ollama+springboot ai+vue+elementUI整合
1. 下载安装ollama
(1) 官网下载地址:https://github.com/ollama/ollama
这里以window版本为主,下载链接为:https://ollama.com/download/OllamaSetup.exe。
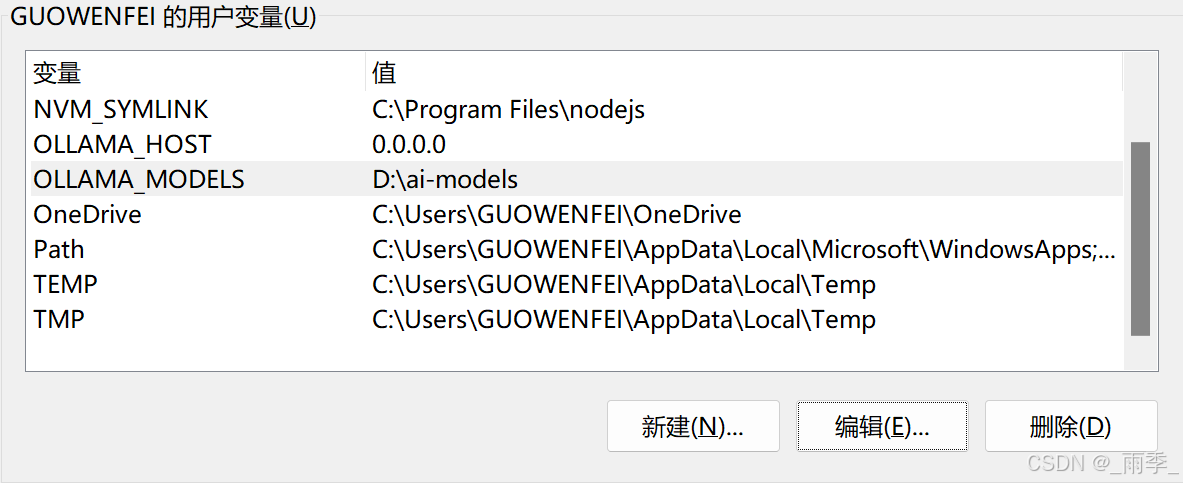
安装完毕后,桌面小图标有一个小图标,表示已安装成功,安装完毕后,首先改变环境变量,打开系统环境变量,设置如下:
OLLAMA_HOST: 0.0.0.0
OLLAMA_MODELS: D:\ai-models (这个目录需要提前创建好,目录名任意)在这里,OLLAMA_HOST参数是为了跨域访问,方便第三方应用通过http请求访问。OLLAMA_MODELS参数为了改变模型下载地址,默认目录为C:\Users\<用户名>\.ollama\models。

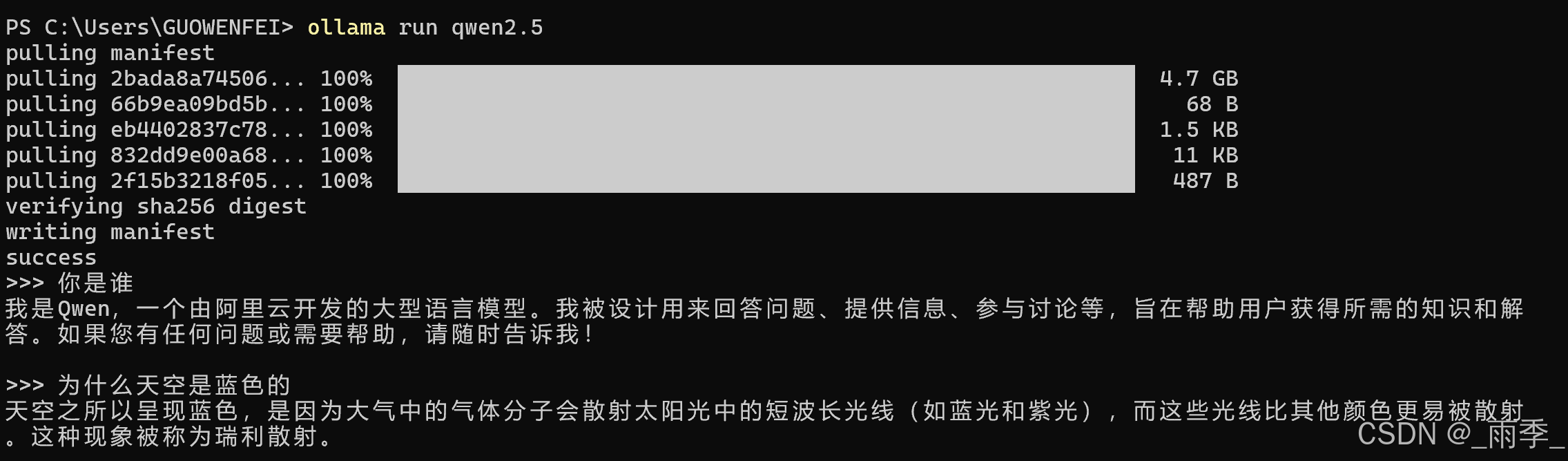
接着,我们拉一个大模型,这里以阿里qwen2.5为例,更多模型可以从Ollama网站查询。打开命令行执行下面的命令:
ollama run qwen2.5
如果没有模型,首先自动尝试拉镜像,如果需要手动拉取镜像,执行ollama pull qwen2.5命令。上述命令执行完毕后,我们就可以直接使用大模型。

2. curl命令请求数据
Api详细文档: https://github.com/ollama/ollama/blob/main/docs/api.md
gitbash对curl命令支持并不好,下面的命令用win11的bash窗口或者用linux窗口执行这些命令。
(1)
curl http://localhost:11434/api/chat -d '{"model": "qwen2.5","messages": [{"role": "user","content": "天空为什么是蓝色的?"}]
}'(2)
curl http://localhost:11434/api/chat -d '{"model": "qwen2.5","stream":false,"messages": [{"role": "user","content": "天空为什么是蓝色的?"}]
}'(3)
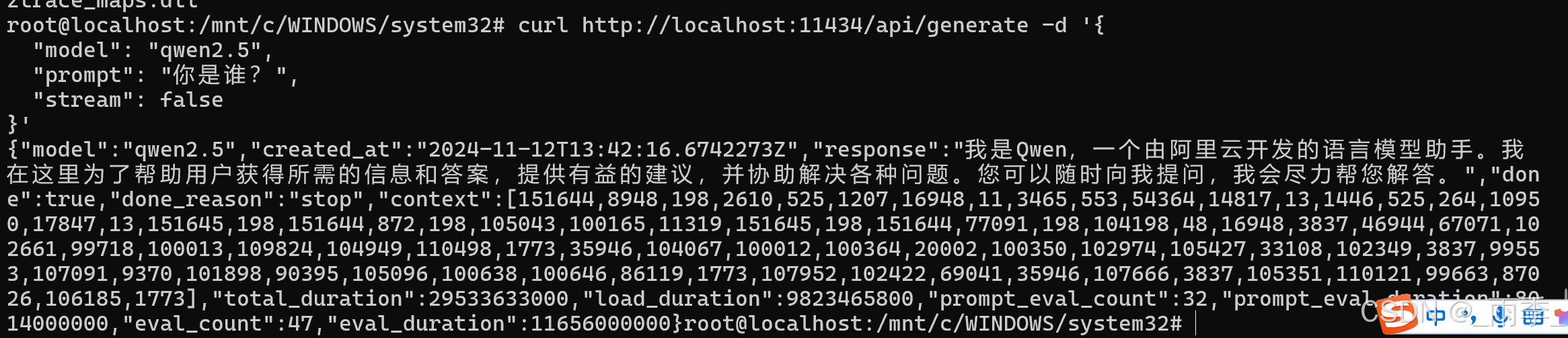
curl http://localhost:11434/api/generate -d '{"model": "qwen2.5","prompt": "你是谁?"
}'(4)
curl http://localhost:11434/api/generate -d '{"model": "qwen2.5","prompt": "你是谁?","stream": false
}'
3. Springboot集成
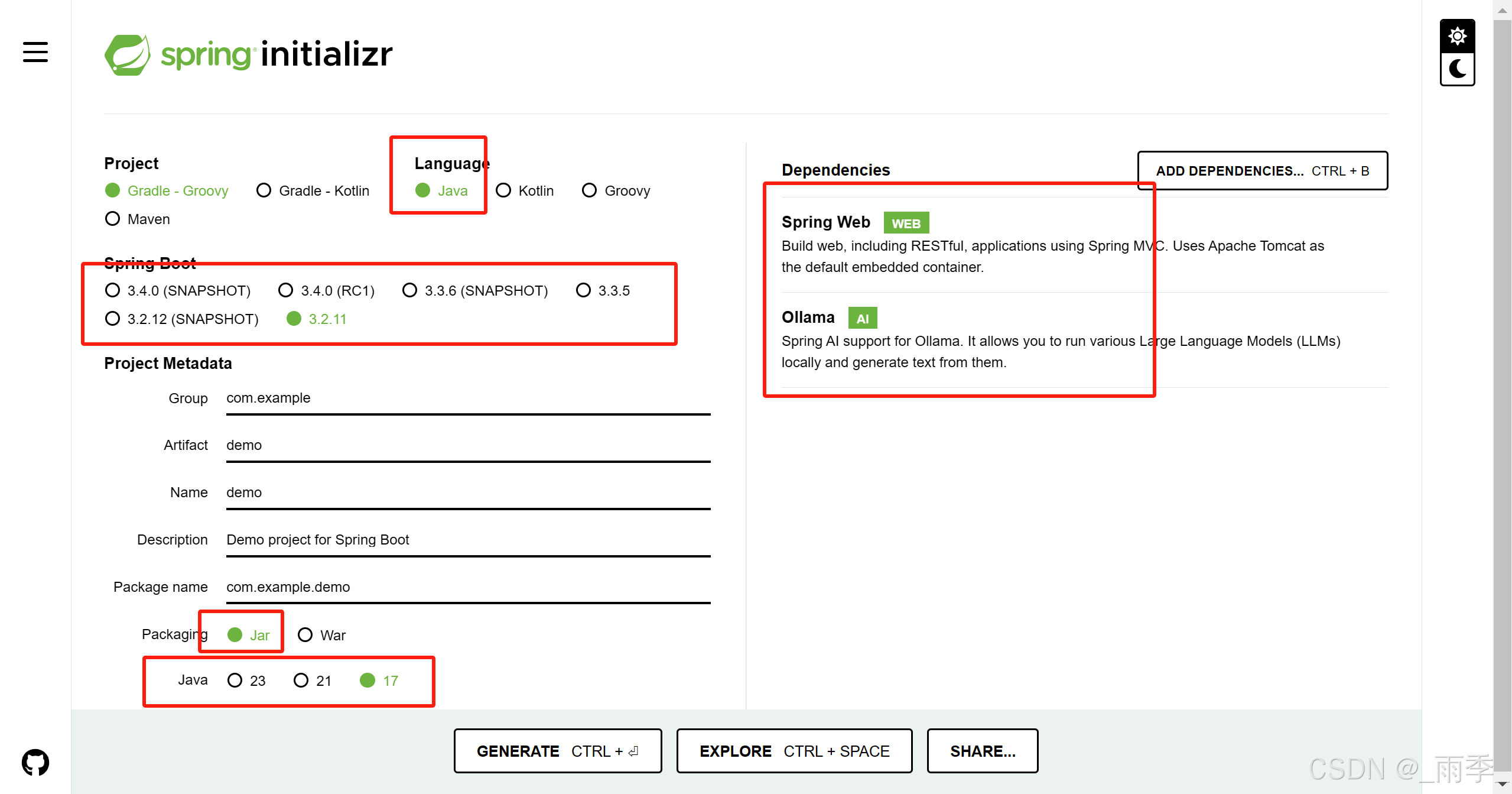
(1) 首先打开https://start.spring.io/网站,填写如下必要信息。这里要注意,不要使用springboot2.x。我们需要使用springboot3.x.

(2) 用Eclipse或者idea导入项目,首先配置application.yml,内容如下:
server:port: 9999
spring:ai:ollama:base-url: http://localhost:11434chat:options:model: qwen2.5
(3) 接下来我们需要配置跨域设置,新建一个类CorsConfig,写入如下内容:
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.http.HttpHeaders;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;@Configuration
public class CorsConfig implements WebMvcConfigurer {@Beanpublic WebMvcConfigurer corsConfigurer() {return new WebMvcConfigurer() {@Overridepublic void addCorsMappings(CorsRegistry registry) {registry.addMapping("/**").allowedOriginPatterns("*").allowedMethods("*").allowedHeaders("*").allowCredentials(true).exposedHeaders(HttpHeaders.SET_COOKIE).maxAge(3600L);}};}
}(4) 编写controller类,定义OllamaClientController类,写入如下内容:
import org.springframework.ai.ollama.OllamaChatModel;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import reactor.core.publisher.Flux;@RestController
@RequestMapping("/ollama")
public class OllamaClientController {@Autowiredprivate OllamaChatModel ollamaChatModel;// http://localhost:9999/ollama/chat/v1?msg=天空为什么是蓝色的?@GetMapping("/chat/v1")public String ollamaChat(@RequestParam String msg) {return ollamaChatModel.call(msg);}// http://localhost:9999/ollama/chat/v2?msg=天空为什么是蓝色的?@GetMapping("/chat/v2")public Flux<String> ollamaChat2(@RequestParam String msg) {Flux<String> stream = ollamaChatModel.stream(msg);return stream;}
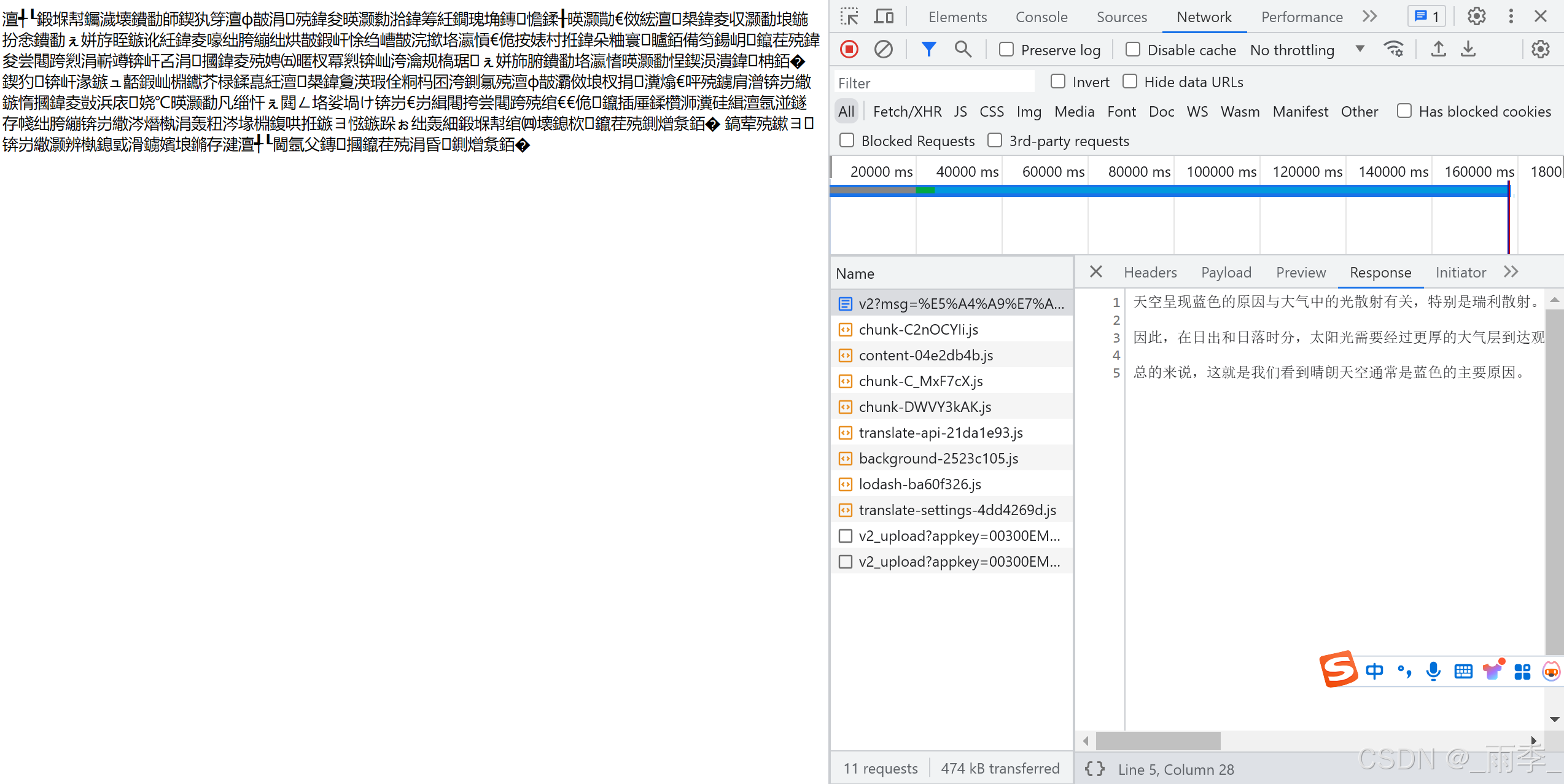
}(5) 接着启动项目,打开浏览器输入: http://localhost:9999/ollama/chat/v2?msg=天空为什么是蓝色的?, 会看到如下图信息,这里中文虽然乱码,但是不影响后续前端开发。

4. 前端页面开发
(1)这里采用Vue+ElementUI开发,首先需要创建一个vue项目。Vue项目整合ElementUI参考Element - The world's most popular Vue UI framework。将实现如下图所示的效果图:

(2) 优先采用流式数据返回,因为它响应速度较快,并且由于restful返回的结果是md格式的数据,所以,首先集成对md的支持。
首先,项目需要增加如下依赖:
npm i vue-markdown-loader
npm i vue-loader
npm i vue-template-compiler
npm i github-markdown-css
npm i highlight.js
npm i markdown-loader
npm i html-loader
npm i marked安装完成后,还需要做一些配置,首先配置vue.config文件,增加如下内容:
const { defineConfig } = require('@vue/cli-service')
const path = require("path");
module.exports = defineConfig({transpileDependencies: true,devServer: {port: 8932, // 端口client: {overlay: false,},},configureWebpack: {module: {rules: [// 配置读取 *.md 文件的规则{test: /\.md$/,use: [{ loader: "html-loader" },{ loader: "markdown-loader", options: {} }]}]}}
})之后,我们需要在main.js中配置参数,增加如下内容:
import 'element-ui/lib/theme-chalk/index.css';
// markdown样式
import "github-markdown-css";
// 代码高亮
import "highlight.js/styles/github.css"; //默认样式接着启动项目,如果项目启动失败,删除package-lock.json文件和node_modules目录,执行npm install,然后启动项目。
接着增加QuestionItem.vue组件,内容如下:
<template><div class="question-warp"><div><el-avatar size="small" src="images/user-icon.jpg"></el-avatar></div><div class="question-content">{{ value }}</div></div>
</template>
<script>
export default {name: 'QuestionItem',props: {value: String,},data() {return {}},methods: {}
}
</script>
<style scoped>.question-warp {display: flex;
}.question-content {margin: 5px;line-height: 25px;text-align: justify;width: 100%;background-color: rgb(249, 246, 243);border-radius: 10px;padding: 10px;
}
</style>接着增加一个AnswerItem.vue组件,内容如下:
<template><div class="answer-warp"><div class="answer-content"><div v-html="value" class="markdown-body"></div></div><div><el-avatar size="small" src="images/ai-icon.jpg"></el-avatar></div></div>
</template>
<script>
export default {name: 'AnswerItem',props: {value: String,},data() {return {}},methods: {}
}
</script>
<style scoped>
.answer-warp {display: flex;
}
.markdown-body{background-color: rgb(223, 241, 249);
}
.answer-content {margin: 5px;line-height: 25px;width: 100%;text-align: justify;background-color: rgb(223, 241, 249);border-radius: 10px;padding: 10px;
}
</style>以上两个组件分别是问题和答案的组件,所以接下来增加CustomerService.vue组件,内容如下:
<template><div><div class="title"><span style="color: red;">AI</span>智能客服为您服务</div><div class="content"><template v-for="item in data"><question-item v-if="item.question !== ''" :value="item.question" /><answer-item v-if="item.answer !== ''" :value="item.answer" /></template></div><div class="textarea-container"><el-input type="textarea" resize='none' placeholder="请输入内容" v-model="questionInputValue" :rows="6"class="custom-textarea"></el-input><el-button :disabled="submitButtonDisabled" type="primary" class="submit-button" @click="handleSubmit">提交</el-button></div></div>
</template>
<script>
import QuestionItem from "@/components/QuestionItem.vue";
import AnswerItem from "@/components/AnswerItem.vue";
import { marked } from 'marked'
export default {name: 'CustomerService',components: {'question-item': QuestionItem,'answer-item': AnswerItem},data() {return {question: '',submitButtonDisabled: false,questionInputValue: '',data: []}},methods: {async handleSubmit() {// 处理提交逻辑console.log('提交的内容:', this.questionInputValue);if (this.questionInputValue.trim() === '') {this.$message({type: "error",message: "你没有输入内容哦"})} else {this.question = this.questionInputValuethis.submitButtonDisabled = truethis.data.push({question: this.question,answer: '正在思考中...'})this.questionInputValue = ''try {// 发送请求let response = await fetch("http://localhost:9999/api/ollama/chat/v2?msg=" + this.question,{method: "get",responseType: "stream",});// ok字段判断是否成功获取到数据流if (!response.ok) {throw new Error("Network response was not ok");}// 用来获取一个可读的流的读取器(Reader)以流的方式处理响应体数据const reader = response.body.getReader();// 将流中的字节数据解码为文本字符串const textDecoder = new TextDecoder();let result = true;let answer = ''while (result) {// done表示流是否已经完成读取value包含读取到的数据块const { done, value } = await reader.read();if (done) {result = false;this.submitButtonDisabled = falsebreak;}answer += textDecoder.decode(value);this.$set(this.data, this.data.length - 1, {question: this.question,answer: marked(answer)});}} catch (err) {console.log("发生错误:", err)}}}}
}
</script>
<style scoped>
.title {text-align: center;font-size: larger;font-weight: bold;
}
.content {height: 460px;overflow-y: auto;
}
.question {border: 2px solid salmon;border-radius: 10px;
}
.textarea-container {position: relative;display: flex;flex-direction: column;
}
.custom-textarea {/* 为按钮留出空间 */box-sizing: border-box;/* 确保内边距不会增加元素的总宽度 */
}
.submit-button {position: absolute;bottom: 10px;/* 根据需要调整 */right: 10px;/* 根据需要调整 */z-index: 1;/* 确保按钮在文本域之上 */
}
</style>之后我们在父组件调用该组件,即可,父组件示例代码如下:
…<el-drawer :visible.sync="customerService" :with-header="false" direction="rtl" size="45%"><div style="padding-left: 10px;padding-right:10px;"><customer-service /></div>
</el-drawer>
…
import CustomerService from "@/components/CustomerService.vue";
export default {name: "xxxx",components: {"customer-service": CustomerService},…
}参考文档
1.ollama官网: Ollama
2. 报错 - 使用marked报错 marked__WEBPACK_IMPORTED_MODULE_4___default(...) is not a function_marked is not a function-CSDN博客
3.ollama readme : https://github.com/ollama/ollama?tab=readme-ov-file
4.vue中展示、读取.md 文件的方法(批量引入、自定义代码块高亮样式)_vue.js_脚本之家
5.在vue中解析md文档并显示-腾讯云开发者社区-腾讯云
6.axios设置 responseType为 “stream“流式获取后端数据_axios stream-CSDN博客
相关文章:

ollama+springboot ai+vue+elementUI整合
1. 下载安装ollama (1) 官网下载地址:https://github.com/ollama/ollama 这里以window版本为主,下载链接为:https://ollama.com/download/OllamaSetup.exe。 安装完毕后,桌面小图标有一个小图标,表示已安装成功&…...

【项目开发】理解SSL延迟:为何HTTPS比HTTP慢?
未经许可,不得转载。 文章目录 前言HTTP与HTTPS的耗时差异TCP握手HTTPS的额外步骤:SSL握手使用curl测量SSL延迟性能与安全的权衡前言 在互联网发展的早期阶段,Netscape公司设计了SSL(Secure Sockets Layer)协议,为网络通信提供加密和安全性。有人曾提出一个大胆的设想:…...

2.STM32之通信接口《精讲》之USART通信
有关通信详解进我主页观看其他文章!【免费】SPIIICUARTRS232/485-详细版_UART、IIC、SPI资源-CSDN文库 通过以上可以看出。根据电频标准,可以分为TTL电平,RS232电平,RS485电平,这些本质上都属于串口通信。有区别的仅是…...

Bootstrap和jQuery开发案例
目录 1. Bootstrap和jQuery简介及优势2. Bootstrap布局与组件示例:创建一个响应式的表单界面 3. jQuery核心操作与事件处理示例:使用jQuery为表单添加交互 4. Python后端实现及案例代码案例 1:用户登录系统Flask后端代码前端代码 5. 设计模式…...

Qt 之 qwt和QCustomplot对比
QWT(Qt Widgets for Technical Applications)和 QCustomPlot 都是用于在 Qt 应用程序中绘制图形和图表的第三方库。它们各有优缺点,适用于不同的场景。 以下是 QWT 和 QCustomPlot 的对比分析: 1. 功能丰富度 QWT 功能丰富&a…...

【STM32】MPU6050简介
文章目录 MPU6050简介MPU6050关键块带有16位ADC和信号调理的三轴MEMS陀螺仪具有16位ADC和信号调理的三轴MEMS加速度计I2C串行通信接口 MPU6050对应的数据手册:MPU6050 陀螺仪加速度计 链接: https://pan.baidu.com/s/13nwEhGvsfxx0euR2hMHsyw?pwdv2i6 提取码: v2i6…...

Oracle 单机及 RAC 环境 归档模式及路径修改
Oracle 数据库的使用过程中经常会根据需求的不同而调整归档模式,也经常会修改归档文件存放路径。 下面分别演示单机及 RAC 环境下修改归档模式及路径的操作步骤。 一、单机环境 1.查询当前归档模式及路径 SQL> archive log list Database log mode …...

抽象java入门1.5.3.1——类的进阶
前言:在研究神技代码Hello word的时候,发现了一个重大公式bug,在代码溯源中,我发现了一个奇怪的东西,就是OUT不是类中类(不是常规类的写法) 内容总结: 代码运行的顺序复习 正片开始…...

python——模块 迭代器 正则
一、python模块 先创建一个 .py 文件,这个文件就称之为 一个模块 Module。 使用模块的优点: 模块化编程,多文件编程 1.2 模块的使用 1.2.1 import语句 想要B.py文件中,使用A.py文件,只需要在B.py文件中使用关键字…...

QT仿QQ聊天项目,第三节,实现聊天界面
一,界面控件示意图 界面主要由按钮QPushButton,标签QLabel,列表QListWidget 要注意的是QListWidget既是实现好友列表的控件,也是实现聊天气泡的控件 二,控件样式 QPushButton#btn_name {border:none;}QPushButton#btn_close {border:1px;bac…...

Linux-何为CentOS
今年公司做的 POC 项目中,越来越多地听到客户开始或已经将系统迁移到麒麟、统信、openEuler,但还是有很多客户在用CentOS 7,或者和CentOS 7兼容的其他Linux。今天把CentOS 7相关概念统一整理下供后续参考使用 何为CentOS CentOS — Communit…...

C++中的 std::optional
std::optional<T>是 C17 中的一个标准库组件,optional <T>对象默认是空的,也就是处于无效状态,给它赋值后因为里面有了元素,就变成了有效状态。 1.引入背景 c函数常用返回值表示函数是否执行成功。如返回nullptr表示…...

猫狗识别之BUG汇总
一、github登不上去问题 下载watt toolkit 下载地址:https://steampp.net/ 可以下载后加速,访问github 二、猫狗总体参考核心 B哥的博客 https://github.com/bubbliiiing/classification-keras?tabreadme-ov-file 三、CSDN很多会员才能阅读问题 根据…...

【论文复现】自动化细胞核分割与特征分析
📝个人主页🌹:Eternity._ 🌹🌹期待您的关注 🌹🌹 ❀自动化细胞核分割与特征分析 引言1. 效果展示2. HoverNet概述3. HoverNet原理分析整体网络框架实例分割原理 4. HoverNet评估结果5. 复现过程…...

排序算法 -快速排序
文章目录 1. 快速排序(Quick Sort)1.1、 简介1.2、 快速排序的步骤 2. Hoare 版本2.1、 基本思路1. 分区(Partition)2. 基准选择(Pivot Selection)3. 递归排序(Recursive Sorting) 2…...

K8S 查看pod节点的磁盘和内存使用情况
查看某个节点的磁盘使用率: kubectl exec -it pod名称 -n 命名空间 – df -h 查询所有节点的已使用内存: kubectl top pods --all-namespaces | grep itsm 查询某个节点的总内存, kubectl describe pod itsr-domain-59f4ff5854-hzb68 --nam…...

华为HCIP——MSTP/RSTP与STP的兼容性
一、MSTP/RSTP与STP的兼容性的原理: 1.BPDU版本号识别:运行MSTP/RSTP协议的交换机会根据收到的BPDU(Bridge Protocol Data Unit,桥协议数据单元)版本号信息自动判断与之相连的交换机的运行模式。如果收到的是STP BPDU…...

AI 大模型如何重塑软件开发流程:现状与未来展望
随着人工智能技术的飞速发展,AI 大模型的出现正在深刻改变软件开发行业的传统模式。从代码生成到智能测试,AI 已渗透到软件开发的各个环节,为开发者提供了前所未有的效率提升,同时也带来了全新的挑战与思考。在本文中,…...

3步实现贪吃蛇
方法很简单,打开页面,复制,粘贴 一.整体思维架构 我们根据游戏的开始,运行,结束,将整个游戏划分成三个部分。在每个部分下面又划分出多个功能,接下来我们就根据模块一一实现功能。 二.Gamesta…...

华东师范大学数学分析第五版PDF习题答案上册及下册
“数学分析”是数学专业最重要的一门基础课程,也是报考数学类专业硕士研究生的专业考试科目。为了帮助、指导广大读者学好这门课程,编者编写了与华东师范大学数学科学学院主编的《数学分析》(第五版)配套的辅导用书,以帮助读者加深对基本概念…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

react菜单,动态绑定点击事件,菜单分离出去单独的js文件,Ant框架
1、菜单文件treeTop.js // 顶部菜单 import { AppstoreOutlined, SettingOutlined } from ant-design/icons; // 定义菜单项数据 const treeTop [{label: Docker管理,key: 1,icon: <AppstoreOutlined />,url:"/docker/index"},{label: 权限管理,key: 2,icon:…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...
