11.16 Vue element
Ajax
概念:Asynchronous JavaScript Anderson XML,异步的JavaScript和XML。
作用:
- 数据交换:通过Ajax 可以给服务器发送请求,并收取服务器相应的数据。
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。

同步与异步:

原生Ajax
1.准备数据地址:https://mock.apifox.cn/m1/3128855-0-default/emp/list
2.创建XMLHttpRequest对象:用于和服务器交换数据
3.向服务器发送请求
4.获取服务器响应数据
Axios
介绍:Axios 对原生的Ajax进行了封装,简化书写,快速开发。
官网: Axios中文文档 | Axios中文网
•Axios入门
1.引入Axios的js文件

2.使用Axios发送请求,并获取响应结果


链接:https://mock.apifox.cn/m1/3128855-0-default/emp/list

案例
1. 数据准备的url: http://yapi.smart-xwork.cn/mock/169327/emp/list
2. 在页面加载完成后,自动发送异步请求,加载数据,渲染展示页面(性别:1 代表男,2 代表女)

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Ajax-Axios-案例</title><script src="js/axios-0.18.0.js"></script><script src="js/vue.js"></script>
</head>
<body><div id="app"><table border="1" cellspacing="0" width="60%"><tr><th>编号</th><th>姓名</th><th>图像</th><th>性别</th><th>职位</th><th>入职日期</th><th>最后操作时间</th></tr><tr align="center" v-for="(emp,index) in emps"><td>{{index + 1}}</td><td>{{emp.name}}</td><td><img :src="emp.image" width="70px" height="50px"></td><td><span v-if="emp.gender == 1">男</span><span v-if="emp.gender == 2">女</span></td><td>{{emp.job}}</td><td>{{emp.entrydate}}</td><td>{{emp.updatetime}}</td></tr></table></div>
</body>
<script>new Vue({el: "#app",data: {emps:[]},mounted () {//发送异步请求,加载数据axios.get("https://mock.apifox.cn/m1/3128855-0-default/emp/list").then(result => {this.emps = result.data.data;})}});
</script>
</html>前后端分离开发
前后端混合开发
当前最为主流的开发模式:前后端分离


YApi
介绍:YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务
前端工程化

前端工程化:是指在企业级的前端项目开发中,把前端开发所需要的工具、技术、流程、经验进行规范化、标准化。
-
环境准备
vue
介绍:Vue-cli 是官方提供的一个脚手架,用于快速生成一个Vue的项目模板
Vue-cli提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
依赖环境:NodeJS
安装NodeJS

安装vue-cli


-
Vue项目简介
Vue项目-创建
命令行:

图形化界面:


Vue项目-目录结构
- 基于Vue脚手架创建出来的工程,有标准的目录结构,如下:

Vue项目-启动

Vue项目-配置端口

-
Vue项目开发流程
Vue项目开发流程
 Vue的组件文件以 .vue结尾,每个组件由三个部分组成:<template> 、<script>、<style> 。
Vue的组件文件以 .vue结尾,每个组件由三个部分组成:<template> 、<script>、<style> 。
Vue组件库Element
什么是Element
- Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- 组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
- 官网:https://element.eleme.cn/#/zh-CNListener
快速入门
安装ElementUI组件库 (在当前工程的目录下),在命令行执行指令:

引入ElementUI组件库

访问官网,复制组件代码,调整


常见组件
常见组件-表格
Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。

常见组件-分页
Pagination 分页:当数据量过多时,使用分页分解数据。

常见组件-对话框
Dialog 对话框:在保留当前页面状态的情况下,告知用户并承载相关操作。

常见组件-表单
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。

案例
根据页面原型完成员工管理页面开发,并通过Axios完成数据异步加载。
服务端数据获取地址:https://mock.apifox.cn/m1/3128855-0-default/emp/list
步骤:
- 创建页面,完成页面的整体布局规划
- 布局中各个部分的组件实现
- 列表数据的异步加载,并渲染展示
Vue 路由
前端路由:URL中的hash(#号)与组件之间的对应关系。
Vue Router
介绍:Vue Router是Vue的官方路由。
组成:
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
- <router-link:请求链接组件,浏览器会解析成<a>
- <router-view:动态视图组件,用来渲染展示与路由路径对应的组件。

案例:通过Vue的路由VueRouter完成左侧菜单栏点击切换效果。


打包部署
打包:npm 脚本直接打包
部署
Nginx
介绍:lNginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
官网:nginx

部署:将打包号的dist目录下的文件,复制到nginx安装目录的html目录下。
启动:双击 nginx.exe 文件即可,Nginx服务器默认占用 80 端口号
Nginx默认占用80端口号,如果80端口号被占用,可以在nginx.conf中修改端口号。(netstat –ano | findStr 80) 注:在conf中的nginx.config修改端口为90
访问:http://localhost:90

相关文章:

11.16 Vue element
Ajax 概念:Asynchronous JavaScript Anderson XML,异步的JavaScript和XML。 作用: 数据交换:通过Ajax 可以给服务器发送请求,并收取服务器相应的数据。异步交互:可以在不重新加载整个页面的情况下&#…...

Gin 框架中的路由
1、路由概述 路由(Routing)是由一个 URI(或者叫路径)和一个特定的 HTTP 方法(GET、POST 等) 组成的,涉及到应用如何响应客户端对某个网站节点的访问。 RESTful API 是目前比较成熟的一套互联网应用程序的 API 设计理论,所以我们设计我们的路 由的时候建议参考 …...

在MATLAB中实现自适应滤波算法
自适应滤波算法是一种根据信号特性自动调整滤波参数的数字信号处理方法,其可以有效处理噪声干扰和信号畸变问题。在许多实时数据处理系统中,自适应滤波算法得到了广泛应用。在MATLAB中,可以使用多种方法实现自适应滤波算法。本文将介绍自适应…...

linux文件与重定向
目录 一、共识原理 二、回顾C语言文件函数 1.fopen 2.fwrite 3.fclose 三、文件系统调用 1.open 2.write 3.访问文件的本质 4.stdin&&stdout&&stderror 5.文件的引用计数 四、重定向 1.文件描述符的分配规则 2. 输出重定向 3.重定向系统调用 4.…...

基于Python的仓库管理系统设计与实现
背景: 基于Python的仓库管理系统功能介绍 本仓库管理系统采用Python语言开发,利用Django框架和MySQL数据库,实现了高效、便捷的仓库管理功能。 用户管理: 支持员工和管理员角色的管理。 用户注册、登录和权限分配功能&#x…...

【Pikachu】URL重定向实战
人生在世只有一次,不必勉强选择自己不喜欢的路,随性而生或随性而死都没关系,不过无论选择哪条路,都不要忘记自己的初心。 1.不安全的url跳转实战 首先点击页面上的链接,观察url 直接修改url为https://www.baidu.com进…...

C语言实现3D动态爱心图形的绘制与动画效果
**标题:C语言实现3D动态爱心图形的绘制与动画效果** --- ### 一、引言 在计算机图形学中,三维图形的绘制和动画处理是一个重要且有趣的研究方向。通过数学公式描述的几何体可以在计算机屏幕上展示出丰富多彩的动态效果,其中“爱心”图形作…...

深入理解Nginx:从基础配置到高级优化
什么是Nginx? Nginx(发音为“Engine-X”)是一个高性能的HTTP和反向代理服务器,同时也可以作为邮件代理服务器和通用的TCP/UDP代理服务器。Nginx以其高并发处理能力、稳定性和灵活的配置闻名,是现代Web开发和部署的核心…...

ONLYOFFICE8.2版本测评,团队协作的办公软件
文章目录 引言ONLYOFFICE产品简介功能与特点1. 实时协作2. 兼容性3. 模板库4. 评论和修订5. 安全性 体验与测评功能测试 邀请用户使用项目介绍结尾了解更多 引言 在数字化办公的浪潮中,效率和协作成为了工作的核心。ONLYOFFICE作为一个强大的办公套件,正…...

spring 和 grpc 的整合
spring 和 grpc 的整合 首先我们要知道 grpc 中我们在使用的时候用到了 grpc 的那些东西 dil 的编写serverimplserverbuilder addService 客户端的 stub 编写 这里面我们看一下我们那些地方可能需要 spring 帮我们管理,那些地方我们需要自己来管理呢?…...

企业项目级IDEA设置类注释、方法注释模板(仅增加@author和@date)
文章目录 前言一 设置类注释1.1 添加模板1.2 复制配置 二 设置方法注释2.1 添加模版2.2 设置模版2.3 设置参数变量2.4 配置对应快捷键2.5 配置对应作用域2.6 使用方式 说明 前言 公司代码规范中,需要在标准JavaDoc注释的基础上加上作者和日期。网上虽然有很多现成的…...

1 设计模式原则之开闭原则
一、开闭原则 1.定义 开闭原则:对扩展开放,对修改关闭。 2.具体用法 在程序需要进行拓展的时候,不能去修改原有的代码,实现一个热插拔的效果。简言之,是为了使程序的扩展性好,易于维护和升级。 想要达到这…...

前端大环境
需求增长: 数字化转型推动:企业和组织的数字化转型进程不断加快,对前端开发的需求持续增加。无论是企业官网、电子商务平台、在线办公系统还是各种移动端应用,都需要专业的前端开发来打造良好的用户界面和交互体验。新兴技术和平台…...

Electron: 主进程和渲染进程之间通信
// 渲染进程 向 主进程 异步通信// preload.js 预加载 const {ipcRenderer} require(electron) ipcRenderer.send(on-send-event, 这里是需要传递的参数) // 第一步ipcRenderer.on(on-resend-event, (e, data) > {console.log(data) // 打印的是ipcMain.on传递过来的参数&a…...

社交电商的优势及其与 AI 智能名片小程序、S2B2C 商城系统的融合发展
摘要:本文深入分析了社交电商相较于传统电商的优势,包括门槛低、易操作、更生活化和可团队化运作等特点。同时,探讨了 AI 智能名片小程序和 S2B2C 商城系统在社交电商发展中的作用,以及它们与社交电商融合所带来的新机遇和发展前景…...

蓝桥杯c++算法学习【4】之简单数论(阶乘约数、求值、循环小数、等差数列、最大比例:::非常典型的必刷例题!!!)
别忘了请点个赞收藏关注支持一下博主喵!!!! 关注博主,更多蓝桥杯nice题目静待更新:) 简单数论 一、阶乘约数 【问题描述】 定义阶乘n!123...n。 请问100! (100 的阶乘)有多少个正约数。 【答案提交】 这…...

重构代码之删除对参数的赋值
删除对参数的赋值 是一种重构技术,旨在消除对方法参数的重新赋值。这种实践可以增强代码的可读性和维护性,避免潜在的副作用。以下是详细讲解: 一、动机 保护参数的意图:方法参数通常表示传入数据或状态。如果重新赋值ÿ…...

Docker的基本概念、安装步骤以及一些简单的用法
Docker 是一种开源的容器化平台,允许开发者打包应用及其依赖项到一个可移植的容器中。容器可以在任何支持Docker的环境中运行,这使得应用的部署和管理变得更加简单和高效。 1. Docker的基本概念 在深入学习Docker之前,了解一些基本概念是很…...

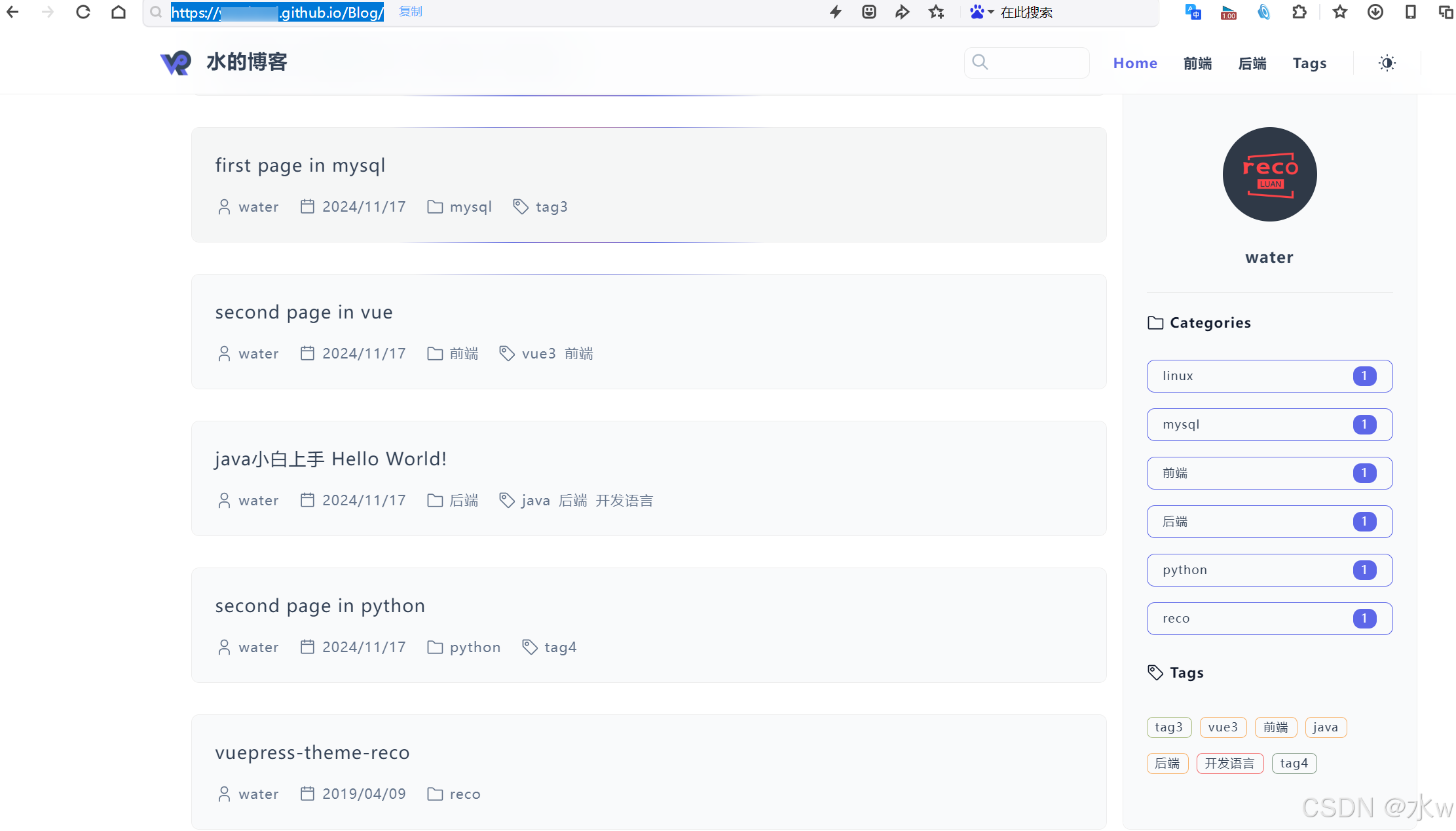
VuePress v2 快速搭建属于自己的个人博客网站
目录 为什么用VuePress? 一、前期准备 Node.js 使用主题快速开发 二、VuePress安装 三、个性化定制 修改配置信息 删除不需要的信息 博客上传 四、部署 使用github快速部署 初始化仓库 本地配置 配置github的ssh密钥 部署 为什么用VuePressÿ…...

shell编程--永久环境变量和字符串显位
环境变量 echo $HOME 在终端输出后会显示家目录有个root变量 我们会提出个疑问为什么平时我们在终端输入sl 或者which等等命令会输出一些内容呢,这是因为这些命令都有对应的环境变量。 我们查看一下环境变量 在终端输入: echo $PATH 我们看一下输出…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...
