WPF下 DataGrid加入序号列
先上代码:
<DataGrid Name="DGV" AutoGenerateColumns="False" Grid.Row="0" Grid.Column="0" HorizontalGridLinesBrush="RoyalBlue" VerticalGridLinesBrush="Tomato" CanUserAddRows="False" LoadingRow="dataGrid_LoadingRow"><DataGrid.ColumnHeaderStyle><Style TargetType="DataGridColumnHeader"><Setter Property="HorizontalContentAlignment" Value="Center"></Setter></Style></DataGrid.ColumnHeaderStyle> <DataGrid.Columns><DataGridTemplateColumn Width="55" Header="序号"><DataGridTemplateColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type DataGridRow}}, Path=Header}" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="10,0,0,0"></TextBlock></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn><!--<DataGridTemplateColumn IsReadOnly="True" MinWidth="60" Width="80" Header="编号"><DataGridTemplateColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding Id}" TextTrimming="CharacterEllipsis" HorizontalAlignment="Center" FontSize="14" Margin="3" TextWrapping="Wrap"></TextBlock></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn>--><DataGridTemplateColumn IsReadOnly="True" MinWidth="120" Width="*" Header="牌位类型"><DataGridTemplateColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding PaiweiType}" TextTrimming="CharacterEllipsis" FontSize="14" VerticalAlignment="Center" Margin="3" TextWrapping="Wrap"></TextBlock></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn><DataGridTemplateColumn IsReadOnly="True" MinWidth="80" Width="*" Header="牌位种类"><DataGridTemplateColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding DaxiaoSuixi}" TextTrimming="CharacterEllipsis" HorizontalAlignment="Center" FontSize="14" Margin="3" TextWrapping="Wrap"></TextBlock></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn><DataGridTemplateColumn IsReadOnly="True" MinWidth="80" Width="*" Header="金额"><DataGridTemplateColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding JinE}" TextTrimming="CharacterEllipsis" HorizontalAlignment="Center" FontSize="14" Margin="3" TextWrapping="Wrap"></TextBlock></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn></DataGrid.Columns></DataGrid>
序号列:
<DataGridTemplateColumn Width="55" Header="序号"><DataGridTemplateColumn.CellTemplate><DataTemplate><TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type DataGridRow}}, Path=Header}" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="10,0,0,0"></TextBlock></DataTemplate></DataGridTemplateColumn.CellTemplate></DataGridTemplateColumn>
需要使用 创建row事件
LoadingRow="dataGrid_LoadingRow"
事件操作为:
private void dataGrid_LoadingRow(object sender, DataGridRowEventArgs e){e.Row.Header = e.Row.GetIndex() + 1;}
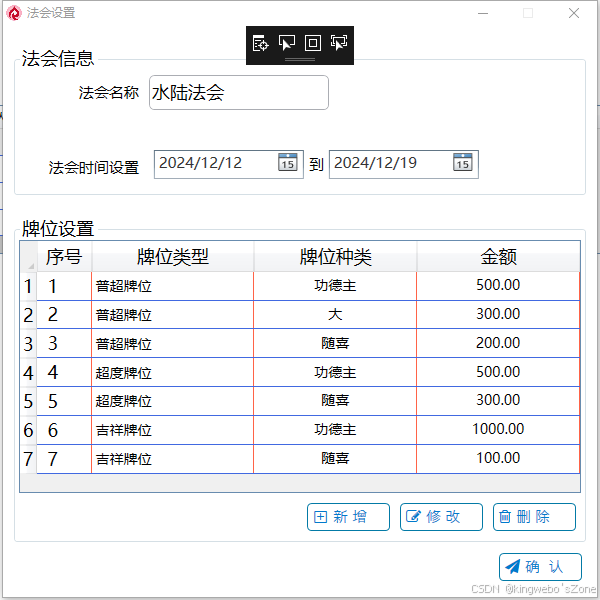
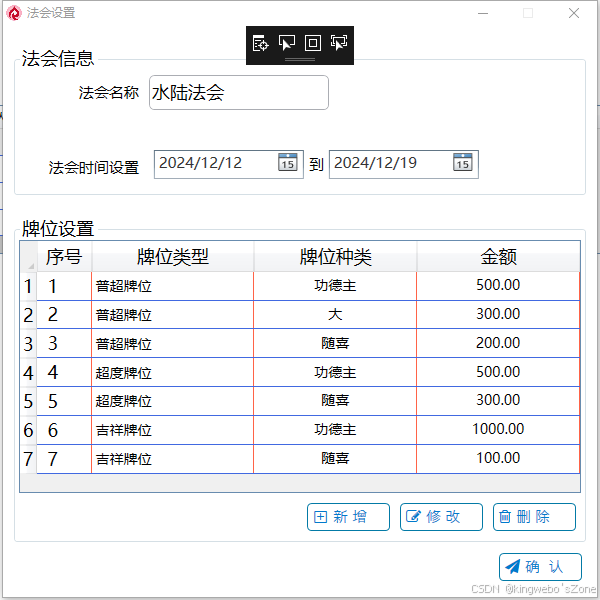
显示效果如下:

这个时候需要讲RowHeader去掉就可以了(未找到方法的话,可以使用宽度为0)。
RowHeaderWidth="0"
还有个方法就是直接写死:
<DataGrid><DataGrid.RowHeaderStyle><Style TargetType="DataGridRowHeader"><Setter Property="Content" Value="{Binding RelativeSource={RelativeSource Mode=Self}, Path=Row.Index}"/></Style></DataGrid.RowHeaderStyle><!-- 其他DataGrid设置和内容 -->
</DataGrid>
相关文章:

WPF下 DataGrid加入序号列
先上代码: <DataGrid Name"DGV" AutoGenerateColumns"False" Grid.Row"0" Grid.Column"0" HorizontalGridLinesBrush"RoyalBlue" VerticalGridLinesBrush"Tomato" CanUserAddRows"False&qu…...

iOS UI 自动化 手势右滑退出当前页面
1、TouchAction from appium.webdriver.common.touch_action import TouchAction# 获取屏幕的宽度和高度 screen_width driver.get_window_size()["width"] screen_height driver.get_window_size()["height"]# 定义滑动的起点和终点坐标 start_x 0 en…...

《MySQL 实战教程:从零开始到高手进阶》
当然可以。下面是一篇关于MySQL的学习指南,它适合初学者到中级用户,涵盖了MySQL的基础知识、安装步骤、基本命令以及一些高级功能。 MySQL 学习指南 1. 了解 MySQL MySQL 是一个关系型数据库管理系统(RDBMS),由瑞典…...

第27天 安全开发-PHP应用TP 框架路由访问对象操作内置过滤绕过核心漏洞
时间轴 演示案例 TP 框架-开发-配置架构&路由&MVC 模型 TP 框架-安全-不安全写法&版本过滤绕过 TP 框架-开发-配置架构&路由&MVC 模型 参考: https://www.kancloud.cn/manual/thinkphp5_1 1、配置架构-导入使用 去thinkphp官网可以看到&…...

应用系统开发(12) Zync中实现数字相敏检波
在 Xilinx Zynq 系列(如 Zynq-7000 或 Zynq UltraScale+)中实现数字相敏检波(DSP,Digital Synchronous Detection)可以通过硬件(PL部分,FPGA逻辑)和软件(PS部分,ARM Cortex-A 处理器)的协同工作来实现。以下是一个详细的设计方法,包括基本原理和 Zynq 的实现步骤。…...

栈Stack和队列Queue
目录 一、栈 (1)用数组实现 (2)用单链表实现 (3)用标注尾结点的单链表实现 (4)用双向链表实现 2、栈的实际应用 (1)改变元素的序列 (2&am…...

uniapp 微信小程序地图标记点、聚合点/根据缩放重合点,根据缩放登记显示气泡marik标点
如图,如果要实现上方的效果: 上方两个效果根据经纬度标记点缩放后有重复点会添加数量 用到的文档地址https://developers.weixin.qq.com/miniprogram/dev/api/media/map/MapContext.addMarkers.htmlMapContext.addMarkers(Object object) 添加标记点Ma…...

Percona XtraBackup备份docker版本mysql 5.7
my.cnf配置文件 [client] default_character_setutf8[mysqld] # 数据存储目录(必须手动指定) datadir/var/lib/mysql/data# 字符集 collation_server utf8_general_ci character_set_server utf8 # 二进制日志 server-id1 log_bin/var/log/mysql/binl…...

C++:关联式容器的介绍及map与set的使用
我们之前已经学习过string,vector,list,queue,priority_queue等容器,这些容器我们统称为序列式容器,因为它们的数据的逻辑结构呈线性。因为这些容器中存储的数据即便二者之间发生交换,也不会对原有的容器结构造成太大影响。 但上篇文章我们介…...

一文说清:Linux下C++静态库的封装和调用
一 引言 《一文说清:windows下C静态库的封装和调用》中说了: 静态库允许开发者在多个项目中复用代码,减少重复劳动,并增强程序的可维护性。并讲述了windows环境下创建、封装以及调用C静态库的过程。 本文则描述了,如…...

【Java 学习】数据类型、变量、运算符、条件控制语句
Java基础语法 1. 打印 Hello World !2. 变量类和数据类型2.1 什么是变量?什么是数据类型?2.2 常用的数据类型2.3 使用变量2.4 String 类数据类型2.4.1 String 类基本概念2.4.2 String 类的使用 3. 运算符3.1 算数运算符3.2 关系运算符3.3 逻辑运算符3.4 …...

【软考】系统架构设计师-数据库设计基础
数据库核心考点 三级模式-两级映射 外模式--视图 概念模式--表(模式、基本表) 内模式--物理文件 数据库设计 概念结构设计:属性冲突、命名冲突、结构冲突 逻辑结构设计:关系模式(层次模型、网络模型)…...

【Jmeter相关】
Jmeter 可以作为接口测试问题,也会涉及到性能相关的问题 一、JMeter中用户定义的变量(User Defined Variables)和用户参 数(User Parameters)的区别是什么? 在JMeter中都是用于定义和存储测试数据的方法,但它们有一…...

拍立淘按图搜索API接口系列,返回示例图参考
拍立淘按图搜索API接口允许用户通过上传图片来搜索相似的商品,该接口返回的通常是一个JSON格式的响应,其中包含了与上传图片相似的商品信息。以下是一个基于淘宝平台的拍立淘按图搜索API接口返回数据的JSON格式示例,同时提供对其关键字段的解…...

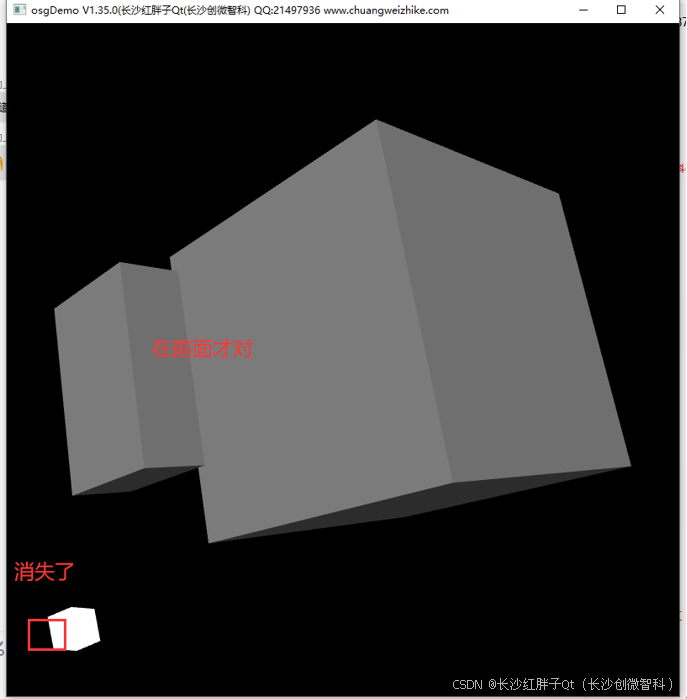
OSG开发笔记(三十二):深入理解相机视口、制作支持与主视图同步变换旋转的相机HUD
若该文为原创文章,未经允许不得转载 本文章博客地址:https://blog.csdn.net/qq21497936/article/details/143852695 各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究 长沙红胖子Qt…...

2024RISC-V中国峰会 演讲幻灯片和视频回放均已公开
目录 一、幻灯片地址: 二、演讲视频: 一、幻灯片地址: RVSC2024/slides at main cnrv/RVSC2024 GitHub 二、演讲视频: RISC-V国际基金会的个人空间-RISC-V国际基金会个人主页-哔哩哔哩视频...

河道无人机雷达测流监测系统由哪几部分组成?
在现代水利管理中,河道无人机雷达监测系统正逐渐成为一种重要的工具,为河道的安全和管理提供了强大的技术支持。那么,这个先进的监测系统究竟由哪几部分组成呢? 河道无人机雷达监测系统工作原理 雷达传感器通过发射电磁波或激光束…...

28.<Spring博客系统⑤(部署的整个过程(CentOS))>
引入依赖 Spring-boot-maven-plugin 用maven进行打包的时候必须用到这个插件。看看自己pom.xml中有没有这个插件 并且看看配置正确不正常。 注:我们这个项目打的jar包在30MB左右。 <plugin><groupId>org.springframework.boot</groupId><artif…...

OpenAI震撼发布:桌面版ChatGPT,Windows macOS双平台AI编程体验!
【雪球导读】 「OpenAI推出ChatGPT桌面端」 OpenAI重磅推出ChatGPT桌面端,全面支持Windows和macOS系统!这款新工具为用户在日常生活和工作中提供了前所未有的无缝交互体验。对于那些依赖桌面端进行开发工作的专业人士来说,这一更新带来了令人…...

香港站群服务器有助于提升网站在搜索引擎中的排名
拥有253个IP的服务器通常被称为多IP站群服务器。这种服务器架构主要用于集中管理多个网站,允许网站管理员通过一个后台管理系统来高效管理和更新这些网站。 一、主要特点 集中管理:多IP站群服务器通过统一的后台管理系统,可以实现对多个网站…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
