黑马智数Day10
项目背景说明
-
后台管理部分使用的技术栈是Vue2,前台可视化部分使用的技术栈是Vue3
-
前台可视化项目不是独立存在,而是和后台管理项目共享同一个登录页面
微前端的好处
微前端是一种前端架构模式,它将大型单体应用程序分解为小的、松散耦合的部分,每个部分都可以独立开发、测试和部署。微前端的好处如下:
-
增强团队独立性
-
提高可维护性
-
提高性能
总之,微前端使开发人员可以更容易地构建、维护和扩展大型单体应用程序,从而提高了应用程序的质量和可靠性
乾坤方案改造
qiankun - qiankun
主应用改造(后台管理)
安装乾坤
npm i qiankun
新增配置文件
import { registerMicroApps, start } from 'qiankun'registerMicroApps([{name: 'hmzs-big-screen', // 子应用名称entry: '//localhost:5173', // 子应用运行服务地址(就是npm run dev时的那个地址)container: '#container', // 挂载容器(id=container)activeRule: '/big-screen' // 激活路由(在哪个路由下加载子应用,需要和子应用的路由名称对应)}
])start()入口文件启动
// 启动微前端配置
import './registerMicroApp'配置子应用渲染的位置
<template><div id="app"><router-view /><!-- 子应用挂载节点 --><div id="container" /></div>
</template><script>
export default {name: 'App'
}
</script>子应用改造(前台可视化)
说明: qiankun默认不支持vite项目作为子应用,需要借助 vite-qiankun 插件进行支持
配置vite-qiankun插件
npm i vite-plugin-qiankun -D
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import qiankun from 'vite-plugin-qiankun'export default defineConfig({base: '/',plugins: [vue(), // 这里的名称要和主应用改造是配置项中的name保持一致qiankun('hmzs-big-screen', {useDevMode: true})],server: {// 防止开发阶段的assets 静态资源加载问题origin: '//localhost:5173'},resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url)),}}
})2- 入口文件改造
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import { renderWithQiankun, qiankunWindow } from 'vite-plugin-qiankun/dist/helper'import './styles/common.scss'// 使用乾坤渲染
renderWithQiankun({// 挂载时mount (props) {console.log('mount')render(props)},bootstrap () {console.log('bootstrap')},unmount (props) {console.log('unmount', props)},
})if (!qiankunWindow.__POWERED_BY_QIANKUN__) {render({})
}function render (props = {}) {const { container } = propsconst app = createApp(App)app.use(router)app.mount(container ? container.querySelector("#app") : "#app")
}大屏按钮跳转
<div class="avatar-wrapper"><el-button size="small" plain @click="$router.push('/big-screen')">可视化大屏</el-button><!-- 用户名称 --><span class="name">黑马管理员</span>
</div>微前端配置易错点
1. 保证子应用已经运行
-
测试时需要保证子应用项目已经run了起来,因为主应用需要从子应用的服务拉取资源
-
子应用run的服务地址要和主应用中的
entry选项要严格保持一致(注意端口号)
2. 准备好挂载容器
作为子应用的挂载节点 也就是 container 容器要准备好,否则没有挂载的位置
3. 开发环境修复静态资源的路径
子应用里需要配置一下server选项的origin选项,否则加载assets文件夹中的资源会默认寻找主应用下的assets文件夹
server: {// 防止开发阶段的assets 静态资源加载问题origin: '//localhost:5173'
}
乾坤基础原理说明(直接观看拓展视频)
1. 基础运行原理
-
监听路由变化
-
匹配子应用
-
加载子应用
-
渲染子应用
2. 核心代码实现
// 用来加载子应用html并解析
import importHTML from 'import-html-entry'// 重新路由
function rewriteRouter () {// 针对 go/backwindow.addEventListener('popstate', () => {loadMicroApp()})// 针对pushStateconst rawPushState = window.history.pushStatewindow.history.pushState = async (...rest) => {rawPushState.apply(window.history, rest)console.log('监听到 pushState 方法')// 加载子应用loadMicroApp()}
}// 加载子应用资源
let _activeMicroApp = null
function loadMicroApp () {// 1. 匹配激活路由 并加载子应用htmlconst path = window.location.pathnameconst microApps = getMicroApp()const microAppConfig = microApps.find(app => app.activeRule === path)_activeMicroApp = _activeMicroApp || microAppConfigconsole.log('当前配置', microAppConfig)if (microAppConfig) {// 挂载importHTML(microAppConfig.entry).then(async res => {// 2. 获取模版const template = res.templateconst container = document.querySelector(microAppConfig.container)container.innerHTML = template// 2. 获取脚本并执行await res.execScripts()window.__qiankunMount()})} else {// 卸载const container = document.querySelector(_activeMicroApp.container)container.innerHTML = ''_activeMicroApp = nullwindow.__qiankunUnMount()}
}// 注册子应用配置
let microApps = []
function registerMicroApp (configArr) {microApps = configArr
}
function getMicroApp () {return microApps
}// 启动方法
function start () {rewriteRouter()
}// 导出通用方法
export {registerMicroApp,start
}3. 测试使用
主应用配置
// 注册微应用配置
registerMicroApp([{name: 'big-screen',entry: '//127.0.0.1:5500/',container: '#container',activeRule: '/big-screen'}
])start()子应用配置
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>我是子应用</title><style>#root {width: 500px;height: 400px;background-color: royalblue;color: #fff;}</style></head><body><div id="root"><button id="btn">toggleColor</button></div><script>const btn = document.querySelector('#btn')const root = document.querySelector('#root')btn.addEventListener('click', () => {root.style.backgroundColor = 'red'})// 模拟生命周期函数function mount () {console.log('mount by 乾坤')}function unMount () {console.log('unMount by 乾坤')}window.__qiankunMount = mountwindow.__qiankunUnMount = unMount</script>
</body></html>实际上线的流程说明

说明:前端需要做的事情就是配合发布
-
确保提交的分支正确,分支代码里没有非常明显的错误,如代码冲突
-
因为部署平台要执行打包命令,这个打包命令是前端提供的,这里要对接好,并且打包时的优化要前端自己做
配置环境变量
认识环境变量
概念:同一个“变量”的值可以根据不同的环境自动切换与环境相对应的值,这样的变量就称之为环境变量

场景:项目上线时,我们的接口基地址发生了变化:由(https://api-hmzs.itheima.net/v1)变成了(https://api-hmzs.itheima.net/api) 如果适配开发阶段和上线之后的不同的接口基地址呢?答案就是使用环境变量,它可以做到在开发环境时接口走接口A,在上线之后走接口B。
环境变量的定义和使用
定义位置和运行机制
| 对应环境 | 文件 | 说明 |
|---|---|---|
| 开发环境 | .env.development | 当运行vue-cli-service serve |
| 的时候会以此文件为配置文件,这个文件中可以定义针对开发环境的环境变量 | ||
| 生产环境 | .env.production | 当运行vue-cli-service build |
| 的时候会以此文件为配置文件,这个文件中可以定义针对生产环境的环境变量 |
定义环境变量
定义环境变量采用 key = value 的语法进行定义,其中key表示环境变量名称 value表示环境变量值
# just a flag
ENV = 'development'
# base api
VUE_APP_BASE_API = 'https://api-hmzs.itheima.net/v1'使用环境变量
使用环境变量采用固定的前缀 process.env.环境变量名,环境变量名要与定义时的保持一致
process.env.VUE_APP_BASE_API配置开发和生产环境下的baseURL
# just a flag
ENV = 'development'
VUE_APP_BASE_URL = 'https://api-hmzs.itheima.net/v1'# just a flag
ENV = 'production'
# base api
VUE_APP_BASE_URL= 'https://api-hmzs.itheima.net/api'客户端环境变量的注意事项
-
客户端代码其实就是我们的
src目录,如果在这个目录下使用环境变量,只能识别NODE_ENVBASE_URL和以VUE_APP_打头的环境变量,其它变量不可识别,非客户端代码没有此要求。其中NODE_ENV可以自定义覆盖, BASE_URL 覆盖不了 -
为避免记忆负担,在业务中自定义环境变量的时候,推荐采用严格的
VUE_APP变量前缀打头
微前端项目部署(了解)
服务器环境准备
我们在本地使用Node准备好了两台服务器:
-
serverforadmin为服务器A,是后台管理项目部署的位置,服务地址为
http://localhost:8086 -
serverforbigscreen为服务B,是前台可视化项目部署位置, 服务地址为
http://localhost:8089 -
每一个服务中都有一个
public文件夹,它是静态服务文件夹,是放置我们打包之后的代码的 -
对俩个项目分别进行打包,然后把生成的dist目录下的文件放到对应的服务器的public文件夹中
根据环境切换加载子应用的地址
子应用大屏项目在开发时的服务地址为 http://localhost:5173/big-screen,在上线之后变成了http://localhost:5173/big-screen,为了适配上线之后的解析路径,我们根据当年所处的环境适配一下加载子应用的地址 process.env.NODE_ENV 可以拿到当前运行的环境,是生产还是开发 development为开发环境。
import { registerMicroApps, start } from 'qiankun'
const isDev = process.env.NODE_ENV === 'development'
registerMicroApps([{name: 'hmzs-big-screen',entry: `${isDev ? '//localhost:5173' : '//localhost:8089'}`,container: '#container',activeRule: '/big-screen'}
])
start()更改子应用的base配置
vite.config.js中的配置项里有一个base配置,它决定了项目启动时的静态资源,比如js,css从哪个服务器下去获取,因为上线之后,子应用大屏项目的服务器地址变成了 http://localhost:8089 ,所以把base配置为 http://localhost:8089。
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import qiankun from 'vite-plugin-qiankun'
export default defineConfig({base: 'http://localhost:8089/',plugins: [vue(), qiankun('hmzs-big-screen', {useDevMode: true})],server: {// 解决开发环境下的静态资源访问问题origin: '//127.0.0.1:5173'},resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url)),}}
})更改子应用的路由
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const router = createRouter({history: createWebHistory()
})
export default router打包独立部署到服务器
在俩个项目中分别执行打包命令,生成打包文件之后,把打包文件手动拷贝到对应的服务器的public文件夹里 执行 node app.js 启动对应的服务器。
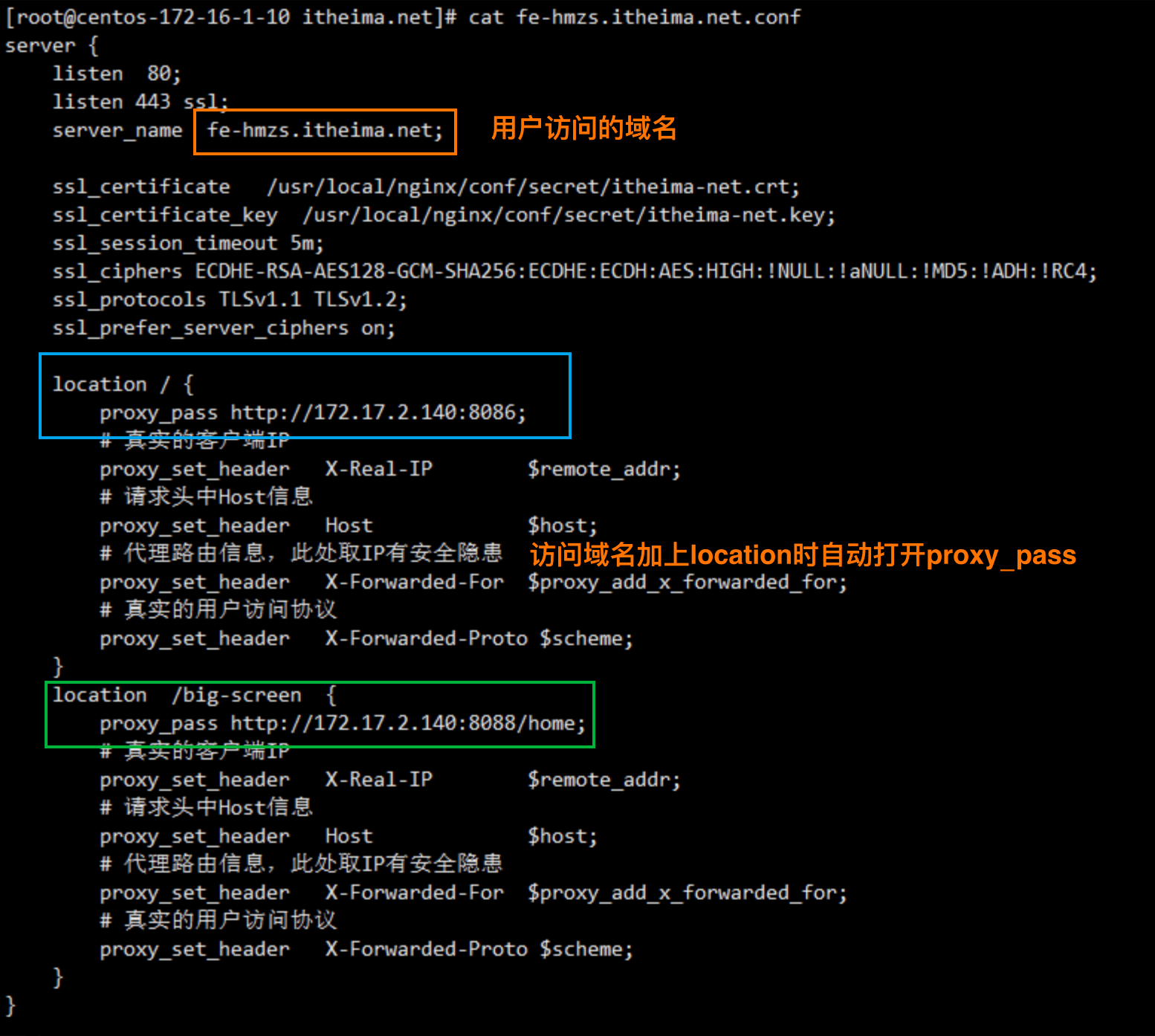
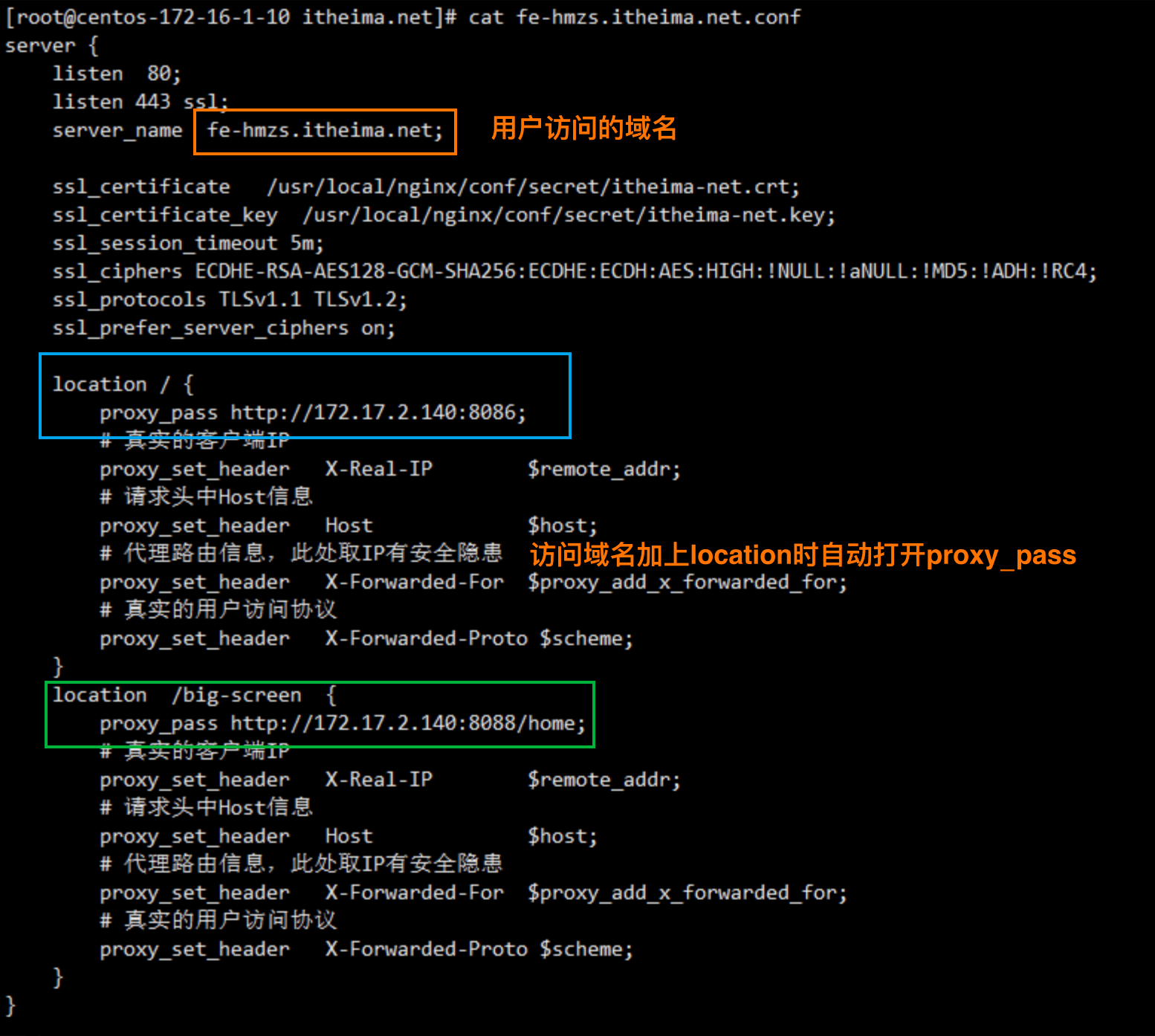
Ngnix配置

相关文章:

黑马智数Day10
项目背景说明 后台管理部分使用的技术栈是Vue2,前台可视化部分使用的技术栈是Vue3 前台可视化项目不是独立存在,而是和后台管理项目共享同一个登录页面 微前端的好处 微前端是一种前端架构模式,它将大型单体应用程序分解为小的、松散耦合的…...

网络传输:网卡、IP、网关、子网掩码、MAC、ARP、路由器、NAT、交换机
目录 网卡IP网络地址主机地址子网子网掩码网关默认网关 MACARPARP抓包分析 路由器NATNAPT 交换机 网卡 网卡(Network Interface Card,简称NIC),也称网络适配器。 OSI模型: 1、网卡工作在OSI模型的最后两层,物理层和数据链路层。物…...

MySQL45讲 第二十四讲 MySQL是怎么保证主备一致的?——阅读总结
文章目录 MySQL45讲 第二十四讲 MySQL是怎么保证主备一致的?——阅读总结一、MySQL 主备基本原理(一)主备切换流程(二)主备数据同步流程 二、binlog 格式及相关问题(一)binlog 的三种格式&#…...

Visual Studio 圈复杂度评估
VisualStudio自带的有工具 之后就可以看到分析结果...

Springboot之登录模块探索(含Token,验证码,网络安全等知识)
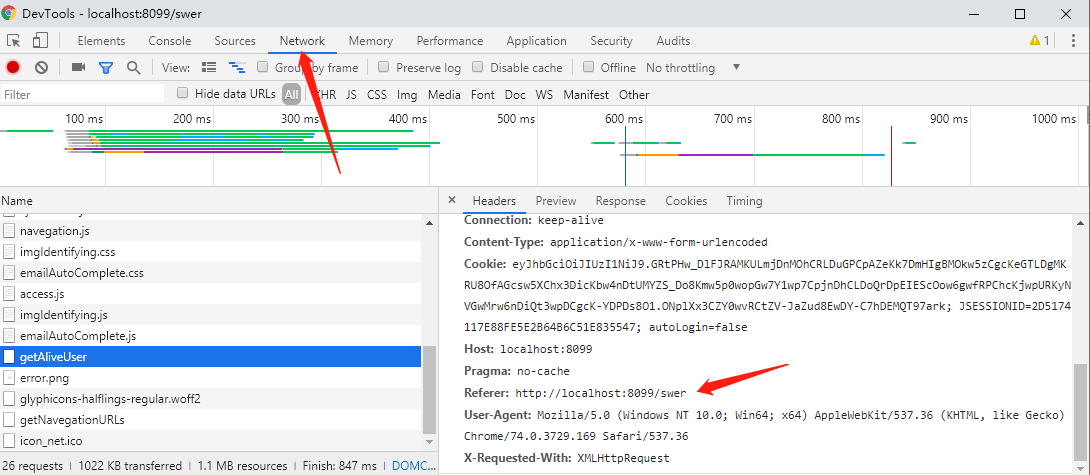
简介 登录模块很简单,前端发送账号密码的表单,后端接收验证后即可~ 淦!可是我想多了,于是有了以下几个问题(里面还包含网络安全问题): 1.登录时的验证码 2.自动登录的实现 3.怎么维护前后端…...

golang调用模组程序实现交互输入自动化,获取imei及iccid
应用场景:在openwrt下调用移远的测试程序,并实现输入自动话,获取imei rootOpenWrt:~# ql-api-test Test groups:0: ql_dsi1: ql_nw2: ql_sim3: ql_dev4: ql_voice5: ql_sms6: ql_adc7: ql_i2c8: …...

ACE之单例
单例簇 使用双重锁检查优化 #mermaid-svg-RMOXQ0KMo0VnJe7V {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-RMOXQ0KMo0VnJe7V .error-icon{fill:#552222;}#mermaid-svg-RMOXQ0KMo0VnJe7V .error-text{fill:#552222…...

泷羽sec学习打卡-云技术基础1-docker
声明 学习视频来自B站UP主 泷羽sec,如涉及侵权马上删除文章 笔记的只是方便各位师傅学习知识,以下网站只涉及学习内容,其他的都与本人无关,切莫逾越法律红线,否则后果自负 关于云技术基础的那些事儿-Base1 一、云技术基础什么是云架构?什么是云服务?什么…...

7天掌握SQL - 第一天:数据库基础与SQL入门
目标 在本章节中,我们将学习数据库的基本概念和SQL语言的基础操作,为后续的深入学习打下坚实的基础。 一级目录 数据库基本概念SQL语言基础SQL操作实践推荐资源总结 1. 数据库基本概念 1.1 表(Table) 表是数据库中存储数据的…...

A037-基于Spring Boot的二手物品交易的设计与实现
🙊作者简介:在校研究生,拥有计算机专业的研究生开发团队,分享技术代码帮助学生学习,独立完成自己的网站项目。 代码可以查看文章末尾⬇️联系方式获取,记得注明来意哦~🌹 赠送计算机毕业设计600…...

【异常记录】Junitmock之InvalidUseOfMatchersException异常
mock之InvalidUseOfMatchersException异常 新手小白对mock一知半解,就开始自测了,被这个InvalidUseOfMatchersException困扰了一晚上。排查了好久,大多数文章都把英文翻译了一遍,但自检无问题。最后发现是,注入的时候…...

Spring Boot3自定义starter
1、加入必要依赖 plugins {id javaid org.springframework.boot version 3.2.6id io.spring.dependency-management version 1.1.5 } group org.example.test.starter version 1.1.0jar{enabledtrue// resolveMainClassName }java {toolchain {languageVersion JavaLanguage…...

掌控 Solidity:事件日志、继承和接口的深度解析
Solidity 是以太坊智能合约的主要编程语言,它的强大之处在于能够帮助开发者构建安全、高效的去中心化应用。在我参与的多个项目中,事件日志、继承和接口这三个概念始终贯穿其中,成为构建复杂智能合约的关键技术。今天就来聊聊Solidity中的错误…...

新手教学系列——善用 VSCode 工作区,让开发更高效
引言 作为一名开发者,你是否曾经在项目中频繁地切换不同文件夹,打开无数个 VSCode 窗口?特别是当你同时参与多个项目或者处理多个模块时,这种情况更是家常便饭。很快,你的任务栏上挤满了 VSCode 的小图标,切换起来手忙脚乱,工作效率直线下降。这时候,你可能会问:“有…...

Vue3 虚拟列表组件库 virtual-list-vue3 的使用
Vue3 虚拟列表组件库 virtual-list-vue3 的基本使用 分享个人写的一个基于 Vue3 的虚拟列表组件库,欢迎各位来进行使用与给予一些更好的建议😊 概述:该组件组件库用于提供虚拟化列表能力的组件,用于解决展示大量数据渲染时首屏渲…...

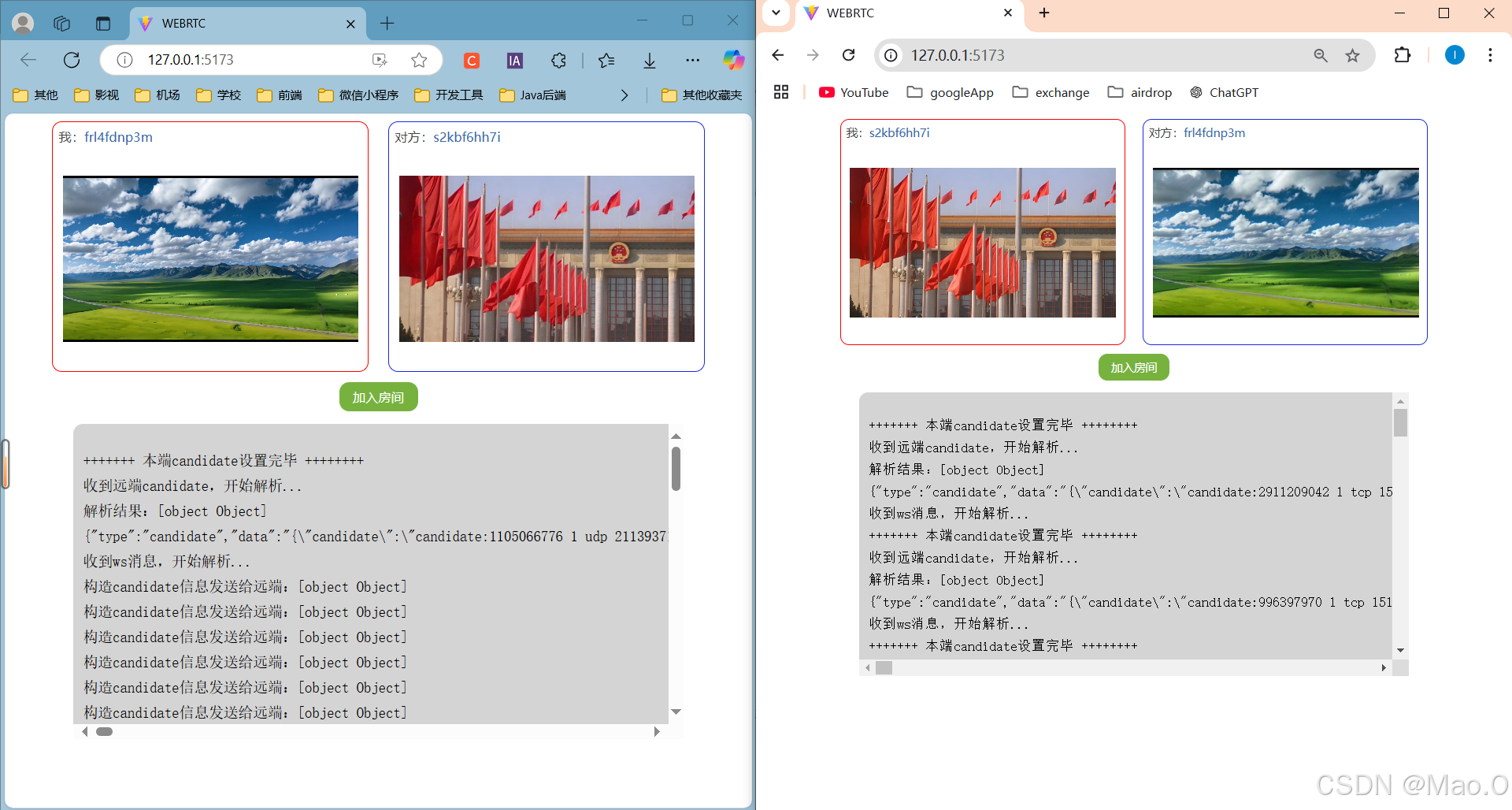
WebRTC实现双端音视频聊天(Vue3 + SpringBoot)
目录 概述 相关概念 双端连接整体实现步骤概述 文章代码实现注意点 STUN和TURN服务器的搭建 开发过程描述 后端开发流程 前端开发流程 效果演示 Gitee源码地址 概述 文章描述使用WebRTC技术实现一对一音视频通话。 由于设备摄像头限制(一台电脑作测试无法…...

第6章详细设计-6.9 PCB审查
6.9 PCB审查 6.9.1 布局阶段注意事项1.结构设计要求在PCB布局之前弄清楚产品的结构2.布局要求 6.9.2 布线注意事项6.9.3 接地处理(1)射频链路接地。(2)腔壳接地孔。(3)螺钉放置(需要了解结构知识…...

docker与大模型(口语化原理和实操讲解)
文章目录 一、镜像images1)下载安装2)docker images相关命令(保存、删除、上传、别名、搜索镜像) 二、容器container1)展现所有在跑的容器服务ps2)start /restart / kill / stop /rm3)exec /cp4)run/create…...

Linux之vim模式下全选命令
在Linux系统中,使用Vim编辑器进行全选操作可以通过以下几种方式实现: 1.使用键盘快捷键 按下 ”ggVG”(先按下”g”,再按下”g”,再按下”V”,最后按下”G”)可以全选当前文件内容。其中 ”g…...

云原生周刊:Kubernetes v1.32 要来了
开源项目推荐 Woodpecker Woodpecker 是一款轻量级且功能强大的 CI/CD 引擎,以其高度可扩展性和易用性著称。它支持多种版本控制系统与编程语言,能够灵活适配不同开发流程,帮助团队实现高效的持续集成与交付。无论是个人项目还是大型团队&a…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...
