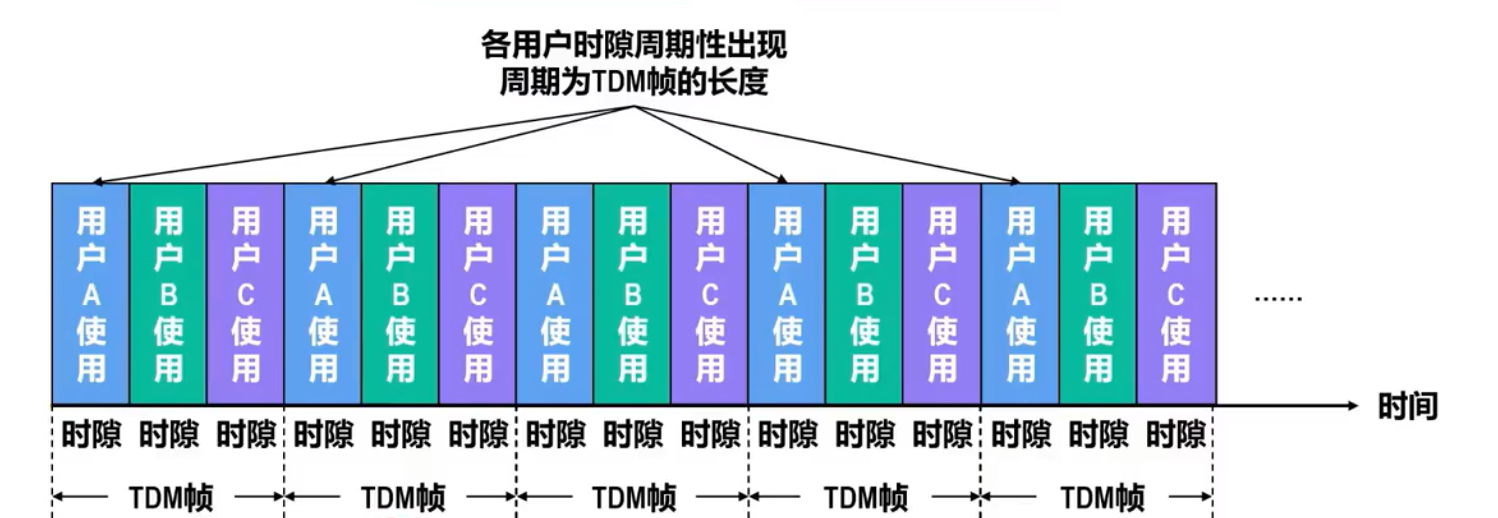
【计网】物理层学习笔记
【计网】物理层 物理层概述 物理层要实现的功能 在各种传输媒体上传输比特0和1,进而为上面的数据链路层提供透明传输比特流的作用。 物理层接口特性 物理层之下的传输媒体 传输媒体是计网设备之间的物理通路,也称为传输介质。 传输媒体并不包含在…...

vue链接跳转
在 Vue 3 的组合式 API 中,你可以使用 ref 和 setup 函数来实现外部链接跳转功能。 方法 1:使用 click 和 window.open(新标签页跳转) 这种方式在点击时会打开一个新标签页并跳转到外部链接。 <menu-item value"item2&…...

IP地址是电脑自带的吗?是根据什么而决定的
IP地址并非电脑自带,而是由网络运营商或网络服务提供商通过特定的协议和机制进行分配和管理的。要深入理解IP地址的来源和决定因素,我们需要从IP地址的基本概念、分配方式以及影响分配的因素等多个方面进行探讨。 IP地址,即互联网协议地址&am…...

JavaFX史上最全教程 - Shape - JavaFX矩形椭圆
avaFX Shape类定义了常见的形状,如线,矩形,圆,Arc,CubicCurve,Ellipse和QuadCurve。 在场景图上绘制矩形需要宽度,高度和左上角的(x,y)位置。 要在JavaFX中…...

SpringBoot实现的企业资产管理系统
2相关技术 2.1 MYSQL数据库 MySQL是一个真正的多用户、多线程SQL数据库服务器。 是基于SQL的客户/服务器模式的关系数据库管理系统,它的有点有有功能强大、使用简单、管理方便、安全可靠性高、运行速度快、多线程、跨平台性、完全网络化、稳定性等,非常…...

python-读写Excel:openpyxl-(4)下拉选项设置
使用openpyxl库的DataValidation对象方法可添加下拉选择列表。 DataValidation参数说明: type: 数据类型("whole", "decimal", "list", "date", "time", "textLength", "custom"…...

【C++】详解RAII思想与智能指针
🌈 个人主页:谁在夜里看海. 🔥 个人专栏:《C系列》《Linux系列》 ⛰️ 丢掉幻想,准备斗争 目录 引言 内存泄漏 内存泄漏的危害 内存泄漏的处理 一、RAII思想 二、智能指针 1.auto_ptr 实现原理 模拟实现 弊端…...

Qt 环境实现视频和音频播放
在这个示例中,我们将使用 FFmpeg 进行视频和音频的解码,并使用 Qt 的界面进行显示和控制。为了实现音频和视频的解码以及同步显示,我们需要使用 FFmpeg 的解码库进行视频和音频解码,使用 Qt 的 QLabel 显示解码后的视频帧…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

