基于Spring Boot+Vue的多媒体素材管理系统的设计与实现
一.系统开发工具与环境搭建
1.系统设计开发工具
后端使用Java编程语言的Spring boot框架
项目架构:B/S架构
运行环境:win10/win11、jdk17
前端:
技术:框架Vue.js;UI库:ElementUI;
开发工具:Visual Studio Code;
后端:
技术:Java语言、mybatis plus、Spring boot框架;
开发工具:IDEA 2023.3.3版本;
数据库:
数据库:mysql5.7/8.0
数据库工具:Navicat12版本;
二. 系统实现(部分展示)
1 用户登录
多媒体素材管理系统的用户登录页面,如图5-1所示。输入注册过的用户名和密码,并选择对应的角色,输入图形验证码进入系统。

2 用户注册
多媒体素材管理系统的用户注册页面,如图5-2所示。用户需要输入从未注册过的用户名和密码,进行二次确认密码,上传自己的头像,填写姓名,图形验证码进行注册。注册成功后,将会跳转到登录界面。

3 网站首页
多媒体网站的首页是很重要的,用户访问网站首先接触的界面就是首页。首页的头部设置一条进行滚动的网站通知,以向用户展示最新的系统消息。首页采用了轮播图的形式,通过动态切换图片展示来吸引用户的注意力。除了轮播图,网站首页还充分展示了丰富的多媒体素材来丰富用户的浏览体验。网站首页界面.

4 素材大全界面
素材大全将展示各种类型的素材,它将素材进行了详细的分类,使得用户可以根据自己的需求,快速找到所需的素材。当用户找到所需的素材后,可以点进去查看素材的详情页面,在详情页面,用户可以看到素材的详细信息,包含类型,内容,浏览量等信息,用户还可以查看下载过素材的用户给予的评价,以便用户更好地了解素材的内容和质量。如果觉得不错,用户还可以选择对素材进行收藏或者下载。如图5-4所示。


关键代码:
//声明一个素材资源实体
Material Material = new Material();
//把前端传入的input参数拷贝到素材资源实体
BeanUtils.copyProperties(Material,input);
//调用数据库的增加或者修改方法
saveOrUpdate(Material);
//定义一个返回给前端的素材资源传输模型
MaterialDto MaterialDto=new MaterialDto();
//同理把操作的素材资源实体拷贝给素材资源传输模型
BeanUtils.copyProperties(MaterialDto,Material);
//把传输模型返回给前端
return MaterialDto;5 通知公告界面
通知公告,这是为了方便用户及时了解和查看我们发布的所有公告信息。及时了解到我们的最新动态,同时也能够更方便地管理自己的信息。此外,系统还为用户提供了搜索功能,用户可以通过关键词搜索,快速找到自己需要的公告信息。同时,用户也会根据公告的重要性和紧急程度,对公告进行排序,让用户可以优先查看到最重要的公告。通知公告页面

关键代码:
//把Announcement实体转换成Announcement传输模型
List<AnnouncementDto> items= Extension.copyBeanList(pageRecords.getRecords(),AnnouncementDto.class);
for (AnnouncementDto item : items) {
//查询出关联的创建用户信息
AppUserDto CreatorAppUserDTO=new AppUserDto();
AppUser CreatorAppUserEntity= _AppUserMapper.selectOne(Wrappers.<AppUser>lambdaQuery().eq(AppUser::getId,item.getCreatorId()));
if(CreatorAppUserEntity!=null) {
BeanUtils.copyProperties(CreatorAppUserDTO, CreatorAppUserEntity);
item.setCreatorAppUserDto(CreatorAppUserDTO);
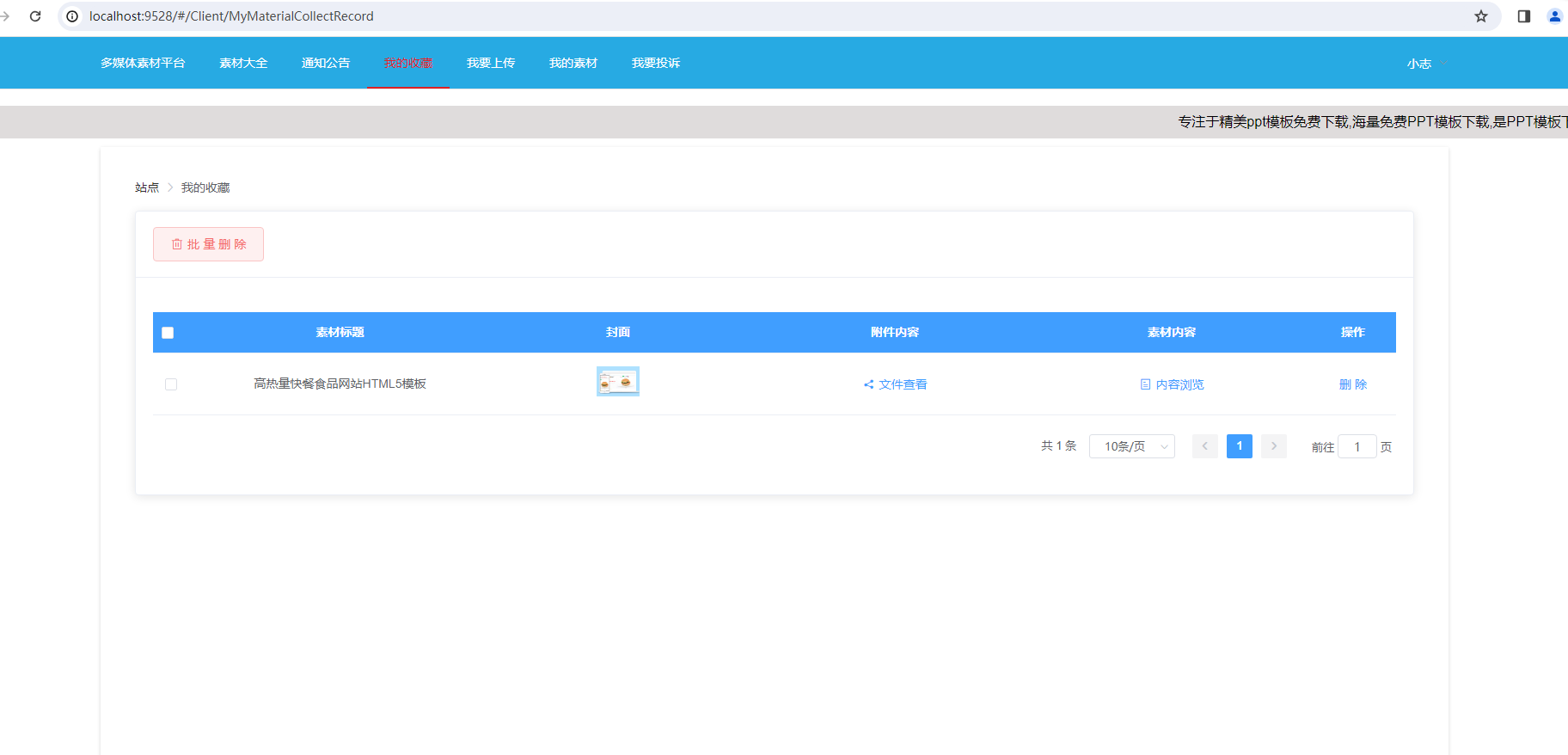
} 6 我的收藏界面
我的收藏,展示的是用户收藏的所有的素材。对于收藏的素材,可以直接在此进行下载。当用户发现自己可能会不再需要某些收藏的素材时,也可以对此素进行删除处理。我的收藏界面。

关键代码:
//查询出关联的创建用户信息
AppUserDto CreatorAppUserDTO=new AppUserDto();
AppUser CreatorAppUserEntity= _AppUserMapper.selectOne(Wrappers.<AppUser>lambdaQuery().eq(AppUser::getId,item.getCreatorId()));
if(CreatorAppUserEntity!=null) {
BeanUtils.copyProperties(CreatorAppUserDTO, CreatorAppUserEntity);
item.setCreatorAppUserDto(CreatorAppUserDTO);
}
//查询出关联的Material表信息
MaterialDto MaterialDTO = new MaterialDto();
Material MaterialEntity= _MaterialMapper.selectOne(Wrappers.<Material>lambdaQuery().eq(Material::getId,item.getMaterialId()));
if(MaterialEntity!=null) {
BeanUtils.copyProperties(MaterialDTO,MaterialEntity);
item.setMaterialDto(MaterialDTO); 7 我要上传界面
我要上传界面,用户可以自行上传所需的素材。通过这个界面,用户可以将自己需要的素材轻松地添加到系统中,无论是图片、视频还是其他类型的文件。等待管理员审核,审核通过即代表上传成功。我要上传界面。

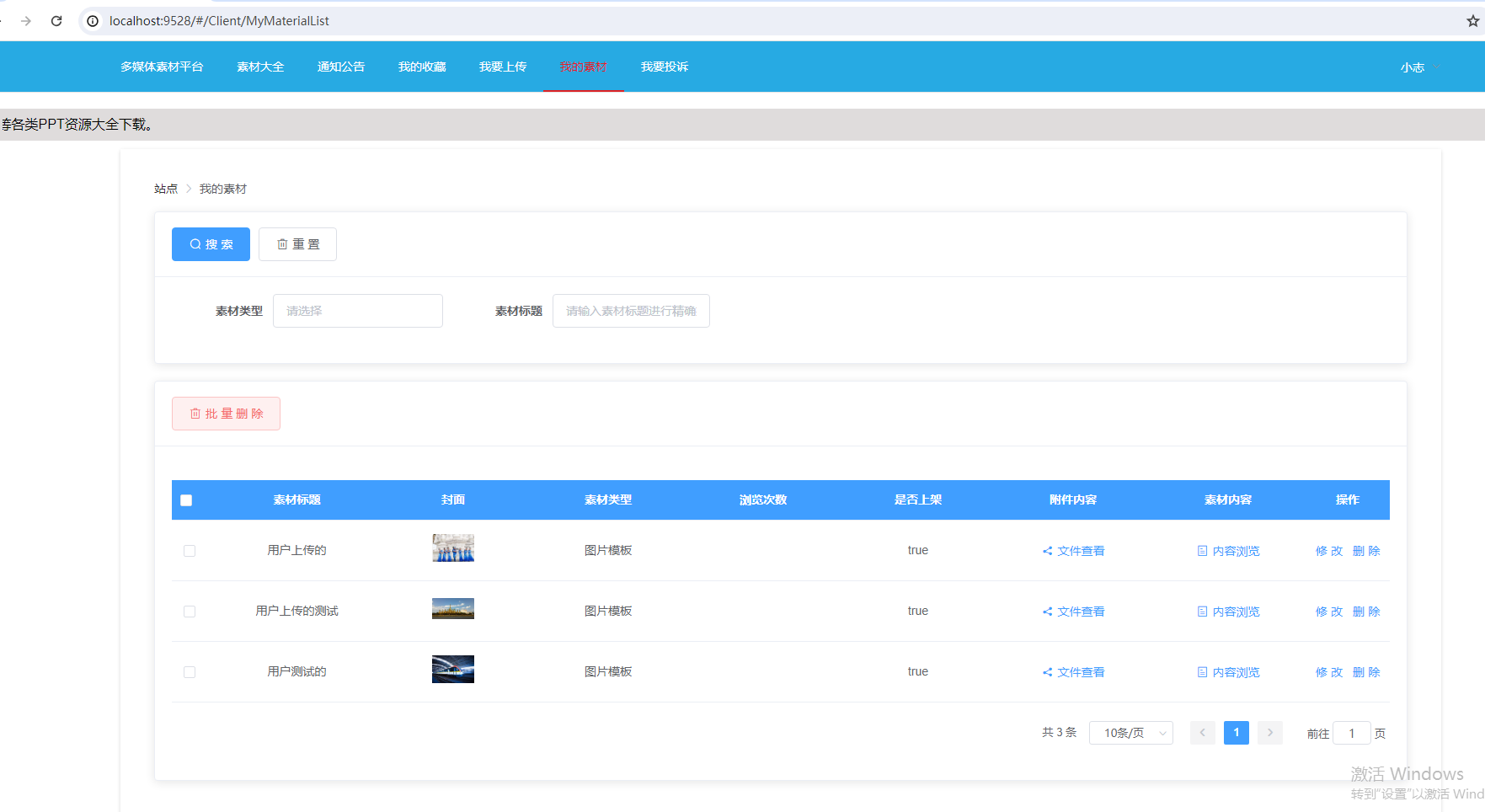
8 我的素材界面
我的素材,展示了用户上传过的所有的素材,用户可以对素材进行管理,也可以通过标题信息搜索相关素材。除了搜索功能,我的素材还提供了查看素材信息的选项,当用户点击某个素材时,系统会显示该素材的详细信息。此外,允许用户对已经上传的素材进行再次修改,可以对于不再需要的素材进行删除。我的素材界面

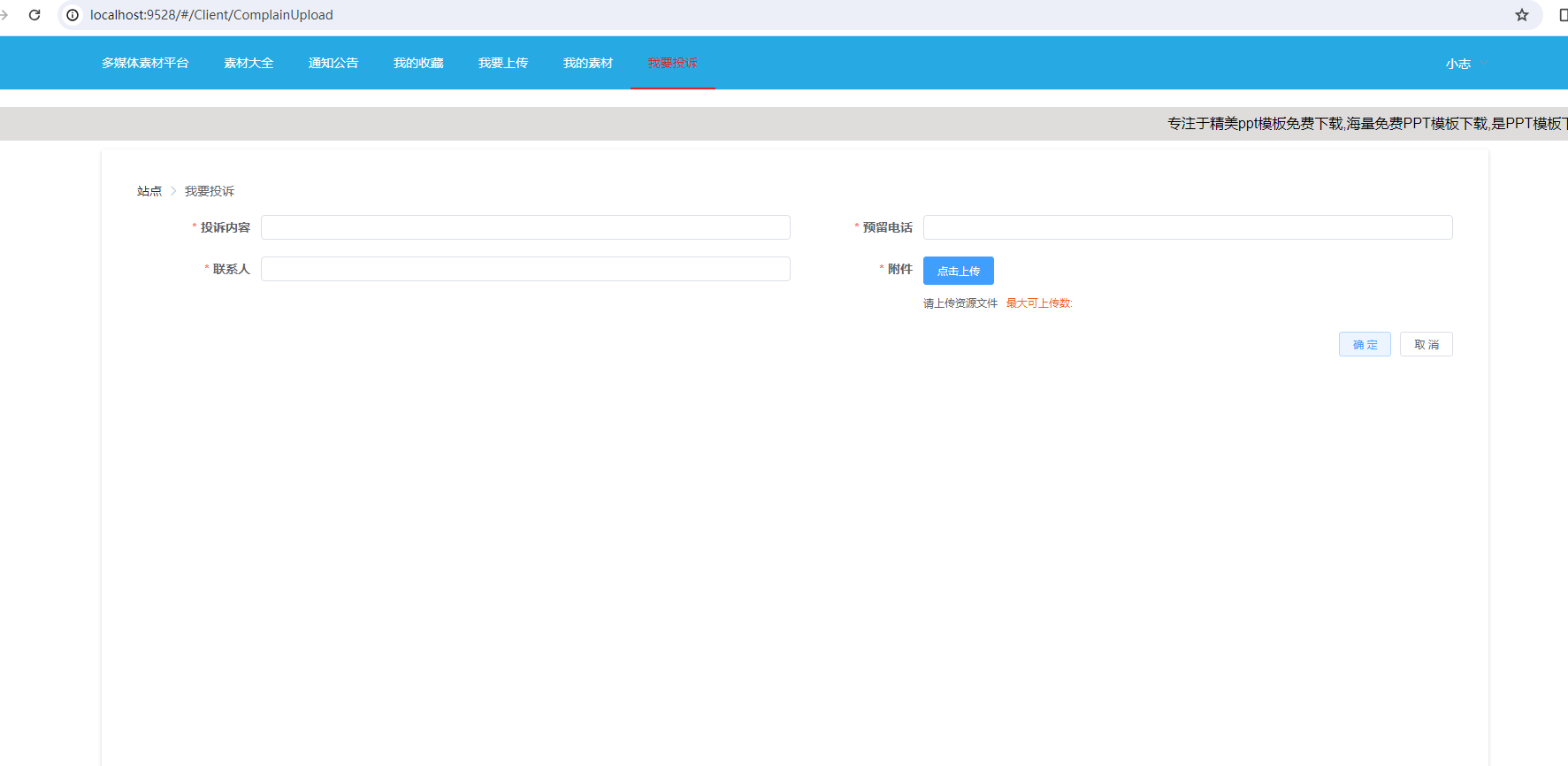
9 我要投诉界面
在我要投诉界面,用户可以对网站中的素材进行相互监督。如有其他用户发布了不良的素材信息,可以进行投诉举报,使该用户的素材进行下架处理。我要投诉界面

关键代码:
//声明一个投诉建议实体
Complain Complain = new Complain();
//把前端传入的input参数拷贝到投诉建议实体
BeanUtils.copyProperties(Complain,input);
//调用数据库的增加或者修改方法
saveOrUpdate(Complain);
//定义一个返回给前端的投诉建议传输模型
ComplainDto ComplainDto=new ComplainDto();
//同理把操作的投诉建议实体拷贝给投诉建议传输模型
BeanUtils.copyProperties(ComplainDto,Complain);
//把传输模型返回给前端
return ComplainDto;10 用户管理界面
用户管理界面提供了用户信息的查看、编辑、删除和导出功能。管理员可以查看用户的详细信息,如姓名、联系方式、详情地址等,并进行编辑或删除操作。这有助于管理员对用户进行有效的管理和监控。用户管理界面。

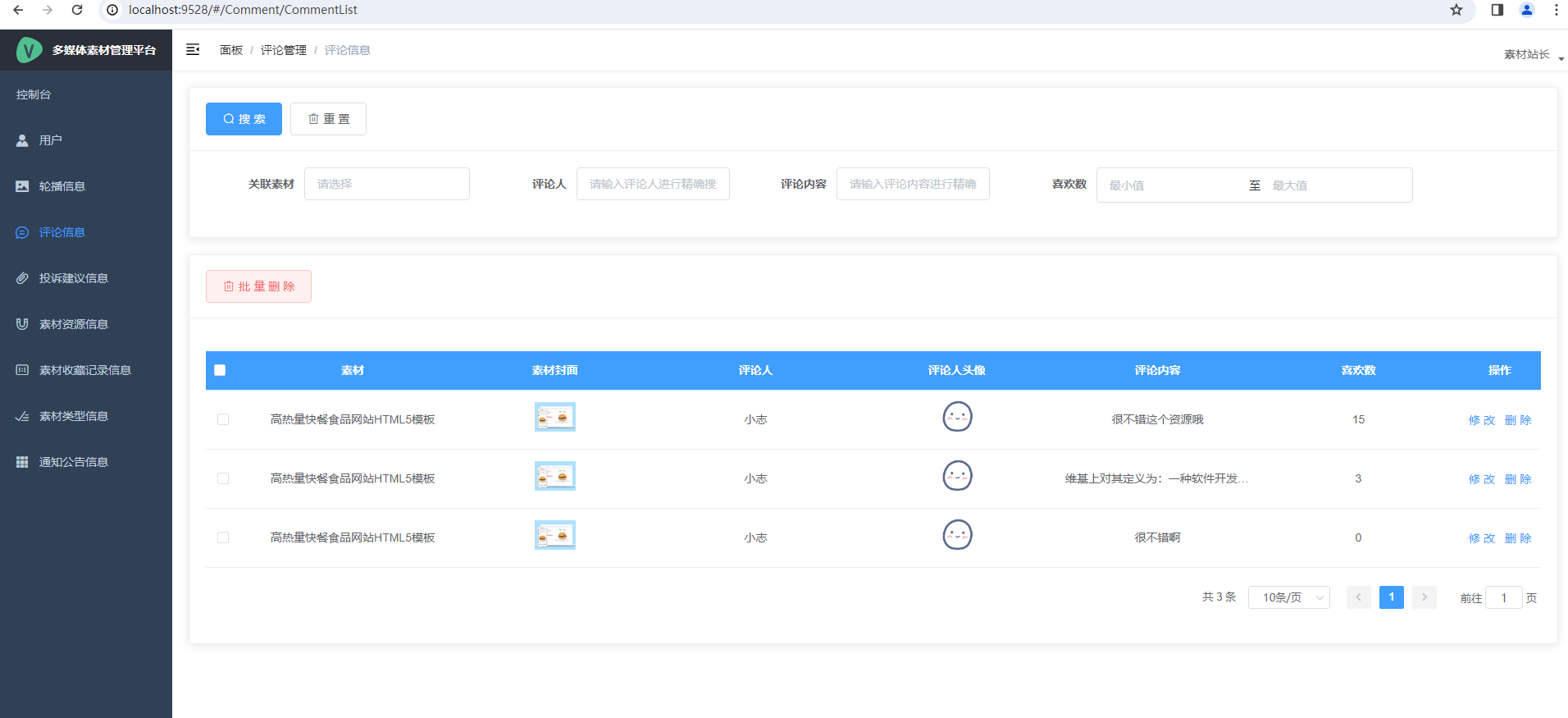
11 评论管理界面
评论管理允许用户针对特定的多媒体素材(如图片、视频、音频等)发表自己的意见和感受。但为了防止不当言论或者垃圾信息的出现,管理员会去审核用户评价的信息,并决定是否发布到系统中。为了方便查找特定评论,系统提供搜索功能,允许通过关键词、用户名称等条件来检索评论。

12 投诉建议管理界面
投诉建议管理界面包含一个搜索功能,使得管理员可以通过不同的关键词或条件来检索历史投诉或建议记录。管理员根据用户的投诉问题进行相应的解决方法,并打电话告知客户。

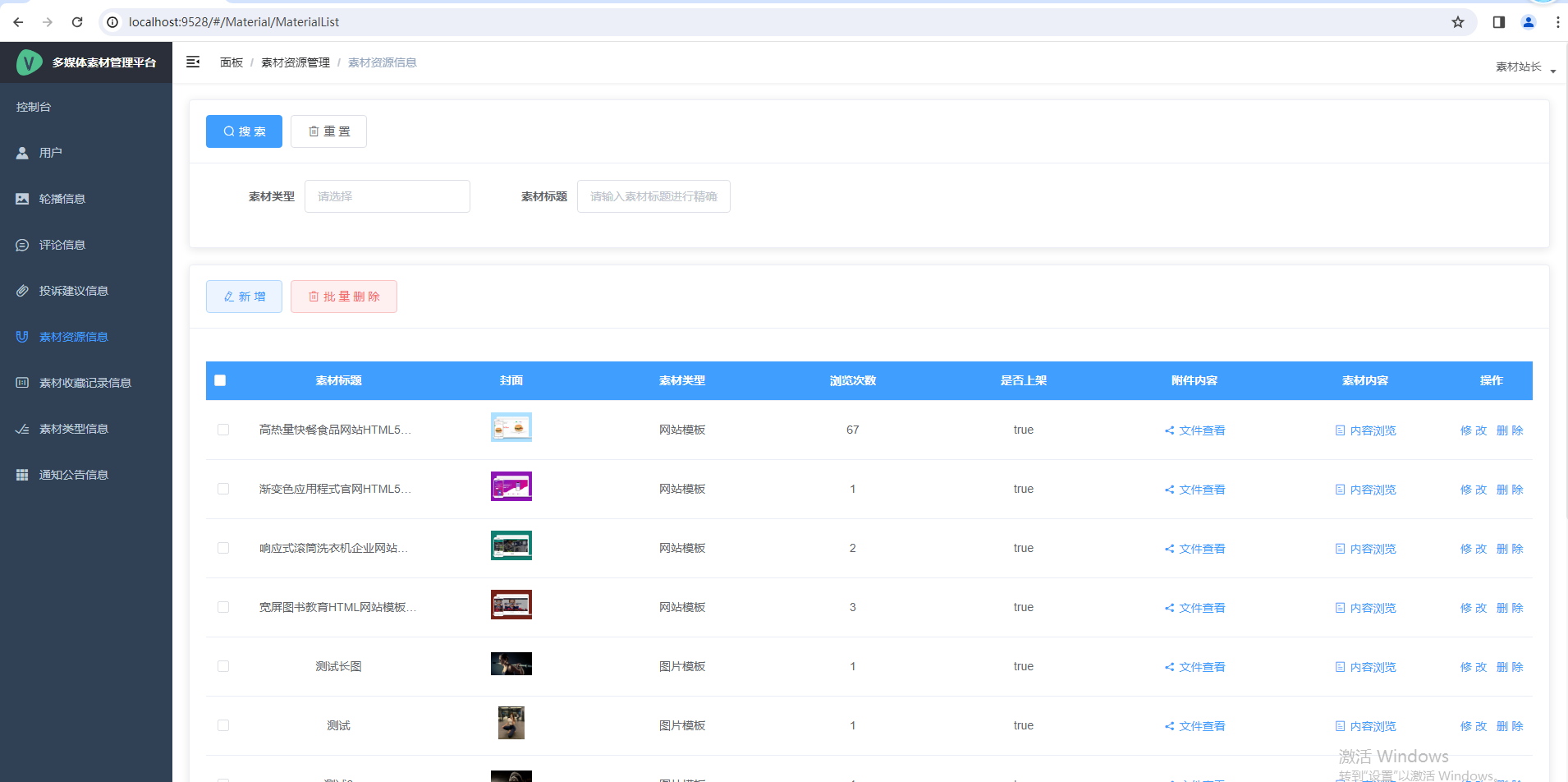
13 素材资源管理界面
素材资源管理,允许管理员进行素材上传,需要将素材的所有相关信息准确地输入到系统中。在素材信息录入系统后,管理员可以通过关键词去查询这些素材信息。若素材的某个信息发生了改变,管理员可及时的更正素材信息。当某个素材不再需要时,可以在系统中删除这个素材的所有信息。

关键代码:
//声明一个支持素材资源查询的(拉姆达)表达式
LambdaQueryWrapper<Material> queryWrapper = Wrappers.<Material>lambdaQuery()
.eq(input.getId()!=null,Material::getId,input.getId())
.eq(input.getCreatorId()!=null,Material::getCreatorId,input.getCreatorId());三.需求分析
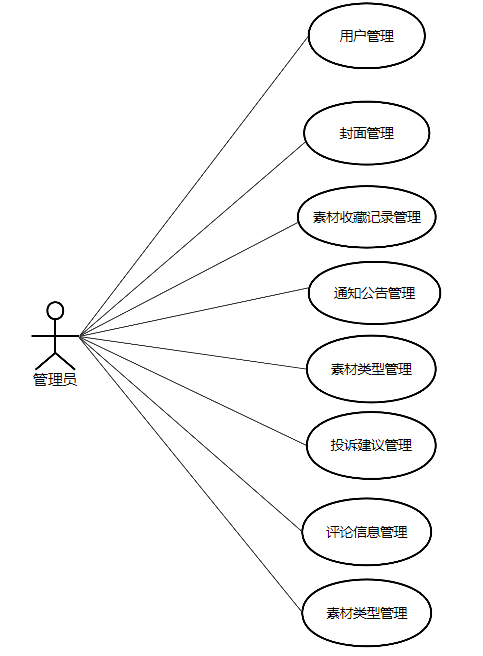
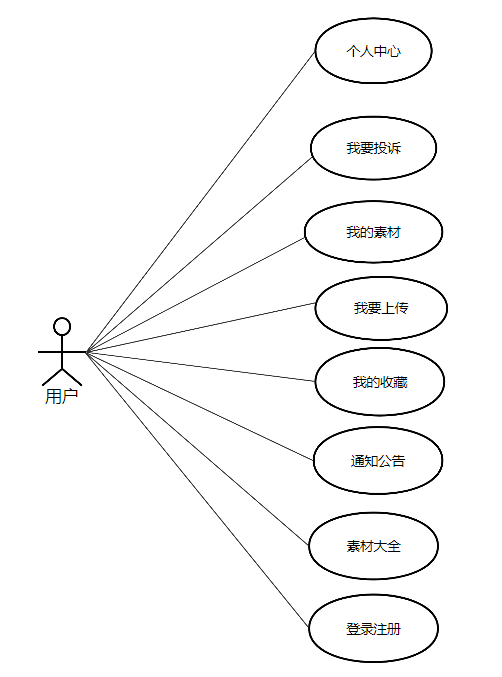
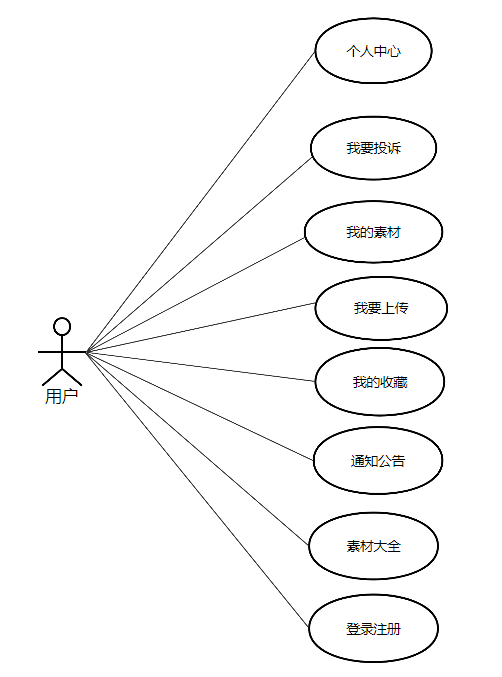
本文根据对多媒体素材管理系统需求的具体分析,本文设计的多媒体素材管理系统主要分为两个角色,管理员和用户。管理员具有封面管理、素材资源管理、素材收藏记录管理、素材类型管理、通知公告管理、投诉建议管理、评论信息管理、用户管理功能。用户具有个人中心、我要投诉、我的素材、我要上传、我的收藏、通知公告、素材大全、登录注册功能。

1.系统管理员用例图

2.用户用例图

相关文章:

基于Spring Boot+Vue的多媒体素材管理系统的设计与实现
一.系统开发工具与环境搭建 1.系统设计开发工具 后端使用Java编程语言的Spring boot框架 项目架构:B/S架构 运行环境:win10/win11、jdk17 前端: 技术:框架Vue.js;UI库:ElementUI; 开发工具&…...

Inpaint-Web:纯浏览器端实现的开源图像处理工具
之前在刷短视频的时候,经常看到一些情侣在景区拍照,结果被路人“抢镜”。有时男朋友会拿出手机,帮忙把那些路人“P”掉,简直是既贴心又有趣。最近我在逛 GitHub 时,发现了一个可以在浏览器端删除照片中部分内容的纯前端…...

商业物联网详细指南:优势与挑战
物联网是信息技术行业最具前景的领域之一。为什么它如此热门呢?原因在于全球连接性。设备可以像人群一样相互协作。正如我们所知,协作能显著提高生产力。 物联网对普通用户和企业都有益处。许多日常流程可以通过传感器、扫描仪、摄像头和其他设备实现自…...

如何在项目中用elementui实现分页器功能
1.在结构部分复制官网代码: <template> 标签: 这是 Vue 模板的根标签,包含所有的 HTML 元素和 Vue 组件。 <div> 标签: 这是一个普通的 HTML 元素,包裹了 el-pagination 组件。它没有特别的意义,只是为了确保 el-pagi…...

Nginx参数配置-笔记
文章目录 upstream实现后台应用服务负载均衡&高可用proxy_set_header参数 upstream实现后台应用服务负载均衡&高可用 角色IPnginx172.168.110.2后端应用服务1172.168.110.3后端应用服务2172.168.110.4后端应用服务3(备用)172.168.110.5 示例如下: upstre…...

衡量神经网络表征相似度
目录 1.中心核对齐技术(CKA)2.Hilbert-Schmidt independence criterion(HSIC)HSIC的计算步骤:HSIC的性质:应用:矩阵中心化操作对于单个数据集的中心化对于两个数据集的中心化(例如,用于HSIC)Python代码示例1.中心核对齐技术(CKA) CKA通过计算两个表征的Gram矩阵(即…...

Javascript高级:深度解析与多种实现方式数组扁平化
数组扁平化:深度解析与多种实现方式 在JavaScript编程中,数组扁平化是一个常见的操作,指的是将一个多维数组转换成一个一维数组。这个过程中,所有嵌套的数组元素都会被“拉平”到同一个层级。数组扁平化在处理嵌套数据结构时非常…...

SpringBoot Data Redis连接Redis-Cluster集群
使用SpringBoot Data Redis无法连接Redis-Cluster集群 最近在研究系统高并发下的缓存架构,因此自己在自己买的云服务器上搭建好Redis 5.0 版本的集群后,使用springboot的 RedisTemplate连接是发现总是访问不到集群节点。上网百度了发现没有好的解决办法&…...

计算机网络——TCP篇
TCP篇 基本认知 TCP和UDP的区别? TCP 和 UDP 可以使用同一个端口吗? 可以的 传输层中 TCP 和 UDP在内核中是两个完全独立的软件模块。可以根据协议字段来选择不同的模块来处理。 TCP 连接建立 TCP 三次握手过程是怎样的? 一次握手:客户端发送带有 …...

【网络安全面经】技术性问题3
11. 一次完整的 HTTP 请求过程 域名解析:通过 DNS 将域名转换为 IP 地址,如上述 DNS 的工作原理。建立 TCP 连接:客户端向服务器发送 SYN 报文段,经过三次握手建立 TCP 连接。发送 HTTP 请求:客户端向服务器发送 HTTP…...

前后端交互之动态列
一. 情景 在做项目时,有时候后会遇到后端使用了聚合函数,导致生成的对象的属性数量或数量不固定,因此无法建立一个与之对应的对象来向前端传递数据,这时可以采用NameDataListVO向前端传递数据。 Data Builder AllArgsConstructo…...

递归(3)----力扣40组合数2,力扣473火柴拼正方形
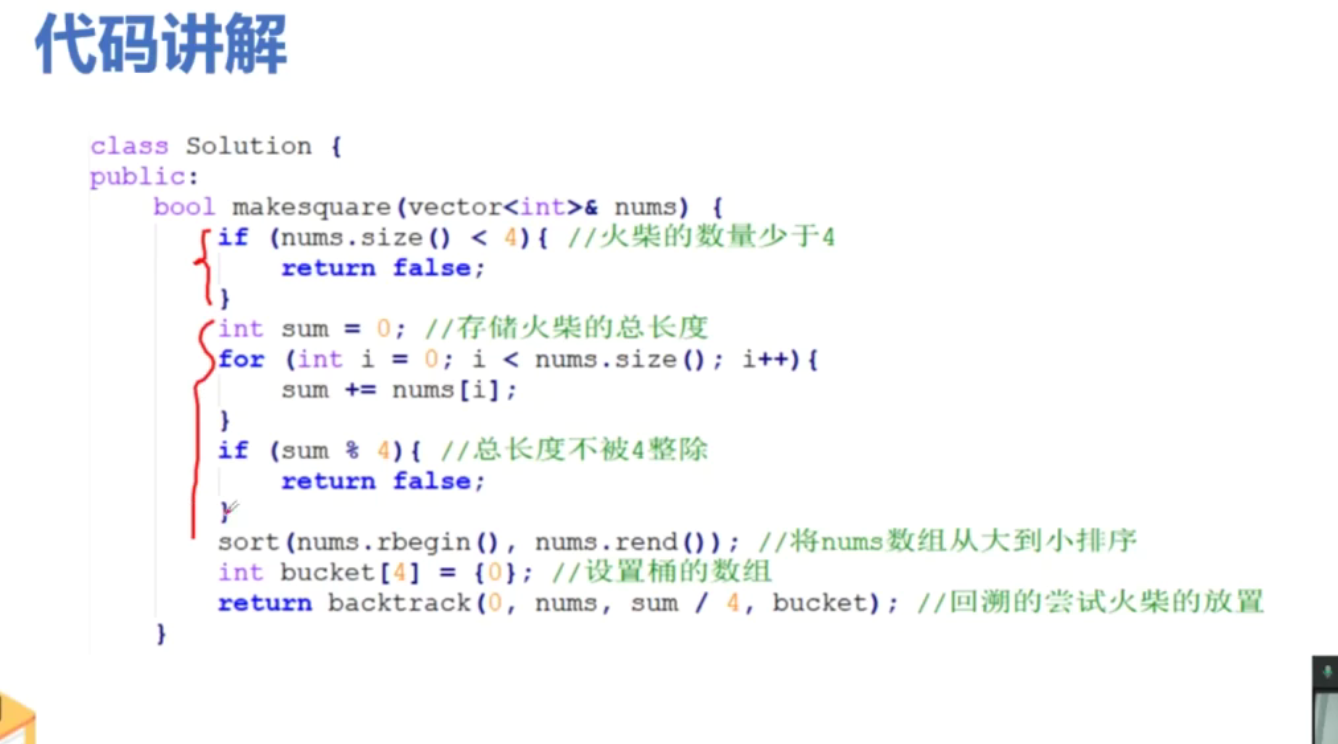
给定一个候选人编号的集合 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的每个数字在每个组合中只能使用 一次 。 注意:解集不能包含重复的组合。 示例 1: 输入: candidates [10,1,2,7,6,1…...

十一:HTTP 状态码详解:解读每一个响应背后的意义
HTTP(超文本传输协议)是网络通信的基石之一,主要用于客户端(例如浏览器)和服务器之间的通信。为了让服务器能准确地向客户端反馈请求的处理状态,HTTP设计了一套标准的状态码。每一个状态码代表了特定的含义,指示了请求的状态、潜在的问题或成功的信息。 1. 信息响应 (1…...

《译文》2024年11月数维杯国际大学生数学建模挑战赛题目
# 赛题正式发布 2024年第十届数维杯国际大学生数学建模挑战赛顺利开赛,竞赛开始时间为北京时间2024年11月15日09:00至北京时间2024年11月19日09:00,共计4天,竞赛题目正式发布,快来一起围观,你认为今年的哪个题目更具有…...

shell命令统计文件行数之和
你可以使用以下 shell 命令来统计每个 .txt 文件的行数,并将其加和在一起: find . -name "*.txt" -not -name "*.json" -exec wc -l {} + | awk {sum += $1} END {print sum} 解释: find . -name "*.txt" -not -name "*.json": f…...

第02章 CentOS基本操作
2.文件基本操作【文件操作(一)】 目标 理解Linux下路径的表示方法能够使用命令(mkdir和touch)在指定位置创建目录和文件能够使用命令(rm)删除指定的目录和文件能够使用命令(ls)列出目录里的文件能够使用命令(cat,head,tail,less,more)查看文件内容理解标…...

241113.学习日志——[CSDIY] [ByteDance] 后端训练营 [02]
CSDIY:这是一个非科班学生的努力之路,从今天开始这个系列会长期更新,(最好做到日更),我会慢慢把自己目前对CS的努力逐一上传,帮助那些和我一样有着梦想的玩家取得胜利!!&…...

【HOT100第三天】和为K的子数组,最大子数组和,合并区间,轮转数组
今天练的是子串和子数组专题 ~ (前缀和那里差点学死了) 560.和为K的子数组 给你一个整数数组 nums 和一个整数 k ,请你统计并返回 该数组中和为 k 的子数组的个数 。 子数组是数组中元素的连续非空序列。 先写个暴力法,用昨天刚学…...

设计模式-Adapter(适配器模式)GO语言版本
前言 个人感觉Adapter模式核心就在于接口之间的转换。将已有的一些接口转换成其他接口形式。并且一般用于对象上,而不是系统上 问题 就用一个简单的问题,懂数据结构的同学可能知道双端队列。那么就用双端队列实现一个栈(stack)或…...

SAM_Med2D 训练完成后boxes_prompt没有生成mask的问题
之前对着这这篇文章去微调SAM_Med2D(windows环境),发现boxes_prompt空空如也。查找了好长时间问题SAM-Med2D 大模型学习笔记(续):训练自己数据集_sam训练自己数据集-CSDN博客 今天在看label2image_test.json文件的时候发现了一些端倪: 官方…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...
