【Vercel】教你部署imsyy/home个人主页
本篇博客教你如何部署一个自己的个人主页
项目地址:https://github.com/imsyy/home
本文首发于 慕雪的寒舍
1.fork仓库+vercel部署
首先我们点击fork,将仓库复刻到自己的账户

随后进入vercel,点击dashboard-add new-project

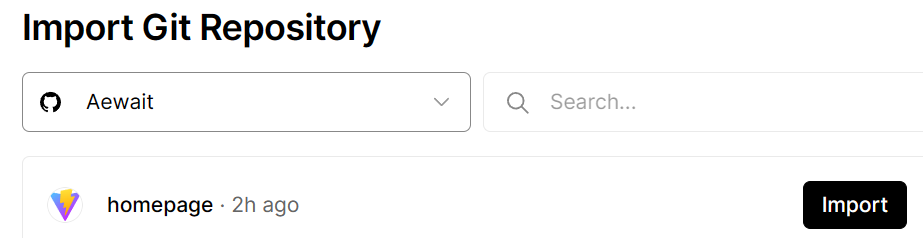
选择你复刻的仓库

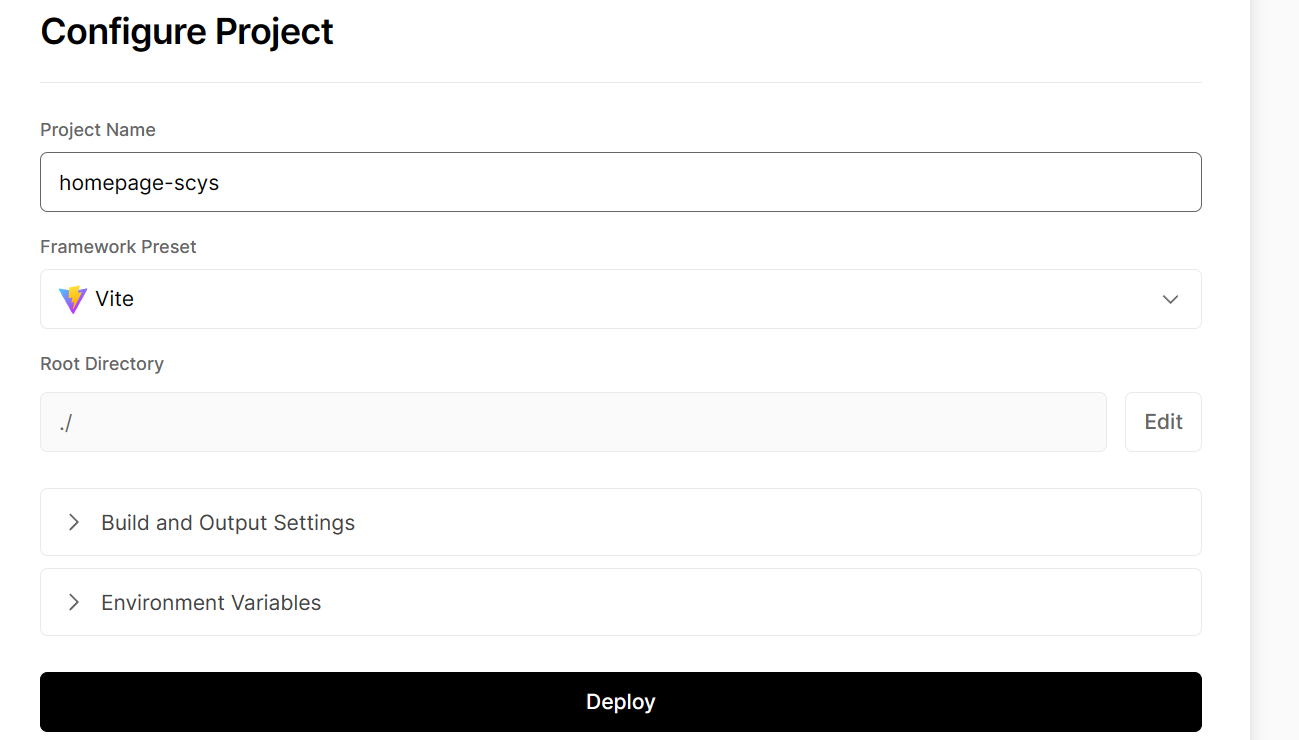
然后什么都不用改,直接deploy

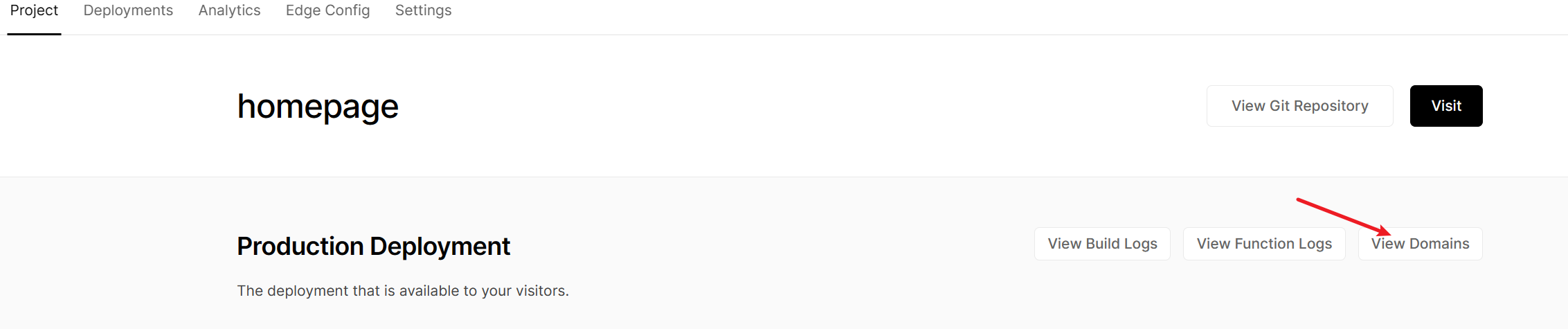
等待部署成功,点击domains,在这里添加个你自己的域名+解析。否则vercel默认的域名无法直接访问

到这里就已经部署成功了,可以不用管vercel了;
克隆下我们fork的仓库,接下来就是修改配置文件!
备注,env中已有的配置在这里不提
1.1 本地预览
本地预览需要我们在本地安装好node.js环境以及npm包管理器,随后安装yarn
npm install yarn
安装完成后,先执行yarn install安装依赖项
yarn install
依赖项搞定了,用dev查看预览页面
yarn dev
注意,第一次查看预览页面的时候,加载会非常慢,这是正常情况
VITE v3.1.8 ready in 844 ms➜ Local: http://127.0.0.1:3000/ ➜ Network: use --host to expose
后续的修改,可以先在本地预览成功后,再部署到vercel
1.2 部署到云服务器
如果你想部署到云服务器,则使用
yarn build
会生成一个dist文件夹,弄到云服务器上就可以了(不会用,没试过)
2.社交链接
这里光是修改.env是不够的,因为作者暂时还没有写社交链接的判断,即便你把所有社交链接的环境变量都注释掉,他还是会显示出来
这里需要我们修改代码,不算难,一步一步来就行
src\components\SocialLinks\index.vue
打开这个文件,最顶部是</template>包裹的一个div
<template><!-- 社交链接 --><div class="social">....</div>
</template>
我们需要修改的就是这里面的代码
2.1 注释掉不需要的
比如下面这一个<a </a> 包裹的就是tg的社交链接。如果你不需要,那就直接把它注释掉
<!-- <aid="telegram":href="socialLinks.telegram"target="_blank"@mouseenter="changeTip"@mouseleave="leaveTip"><Icon size="24"><Telegram /></Icon></a> -->
2.2 增加没有的社交链接
根据上面这个模板的格式,我们可以新增自己需要的社交链接,比如我就新增了一个gitee的链接。需要修改的只有id和icon里面的图标名字GitSquare
<aid="gitee":href="socialLinks.gitee"target="_blank"@mouseenter="changeTip"@mouseleave="leaveTip"><Icon size="24"><GitSquare /></Icon></a>
这里的Icon图标都是从一个本地文件导入的,文件路径为
node_modules\@vicons\fa\es\index.d.ts
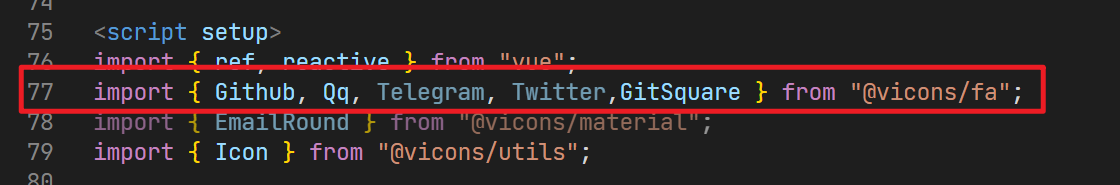
你可以在这里面搜索已有的图标名字,并回到社交链接的 src\components\SocialLinks\index.vue 文件,修改如图所示的代码,新增图标(必须要在这里新增, 再去html里面引用)
import { Github, Qq, Telegram, Twitter,GitSquare } from "@vicons/fa";

最后,在TipData中新增一个点击会显示的文字,这里的id要和上面写的一样
let socialTipData = {github: "去 Github 看看",gitee: "去 Gitee 看看",qq: "有什么事吗",email: "来封 Email",telegram: "你懂的 ~",twitter: "你懂的 ~",
};
在社交链接的地址里面,新增gitee的地址,参考已有的github的地址的写法
const socialLinks = reactive({github: "https://github.com/" + import.meta.env.VITE_SOCIAL_GITHUB,gitee: "https://gitee.com/" + import.meta.env.VITE_SOCIAL_GITEE,...
最后,还需要在鼠标移入移出事件中,新增一个case,照着已有的抄就行
case "gitee":socialTip.value = socialTipData.gitee;return true;
最后的最后,回到.env环境变量,新增一个VITE_SOCIAL_GITEE,填写你的gitee用户名
VITE_SOCIAL_GITEE = "ewait"
搞定啦!

2.3 添加没有的icon
如果一个图标在本地路径没有,可以试着用下面的办法导入一个本地图片,或者是图片url
本地图片的存储路径为public/images/
<aid="gitee":href="socialLinks.gitee"target="_blank"@mouseenter="changeTip"@mouseleave="leaveTip"><img src="/images/icon/gitee.png" height="24"/></a>
但是上面这样弄会有边距问题,可以看到gitee和qq之间的边距比右侧更短,暂时没找到解决办法

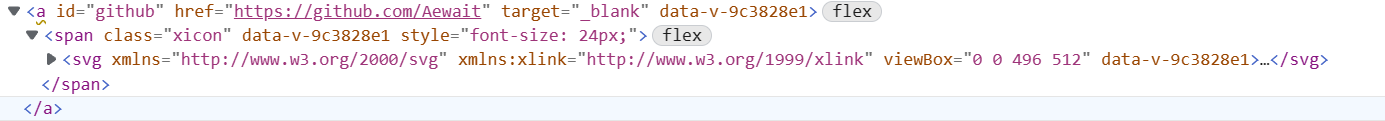
嗨嗨嗨,经过半小时的折腾,我找到解决办法了。在本地yarn dev中f12找到如下的代码,这里要做的就是看其他图标的代码是怎么写的

这里能看到,他们都用了一个span的xicon class,我们要做的,就是给这个img也加上一个xicon
<aid="gitee":href="socialLinks.gitee"target="_blank"@mouseenter="changeTip"@mouseleave="leaveTip"><span class="xicon" style="font-size: 24px;"><img src="/images/icon/gitee.png" height="24"/></span></a>
现在就OK了!

2.4 添加env判断,若为空不显示
作者写的版本是写死的,即便你的env里面没有那个社交链接,他还是会展示在主页上。我的需求就是如果env里面没有这个社交链接/为空,那就不展示这个社交链接的图标
# 社交链接
VITE_SOCIAL_GITHUB = "Aewait"
VITE_SOCIAL_GITEE = "ewait"
VITE_SOCIAL_QQ = ""
VITE_SOCIAL_EMAIL = ""
VITE_SOCIAL_TELEGRAM = ""
比如我个人的需求就不需要后面的3个,那就把环境变量设置为空,且自动不展示
这时候要做的就是修改代码,添加一个判断语句(我没学过前端,百度到的)
先在社交链接的文件里面,添加下面这个变量定义(可以理解为他就是一个类,通过类名.变量的方式访问)
let socialEnv = {github: import.meta.env.VITE_SOCIAL_GITHUB,gitee: import.meta.env.VITE_SOCIAL_GITEE,kook: import.meta.env.VITE_SOCIAL_KOOK,qq: import.meta.env.VITE_SOCIAL_QQ,email: import.meta.env.VITE_SOCIAL_EMAIL,telegram: import.meta.env.VITE_SOCIAL_TELEGRAM,twitter: import.meta.env.VITE_SOCIAL_TWITTER,travellings: import.meta.env.VITE_SOCIAL_TRAVELLINGS,
}
随后要做的,就是在最上面的div class="link"里面添加一个判断语句(需要给每一项都添加,注意名字别搞混了)
<span v-if="socialEnv.twitter"><aid="twitter":href="socialLinks.twitter"target="_blank"@mouseenter="changeTip"@mouseleave="leaveTip"><Icon size="24"><Twitter /></Icon></a></span>
这时候,就会自动判断这个环境变量是不是为空,如果为空那就不显示
测试一下
VITE_SOCIAL_GITHUB = "Aewait"
VITE_SOCIAL_GITEE = "ewait"
VITE_SOCIAL_KOOK = "https://kook.top/gpbTwZ"
VITE_SOCIAL_QQ = ""
VITE_SOCIAL_EMAIL = ""
VITE_SOCIAL_TELEGRAM = ""
VITE_SOCIAL_TWITTER = ""
VITE_SOCIAL_TRAVELLINGS = "https://www.travellings.cn/go.html"

VITE_SOCIAL_GITHUB = ""
VITE_SOCIAL_GITEE = "ewait"
VITE_SOCIAL_KOOK = "https://kook.top/gpbTwZ"
VITE_SOCIAL_QQ = "111"
VITE_SOCIAL_EMAIL = ""
VITE_SOCIAL_TELEGRAM = ""
VITE_SOCIAL_TWITTER = ""
VITE_SOCIAL_TRAVELLINGS = "https://www.travellings.cn/go.html"

完美达成目标!
变量复用
可以把原本的socialLinks改成使用socialEnv,避免两个都是import,太长了不好看
let socialEnv = {github: import.meta.env.VITE_SOCIAL_GITHUB,gitee: import.meta.env.VITE_SOCIAL_GITEE,kook: import.meta.env.VITE_SOCIAL_KOOK,qq: import.meta.env.VITE_SOCIAL_QQ,email: import.meta.env.VITE_SOCIAL_EMAIL,telegram: import.meta.env.VITE_SOCIAL_TELEGRAM,twitter: import.meta.env.VITE_SOCIAL_TWITTER,travellings: import.meta.env.VITE_SOCIAL_TRAVELLINGS,
}// 社交链接地址
const socialLinks = reactive({github: "https://github.com/" + socialEnv.github,gitee: "https://gitee.com/" + socialEnv.gitee,kook: socialEnv.kook,qq: "https://wpa.qq.com/msgrd?v=3&uin=" +socialEnv.qq +"&site=qq&menu=yes",email: "mailto:" + socialEnv.email,telegram: "https://t.me/" + socialEnv.telegram,twitter: "https://twitter.com/" + socialEnv.twitter,travellings: socialEnv.travellings,
});
3.站点首页文字字体
https://github.com/imsyy/home/issues/49
如果你修改了站点首页的文字,会发现一部分文字没办法正常显示

根据作者在issue里面提供的链接,下载了完整的字体文件
https://file.4everland.app/font/Other/Pacifico-Regular.ttf
如果上面的链接坏了,可以去我的仓库里面下
https://github.com/musnows/Aewait/blob/main/Pacifico-Regular.ttf
将其粘贴到以下路径,覆盖原本的字体文件
public/font
现在就Ok了

4.网站logo配置
4.1 浏览器顶部图标
修改index.html中的如下字段
<link rel="stylesheet" href="https://s1.hdslb.com/bfs/static/jinkela/long/font/regular.css" /><link rel="icon" href="/images/icon/myPNG.jpg"><link rel="apple-touch-icon" href="/images/icon/myPNG-r.jpg">
将你自己的logo图标放到public/images下即可。这里修改的是浏览器顶部的图标
4.2 主页图标
主页图标的路径如下
src/components/Message/index.vue
里面有注释,找到字段修改即可
<!-- Logo --><div class="logo"><img class="logo-img" src="/images/icon/logo.png" alt="logo" /><div class="name"><span class="bg">{{ siteUrl[0] }}</span><span class="sm">.{{ siteUrl[1] }}</span></div></div>
5.网站链接配置
在环境变量.env中写明了配置网站的位置
# 网站链接
## 请在 src/components/Links/index.vue 中设置
首先是这里的图标,还是在老位置node_modules\@vicons\fa\es\index.d.ts,找你需要的图标导入
import {Link,Blog,CompactDisc,Cloud,Compass,Book,Flask,GitSquare,Image,GitAlt
} from "@vicons/fa";
随后网站链接就照着抄,起一个新的就可以了
{icon: Compass,name: "起始页",link: "https://nav.imsyy.top/",},
建议链接不超过6个,不然就会变成下面这样

6.footer配置
src\components\Footer\index.vue
在页脚配置网站用户和链接,修改如下字段
<span>Copyright © {{ fullYear }}<a href="链接">名字</a></span>
如果你的站点经过了备案,修改如下字段
<a href="https://beian.miit.gov.cn" target="_blank">豫ICP备2022018134号-1</a>
如果没有备案,可以把这部分注释掉
7.音乐播放器配置
这部分可能有老哥不太清楚,我顺便说一下吧!
在环境变量里面,修改最底部的播放id就可以了
# 歌曲 API 地址
## 备用:https://api.wuenci.com/meting/api/
VITE_SONG_API = "https://api-meting.imsyy.top"
# 歌曲服务器 ( netease-网易云, tencent-qq音乐 )
VITE_SONG_SERVER = "netease"
# 播放类型 ( song-歌曲, playlist-播放列表, album-专辑, search-搜索, artist-艺术家 )
VITE_SONG_TYPE = "playlist"
# 播放 ID
VITE_SONG_ID = "2893005411"
id在哪儿找?登陆你的网页版网易云/QQ音乐,找到一个歌单

此处网页链接里面的ID就是播放id,复制过来就OK了
https://music.163.com/#/playlist?id=2024518101
ID是2024518101
8.背景图设置
src/components/store/index.vue
这里有不少配置项,其中关于壁纸种类有3中
state: () => {return {innerWidth: null, // 当前窗口宽度coverType: "0", // 壁纸种类musicIsOk: false, // 音乐是否加载完成musicVolume: 0, // 音乐音量;musicOpenState: false, // 音乐面板开启状态backgroundShow: false, // 壁纸展示状态boxOpenState: false, // 盒子开启状态mobileOpenState: true, // 移动端开启状态mobileFuncState: false, // 移动端功能区开启状态setOpenState: false, // 设置页面开启状态playerState: false, // 当前播放状态playerTitle: null, // 当前播放歌曲名playerArtist: null, // 当前播放歌手名playerLrc: "歌词加载中", // 当前播放歌词}},
可以在backgound里面找到壁纸3个种类的不同:0是本地壁纸,随机1到10(可以在本地新增你喜欢的壁纸,并修改这里的随机数范围)
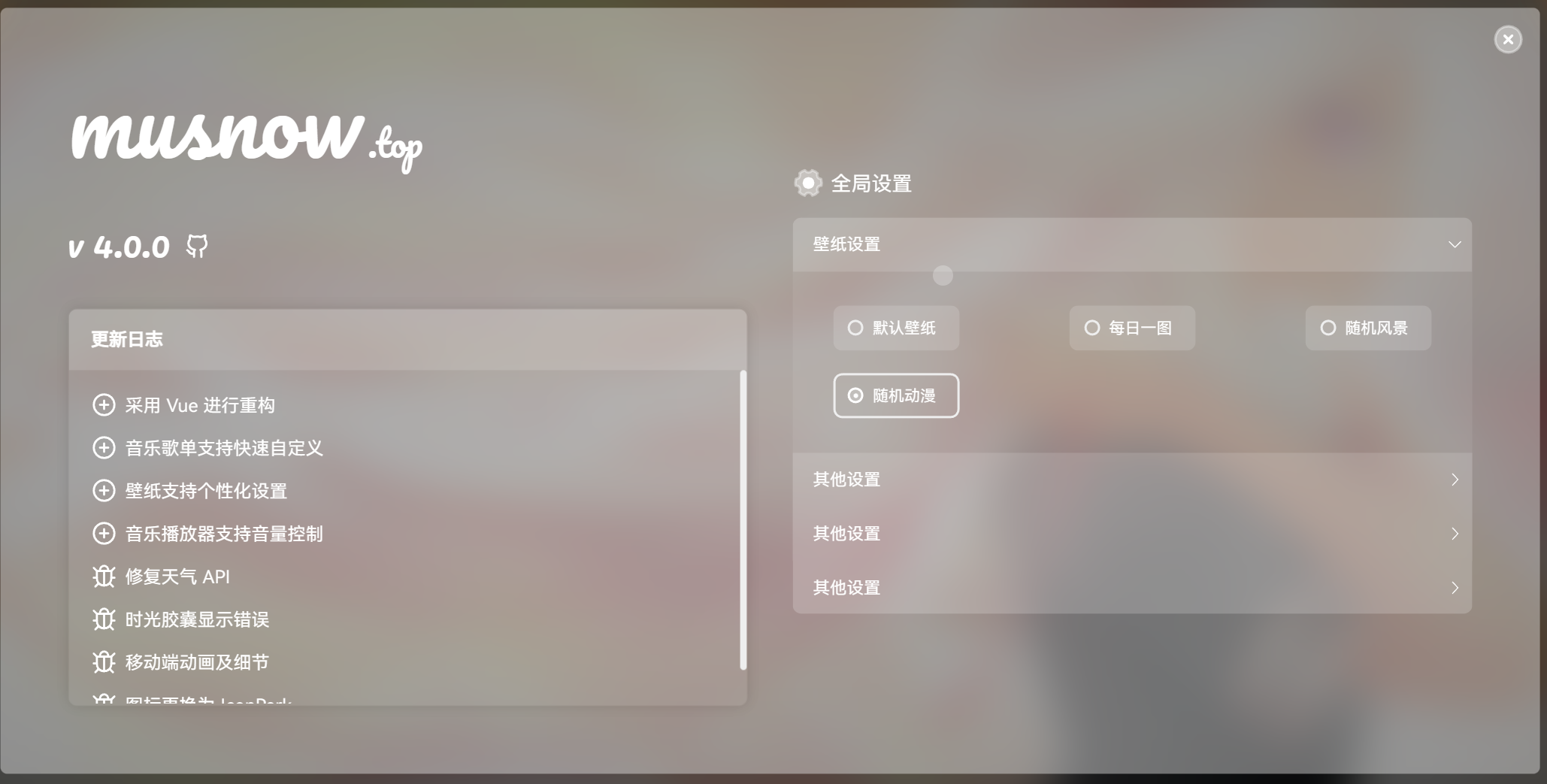
0是默认的几张本地壁纸,1是bing,2是随机风景,3是随机二刺螈👻
<el-radio label="0" size="large" border>默认壁纸</el-radio>
<el-radio label="1" size="large" border>每日一图</el-radio>
<el-radio label="2" size="large" border>随机风景</el-radio>
<el-radio label="3" size="large" border>随机动漫</el-radio>
咳咳,才发现原来背景图可以在前端直接设置呀?点击左侧留言,再点击时间胶囊右侧的设置按钮。不过目前只能设置这一个内容,而且这个设置随着网页刷新会被覆盖掉,建议在后端设置好默认的壁纸

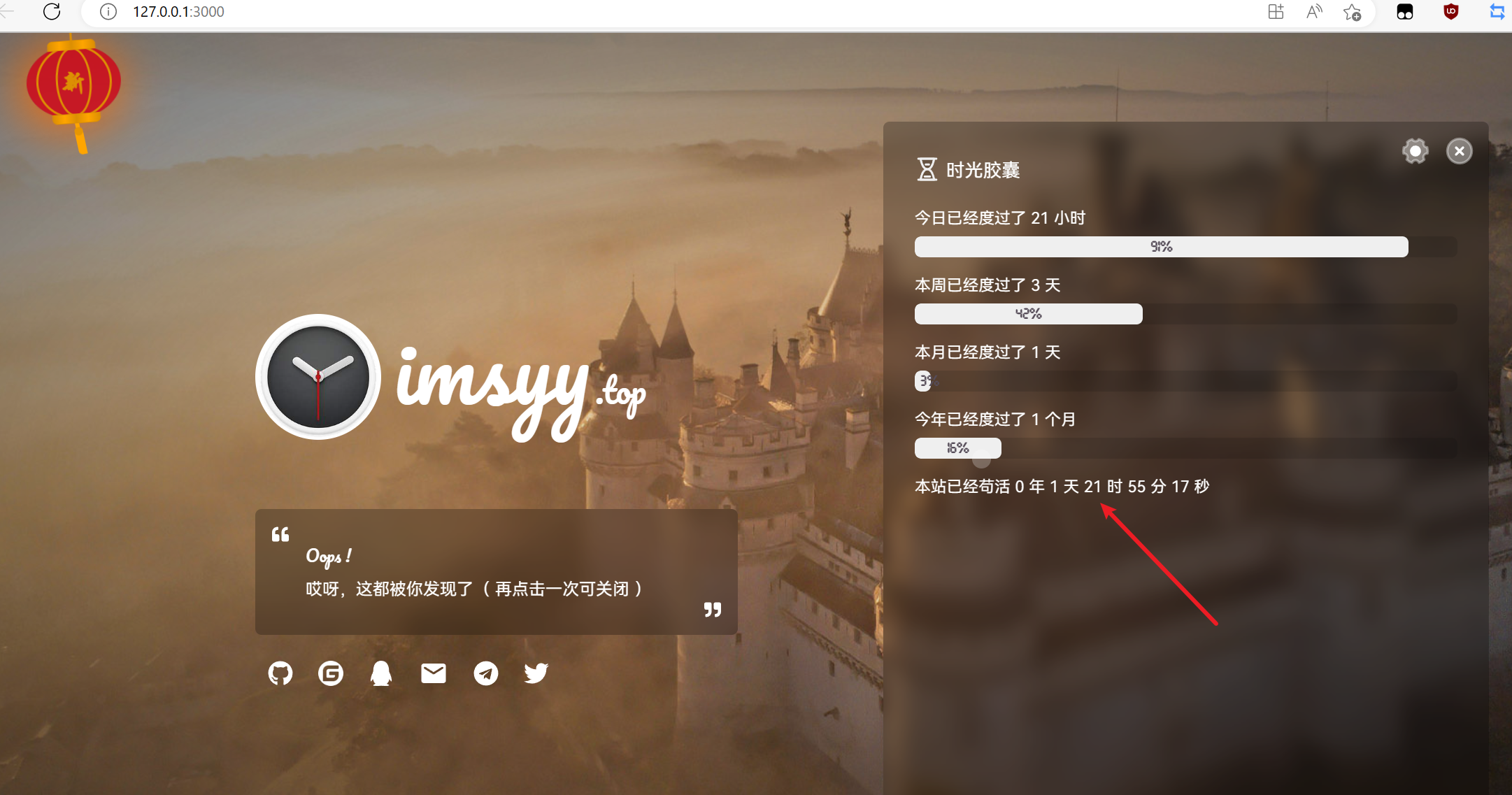
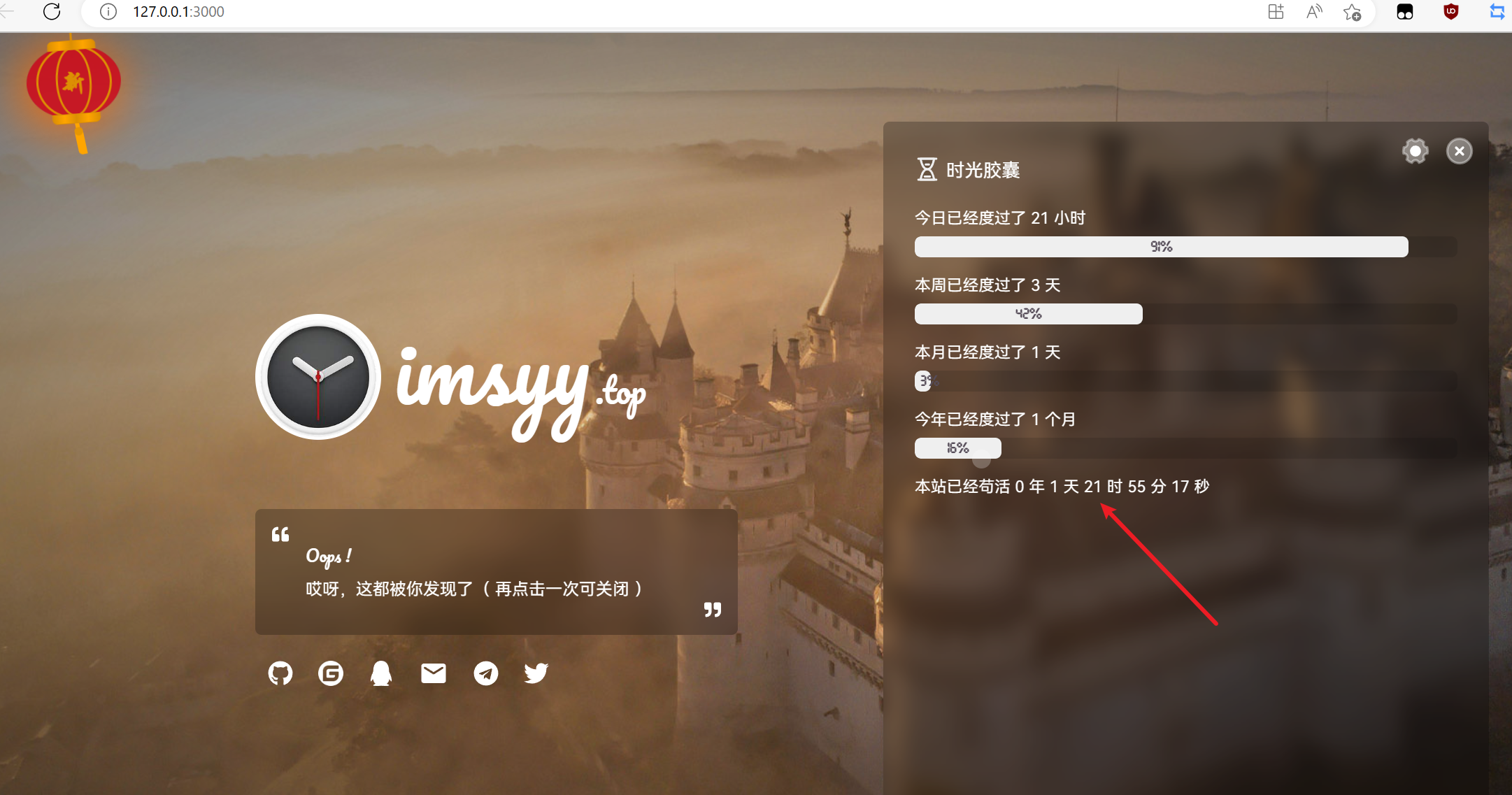
9.时间胶囊增加站点运行时间
点击左侧的网站介绍(就是社交链接上面那个面板)能打开时间胶囊。默认显示的信息挺不错的,但是还空了一块,这不得把站点运行时间给加上?
参考 https://blog.csdn.net/jay_chou345/article/details/110201897
将这一串代码添加到src/components/TimeCapsule的<script setup>和</script>之间
// 站点存活时间
let runTime = {year: import.meta.env.VITE_SITE_YAER,month: import.meta.env.VITE_SITE_MONTH,day: import.meta.env.VITE_SITE_DAY,
}function secondToDate(second) {if (!second) {return 0;}var time = new Array(0, 0, 0, 0, 0);if (second >= 365 * 24 * 3600) {time[0] = parseInt(second / (365 * 24 * 3600));second %= 365 * 24 * 3600;}if (second >= 24 * 3600) {time[1] = parseInt(second / (24 * 3600));second %= 24 * 3600;}if (second >= 3600) {time[2] = parseInt(second / 3600);second %= 3600;}if (second >= 60) {time[3] = parseInt(second / 60);second %= 60;}if (second > 0) {time[4] = second;}return time;
}function setTime() {//month要少一个月,不然会出问题。即month的范围为 0-11var create_time = Math.round(new Date(Date.UTC(runTime.year, runTime.month,runTime.day, 0, 0, 0)).getTime() / 1000);var timestamp = Math.round((new Date().getTime() + 8 * 60 * 60 * 1000) / 1000);var currentTime = secondToDate(( timestamp-create_time));var currentTimeHtml = currentTime[0] + ' 年 ' + currentTime[1] + ' 天 '+ currentTime[2] + ' 时 ' + currentTime[3] + ' 分 ' + currentTime[4]+ ' 秒';if(document.getElementById("htmer_time")!=null)document.getElementById("htmer_time").innerHTML = "本站已经苟活 "+currentTimeHtml;
}
// 即时刷新站点存活时间
setInterval(setTime, 1000);
随后在顶部的模板末尾的</div>前添加如下代码
<span class="text"><p id="htmer_time"></p></span>
环境变量.env中添加如下字段
# 站点运行时间(显示在时间胶囊中)
## 注意:月份的范围是0-11,否则会有bug
VITE_SITE_YAER = 2023
VITE_SITE_MONTH = 0
VITE_SITE_DAY = 1
这样就OK啦!

当我开了一个pull request后,源项目作者提供了一个更简单的代码版本。该版本更加精简,但是不能显示秒数,不过完全够用了!
https://github.com/imsyy/home/pull/63
环境变量
VITE_SITE_START = "2020-10-24"
vue中代码
<span class="text"><p id="htmer_time">{{ startDateText }}</p>
</span>
let startDate = ref(import.meta.env.VITE_SITE_START);
let startDateText = ref(null);// 建站日期统计函数
const siteDateStatistics = (startDate) => {const currentDate = new Date();const differenceInTime = currentDate.getTime() - startDate.getTime();const differenceInDays = differenceInTime / (1000 * 3600 * 24);const differenceInMonths = differenceInDays / 30;const differenceInYears = differenceInMonths / 12;if (differenceInYears >= 1) {return `本站已经苟活了 ${Math.floor(differenceInYears)} 年 ${Math.floor(differenceInMonths % 12)} 月 ${Math.round(differenceInDays % 30)} 天`;} else if (differenceInMonths >= 1) {return `本站已经苟活了 ${Math.floor(differenceInMonths)} 月 ${Math.round(differenceInDays % 30)} 天`;} else {return `本站已经苟活了 ${Math.round(differenceInDays)} 天`;}
}onMounted(() => {startDateText.value = siteDateStatistics(new Date(startDate.value));
});
10.关闭新春灯笼
春节假期结束辣!我们首页的新春灯笼也要取下来了
找到App.vue,注释掉里面的import
// 新春灯笼
// import "@/utils/lantern.js";
More…
有任何问题,欢迎评论提问
相关文章:

【Vercel】教你部署imsyy/home个人主页
本篇博客教你如何部署一个自己的个人主页 项目地址:https://github.com/imsyy/home 本文首发于 慕雪的寒舍 1.fork仓库vercel部署 首先我们点击fork,将仓库复刻到自己的账户 随后进入vercel,点击dashboard-add new-project 选择你复刻的仓库…...

GeekChallenge
2.GeekChallenge 1.web 1.朋友的学妹 url:http://49.234.224.119:7413/ 右键点击查看源码,找到flagU1lDe0YxQF80c19oNExwZnVsbGxsbGx9 然后base64解码得到SYC{F1_4s_h4Lpfullllll} 2.EZwww url:http://47.100.46.169:3901/ 根据网站提示…...

Java文件IO
文章目录Java中的文件操作File常用构造方法方法文件内容的读写——数据流InputStreamFileInputStream利用Scanner进行字符读取OutputStreamPrintWriter按字符读取文件(FileReader)练习代码实例如何按字节进行数据读如何按字节进行数据写如何按字符进行数据读如何按字符进行数据…...
)
useSSL使用安全套接字协议(史上最全最详细)
useSSL使用安全套接字协议(史上最全最详细) SSL即为:Secure Sockets Layer 安全套接字协议。 useSSLfalse和useSSLtrue的区别: 在MySQL进行连接时: 如果MySQL的版本是5.7之后的版本必须要加上useSSLfalse,…...
)
面向对象复习(2)
面向对象(2) 对象与引用 java语言中除基本类型之外的变量都称之为引用类型 java中的对象时通过引用对其操作的 Car bm new Car(); 右边的new Car是以Car类为模板,调用无参构造函数,在堆空间中创建一个Car对象 左边的Car bm 在栈中创建了一个Car类型的引用变量,所谓Car的…...

python中使用numpy包的向量矩阵相乘
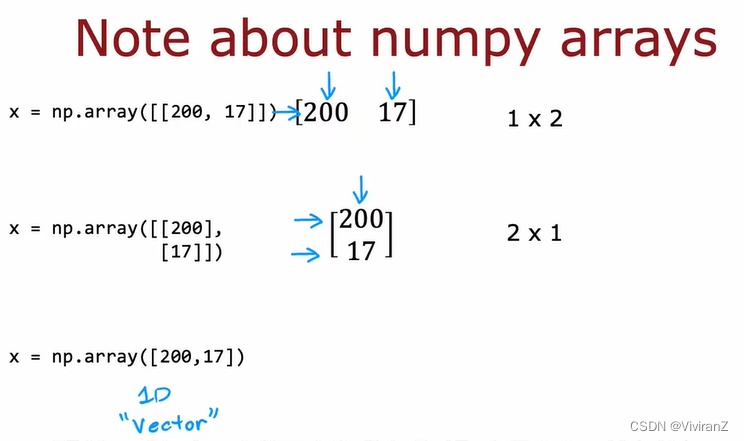
一直对np的线性运算不太清晰,正好上课讲到了,做一个笔记整个理解一下 1.向量和矩阵 在numpy中,一重方括号表示的是向量vector,vector没有行列的概念。二重方括号表示矩阵matrix,有行列。 代码显示如下: …...
)
ElasticSearch 学习(一)
目录一、Elasticsearch 简介二、Elasticsearch 发展史三、Elasticsearch 功能四、Elasticsearch 特点五、Elasticsearch 应用场景一、Elasticsearch 简介 Elasticsearch 是一个实时的分布式搜索分析引擎,它能让你以前所未有的速度和规模,去探索你的数据…...
| 刷完获取OD招聘渠道)
【新】华为OD机试 - 交换字符(Python)| 刷完获取OD招聘渠道
交换字符 题目 给定一个字符串 S 变化规则: 交换字符串中任意两个不同位置的字符 M S 都是小写字符组成 1 <= S.length <= 1000 输入 一串小写字母组成的字符串 输出 按照要求变换得到最小字符串 示例一 输入 abcdef输出 abcdef示例二 输入 bcdefa输出 acde…...

手把手教你解决传说中的NPE空指针异常
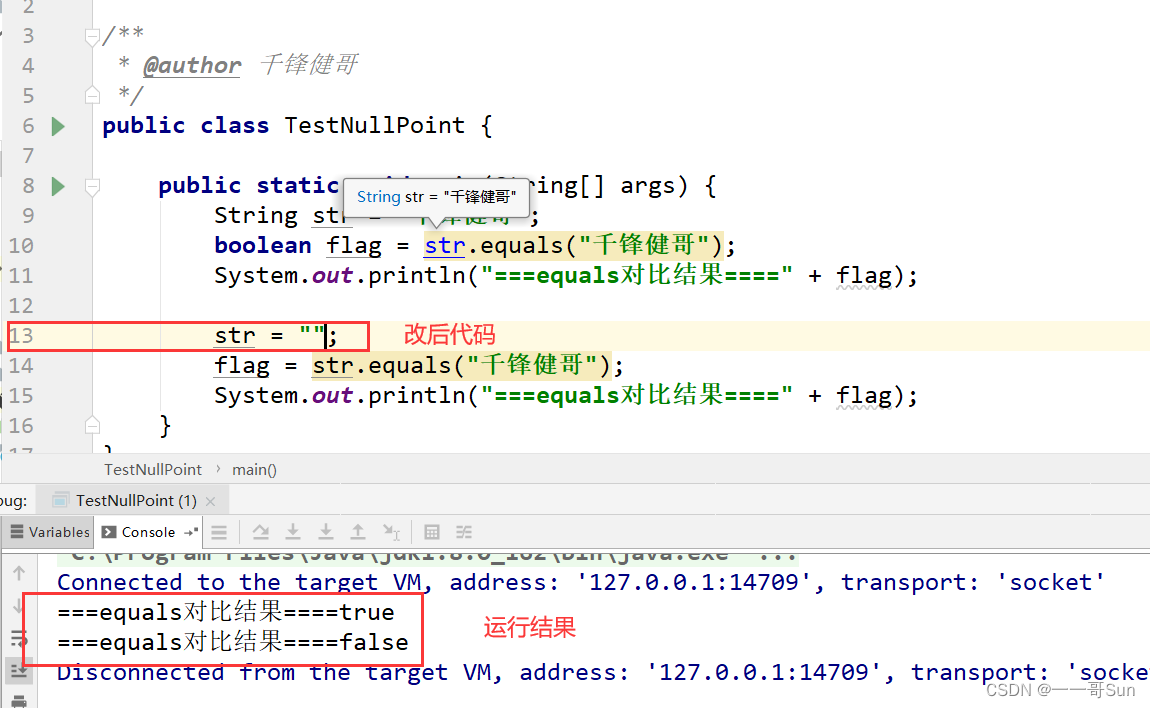
1. 前言最近有好几个初学java的小伙伴,甚至是学习到了JavaWeb、框架阶段的小伙伴也跑来问壹哥,该如何解决Java中的NullPointerException空指针异常。因为NPE是初学者特别常见的典型异常,所以壹哥在这里专门写一篇文章,来手把手地教…...

【pytorch安装】conda安装pytorch无法安装cpu版本(完整解决过程)
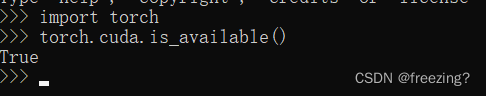
问题描述 在安装pytorch过程中,发现最后验证torch时总是返回结果为False,结果翻上去发现自己安装的是cpu版本的。 然后又通过conda去更换不同版本尝试,发现都是cpu版本的。 问题分析 通过conda安装pytorch是从源中搜索匹配指令中的文件&am…...

云计算ACP云服务器ECS实例题库
😘作者简介:一名99年软件运维应届毕业生,正在自学云计算课程。👊宣言:人生就是B(birth)和D(death)之间的C(choise),做好每一个选择。&…...

面试题:作用域、变量提升、块级作用域、函数作用域、暂存性死区、var和let的区别
<script>var a 10;(function () {console.log(a)a 5console.log(window.a)var a 20;console.log(a)})() </script> 上述代码: 1、主要是涉及到变量提升和函数作用域,var a20这行代码会在函数作用域中提升var a 至最顶部…...

JAVA练习49-爬楼梯
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-爬楼梯 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 2月13日练习内容…...

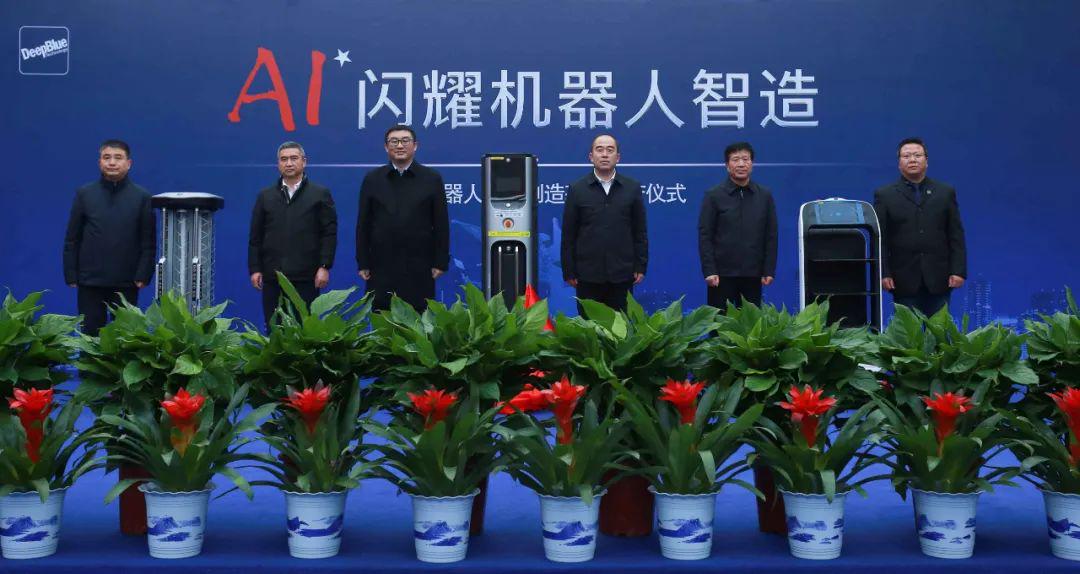
深兰科技机器人商丘制造基地正式投产,助力商丘经济高质量发展
2月9日,深兰科技机器人商丘制造基地投产仪式在商丘市梁园区北航创新园隆重举行。商丘市人大常委会副主任、梁园区委书记张兵,梁园区区长薛天江、河南省装备制造业协会会长张桦,河南省机器人行业协会会长王济昌,深兰科技集团董事长…...

ES倒排索引/查询、写入流程
ES学习笔记 Elasticsearch学习笔记_巨輪的博客-CSDN博客 Elasticsearch学习之图解Elasticsearch中的_source、_all、store和index属性_BUse的博客-CSDN博客 倒排索引 倒排索引:ES倒排索引底层原理及FST算法的实现过程_es fst_Elastic开源社区的博客-CSDN博客 【…...

2023软考考哪个证书好?
软考有三个级别(初级,中级和高级),这三个级别分别对应5个方向,下面这张图片呢,可以一目了然,一些小小建议!!!遵循一个原则:首先选专业对口的科目&…...

一般人我劝你不要自学软件测试!!!
本人5年测试经验,在学测试之前对电脑的认知也就只限于上个网,玩个办公软件。这里不能跑题,我为啥说:自学软件测试,一般人我还是劝你算了吧?因为我就是那个一般人! 软件测试基础真的很简单&…...

docker/docker-compose 安装mysql5.7
目录使用docker安装mysql5.7docker普通安装docker生产环境安装使用docker-compose 安装注意注意一:docker-compose权限问题注意二:docker pull 找不到镜像使用docker安装mysql5.7 docker普通安装 docker pull mysql:5.7 # 启动容器 docker run -p 3306:3306 --name mysql -e …...

【C++设计模式】学习笔记(6):Bridge 桥模式
目录 简介动机(Motivation)模式定义结构(Structure)要点总结笔记结语简介 Hello! 非常感谢您阅读海轰的文章,倘若文中有错误的地方,欢迎您指出~ ଘ(੭ˊᵕˋ)੭ 昵称:海轰 标签:程序猿|C++选手|学生 简介:因C语言结识编程,随后转入计算机专业,获得过国家奖学金…...

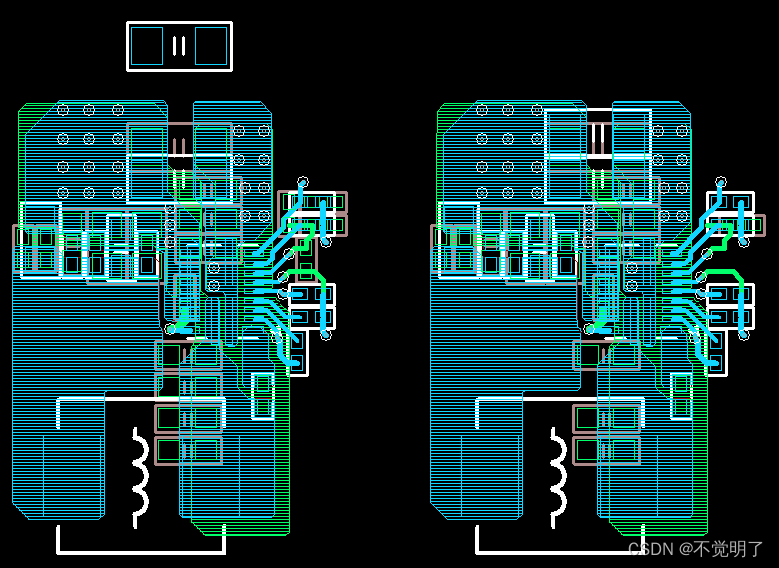
Allegro如何批量快速修改复用好的模块操作指导
Allegro如何批量快速修改复用好的模块操作指导 在做PCB设计的时候,相同模块可以用reuse复用的功能,可以大大提升效率,但是模块需要修改的时候,其它模块也要跟着修改,逐个再去复用一遍比较费时间,Allegro支持批量快速修改复用好的模块 前提是相同模块必须是相同的mdd文件…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
