ArcGIS Pro属性表乱码与字段名3个汉字解决方案大总结
01 背景
我们之前在使用ArcGIS出现导出Excel中文乱码及shp添加字段3个字被截断的情况,我们有以下应对策略:
![]()
推荐阅读:ArcGIS导出Excel中文乱码及shp添加字段3个字被截断?
那如果我们使用ArGIS Pro出现上述问题,该如何解决呢?
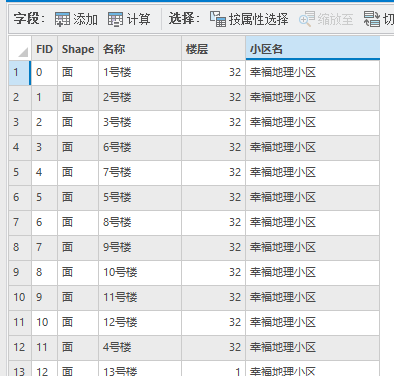
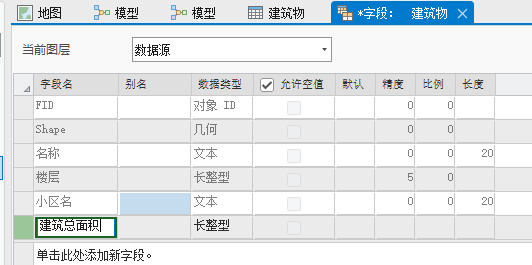
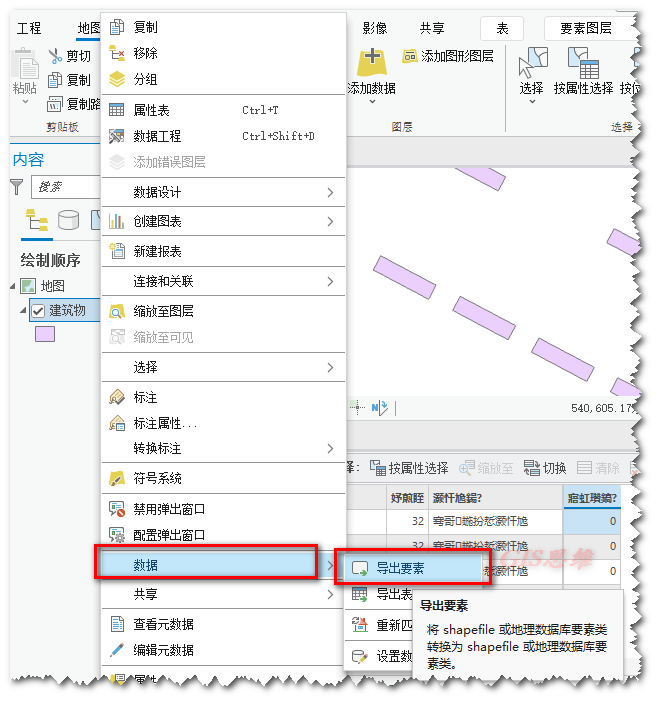
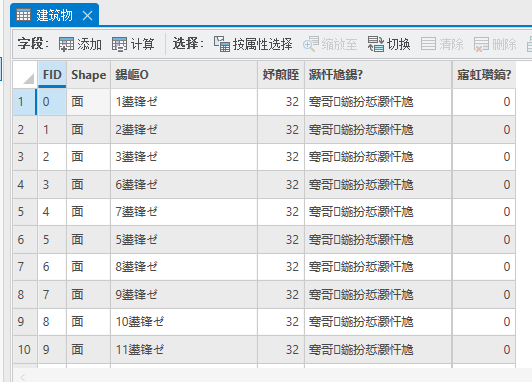
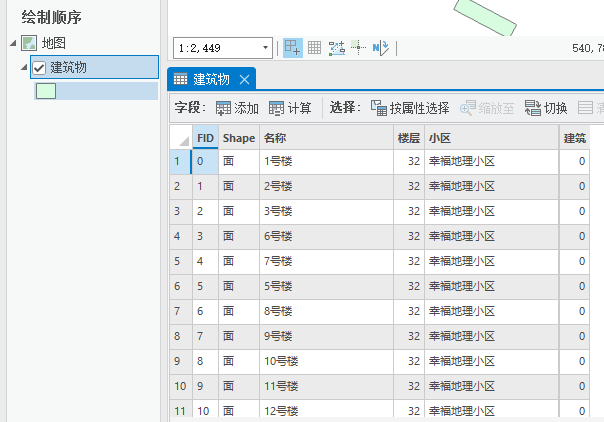
例如,我们要对下列的shp数据添加一个字段,字段名称为“建筑总面积”,


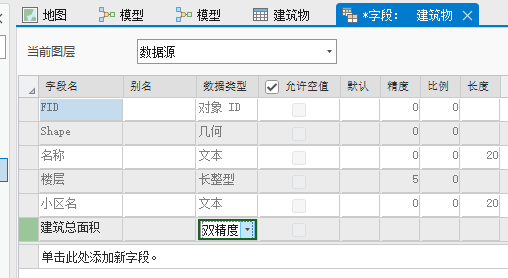
当我们保存的时候

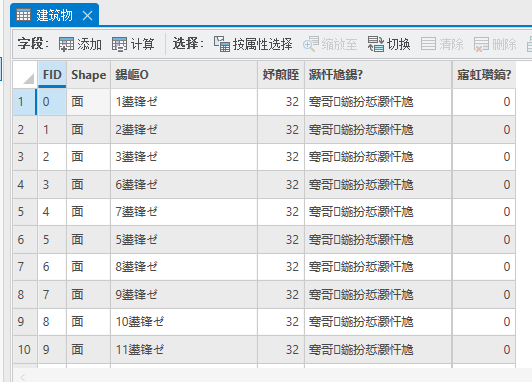
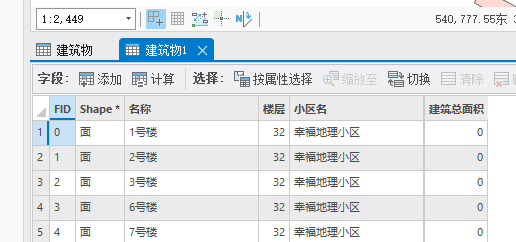
保存后,字段就被自动截断为三个字,

原因就是,shp的字段是名称是限制10个字符的,采用默认的utf-8的编码,一个汉字是3个字符,10个字符只能容纳3个汉字,如果我们把编码改为GBK,一个汉字占用2个字符,就可以最多容纳5个字符。
还有当我们打开一个shp发现属性表乱码时我们可以怎么解决?

02 解决方案
解决方案也很简单,和之前ArcGIS10.X系列的解决方案是一样的。
我们主要介绍4个方面的内容:
-
cmd命令提示符更改注册表
-
注册表管理器手动更改注册表
-
修改无效的原因(cpg文件)
-
属性表乱码的解决
1 cmd命令提示符更改注册表
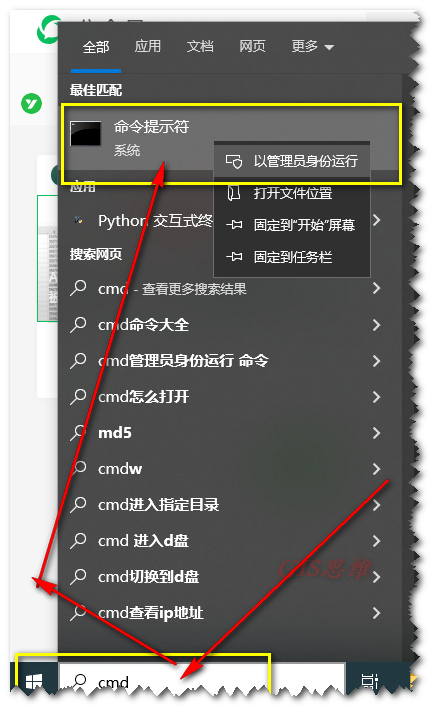
在开始搜索栏输入cmd,以管理员模式启动CMD(命令提示符):

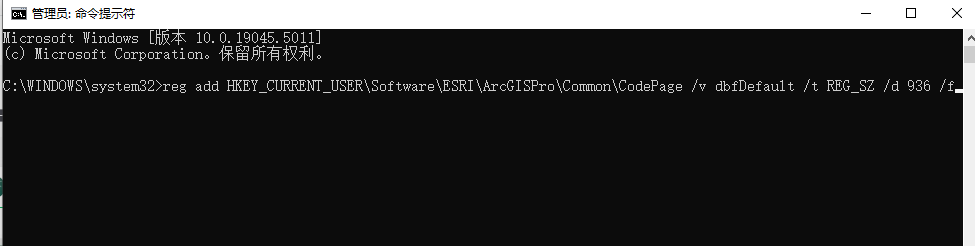
输入如下代码:
ArcGIS Pro更改字符编码注册表语句:
reg add HKEY_CURRENT_USER\Software\ESRI\ArcGISPro\Common\CodePage /v dbfDefault /t REG_SZ /d 936 /f
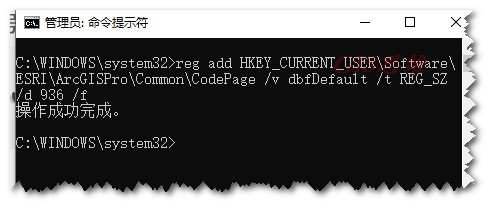
输入后按Enter

提示成功后重启ArcGIS Pro即可。

2 注册表管理器手动更改注册表
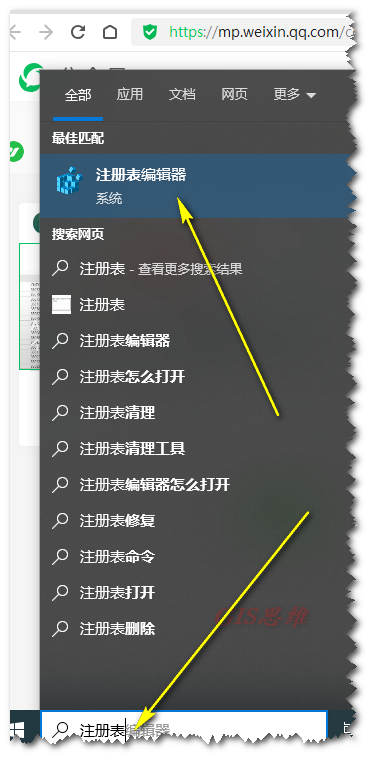
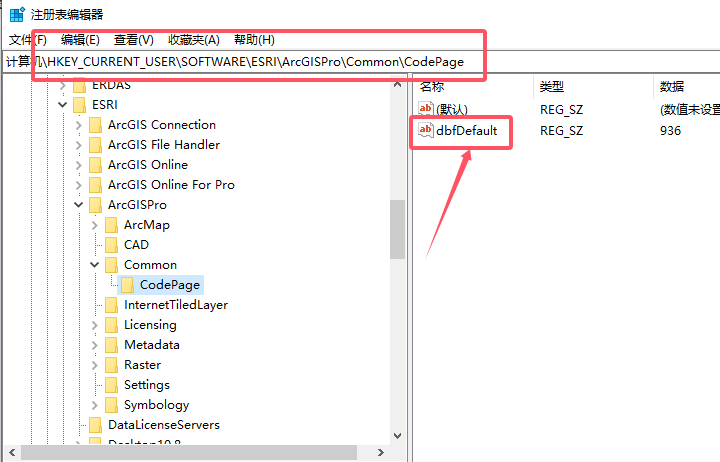
在开始搜索栏输入注册表管理器,

找到
\HKEY_CURRENT_USER\SOFTWARE\ESRI\ArcGISPro\Common\CodePage

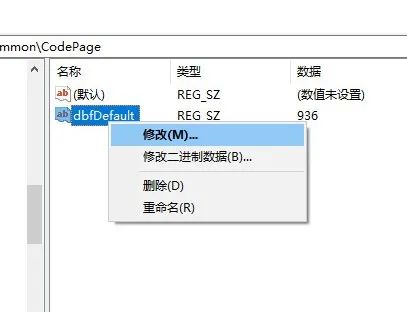
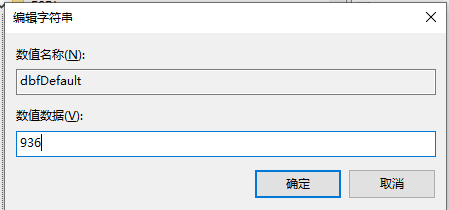
对dbfDefault右键选择修改为936


确定后重启软件即可

3 修改无效的原因(CPG文件)
有时候我们在修改以上注册表的时候还是没能解决以上问题,那会是什么问题导致的呢?
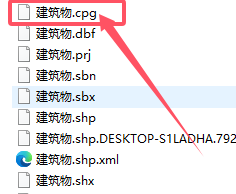
我们这个时候可以观察,最初的shp的组成文件里面一般有一个cpg文件。
什么是cpg文件呢?.cpg 是shp文件组织结构的 可选文件,指定用于标识要使用的字符集的代码页。
参考下列:Shapefile 文件扩展名
https://desktop.arcgis.com/zh-cn/arcmap/latest/manage-data/shapefiles/shapefile-file-extensions.htm
以记事本打开,显示为UTF-8。

所以问题就出在这里,即使哦们将系统的字符编码改为了936(GBK),但是数据本身指定了UTF-8的数据编码,所以出现了问题,这个时候我们只需要将数据重新导出数据一份就可以,新生成的数据将不再带有CPG文件,默认GBK的字符编码了。

新导出的数据不再有CPG文件

再去添加字段就可以了。

4 属性表乱码的解决
有时候我们在打开属性表后发现汉字显示乱码的情况。

第一步骤要做的就是如1、2步骤所述将系统的字符编码将UTF-8改为GBK,改完之后能解决最好,不能解决还是乱码,那会是什么原因引起的呢?这个时候大部分是由于先前的创建shp文件的时候是有cpg文件,在文件传输的过程中cpg文件丢失或者在cpg文件中指定了错误的编码。
如果是cpg缺失,你可以尝试新建一个和shp同名的txt记事本文件,然后输入编码:可以分别写入UTF-8、936、OEM等尝试,然后将文件的.txt后缀改为,cpg,这个时候只要指定了正确的字符编码,属性表就会恢复正常。

![]()

一般在我们修改了系统的默认字符为GBK后,属性表还是乱码的情况,且cpg文件丢失的情况那么一般原始shp的cpg的字符编码就是UTF-8 ,所以一般上上面写入编码时第一个就测试UTF-8的编码。
那如果是原来就存在cpg还是乱码的情况,一般就是cpg文件的编码指代错误,比如将编码指定为936,但是实际编码为UTF-8,这个时候打开cpg(记事本打开)直接将936改为UTF-8就好。

基本如上操作后属性表就恢复正常哦。


休息

一起来参加我们的系统学习吧
推荐阅读:
ArcGIS全系列实战视频教程——9个单一课程组合
4大遥感软件!遥感影像解译!ArcGIS+ENVI+Erdas+eCognition
ArcGIS10.X入门实战视频教程(GIS思维)
ArcGIS之模型构建器(ModelBuilder)视频教程
ArcGIS之遥感影像分类及成果应用视频课程
ArcPy结合数据驱动模块的批量制图
ArcGIS之Data Reviewer空间数据质量检查
相关文章:

ArcGIS Pro属性表乱码与字段名3个汉字解决方案大总结
01 背景 我们之前在使用ArcGIS出现导出Excel中文乱码及shp添加字段3个字被截断的情况,我们有以下应对策略: 推荐阅读:ArcGIS导出Excel中文乱码及shp添加字段3个字被截断? 那如果我们使用ArGIS Pro出现上述问题,该如何…...

小程序-基于java+SpringBoot+Vue的驾校预约平台设计与实现
项目运行 1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。 2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA; 3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可 4.硬件环境:…...

计算机网络网关简介
网关,在计算机网络中扮演着至关重要的角色,它如同不同语言间的翻译官,让不同网络协议、不同体系结构的网络能够相互通信。简而言之,网关就是一个网络连接到另一个网络的“关口”,负责数据的接收、转换与发送。 在局域…...

如何用python将pdf转换为json格式
使用 Python 将 PDF 文件转换为 JSON 格式,主要步骤如下: 读取 PDF 内容:首先使用一个库读取 PDF 文件内容,如 PyMuPDF 或 pdfplumber。这些库可以逐页提取文本,并返回结构化的数据。 组织数据到 JSON:将提…...

STL关联式容器介绍
在前文中介绍了STL的序列式容器; STL序列式容器之vector-CSDN博客 STL序列式容器之list-CSDN博客 STL序列式容器之deque-CSDN博客 STL序列式容器之stack-CSDN博客 STL序列式容器之queue-CSDN博客 STL序列式容器之heap(堆)-CSDN博客 ST…...

java计算机毕业设计选题参考3000篇
基于微信小程序的springboot高校餐厅食品留样管理系统 springboot vue大学生创新创业训练项目管理系统 Springboot的疫情网课管理系统 基于微信小程序的计算机实验室排课与查询系统ssm后端 基于ssm后端的学生购电电费管理微信小程序weixin356 ssm机场网上订票系统 基于ssmvue的…...

JWT介绍、测试案例 以及实际开发中的使用
什么是JWT? JWT,通过数字签名的方式,以json对象为载体,在不同的服务终端之间安全的传输信息,用来解决传统session的弊端。 JWT在前后端分离系统,通过JSON形式作为WEB应用中的令牌(token),用于…...

快排和归并
目录 前言 快速排序 相遇位置一定比key小的原理(大): 避免效率降低方法(快排优化) 三数取中(选key优化) 小区间优化 hoare版本快排 挖坑法快排 前后指针快排 非递归快排 归并排序 非递…...

VUE+SPRINGBOOT实现邮箱注册、重置密码、登录功能
随着互联网的发展,网站用户的管理、触达、消息通知成为一个网站设计是否合理的重要标志。目前主流互联网公司都支持手机验证码注册、登录。但是手机短信作为服务端网站是需要付出运营商通信成本的,而邮箱的注册、登录、重置密码,无疑成为了这…...

Vue 项目打包后环境变量丢失问题(清除缓存),区分.env和.env.*文件
Vue 项目打包后环境变量丢失问题(清除缓存),区分.env和.env.*文件 问题背景 今天在导报项目的时候遇到一个问题问题:在开发环境中一切正常,但在打包后的生产环境中,某些环境变量(如 VUE_APP_B…...

创建vue+electron项目流程
一个vue3和electron最基本的环境搭建步骤如下:// 安装 vite vue3 vite-plugin-vue-setup-extend less normalize.css mitt pinia vue-router npm create vuelatest npm i vite-plugin-vue-setup-extend -D npm i less -D npm i normalize.css -S ࿰…...

3. 用Ruby on Rails创建一个在线商城
哎呀,你这是想要我写一篇超长篇的Ruby on Rails教程啊!好吧,既然你这么热情,那我就勉为其难地给你来一篇生动有趣、充满比喻夸张讽刺修辞手法的教程吧! 1. 准备工作 1.1. 安装Ruby和Rails 1.1.1 安装Ruby 下载Ruby…...

jmeter常用配置元件介绍总结之配置元件
系列文章目录 1.windows、linux安装jmeter及设置中文显示 2.jmeter常用配置元件介绍总结之安装插件 3.jmeter常用配置元件介绍总结之线程组 4.jmeter常用配置元件介绍总结之函数助手 5.jmeter常用配置元件介绍总结之取样器 6.jmeter常用配置元件介绍总结之jsr223执行pytho…...

SpringBoot获取请求参数
spring boot获取请求参数 文章目录 spring boot获取请求参数一、简单参数二、实体参数三、数组集合参数四、日期参数五、Json参数六、路径参数 开头概述 在Spring Boot框架中,处理HTTP请求并获取请求参数是开发Web应用程序中的一项基本任务。无论是简单的GET请求还是…...

【数据结构】树——顺序存储二叉树
写在前面 在学习数据结构前,我们早就听说大名鼎鼎的树,例如什么什么手撕红黑树大佬呀,那这篇笔记不才就深入浅出的介绍二叉树。 文章目录 写在前面一、树的概念及结构1.1、数的相关概念1.2、数的表示1.3 树在实际中的运用(表示文…...

Android中perform和handle方法的区别——以handleLaunchActivity与performLaunchActivity为例
在Android系统中,perform和handle方法经常出现在关键流程中,分别承担不同的职责。这种命名约定反映了框架设计中的分层思想,帮助开发者区分任务的调度与实现。本文通过handleLaunchActivity和performLaunchActivity这两个典型方法的源码分析&…...

聊聊依赖性测试
在软件测试中,我们常常面临一个挑战:多个模块之间高度耦合,任何一个模块的异常都可能导致整个系统崩溃。如何确保这些模块之间的协作无缝衔接?这就需要依赖性测试的助力! 什么是依赖性测试?它与功能测试、…...

C++11————线程库
thread 类的简单介绍 在 c11 之前,涉及到多线程问题,都是和平台相关的,比如 windows 和 linux 下各自有自己的接口,这使得代码的可移植性比较差。在 c11 中引入了线程库,使得 c在编程时不需要依赖第三方库了 函数名 …...

Java 动态代理初步
动态代理初步 package ReflectExercise;import ReflectExercise.pojo.BigStar; import ReflectExercise.pojo.ProxyUtil; import ReflectExercise.pojo.Star;/*** 动态代理* 无侵入的给方法增强功能*/ public class ReflectExercise {public static void main(String[] args) {…...

应用系统开发(10) 钢轨缺陷的检测系统
涡流检测系统框图 其中信号发生器为一定频率的正弦信号作为激励信号,这个激励信号同时输入给交流电桥中的两个检测线圈,将两个线圈输出的电压差值作为差分信号引出至差分放大电路进行放大,经过放大后信号变为低频的缺陷信号叠加在高频载波上…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
