ESLint 使用教程(一):从零配置 ESLint
前言
在现代前端开发中,代码质量和风格一致性是团队合作和项目维护的重要因素。而 ESLint 作为一款强大的 JavaScript 静态代码分析工具,能够帮助开发者发现和修复代码中的潜在问题。本文将详细介绍 ESLint 的常用规则配置,并结合实际应用场景,帮助开发者更好地理解和使用 ESLint。
什么是 ESLint?
ESLint 是一个用于识别和报告 JavaScript 代码中问题的静态代码分析工具。它可以帮助开发者找到代码中的潜在错误、风格问题,并提供修复建议。通过 ESLint,我们可以保持代码的一致性,提升代码的可维护性。
基本配置
在开始配置 ESLint 之前,我们首先需要安装它:
npm install eslint --save-dev
接下来,我们可以通过以下命令生成一个基本的配置文件 .eslintrc.json:
npx eslint --init
根据提示,我们可以选择适合自己的配置。生成的配置文件可能如下所示:
{"env": {"browser": true,"es2021": true},"extends": "eslint:recommended","parserOptions": {"ecmaVersion": 12,"sourceType": "module"},"rules": {// 这里是我们自定义的规则}
}
常用规则配置
下面我们一起看看一些常用的 ESLint 规则,并解释它们的作用。
1. semi
这一规则控制代码中是否需要分号。选项 always 表示总是需要分号,never 表示从不使用分号。
"rules": {"semi": ["error", "always"]
}
2. quotes
这一规则控制字符串使用单引号还是双引号。选项 single 表示使用单引号,double 表示使用双引号。
"rules": {"quotes": ["error", "single"]
}
3. indent
这一规则控制代码的缩进方式。选项 2 表示使用两个空格缩进,4 表示使用四个空格。
"rules": {"indent": ["error", 2]
}
4. no-unused-vars
这一规则用于检测未使用的变量,帮助我们清理代码。
"rules": {"no-unused-vars": ["warn"]
}
5. eqeqeq
这一规则强制使用全等(=== 和 !)而不是宽松等( 和 !=)。
"rules": {"eqeqeq": ["error", "always"]
}
6. no-console
这一规则控制是否允许使用 console.log 等调试语句。在生产环境中,我们通常不希望有调试语句,所以可以禁用它。
"rules": {"no-console": "warn"
}
7. curly
这一规则要求 if、else、for、while 等语句必须使用花括号 {} 包裹。这样可以提高代码的可读性,减少潜在的错误。
"rules": {"curly": ["error", "all"]
}
8. comma-dangle
这一规则控制对象和数组最后一个元素后面是否需要逗号。我们可以选择 always 强制要求逗号,never 禁止逗号。
"rules": {"comma-dangle": ["error", "always-multiline"]
}
以上是一些常用的 ESLint 规则配置。通过这些配置,我们可以更好地控制代码风格,提升代码质量。
高级配置
除了上述常用规则,ESLint 还提供了许多更高级的配置选项,可以满足各种复杂场景的需求。我们可以通过插件、扩展和自定义规则来进一步增强 ESLint 的功能。
1. 使用插件
ESLint 支持多种插件,扩展其检测范围和功能。例如,我们可以使用 eslint-plugin-react 来检查 React 代码中的问题。
首先,我们需要安装插件:
npm install eslint-plugin-react --save-dev
然后,在 .eslintrc.json 中添加插件配置:
{"plugins": ["react"],"extends": ["plugin:react/recommended"],"rules": {// 这里是我们自定义的 React 规则},"settings": {"react": {"version": "detect"}}
}
2. 使用扩展
ESLint 提供了许多现成的扩展配置,例如 eslint-config-airbnb、eslint-config-standard 等。这些扩展配置可以帮助我们快速应用一套成熟的代码风格规则。
以 eslint-config-airbnb 为例,我们首先需要安装它:
npx install-peerdeps --dev eslint-config-airbnb
然后,在 .eslintrc.json 中扩展 Airbnb 的配置:
{"extends": ["airbnb"],"rules": {// 这里是我们额外的自定义规则}
}
3. 定制自己的规则
有时候,我们可能需要一些定制化的规则来满足团队的特定需求。我们可以通过编写自定义规则来实现这一点。
首先,我们需要创建一个规则文件,例如 rules/my-custom-rule.js:
module.exports = {meta: {type: "suggestion",docs: {description: "建议使用自定义的规则",category: "Stylistic Issues",recommended: false,},schema: [], // 添加规则选项的定义},create(context) {return {Identifier(node) {if (node.name === "foo") {context.report({node,message: "不建议使用变量名 'foo'",});}},};},
};
接着,在 .eslintrc.json 中引用自定义规则:
{"plugins": ["my-custom-rules"],"rules": {"my-custom-rules/my-custom-rule": "warn"}
}
应用实践
在实际项目中,我们可以根据团队的需求和项目特点,灵活配置 ESLint。以下是一些实践中的建议:
- 保持一致性:确保所有团队成员使用相同的 ESLint 配置文件。可以将配置文件加入版本控制系统,并在项目的 package.json 中添加脚本来统一执行 ESLint 检查。
"scripts": { "lint": "eslint ." }
-
集成到 CI/CD 流程:将 ESLint 检查集成到持续集成/持续交付(CI/CD)流程中,确保每次代码提交都经过代码质量检查。
-
友好的错误提示:配置 ESLint 规则时,注意错误提示的级别。可以根据规则的重要性将错误分为 error 和 warn,避免过多不必要的报错影响开发体验。
-
自动修复:利用 ESLint 提供的自动修复功能,在保存文件时自动修复部分简单的代码问题。可以使用 VSCode 等编辑器的 ESLint 插件来实现这一点。
npx eslint --fix .
总结
通过合理配置和使用 ESLint,我们可以显著提升代码质量和开发效率。本文详细介绍了 ESLint 的常用规则配置和一些高级配置选项,帮助开发者在实际项目中更好地应用 ESLint。
相关文章:
:从零配置 ESLint)
ESLint 使用教程(一):从零配置 ESLint
前言 在现代前端开发中,代码质量和风格一致性是团队合作和项目维护的重要因素。而 ESLint 作为一款强大的 JavaScript 静态代码分析工具,能够帮助开发者发现和修复代码中的潜在问题。本文将详细介绍 ESLint 的常用规则配置,并结合实际应用场…...

openssl对称加密代码讲解实战
文章目录 一、openssl对称加密和非对称加密算法对比1. 加密原理2. 常用算法3. 加密速度4. 安全性5. 应用场景6. 优缺点对比综合分析 二、代码实战代码说明:运行输出示例代码说明:注意事项 一、openssl对称加密和非对称加密算法对比 OpenSSL 是一个广泛使…...

web前端动画按钮(附源代码)
效果图 源代码 HTML部分 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> …...

go函数传值是值传递?还是引用传递?slice案例加图解
先说下结论 Go语言中所有的传参都是值传递(传值),都是一个副本,一个拷贝。 值语义类型:参数传递的时候,就是值拷贝,这样就在函数中就无法修改原内容数据。 基本类型:byte、int、bool…...

PostgreSQL数据库笔记
PostgreSQL 是什么 PostgreSQL(简称Postgres或PG)是一个功能强大、可靠性高、可扩展性好的开源对象-关系数据库服务器(ORDBMS),它以加州大学伯克利分校计算机系开发的POSTGRES版本4.2为基础。 发展历程 起源与发展&a…...

财务软件源码SaaS云财务
在如今的商业环境中,准确的财务管理是一家企业取得成功的关键。然而,传统的财务管理方法已经无法满足现代企业的需求,需要一个全新的解决方案。推出了全新的财务软件为您提供完美的解决方案。 选择财务软件源码,您将享受到以下优…...

Elasticsearch集群和Kibana部署流程
搭建Elasticsearch集群 1. 进入Elasticsearch官网下载页面,下载Elasticsearch 在如下页面选择Elasticsearch版本,点击download按钮,进入下载页面 右键选择自己操作系统对应的版本,复制下载链接 然后通过wget命令下载Elastics…...

丹摩征文活动 | 丹摩智算:大数据治理的智慧引擎与实践探索
丹摩DAMODEL|让AI开发更简单!算力租赁上丹摩! 目录 一、引言 二、大数据治理的挑战与重要性 (一)数据质量问题 (二)数据安全威胁 (三)数据管理复杂性 三、丹摩智算…...

【Django】Clickjacking点击劫持攻击实现和防御措施
Clickjacking点击劫持 1、clickjacking攻击2、clickjacking攻击场景 1、clickjacking攻击 clickjacking攻击又称为点击劫持攻击,是一种在网页中将恶意代码等隐藏在看似无害的内容(如按钮)之下,并诱使用户点击的手段。 2、clickj…...

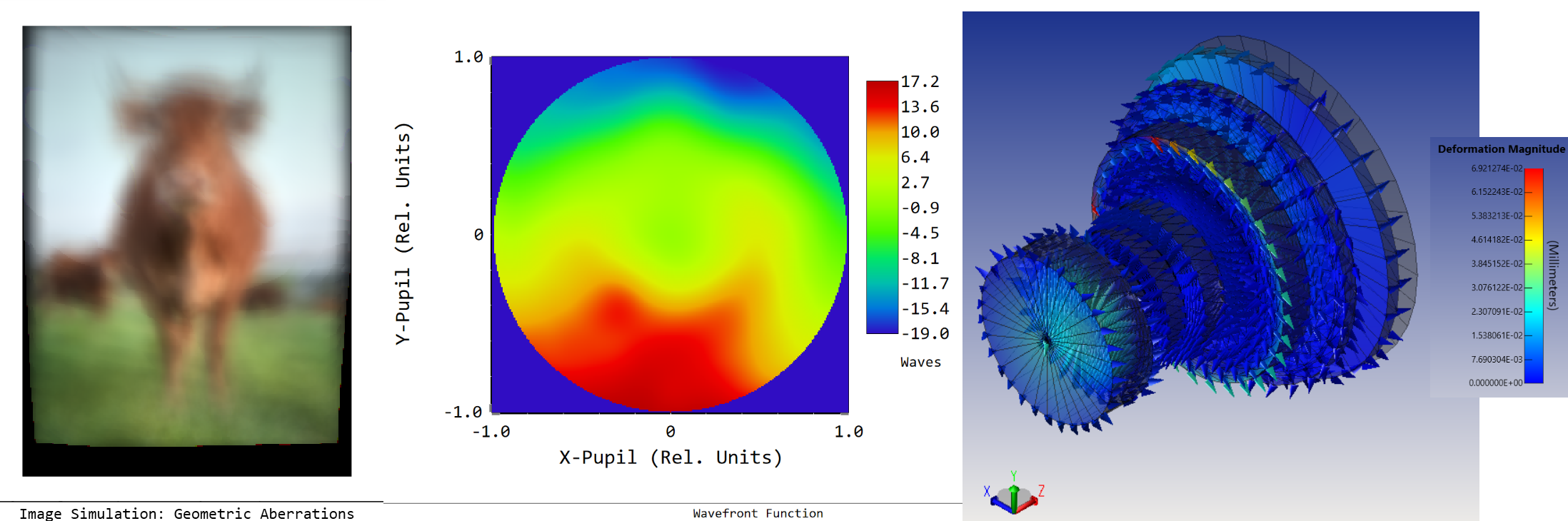
Ansys Zemax | 手机镜头设计 - 第 4 部分:用LS-DYNA进行冲击性能分析
该系列文章将讨论智能手机镜头模组设计的挑战,从概念和设计到制造和结构变形分析。本文是四部分系列中的第四部分,它涵盖了相机镜头的显式动态模拟,以及对光学性能的影响。使用Ansys Mechanical和LS-DYNA对相机在地板上的一系列冲击和弹跳过程…...

工具收集 - java-decompiler / jd-gui
工具收集 - java-decompiler / jd-gui 参考资料 用法:拖进来就行了 参考资料 https://github.com/java-decompiler/jd-gui 脚本之家:java反编译工具jd-gui使用详解...

《无线重构世界》射频模组演进
射频前端四大金刚 射频前端由PA、LNA、滤波器、开关“四大金刚” 不同的模块有自己的工艺和性能特点 分层设计 射频前端虽然只由PA、LNA、开关、混频器4个模块构成,但不同模块之间相互连接且相互影响。如果将射频系统当成一个整体来理解,其中的细节和…...

渗透测试---docker容器
声明:学习素材来自b站up【泷羽Sec】,侵删,若阅读过程中有相关方面的不足,还请指正,本文只做相关技术分享,切莫从事违法等相关行为,本人一律不承担一切后果 目录 一、Docker的作用与优势 二、docker的核心…...

【go从零单排】Atomic Counters原子计数
🌈Don’t worry , just coding! 内耗与overthinking只会削弱你的精力,虚度你的光阴,每天迈出一小步,回头时发现已经走了很远。 📗概念 在 Go 语言中,原子计数器(Atomic Counters)是…...

VSCode中python插件安装后无法调试
问题 VSCode中python插件安装后无法调试,如下,点击调试,VScode中不报错,也没有调试 解决方法 1、查看配置 打开所在路径 2、拷贝 将整个文件夹拷贝到vscode默认路径下 3、问题解决 再次调试,可以正常使用了…...

用react实现radio同时关联proform组件
实现: <ProFormRadio.GroupradioType{button}name{[bodyConfig, format]}label"请求体格式"initialValue{json}options{createTabs}fieldProps{{buttonStyle: solid,wrapperMarginInlineEnd: 20,onChange: e > {let v e.target.value;databaseMod…...

Objective-C 1.0和2.0有什么区别?
Objective-C ObjC比较小众,在1980年左右由Stepstone公司的Brad Cox和Tom Love发明。后来NeXT公司获得ObjC语言使用权,再后来到1996年NeXT被苹果公司收购也变成苹果公司使用,Mac市场占有率本身就不高,ObjC没有太多程序员。在移动互…...

TCP连接如何保障数据传输安全
TCP连接保障数据传输安全主要通过以下几个机制实现: 1、建立连接:TCP通过三次握手过程建立连接,确保通信双方实体真实存在,为后续的可靠数据传输打下基础。 2、序号机制:TCP为每个传输的数据包分配一个序号ÿ…...

【论文复现】ChatGPT多模态命名实体识别
📝个人主页🌹:Eternity._ 🌹🌹期待您的关注 🌹🌹 ❀ChatGPT ChatGPT辅助细化知识增强!1. 研究背景2. 模型结构和代码3. 任务流程第一阶段:辅助精炼知识启发式生成第二阶段…...

管理 Elasticsearch 变得更容易了,非常容易!
作者:来自 Elastic Ken Exner Elasticsearch 用户,我们听到了你的心声。管理 Elasticsearch 有时会变得很复杂,面临的挑战包括性能调整、问题检测和资源优化。我们一直致力于简化你的体验。今天,我们宣布了自收购 Opster 以来的一…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...
