使用uniapp开发微信小程序使用uni_modules导致主包文件过大,无法发布的解决方法
在使用uniapp开发微信小程序时候,过多的引入uni_modules的组件库,会导致主包文件过大,导致无法上传微信小程序,主包要求大小不超过1.5MB.分包大小每个不能超过2M。
解决方法:分包。
1.对每个除了主页面navbar的页面进行分包操作。
在page.json文件进行分包配置。分包代码例子:
//主包的页面"pages": [{"path": "packages-main/tab-bar-pages/home/index","style": {"navigationBarTitleText": "主页","enablePullDownRefresh": false,"navigationStyle": "custom",}},],//这样我们就可以把login页面和register页面进行分包处理。"subPackages": [{"root": "packages-sub/login/","name": "login","pages": [{"path": "login",//指代login.vue文件}]},{"root": "packages-sub/register/","name": "register","pages": [{"path": "register",}]},]
然后就可以在微信小程序的代码依赖分析中找到分包的效果。

2.对uni_modules中引入的模块进行代码转移和分包处理。
如果我们把uni_modules代码直接转移到分包文件夹,打包完成后,还是会把代码打包入主包文件中,需要我们手动把组件分包引入。但是需要注意的是,对uni_modeluse会导致组件互相引入的时候出现循环报错,需要我们一个一个解决。另外在引入的页面也会出现无法找到组件的问题,需要我们对page.json文件增加引入入口。
1.uniapp使用easycom属性在page.json文件内把移动到分包内的ui组件进行加载。
"easycom": {"autoscan": true,"custom": {"^uni-(.*)": "@/packages-sub/components/uni-$1/components/uni-$1/uni-$1.vue",},"pages":.......
2.对uni_modules文件进行分包处理,尽量挪动组件互相引用少的。
//文件目录:packages-sub\components\uni-popup\components\uni-popup\uni-popup.vue"subPackages": [{"root": "packages-sub/components/uni-popup/","name": "uni-popup","pages": [{"path": "components/uni-popup/uni-popup"}]},]
3.对使用到的页面进行页面组件引入配置。
同样打开page.json文件,如在登陆页面使用到了uni-popup组件。就需要配置一下。
{"root": "packages-sub/login/","name": "login","pages": [{"path": "login","style": {"navigationBarTitleText": "登录","enablePullDownRefresh": false,"componentPlaceholder":{"uni-popup":"view", //view在这里起到一个占位符的作用,这样可以解决找不到引入文件的问题。 }}}]},
以上方法可以解决uni_modules的分包问题。当然我们在进行微信小程序开发时,在开发之初就要处理好代码的分包问题,避免在发版时无法发布代码产生问题。另外在进行组件开发时最好使用原生微信小程序的组件,或者自己开发。插件用时爽,分包的时候问题有点难。
相关文章:

使用uniapp开发微信小程序使用uni_modules导致主包文件过大,无法发布的解决方法
在使用uniapp开发微信小程序时候,过多的引入uni_modules的组件库,会导致主包文件过大,导致无法上传微信小程序,主包要求大小不超过1.5MB.分包大小每个不能超过2M。 解决方法:分包。 1.对每个除了主页面navbar的页面进…...

HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)事件推荐开发者测试
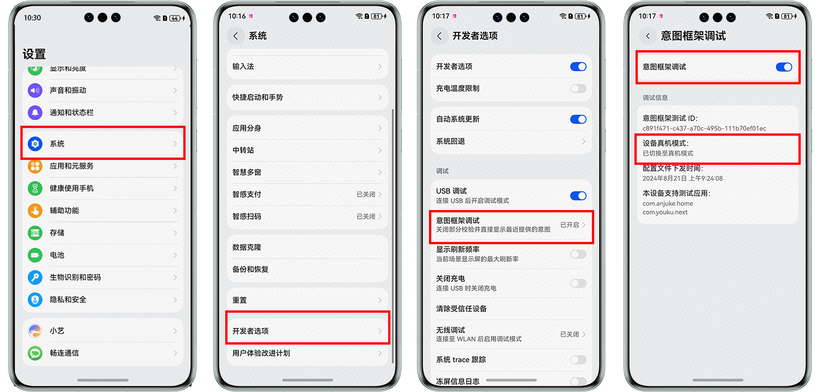
意图框架向开发者提供真机测试能力,即开发者可连接设备进行调测。开发者完成代码开发之后,功能正式上架应用市场前,可以在HarmonyOS NEXT设备上面进行自验证,打磨体验。真机测试分为三个步骤:基础信息提供,…...

GD32F103 实践-- MCU编译运行
编译 打开固件库示例工程:在SDK路径下找到固件库示例工程,路径通常是SDK\GD32F10x_Firmware_Library_Template\Keil5_project\Project 选择芯片型号:根据你的MCU型号选择,例如GD32F103RCT6 修改宏定义:根据MCU型号修…...

SQL复杂数据类型处理
背景 数据处理中,经常碰到复杂数据类型,需要将他们进行解析才能利用。 复杂数据类型 1、MAP结构转为列 WITH tmp AS ( SELECT {"Users":{"4418":{"UserId":4418,"Score":0,"IsStudent":true},&q…...

ROS第九梯:ROS+VSCode+Python+C++自定义消息发布和订阅
首先,Python版本的ROS项目和C++版本的ROS项目前期创建功能包的步骤基本一致,具体可参考第二章。 费一步:新建msg文件 在功能包(data_input)目录下创建一个msg文件夹,并在msg文件夹下创建一个名为Box的msg文件,具体如下图所示: 该msg文件为一个用于描述3D Box的文件,…...

【Linux】指令 + 压缩与解压
Linux 一.Linux基本指令1.grep2.zip和unzip1.Linux中的压缩文件发送Windows中2.Linux中接收Windows中压缩文件 3.tar(重要)1.Linux与Linux互传压缩文件 4.bc5.uname 二.Linux相关知识点1.Linux常用热键2.关机操作 一.Linux基本指令 1.grep 行文本过滤工…...

力扣(leetcode)题目总结——动态规划篇
leetcode 经典题分类 链表数组字符串哈希表二分法双指针滑动窗口递归/回溯动态规划二叉树辅助栈 本系列专栏:点击进入 leetcode题目分类 关注走一波 前言:本系列文章初衷是为了按类别整理出力扣(leetcode)最经典题目,…...

数据仓库数据湖湖仓一体解决方案
一、资料介绍 数据仓库与数据湖是现代数据管理的两大核心概念。数据仓库是结构化的数据存储仓库,用于支持企业的决策分析,其数据经过清洗、整合,以固定的模式存储,适合复杂查询。数据湖则是一个集中存储大量原始数据的存储库&…...

微信小程序 最新获取用户头像以及用户名
一.在小程序改版为了安全起见 使用用户填写来获取头像以及用户名 二.代码实现 <view class"login_box"><!-- 头像 --><view class"avator_box"><button wx:if"{{ !userInfo.avatarUrl }}" class"avatorbtn" op…...

无人机在森林中的应用!
一、森林资源调查 无人机可以利用遥感技术快速获取所需区域高精度的空间遥感信息,对森林图斑进行精确区划。相较于传统手段,无人机调查具有低成本、高效率、高时效的特点,尤其在地理环境条件不好的区域,调查人员无法或难以到达的…...

Seatunnel解决Excel中无法将数字类型转换成字符串类型以及源码打包
需求 需要实现将Excel中的数字类型的单元格像数据库中字符串类型的字段中推送 问题原因 Seatunnel在读取字段类型的时候都是使用强转的形式去获取数据的 假如说数据类型不一样的话直接强转就会报错 修改位置 org/apache/seatunnel/api/table/type/SeaTunnelRow.java org…...

在阿里云快速启动Appsmith搭建前端页面
什么是Appsmith Appsmith是一个开源的低代码开发平台,它使得开发者能够快速地构建内部工具、业务管理系统、CRM系统等。Appsmith通过提供一系列预建的UI组件(如表格、图表、表单等),以及对数据库、API调用的直接支持,…...

「51媒体」:企业成长助推器
传媒如春雨,润物细无声,大家好,我是51媒体网胡老师。 「51媒体」(51meiti media PR)作为国内具有影响力的媒体邀约服务商,确实在助力企业成长方面发挥着重要作用。以下是对「51媒体」的详细介绍࿰…...

安全、便捷、效率高,明达边缘计算网关助力制药装备企业远程调机
随着药厂对设备运维需求的增长,制药装备企业需要在提高运维效率的同时,降低人工及差旅成本。制药装备因其数据具有高度的保密性,要求运维工程师提供安全可靠的远程调试方式。本案例介绍了明达技术MBox20系列5口WIFI通用网关在制药装备上的应用…...

海康威视和大华视频设备对接方案
目录 一、海康威视 【老版本】 【新版本】 二、大华 一、海康威视 【老版本】 URL规定: rtsp://username:password[ipaddress]/[videotype]/ch[number]/[streamtype] 注:VLC可以支持解析URL里的用户名密码,实际发给设备的RTSP请求不支…...
)
用DMA来自动控制PWM的输出(音频输出,交直流转换)
一、前提分析 举例:一首歌所包含的音阶有高有低,而按照某种编曲的顺序排列也就对应了不同的频率(五线谱:1234567 对应的音阶各不相同)所以频率可以理解为它的源头。频率的来源又可由PWM来控制故而一首歌所包含的频率序…...

利用hive元数据统计数据量
对于数据量的统计,从表是否分区分为分区表和非分区表两者有着不同的统计方式 非分区表 1. 利用传统方法count 2. 利用元数据计算: select sum(tb.param_value) AS TOTAL from sys.tbls t left join sys.dbs d on t.db_id d.db_id left join sys.tabl…...

平均值(水题???)
今天刷题时发现了一道十分难简单的题。大家仔细看看题目。 题目 5. K11937 平均值 题目描述 在演讲比赛中,当参赛者完成演讲时,评委会对他的表演进行评分。工作人员会去掉一个最高分,一个最低分,然后计算其余的平均值作为参赛者…...

免费开源!DBdoctor推出开源版系统诊断工具systool
前言 在开发和运维过程中,经常会遇到难以定位的应用问题,我们通常需要借助Linux系统资源监控工具来辅助诊断。然而,系统的IO、网络、CPU使用率以及文件句柄等信息通常需要通过多个独立的命令工具来获取。在没有部署如Prometheus这样的综合…...

Bufferevent and SSL
bufferevent可以使用OpenSSL库实现SSL/TLS安全传输层。因为很多应用不需要或者不想链接OpenSSL,这部分功能在单独的libevent_openssl库中实现。未来版本的libevent可能会添加其他SSL/TLS库,如NSS或者GnuTLS,但是当前只有OpenSSL。 OpenSSL功能…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...
