ReactPress:重塑内容管理的未来
ReactPress Github项目地址:https://github.com/fecommunity/reactpress 欢迎提出宝贵的建议,欢迎一起共建,感谢Star。

ReactPress:重塑内容管理的未来
在当今信息爆炸的时代,一个高效、易用的内容管理系统(CMS)对于任何希望在互联网上发声的个人或团队来说都至关重要。ReactPress,正是这样一款基于React技术的开源CMS平台,它以其强大的功能、卓越的性能和灵活的可扩展性,正在逐渐改变内容管理的游戏规则。
ReactPress:引领创新
ReactPress不仅仅是一个简单的博客发布平台,它更是一个集成了多种先进技术的综合性CMS。基于React+NextJS+MySQL 5.7+NestJS的技术栈,ReactPress不仅保证了系统的稳定性和高效性,还为用户提供了丰富的定制选项和强大的扩展能力。
ReactPress的组件化设计使得平台具备了高度的灵活性和可重用性。用户可以根据自己的需求,轻松添加、删除或修改组件,从而构建出完全符合自己需求的CMS平台。同时,ReactPress还支持中英文切换和国际化配置管理,使得全球用户都能轻松上手。
与VuePress等竞品的对比
在业界,VuePress等CMS平台也以其独特的优势吸引了大量用户。然而,与ReactPress相比,它们在某些方面仍存在一定的不足。
-
技术栈与性能:
- ReactPress基于React技术栈构建,React作为当前最流行的前端框架之一,其强大的生态系统和丰富的社区资源为ReactPress提供了坚实的后盾。
- VuePress则基于Vue技术栈,虽然Vue也是一个非常优秀的框架,但在某些特定场景下,React的性能和可扩展性可能更胜一筹。
-
组件化与定制性:
- ReactPress的组件化设计使得用户可以根据自己的需求轻松定制平台,而无需进行复杂的代码修改。
- VuePress虽然也支持组件化,但在定制性和灵活性方面可能稍逊于ReactPress。
-
国际化与多语言支持:
- ReactPress支持中英文切换和国际化配置管理,使得全球用户都能轻松上手。
- VuePress在国际化支持方面可能存在一定的局限性。
最佳实战:ReactPress的实战应用
ReactPress不仅具备强大的功能和灵活的可扩展性,还提供了丰富的实战案例和最佳实践指导。以下是一些ReactPress的实战应用案例:
-
个人博客:
- 使用ReactPress可以轻松搭建个人博客平台,支持Markdown编辑器、分类目录管理、标签管理等功能,让个人作者能够轻松发布和管理自己的文章。
-
企业官网:
- ReactPress也适用于企业官网的搭建。通过自定义页面和组件,企业可以轻松构建出符合自己品牌形象的官网平台。
-
内容管理系统:
- 作为一款强大的CMS平台,ReactPress还支持内容评论管理、媒体上传和管理等功能,使得用户可以轻松管理自己的内容资源。
-
移动端适配:
- ReactPress完美适配移动端H5页面,使得用户在不同设备上都能获得良好的用户体验。
结语
ReactPress以其强大的功能、卓越的性能和灵活的可扩展性,正在成为越来越多个人和团队的首选CMS平台。与VuePress等竞品相比,ReactPress在多个方面都展现出了明显的优势。如果你正在寻找一个高效、易用且功能强大的CMS平台,那么ReactPress无疑是一个值得考虑的选择。快来加入ReactPress的大家庭,一起探索内容管理的无限可能吧!
ReactPress 系列文章
ReactPress 是什么?:https://blog.csdn.net/m0_37981569/article/details/143495843
ReactPress—基于React的免费开源博客&CMS内容管理系统:https://blog.csdn.net/m0_37981569/article/details/143455403
ReactPress数据库表结构设计全面分析:https://blog.csdn.net/m0_37981569/article/details/143662572
ReactPress 安装指南:从 MySQL 安装到项目启动:https://blog.csdn.net/m0_37981569/article/details/143662086
ReactPress – An Open-Source Publishing Platform Built with React:https://blog.csdn.net/m0_37981569/article/details/143635836
ReactPress:构建高效、灵活、可扩展的开源发布平台:https://blog.csdn.net/m0_37981569/article/details/143635551
ReactPress技术揭秘:https://blog.csdn.net/m0_37981569/article/details/143634709
ReactPress:深入解析技术方案设计与源:https://blog.csdn.net/m0_37981569/article/details/143610300
ReactPress:重塑内容管理的未来:https://blog.csdn.net/m0_37981569/article/details/143610158
ReactPress系列—NestJS 服务端开发流程简介:https://blog.csdn.net/m0_37981569/article/details/143536219
ReactPress系列—Next.js 的动态路由使用介绍:https://blog.csdn.net/m0_37981569/article/details/143535847
相关文章:

ReactPress:重塑内容管理的未来
ReactPress Github项目地址:https://github.com/fecommunity/reactpress 欢迎提出宝贵的建议,欢迎一起共建,感谢Star。 ReactPress:重塑内容管理的未来 在当今信息爆炸的时代,一个高效、易用的内容管理系统࿰…...

w035基于web的学科竞赛管理
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~🌹赠送计算机毕业设计600个选题excel文件࿰…...

Java:JVM
1.JVM内存区域的划分 一个Java写的程序跑起来,就得到了一个Java进程 JVM 上面运行的字节码指令; 进程:操作系统资源分配的基本单位; 内存区域的划分: 1.程序计数器 在内存空间里(比较小的空间),保存了下一个要执行的指令的内存地址(元数据区的地址); 这里的"下一条…...

Windows下mysql数据库备份策略
Windows下mysql的增量备份和全量备份,并利用schtasks设置定时任务执行bat脚本。 一、备份要求 序号 备份类型 备份频次 备份时间 1 增量备份 每周一-每周六各一次 18:00:00 2 全量备份 每周日一次 18:00:00 二、备份方法 2.1增量备份 2.1.1准备工作…...

基于SSM的校园美食交流系统【附源码】
基于SSM的校园美食交流系统 效果如下: 管理员主页面 用户主页面 美食信息页面 美食资讯页面 修改密码页面 论坛中心页面 研究背景 随着高校信息化建设的不断推进,校园生活日益丰富多样,学生对于美食的需求与探索也愈发旺盛。然而ÿ…...

2024 年Postman 导入和导出 cURL 命令图文教程
Postman 导入和导出 cURL 命令图文教程...

ArcGIS从Excel表格文件导入XY数据并定义坐标系与投影的方法
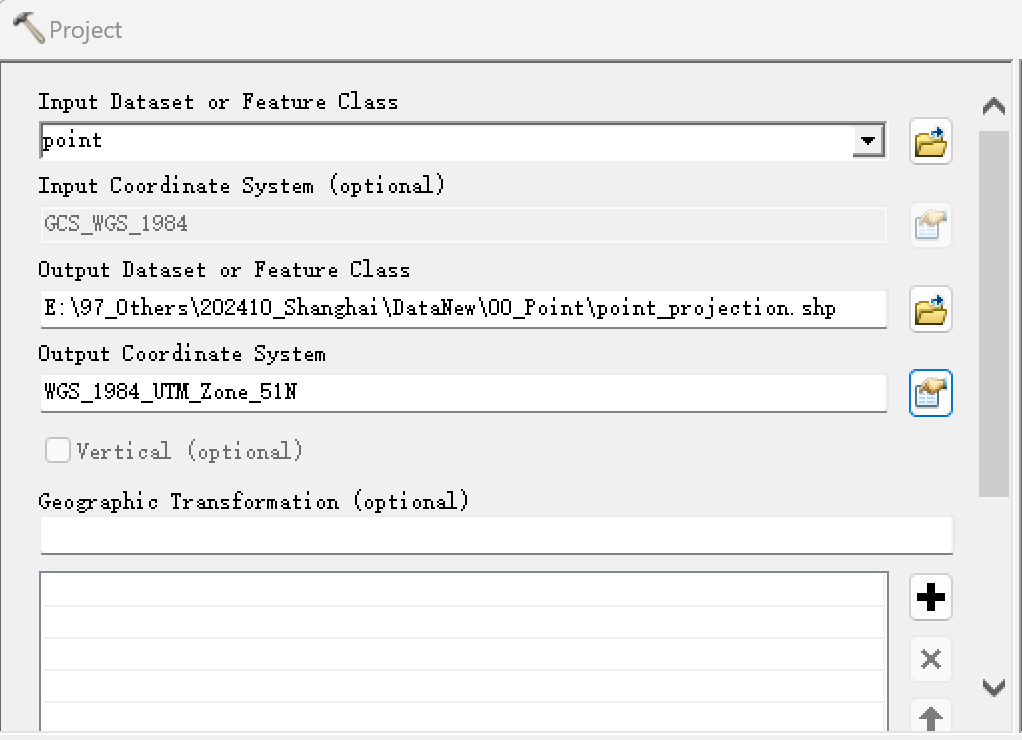
本文介绍在ArcMap软件中,从Excel表格文件中批量导入坐标点数据,将其保存为.shp矢量格式,并定义坐标系、转为投影坐标系的方法。 已知我们有一个Excel表格文件(可以是.xls、.xlsx、.csv等多种不同的表格文件格式)&#…...

【vue】echarts地图添加蒙版图片,多图层地图实现天气信息展示
实现原理:多层图层叠加实现复杂的信息展示。 <template><div class"wrapper"><el-drawertitle"天气信息":modal"iszz":visible.sync"weatherinfo":direction"direction"><drawer:labelnam…...

MyBatis几种SQL写法
目录 1. 批量操作:通过标签支持批量插入 2. 批量操作:通过标签支持批量更新 3. 批量操作:通过标签支持批量删除 4. 动态SQL 3. 多条件分支查询 4. SQL语句优化:使用标签避免多余的AND或OR关键字。 5. 注解方式使用MyBatis 6. 一对多 7. 多对一&…...

蓝牙音响音频功放:【矽源特HAA9809 AB+D类自动切换】
目录 1:HAA9809特性 2:典型应用电路 3:CTRL管脚控制信息 4:一线脉冲控制方式 5:输入电阻,调节放大增益 6:输入电容,调节频响 7:总结 矽源特ChipSourceTek-HAA9809…...

Webpack知识点—publicPath
文章目录 一、publicPath的定义和作用二、publicPath的配置方式三、publicPath的注意事项四、publicPath的常见问题和解决方法五、Vite 如何修改publicPathWebpack的publicPath是一个重要的配置项,它用于指定打包后生成的静态资源文件在浏览器中的访问路径。 一、publicPath的…...

【JAVA】Java基础—面向对象编程:构造方法的重载
在Java中,构造方法的重载允许一个类定义多个构造方法,这些构造方法可以具有不同的参数列表。通过构造方法的重载,我们可以根据不同的需求创建对象,并以不同的方式初始化对象的属性。 我们可以将构造方法的重载比作一个餐厅的菜单…...

科研绘图系列:R语言多图形组合(barplot boxplot stacked plots)
文章目录 介绍加载R包数据下载图:Barplot图:Boxplot per elemental composition图:网络的边数目图:Clusters - elemental composition合并图形系统信息介绍 R语言多个图形组合 加载R包 library(tidyverse) library(ggpubr) library(rstatix) library(patchwork)数据下载…...

诡异的win11远程桌面连接一闪而过
客户端win10,服务器端是win2019 上面的仅允许允许使用网络级别身份验证的也勾掉了。 mstsc和mstsc -admin远程桌面连接,输入ip点连接后闪退,根本不弹出用户密码输入。但有人也是win10却可以连,也不知道自己的win10有啥差异的地方。…...

基因组编辑与CRISPR技术:基因治疗的革命性突破
引言 基因组编辑技术的出现,尤其是CRISPR-Cas9技术的问世,极大地推动了生物医学研究和基因治疗的发展。这一技术不仅为基础科学研究提供了强大的工具,也为治疗遗传性疾病、癌症以及某些病毒感染开辟了新的治疗思路。基因组编辑技术可以精准地…...

智能检测技术与传感器(热电传感器四个定律)
热电传感器: 两种不同的导体两端相互紧密地连接在一起,组成一个闭合回路。当两接点温度不等时(设 ),回路中就会产生大小和方向与导体材料及两接点的温度有关的电动势,从而形成电流,这种现象称为…...

C# WPF FontDialog字体对话框,ColorDialog颜色对话框 引用
WPF 并没有内置FontDialog和ColorDialog,但可以通过引用 Windows Forms 的控件来实现字体和颜色选择对话框功能。FontDialog 允许用户选择字体、样式、大小等设置。 添加 Windows Forms的引用 项目工程:右键“引用”》“添加引用”》勾选System.Window…...

在unity中实现把普通的照片,图片 变成油画风格的shader实现
可以通过对shader的Radius的值得设置来改变油画风格的力度,0最小,10是最大。...

使用elementUI实现表格行拖拽改变顺序,无需引入外部库
前言: 使用vue2element UI,且完全使用原生的拖拽事件,无需引入外部库。 如果表格数据量较大,或需要更多复杂功能,可以考虑使用 vuedraggable库,提供更多配置选项和拖拽功能。 思路: 1. 通过el-table的ro…...

PySpark 数据处理实战:从基础操作到案例分析
Spark 的介绍与搭建:从理论到实践_spark环境搭建-CSDN博客 Spark 的Standalone集群环境安装与测试-CSDN博客 PySpark 本地开发环境搭建与实践-CSDN博客 Spark 程序开发与提交:本地与集群模式全解析-CSDN博客 Spark on YARN:Spark集群模式…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
