Java基础——继承和多态
目录
一、继承
继承的定义:
继承的基本用法:
如何调用父类的方法?
二、多态
多态性的好处
多态中的强制类型转换:
包的命名规则——域名倒叙
一、继承
继承的定义:
继承是面向对象编程中的一种机制,它允许一个类继承另一个类的属性和方法。通过这种方式,子类可以复用基类的代码,避免重复编写相同的代码。其中——父类又叫超类、基类。子类又叫派生类。
继承的基本用法:
在Java中,可以使用extends关键字来声明一个类继承另一个类:
在这个例子中,Dog类继承自Animal类,因此Dog类的对象可以使用Animal类中的eat方法,同时也可以调用Dog类自己定义的bark方法。
class Animal {void eat() {System.out.println("This animal eats food.");}
}class Dog extends Animal {void bark() {System.out.println("The dog barks.");}
}public class Main {public static void main(String[] args) {Dog myDog = new Dog();myDog.eat(); // 继承自父类 AnimalmyDog.bark(); // 子类 Dog 的方法}
}注意!!!
继承有以下几个规则
- 子类只能继承父类中可访问的属性和方法。如果父类中的某个方法或属性被声明为
private,则子类无法直接访问它们。 - 父类可以有很多个派生子类,但一个子类只能有一个父类。(区别于C++,能有多个父类)。
- 父类的对象一定先于子类生成,先于子类被初始化
- 被final修饰的类不可被继承,被final修饰的方法不可以被重写。
如何调用父类的方法?
继承父类的无参和有参函数和引用封装的过程相同,就是默认调用同名中的无参函数,当传参数时,才会调用同名函数中有参的函数。
(如果父类的构造器带有参数,则必须在子类的构造器中显式地通过 super 关键字调用父类的构造器并配以适当的参数列表。)

super关键字在Java等语言中用于引用当前对象的直接父类对象。通过使用super,你可以在子类的方法中调用父类的同名方法、访问父类的成员变量(如果它们不是私有的),或者调用父类的构造函数。
在上面的例子中,我们发现——当子类中的方法与父类中的方法重名时,这通常被称为方法覆盖(Override)。在这种情况下,子类的方法会隐藏(或说覆盖)父类中的同名方法。当你想在子类的方法中调用被覆盖的父类方法时,需要使用super关键字。重名方法只使用最新版。
二、多态
多态是面向对象编程中的一个核心概念,它指的是一个对象变量可以指向多种实际类型的现象,即同一个事件发生在不同的对象上会产生不同的结果。
多态性的好处
- 提高了代码的复用性:通过多态性,可以使用父类类型的引用来操作子类对象,从而实现了代码的复用。
- 提高了代码的灵活性:多态性允许在运行时动态地确定对象的类型,从而可以根据需要调用不同的方法。这使得程序更加灵活和可扩展。
- 简化了代码:多态性允许使用统一的接口来操作不同的对象,从而简化了代码。
示例:
x先被赋予父类Person后才被依次指向Child1,Child2,Child3,因此形成了一个多态。
我们会发现,同样都是执行x.m1()方法,因为作用在不同的对象上,结果不一样。
注意!!!
一个类的句柄可以指向自己类的对象或自己的子孙后代类的对象。反过来则不成立。
多态中的强制类型转换:
-
向上转型(Upcasting):将子类对象转换为父类对象。这是安全的,因为子类继承了父类的所有属性和方法。
Animal myDog = new Dog(); // 向上转型,安全 myDog.makeSound(); // 调用父类方法 -
向下转型(Downcasting):将父类对象转换为子类对象。这是不安全的,因为不是所有的父类对象都是子类对象。如果尝试将一个不是子类实例的父类对象转换为子类,会抛出
ClassCastException。Animal someAnimal = new Animal(); // 创建一个Animal对象 Dog dog = (Dog) someAnimal; // 尝试向下转型,这里会抛出ClassCastException -
同一个父类的多个派生类,不允许互相转换
(Dog)s1=(Cat) s2 //不允许
相关文章:

Java基础——继承和多态
目录 一、继承 继承的定义: 继承的基本用法: 如何调用父类的方法? 二、多态 多态性的好处 多态中的强制类型转换: 包的命名规则——域名倒叙 一、继承 继承的定义: 继承是面向对象编程中的一种机制,…...

长江存储嵌入式面试题及参考答案
构造函数、析构函数可以为虚函数吗,为什么? 构造函数最好不要是虚函数。原因如下: 从对象的生命周期角度来看,虚函数的调用是通过虚函数表(vtable)来实现的。而在构造函数执行的时候,对象还没有完全构造好,vtable 可能还没有被正确地初始化。如果构造函数是虚函数,在…...

WordPress设置自动更新CSS版本号
WordPress 通常会在引用 CSS 文件时添加版本号参数(?verx.x.x)。如果版本号未更新,浏览器可能继续加载旧的文件。 解决方法:确保你在 functions.php 文件中正确加载了 CSS 文件,并动态更新版本号。例如在functions.p…...

【Qt聊天室】客户端实现总结
目录 1. 项目概述 2. 功能实现 2.1 主窗口设计 2.2 功能性窗口 2.3 主界面功能实现 2.4 聊天界面功能实现 2.5 个人信息功能开发 2.6 用户信息界面设置功能 2.7 单聊与群聊 2.8 登录窗口 2.9 消息功能 3. 核心设计逻辑 3.1 核心类 3.2 前后端交互与DataCenter 4…...

服务器数据恢复—raid5阵列故障导致上层系统分区无法识别的数据恢复案例
服务器数据恢复环境: 某品牌DL380服务器,服务器中三块SAS硬盘组建了一组raid5阵列。服务器安装Windows Server操作系统,划分了3个分区,D分区存放数据库,E分区存放数据库备份。 服务器故障: RAID5阵列中有一…...

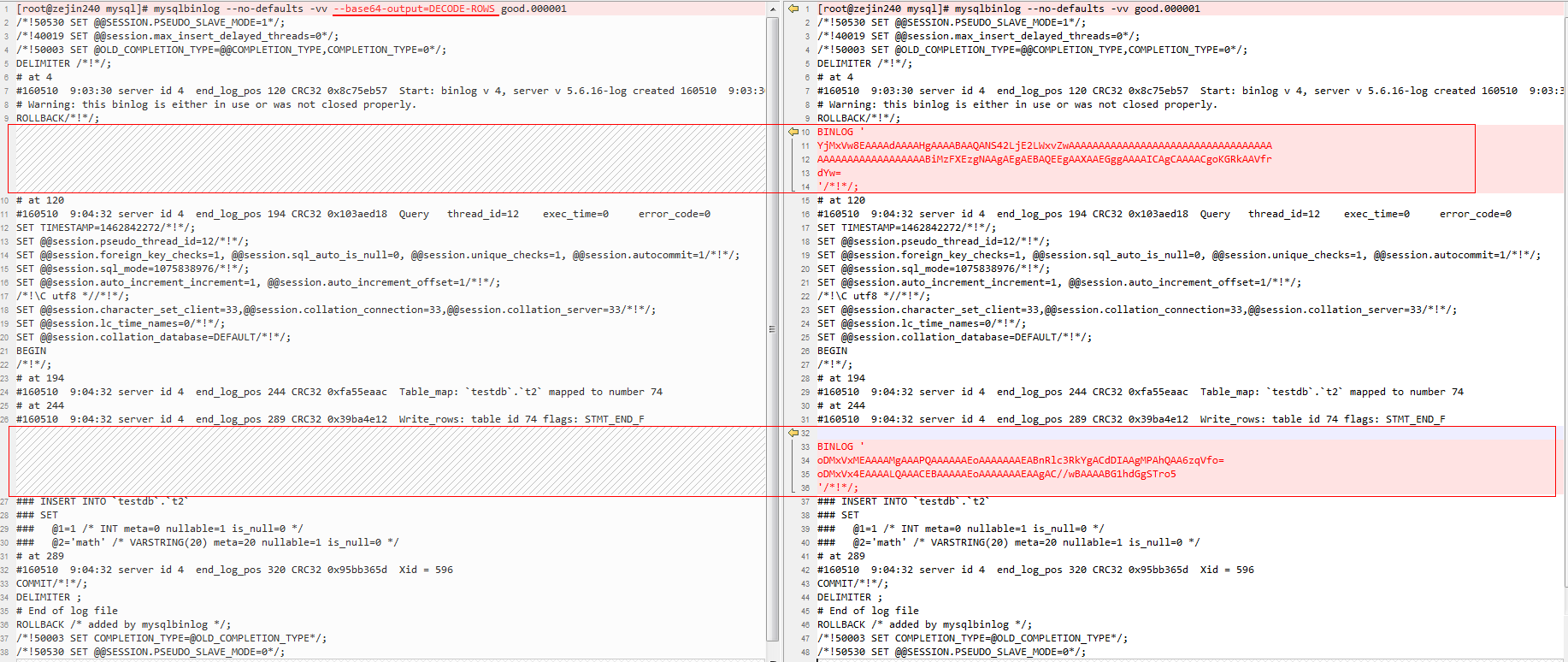
mysql bin log分析
centos7 部署collabora office (yum版 与 docker)_collabora office部署-CSDN博客 1.下载polardb的bin log文件 show binary logs; mysqlbinlog -u 用户名 -p -h 地址 --read-from-remote-server --raw mysql-bin.001768 mysqlbinlog --no-defaults --databasexxx --base64-…...

深入理解 Vue 3 中的 emit
深入理解 Vue 3 中的 emit 在 Vue 3 中,组件通信是开发中非常重要的一部分,其中通过 emit 实现父子组件通信是最常见的方式之一。emit 的作用是:子组件可以通过触发自定义事件将数据传递给父组件。 在本篇文章中,我们将从以下几…...

#lwIP 的 Raw API 使用指南
1. 简介 lwIP(Lightweight IP)是一个为嵌入式系统设计的开源轻量级 TCP/IP 协议栈。它旨在提供尽可能小的内存占用和高效的性能,适用于资源受限的设备,如物联网设备、路由器和工业控制系统。lwIP 支持多种协议,包括 I…...

Elasticsearch开启认证及kibana密码登陆
Elasticsearch不允许root用户运行,使用root用户为其创建一个用户es,为用户es配置密码,并切换到es用户。 adduser elastic passwd elastic su elasticElasticsearch(简称ES)是一个基于Lucene的搜索服务器。它提供了一个分布式、多用户能力的全文搜索引擎,基于RESTful web…...

【论文阅读】Large Language Models for Equivalent Mutant Detection: How Far Are We?
阅读笔记:Large Language Models for Equivalent Mutant Detection: How Far Are We? 1. 来源出处 本文发表于《ISSTA’24, September 16–20, 2024, Vienna, Austria》会议,由Zhao Tian, Honglin Shu, Dong Wang, Xuejie Cao, Yasutaka Kamei和Junji…...

vue2 面试题带答案,万字总结
1. 什么是 vue Vue 是一套用于构建用户界面的渐进式框架。Vue.js 的主要特点:渐进式框架、声明式渲染、组件化、响应式数据绑定等; 2、MVC 和 MVVM 区别 MVC 是模型(model)-视图(view)-控制器(controller),控制器负责…...
)
git的常用用法(最简精华版)
一、工作区域(工作区,暂存区,本地仓库) 1、工作区 当前正在使用的文件 2、暂存区 已使用add命令提交的工作区的文件,会保存到暂存区 3、本地仓库 已使用commit命令提交的暂存区的文件,会保存到本地仓库。…...

哥德巴赫猜想渐行渐远
我现在的工作,表明经典分析可能出了问题,如此则连Vinogradov的三素数定理都不成立了,更别说基于L-函数方程的陈氏定理“12”了。事实上即使L-函数方程成立,由于我指出Siegel定理不成立,陈景润和张益唐的工作就不成立。…...

Spring Boot应用开发实战:构建高效、可维护的Web应用
Spring Boot应用开发实战:构建高效、可维护的Web应用 在当今快速迭代的软件开发环境中,Spring Boot凭借其“约定优于配置”的理念,迅速成为Java开发者构建微服务及Web应用的首选框架。它不仅简化了Spring应用的初始搭建以及开发过程,还通过自动配置、嵌入式服务器等特性,…...

keep-alive多级页面缓存实现
文章目录 keep-alive多级页面缓存实现只适用于页面是否缓存状态不变的情况对于上面的问题提供一种解决方案 keep-alive多级页面缓存实现 只适用于页面是否缓存状态不变的情况 网上有一种很普遍的教程,不使用keep-alive的include属性,而是通过在路由表中…...

ks 小程序sig3
前言 搞了app版的快手之后 (被风控麻了) 于是试下vx小程序版的 抓包调试 小程序抓包问题 网上很多教程, github也有开源的工具代码 自行搜索 因为我们需要调试代码,所以就用了下开源的工具 (可以用chrome的F12功能&a…...

图论之构造完全图
题目 2398: 信息学奥赛一本通T1489-构造完全图 时间限制: 2s 内存限制: 192MB 提交: 16 解决: 9 题目描述 对于完全图 G,若有且仅有一棵最小生成树为 T,则称完全图 G 是树 T 扩展出的。 给你一棵树 T,找出 T 能扩展出的边权和最小的完全图 G…...
)
RDD触发算子:一些常用的触发算子(count、foreach、saveAsTextFile、first)
文章目录 1、count算子功能语法 2、foreach算子功能语法 3、saveAsTextFile算子功能语法 4、first算子功能语法举例 1、count算子 功能 统计RDD集合中元素的个数,返回一个int值 语法 def count(self) -> int2、foreach算子 功能 对RDD中每个元素调用一次参数中…...

搭建RAGFlow
RAGFlow 是一款基于深度文档理解构建的开源 RAG(Retrieval-Augmented Generation)引擎。RAGFlow 可以为各种规模的企业及个人提供一套精简的 RAG 工作流程,结合大语言模型(LLM)针对用户各类不同的复杂格式数据提供可靠…...

css中的box-sizing,记录
border-box:最终高度为height,默认包含padding border等属性 content-box:box-sizing默认值,最终大小为heightpaddingborder 等...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

