前端pdf预览方案
前端pdf预览方案
pdf预览一般不需要前端生成pdf文件,pdf文件一般是通过接口,获取pdf文件【responseType:‘blob’,】或二进制文件流【responseType: ‘arraybuffer’,】或者已有的pdf文件。
前端PDF预览通常是通过读取现有的PDF文件,并使用Canvas或SVG等元素在网页上展示PDF内容
前端预览PDF的最好方式还是让服务器端处理,不光对于前端,也包括后端,这应该是最方便的也是最不易出现问题的方法。
通过接口直接获取Canvas文件流,或svg代码或者文件流。避免了前端做pdf读取操作【前端pdf预览插件大多都很老了,各有隐患,而且pdf读取肯定会慢】;同时也避免了可能出现的不同设备出现的兼容性问题【pc,安卓,ios】。
如果一定要前端处理pdf预览,下面方案仅供参考:

使用 iframe、embed、新窗口打开【看天吃饭,基本不建议】
<embed src="https://demo/path.pdf">
<iframe src="https://demo/path.pdf"></iframe>
优点:简单,支持大部分 PC 浏览器(IE 不支持)。跨域资源同样可以(无需 cors)
缺点:不支持移动端浏览器,不支持 IE 等低版本浏览器。样式无法自定义。
pdfjs插件【https://www.npmjs.com/package/pdfjs-dist】
pdfjs插件是最流行的、PDF预览、JavaScript库
PDF.js作为Mozilla开发的一个JavaScript库,旨在提供一个纯JavaScript实现的PDF文件解析和渲染解决方案,使用户能在浏览器环境中无缝地查看PDF文档,而无需依赖任何插件。
PDF.js使用现代Web技术,包括WebGL(用于高级图形渲染)和HTML5
Canvas(用于基本绘图操作),来解析PDF文件的内容,并将其转换为可在浏览器中展示的元素。它提供了丰富的API和配置选项,允许开发者根据需求调整界面样式和功能。此外,PDF.js还支持缩放、旋转、拖动等PDF操作,以及导出为图片和提取文字等功能。
缺点:PDF.js是支持iOS预览的,但可能需要注意一些版本兼容性和实现方式的问题。
pdf.js在ios系统里和Safari浏览器可能出现的兼容性问题
- Safari版本问题 :某些旧版本的Safari浏览器可能不支持pdf.js所需的一些JavaScript特性或API,导致无法正常使用。例如,早期版本的Safari不支持私有类字段(这是ES2022引入的特性),而某些版本的pdf.js可能使用了这一特性。
- 代码实现问题 :如果pdf.js的代码实现与Safari浏览器的某些特性存在冲突,也可能导致无法正常使用。例如,pdf.js在Safari中可能无法正确解析或渲染PDF文件,或者出现空白页面等问题。
二、解决方案
- 升级Safari浏览器 :确保你的Safari浏览器是最新版本,以便支持pdf.js所需的JavaScript特性和API。
- 使用兼容版本的pdf.js :如果你正在使用的pdf.js版本与Safari存在兼容性问题,可以尝试使用旧版本的pdf.js,这些版本可能更兼容Safari浏览器。例如,有用户报告说将pdf-dist库降级为v2.4.456可以解决在Safari中的兼容性问题。
- 调整代码实现 :如果你有能力修改pdf.js的代码,可以尝试调整代码实现以兼容Safari浏览器。例如,避免使用Safari不支持的JavaScript特性或API,或者添加针对Safari的特定处理逻辑。
- 使用第三方库或工具 :如果以上方法都无法解决问题,你可以考虑使用其他第三方库或工具来在Safari中预览PDF文件。这些库或工具可能已经针对Safari浏览器进行了优化和测试,具有更好的兼容性和稳定性。
pdfjs的使用方式
// pdf有两种使用方式:
第一种是pdfjs-view(pdfjs-view-es5)分为两个版本/web/viewer-1.html 和 /legacy/web/viewer.html 。legacy 支持低版本浏览器,使用 es5 编写
const res = await downloadPdf({date: reportDate.value,})const resUrl = URL.createObjectURL(res);window.open(`./pdf/web/viewer.html?file=${resUrl}`);第二种是通过js实现:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>testDemo</title><script src="./pdf/build/pdf.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/axios/1.7.7/axios.min.js"></script><style>.pdf {display: flex;align-items: center;justify-content: center;height: 100vh;background-color: #f4f4f9;margin: 0;padding: 0;}#preViewPdf {width: 100%;height: 100vh;background: white;box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2);border-radius: 8px;overflow-y: auto;position: relative;}#loading {position: absolute;color: #555;font-size: 1.2em;top: 50%;left: 50%;transform: translate(-50%, -50%);}.pdf-page {display: flex;justify-content: center;margin-bottom: 10px;}canvas {max-width: 100%;height: auto;}</style>
</head><body><div class="pdf"><div id="preViewPdf"><div id="loading">Loading1114...</div></div></div>
</body>
<script>window.onload = async function () {const el = document.getElementById('preViewPdf');const loadingText = document.getElementById("loading");const res = await axios({url: '/demo.pdf',method: "get",// responseType: 'arraybuffer',responseType: 'blob',})const resUrl = URL.createObjectURL(res.data);// 加载 pdf 资源let loadingTask = pdfjsLib.getDocument(resUrl)// PDF 加载完成的回调。loadingTask.promise.then(function (pdf) {pdf.getPage(1).then(function (page) {var viewport = page.getViewport({scale: 1,});// var scale = (500 / viewport.width).toFixed(2)// console.log('日志:', scale);// viewport = page.getViewport({// scale: scale// });var canvas = document.createElement('canvas');el.appendChild(canvas)var context = canvas.getContext('2d');canvas.height = viewport.height;canvas.width = viewport.width;// 创建了一个canvas画板用来存放var renderContext = {canvasContext: context,viewport: viewport};loadingText.style.display = 'none'page.render(renderContext);});}, function (reason) {console.error(reason)})}
</script></html>
另一个插件pdfH5【https://www.npmjs.com/package/pdfh5】
注意:
-
这是一个很老的插件,可能这个差价的部分依赖插件已经停止维护了;
-
如果有报错,请复制example运行,然后对照相关文件,以及package.json,缺什么补什么
-
如果有某些字体显示不了,那可能是pdf.js缺少相关字库解析,可以尝试更改cMapUrl,建议去官方地址找版本
-
如果IOS下pdf显示不了,安卓却可以,可能是pdf精度过高导致,Safari浏览器canvas渲染绘制图片宽高不能超过16777216,超过会不显示
如果可以用,这个插件使用还是很方便的,但是如果有问题,还是换回pdf.js吧
示例:
<template><div id="app"><div id="demo"></div></div>
</template>
<script>import Pdfh5 from "pdfh5";export default {name: 'App',data() {return {pdfh5: null};},mounted() {//实例化this.pdfh5 = new Pdfh5("#demo", {pdfurl: "../../static/test.pdf",// cMapUrl:"https://unpkg.com/pdfjs-dist@3.8.162/cmaps/",// responseType: "blob" // blob arraybuffer});//监听完成事件this.pdfh5.on("complete", function (status, msg, time) {console.log("状态:" + status + ",信息:" + msg + ",耗时:" + time + "毫秒,总页数:" + this.totalNum)//禁止手势缩放this.pdfh5.zoomEnable(false);})}}
</script><style>@import "pdfh5/css/pdfh5.css";*{padding: 0;margin: 0;}html,body,#app {width: 100%;height: 100%;}
</style>
下载 PDF【一个简单的办法,特殊情况可用】
- 下载头
- 直接打开
- 如果浏览器不支持解析 PDF 那么可以触发下载。
- 如果浏览器支持解析 PDF,那么会变成预览。
- 这个时候我们可以给 a 标签加上 download 来触发下载。(需要同域)
相关文章:

前端pdf预览方案
前端pdf预览方案 pdf预览一般不需要前端生成pdf文件,pdf文件一般是通过接口,获取pdf文件【responseType:‘blob’,】或二进制文件流【responseType: ‘arraybuffer’,】或者已有的pdf文件。 前端PDF预览通常是通过读取现有的PDF文件,并使用…...

java 深拷贝 浅拷贝 详解
在 Java 中,深拷贝和浅拷贝是对象拷贝(复制)时的两个重要概念,它们决定了拷贝后的对象与原对象之间的关联性。以下是深拷贝和浅拷贝的详解,包括定义、实现方式及其区别。 1. 概念解释 1.1 浅拷贝(Shallow …...

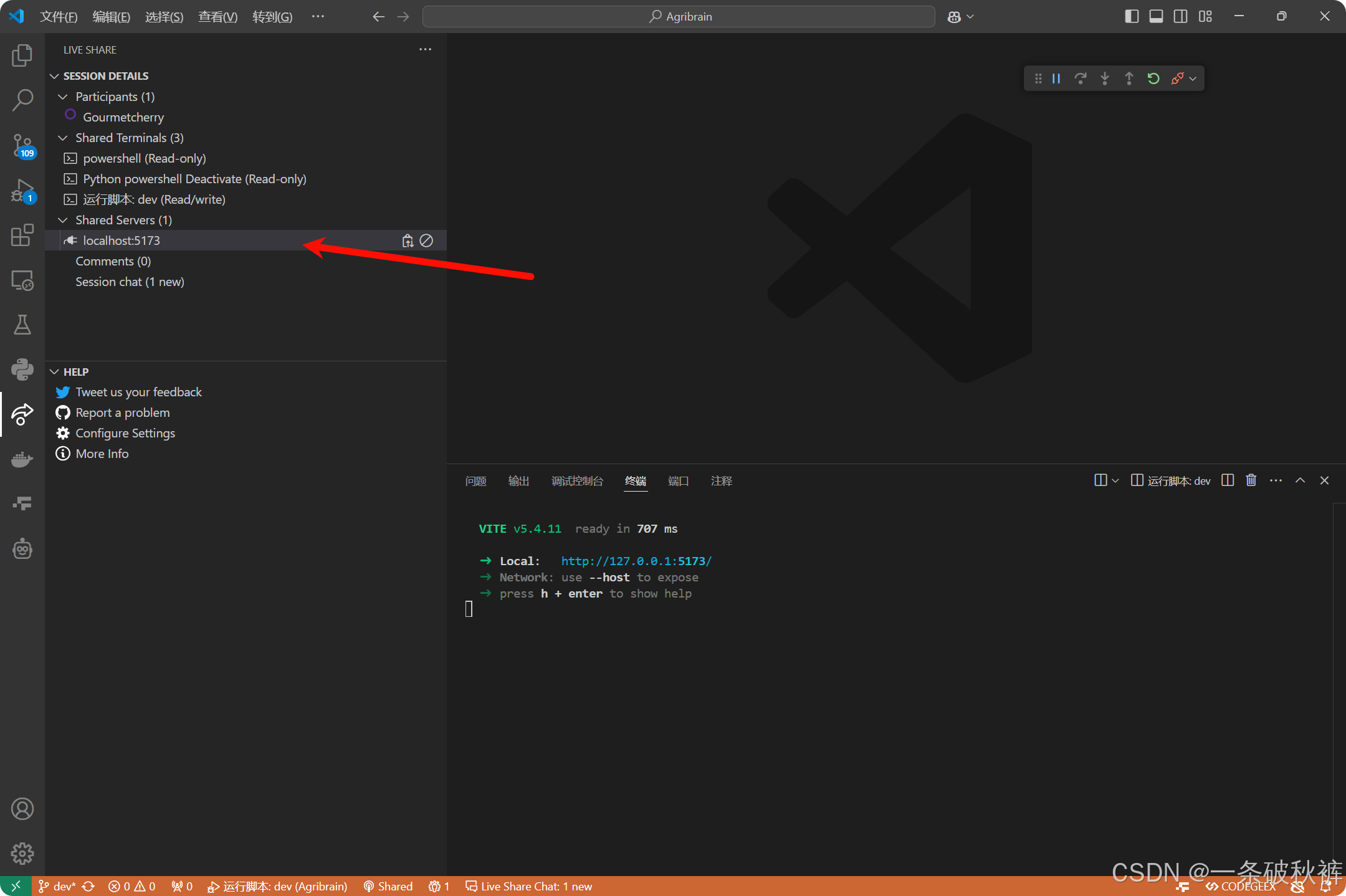
针对git、giteeVSCode连接的使用 || Live Share插件使用
1.下载git 链接 打开终端,桌面鼠标右键 2.配置密钥 登录gitee。 设置密钥 查看官方文档 跟着教程 复制最后的输出进行密钥添加 验证是否添加成功 3.创建&连接远程仓库 创建仓库 git终端进行配置 远程仓库克隆到本地 桌面终端clone,克隆他人|自己的仓库到本地…...

如何解决Ubuntu 20.04中Vim编辑器在按下Ctrl+S时暂停响应的问题
如何解决Ubuntu 20.04中Vim编辑器在按下CtrlS时暂停响应的问题 在Ubuntu 20.04中使用Vim编辑器时,用户可能会遇到按下CtrlS后编辑器似乎“卡死”或无响应的情况。这个问题实际上源于历史悠久的终端行为,而非Vim本身或操作系统的缺陷。以下是详细的分析及…...

mybatisPlus打印sql配置
MyBatis-Plus 提供了方便的配置方式来打印 SQL 查询语句,以便进行调试和性能分析。可以通过配置 log 来输出 SQL 语句以及执行的参数。 方法 1:通过 application.properties 或 application.yml 配置打印 SQL 可以通过配置 application.properties 或 a…...

Redis 内存管理
参考:面试官:为什么 Redis 不立刻删除已经过期的数据? 目录 1.Redis 给缓存数据设置过期时间有什么用? 2.Redis 是如何判断数据是否过期的呢? 3.Redis 过期 key 删除策略了解么? 4.大量 key 集中过期怎…...

Excel表文本函数、日期和时间函数
一、文本函数 函数说明CHAR返回字符代码所对应的字符CLEAN删除文本中的所有不可打印字符CODE返回文本字符串首字符的代码CONCATENATE合并多个文本字符串EXACT检查两个文本是否完全相同FIND查找文本中某个字符串的位置LEFT从文本的左边开始返回指定数量的字符LEN返回文本字符串…...

从零到一:利用 AI 开发 iOS App 《震感》的编程之旅
在网上看到一篇关于使用AI开发的编程经历,分享给大家 作者是如何在没有 iOS 开发经验的情况下,借助 AI(如 Claude 3 模型)成功开发并发布《震感》iOS 应用。 正文开始 2022 年 11 月,ChatGPT 诞生并迅速引发全球关注。…...

基于Java Springboot幼儿园管理系统
一、作品包含 源码数据库设计文档万字PPT全套环境和工具资源部署教程 二、项目技术 前端技术:Html、Css、Js、Vue、Element-ui 数据库:MySQL 后端技术:Java、Spring Boot、MyBatis 三、运行环境 开发工具:IDEA/eclipse 数据…...

Python小白学习教程从入门到入坑------习题课2(基础巩固)
目录 一、选择题 二、实战题 2.1 实战1:输入一个年份,判断是否是闰年 2.2 实战2:模拟10086查询功能 2.3 实战3:使用嵌套循环输出九九乘法表 2.4 实战4:猜数游戏 一、选择题 1、以下选项符合Python语法要求且能够…...

基于IPMI_SSH的服务器硬件监控指标解读
随着企业IT架构的日益复杂化,对服务器的实时监控和管理变得至关重要。监控易作为一款功能强大的监控软件,支持通过IPMI_SSH的方式对服务器硬件进行远程监控,确保服务器的稳定运行。本文将针对监控易中基于IPMI_SSH的服务器硬件监控指标进行解…...

数据结构-二叉树及其遍历
🚀欢迎来到我的【数据结构】专栏🚀 🙋我是小蜗,一名在职牛马。🐒我的博客主页 ➡️ ➡️ 小蜗向前冲的主页🙏🙏欢迎大家的关注,你们的关注是我创作的最大动力🙏🙏🌍前言 本篇文章咱们聊聊数据结构中的树,准确的说因该是只说一说二叉树以及相…...
iptables设置防火墙策略常用命令(docker环境、非docker环境))
(33)iptables设置防火墙策略常用命令(docker环境、非docker环境)
#普通环境(非docker) # 拒绝所有对端口 31001 的访问 iptables -A INPUT -p tcp --dport 31001 -j DROP # 允许 IP 地址 20.59.30.77 访问端口 31001 (此处用的是虚拟机 所以要使用nat地址的网关) iptables -I INPUT 1 -p tcp -s 20.59.30.77 --dpor…...

fastadmin中动态下拉组件(SelectPage)的使用
实现的功能如下: 1、支持模糊搜索;2、分页功能;3支持多选 官方文档:https://doc.fastadmin.net/doc/178.html html页面引用组件 <div class"form-group"><label class"control-label col-xs-12 col-sm-2…...

通过Python 调整Excel行高、列宽
在Excel中,默认的行高和列宽可能不足以完全显示某些单元格中的内容,特别是当内容较长时。通过调整行高和列宽,可以确保所有数据都能完整显示,避免内容被截断。合理的行高和列宽可以使表格看起来更加整洁和专业,尤其是在…...

力扣-Mysql-3278. 寻找数据科学家职位的候选人 II(中等)
一、题目来源 3278. 寻找数据科学家职位的候选人 II - 力扣(LeetCode) 二、数据表结构 表:Candidates ----------------------- | Column Name | Type | ----------------------- | candidate_id | int | | skill | varch…...

Android笔记(三十六):封装一个Matrix从顶部/底部对齐的ImageView
背景 ImageView的scaleType默认显示图片是这样,但是有时候设计稿需求希望图片左右能紧贴着ImageView左右边缘,又不破坏图片的比例,用自带的matrix,centerCrop等都可以满足 但是都会造成图片的某些区域被裁剪了,如果设…...

web 入门
学习 Web 开发的基础,建议从以下几个方面入门,按步骤循序渐进学习核心知识: 1. 了解 Web 的基础概念 在开始编码之前,先理解 Web 开发的基本工作原理: Web 前端与后端: 前端:负责用户界面和用…...

京东 2025届秋招 自然语言处理
文章目录 个人情况一面/HR面 10min二面/技术面 1h三面/技术面 1h四面/线下HR面 20min 个人情况 先说一下个人情况: 学校情况:211本中9硕,本硕学校都一般,本硕都是计算机科班,但研究方向并不是NLP,而是图表…...
)
Mybatis框架之模板方法模式 (Template Method Pattern)
MyBatis 中也使用到了 模板方法模式 (Template Method Pattern),主要体现在 执行 SQL 语句的流程控制 上。模板方法模式允许 MyBatis 定义数据库操作的标准流程,并允许子类或特定实现类去实现某些步骤。这种模式使得 MyBatis 能够在处理不同类型的 SQL 操…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
