【Webpack配置全解析】打造你的专属构建流程️(4)
webpack 提供的 CLI 支持很多参数,例如 --mode,但更多的时候,我们会使用更加灵活的配置文件来控制 webpack 的行为。默认情况下,webpack 会读取 webpack.config.js 文件作为配置文件,但也可以通过 CLI 参数 --config 来指定某个配置文件。
配置文件中通过 CommonJS 模块导出一个对象,对象中的各种属性对应不同的 webpack 配置。配置文件中的代码必须是有效的 Node.js 代码。当命令行参数与配置文件中的配置出现冲突时,以命令行参数为准。
基本配置
以下是一些常见的 webpack 配置项:
- mode:编译模式,字符串,取值为
development或production,指定编译结果代码运行的环境,会影响 webpack 对编译结果代码格式的处理。 - entry:入口,字符串或数组,指定入口文件。
- output:出口,对象,指定编译结果文件。
示例配置文件
const path = require('path');module.exports = {// 编译模式mode: 'development', // 或 'production'// 入口文件entry: './src/index.js', // 单个入口// entry: {// main: './src/index.js', // 多个入口// another: './src/another.js'// },// 出口文件output: {filename: 'bundle.js', // 输出文件名path: path.resolve(__dirname, 'dist') // 输出路径},// 模块规则module: {rules: [{test: /\.js$/, // 匹配 .js 文件exclude: /node_modules/, // 排除 node_modules 目录use: {loader: 'babel-loader' // 使用 Babel 转换 ES6 代码}},{test: /\.css$/, // 匹配 .css 文件use: ['style-loader', 'css-loader'] // 使用 style-loader 和 css-loader}]},// 插件plugins: [new HtmlWebpackPlugin({template: './src/index.html' // 使用模板生成 HTML 文件})],// 开发服务器devServer: {contentBase: './dist', // 静态文件根目录hot: true // 热模块替换}
};
详细解释
-
mode:编译模式
development:开发模式,不会对代码进行压缩,适合开发环境。production:生产模式,会对代码进行压缩和优化,适合生产环境。
-
entry:入口文件
- 单个入口:
entry: './src/index.js' - 多个入口:
entry: { main: './src/index.js', another: './src/another.js' }
- 单个入口:
-
output:出口文件
filename:输出文件名。path:输出路径,使用path.resolve确保路径是绝对路径。
-
module:模块规则
rules:定义一组规则,用于处理不同类型的文件。test:匹配文件的正则表达式。exclude:排除某些文件或目录。use:使用的加载器(loader)。
-
plugins:插件
- 插件用于执行更复杂的任务,如生成 HTML 文件、压缩代码等。
- 例如,
HtmlWebpackPlugin用于生成 HTML 文件。
-
devServer:开发服务器
contentBase:静态文件根目录。hot:启用热模块替换(HMR),在开发过程中自动刷新页面。
使用配置文件
-
创建配置文件
在项目根目录下创建
webpack.config.js文件,内容如上所示。 -
安装必要的依赖
npm install --save-dev webpack webpack-cli babel-loader @babel/core @babel/preset-env html-webpack-plugin -
运行构建
在
package.json中添加一个build脚本:{"scripts": {"build": "webpack"} }然后运行:
npm run build -
启动开发服务器
如果你配置了
devServer,可以通过以下命令启动开发服务器:npx webpack serve
总结
通过本课程,你已经基本掌握了如何使用 webpack 配置文件来控制构建过程。配置文件提供了更灵活的方式来管理复杂的构建任务,使得开发更加高效和便捷。
相关文章:
)
【Webpack配置全解析】打造你的专属构建流程️(4)
webpack 提供的 CLI 支持很多参数,例如 --mode,但更多的时候,我们会使用更加灵活的配置文件来控制 webpack 的行为。默认情况下,webpack 会读取 webpack.config.js 文件作为配置文件,但也可以通过 CLI 参数 --config 来…...

【SpringMVC】基础入门(1)
阿华代码,不是逆风,就是我疯 你们的点赞收藏是我前进最大的动力!! 希望本文内容能够帮助到你!! 目录 一:什么是Spring Web MVC 1:Servlet 2:总结 二:MVC …...

FFmpeg存放压缩后的音视频数据的结构体:AVPacket简介,结构体,函数
如下图的解码流程,AVPacket中的位置 FFmpeg源码中通过AVPacket存储压缩后的音视频数据。它通常由解复用器(demuxers)输出,然后作为输入传递给解码器。 或者从编码器作为输出接收,然后传递给多路复用器(mux…...

用接地气的例子趣谈 WWDC 24 全新的 Swift Testing 入门(三)
概述 从 WWDC 24 开始,苹果推出了全新的测试机制:Swift Testing。利用它我们可以大幅度简化之前“老态龙钟”的 XCTest 编码范式,并且使得单元测试更加灵动自由,更符合 Swift 语言的优雅品味。 在这里我们会和大家一起初涉并领略…...

#渗透测试#SRC漏洞挖掘#深入挖掘CSRF漏洞02
免责声明 本教程仅为合法的教学目的而准备,严禁用于任何形式的违法犯罪活动及其他商业行为,在使用本教程前,您应确保该行为符合当地的法律法规,继续阅读即表示您需自行承担所有操作的后果,如有异议,请立即停…...

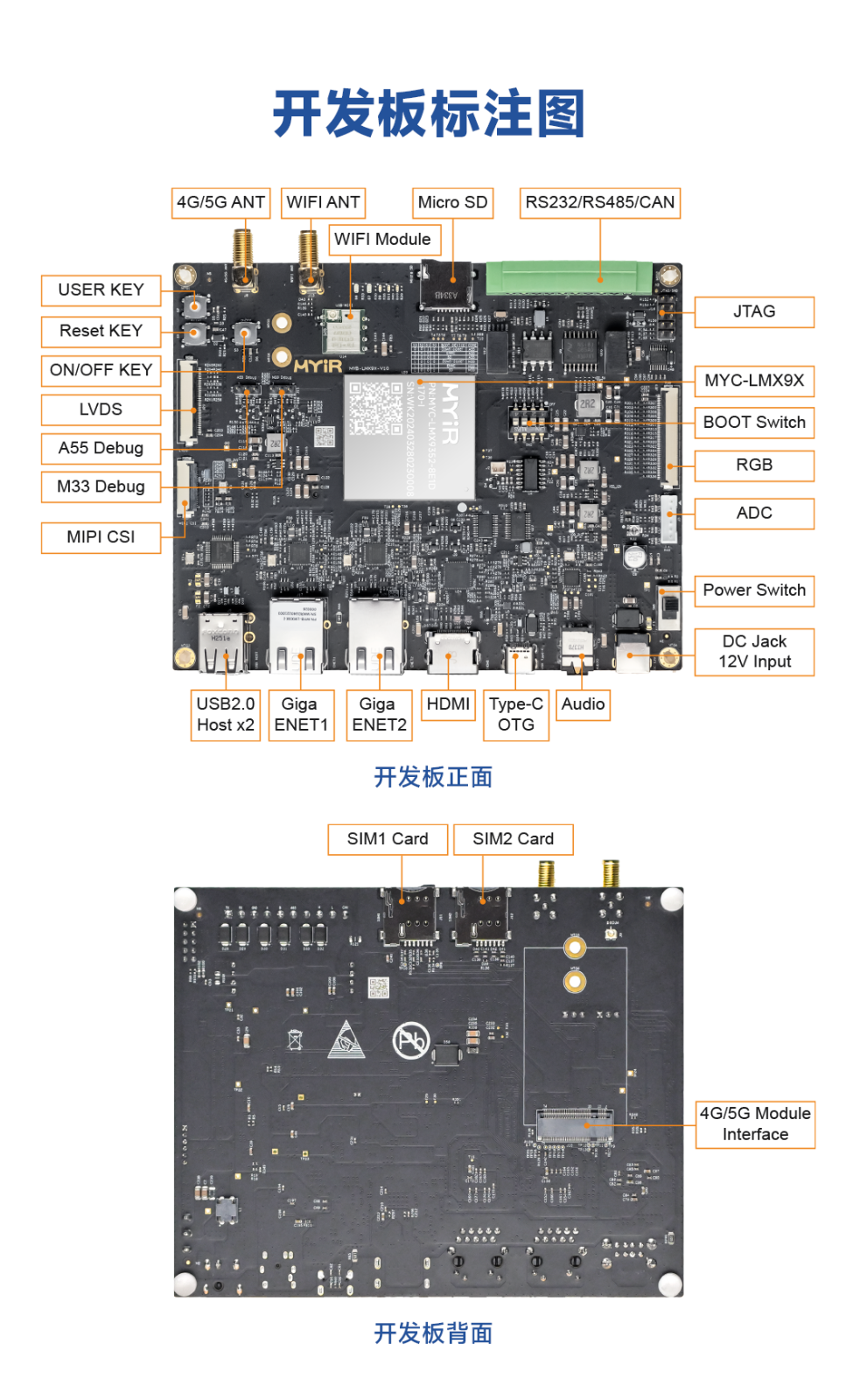
基于OpenCV的相机捕捉视频进行人脸检测--米尔NXP i.MX93开发板
本篇测评由优秀测评者“eefocus_3914144”提供。 本文将介绍基于米尔电子MYD-LMX93开发板(米尔基于NXP i.MX93开发板)的基于OpenCV的人脸检测方案测试。 OpenCV提供了一个非常简单的接口,用于相机捕捉一个视频(我用的电脑内置摄像头) 1、安…...

【Node-Red】使用文件或相机拍摄实现图像识别
使用相机拍照实现图像识别 首先需要下载节点 node-red-contrib-tfjs-coco-ssd,下载不上的朋友可以根据【Node-Red】最新版coco-ssd 1.0.6安装方法(windows)文章进行安装。 1、智能识别图片 使用本地文件的形式对图像进行识别 时间戳&…...

【Arcpy】提示需要深度学习框架代码
try:import torchimport arcgis相关库HAS_DEPS True except:HAS_DEPS Falsedef _raise_conda_import_error():arcpy.AddIDMessage("ERROR", 260005)exit(260005)if not HAS_DEPS:_raise_conda_import_error()...

【蓝桥杯 2021 省 B2】特殊年份
题目描述: 今年是 2021 年,2021 这个数字非常特殊, 它的千位和十位相等, 个位比百位大 1,我们称满足这样条件的年份为特殊年份。 输入 5 个年份,请计算这里面有多少个特殊年份。 输入格式 输入 5 行,每行一个 4 位十…...

【云原生开发】namespace管理的后端开发设计与实现
✨✨ 欢迎大家来到景天科技苑✨✨ 🎈🎈 养成好习惯,先赞后看哦~🎈🎈 🏆 作者简介:景天科技苑 🏆《头衔》:大厂架构师,华为云开发者社区专家博主,…...

威联通Docker Compose搭建NAS媒体库资源工具NAS Tools
文章目录 一、环境配置1-1 需要的配件1-2 环境安装及配置注意:获取PUID/PGID1-3 目录位置准备总结,这里我们要做5件事备注:Docker无法下载解决办法二、登录配件,进行配件连接和配置2-1 jackett设置2-2 qBittorrent设置!!!设置文件下载地址2-3 jellyfin设置2-4 NASTools设…...

【JAVA基础】MAVEN的安装及idea的引用说明
本篇文章主要讲解,maven的安装及集成在idea中进行构建项目的详细操作教程。 日期:2024年11月11日 作者:任聪聪 所需材料: 1、idea 2024版本及以上 2、maven 3.9.9安装包 3、一个空java springBoot项目,可以使用阿里云…...

【go从零单排】Rate Limiting限流
🌈Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 📗概念 在 Go 中,速率限制(Rate Limiting)是一种控制…...

解析Eureka的架构
1. 引言 1.1 Eureka的定义与背景 Eureka是由Netflix开发的一个RESTful服务,用于服务发现。它是微服务架构中的一个核心组件,主要用于管理服务的注册和发现。Eureka允许服务提供者注册自己的服务信息,同时也允许服务消费者查询可用的服务&am…...

AI变现,做数字游民
在数字化时代,AI技术的迅猛发展不仅改变了各行各业的生产方式,还为普通人提供了前所未有的变现机会。本文将探讨如何利用AI技术实现变现,成为一名数字游民,享受自由职业带来的便利与乐趣。 一、AI技术的变现潜力 AI技术以其强大…...

linux-vlan
# VLAN # 1.topo # 2.创建命名空间 ip netns add ns1 ip netns add ns2 ip netns add ns3 # 3.创建veth设备 ip link add ns1-veth0 type veth peer name ns21-veth0 ip link add ns3-veth0 type veth peer name ns23-veth0 # 4.veth设备放入命名空间,启动接口 ip link set n…...

前端跨域~简述
前言 :绿蚁新醅酒,红泥小火炉 第一:前端跨域(粗谈概念) 1. 疑惑 当前端请求后端接口不通,浏览器控制台出现类似信息,则需要解决跨域 Access to XMLHttpRequest at ‘http://47.100.214.160:10…...

GIN:逼近WL-test的GNN架构
Introduction 在 图卷积网络GCN 中我们已经知道图神经网络在结点分类等任务上的作用,但GIN(图同构神经网络)给出了一个对于图嵌入(graph embedding)更强的公式。 GIN,图同构神经网络,致力于解…...

NIST密码学未来展望:Naughty Step 上的 SHA-1、3DES 和 SHA-224
1. 引言 NIST 几十年来一直致力于推动密码学标准的发展,2024年10月,其发布了Transitioning the Use of Cryptographic Algorithms and Key Lengths 草案: 概述了 SHA-1(为160位哈希算法) 将在不久的将来退役…...

go 集成gorm 数据库操作
一、什么是gorm GORM 是一个用于 Go 语言的 ORM(对象关系映射)库,它提供了一种简单而强大的方式来与数据库进行交互。GORM 支持多种数据库,包括 MySQL、PostgreSQL、SQLite、SQL Server 等,并且提供了丰富的功能&…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...

32位寻址与64位寻址
32位寻址与64位寻址 32位寻址是什么? 32位寻址是指计算机的CPU、内存或总线系统使用32位二进制数来标识和访问内存中的存储单元(地址),其核心含义与能力如下: 1. 核心定义 地址位宽:CPU或内存控制器用32位…...
