Three.js LOD(Level of Detail)通过根据视距调整渲染细节的技术
在 Three.js 中,LOD(Level of Detail)技术是一种通过根据视距调整渲染细节的技术,旨在提高渲染性能并优化用户体验。LOD 技术尤其在处理复杂场景或高多边形模型时显得尤为重要。在这篇博客中,我们将详细介绍 LOD 的概念、使用场景以及如何在 Three.js 中实现 LOD。
1.LOD 技术简介
LOD(Level of Detail)是指在三维图形处理中,根据物体距离观察者的远近,使用不同细节层次的模型来进行渲染。通过这种方式,可以在保证视觉效果的前提下,减少不必要的计算,提升渲染性能。

LOD 的主要优点
- 提高渲染性能:减少远距离物体的多边形数量,降低渲染压力。
- 优化用户体验:在复杂场景中保持流畅的帧率,避免卡顿。
- 节省资源:减少 GPU 和 CPU 的计算负担,延长设备寿命。
2.Three.js 中的 LOD 实现
在 Three.js 中,THREE.LOD 类提供了实现 LOD 的功能。通过将不同细节层次的模型添加到 THREE.LOD 对象中,并设置对应的距离,可以实现根据视距自动切换模型。
2.1 创建 LOD 对象
首先,创建一个 LOD 对象:
const lod = new THREE.LOD();
2.2 添加不同细节层次的模型
接下来,创建不同细节层次的模型,并添加到 LOD 对象中。假设我们有三个不同细节层次的立方体模型:
const geometryHigh = new THREE.BoxGeometry(1, 1, 1, 32, 32, 32);
const materialHigh = new THREE.MeshBasicMaterial({ color: 0xff0000 });
const meshHigh = new THREE.Mesh(geometryHigh, materialHigh);
const geometryMedium = new THREE.BoxGeometry(1, 1, 1, 16, 16, 16);
const materialMedium = new THREE.MeshBasicMaterial({ color: 0x00ff00 });
const meshMedium = new THREE.Mesh(geometryMedium, materialMedium);
const geometryLow = new THREE.BoxGeometry(1, 1, 1, 8, 8, 8);
const materialLow = new THREE.MeshBasicMaterial({ color: 0x0000ff });
const meshLow = new THREE.Mesh(geometryLow, materialLow);
将这些模型添加到 LOD 对象中,并设置切换距离:
lod.addLevel(meshHigh, 0); // 当距离小于0时,使用高细节模型
lod.addLevel(meshMedium, 50); // 当距离大于50时,使用中等细节模型
lod.addLevel(meshLow, 100); // 当距离大于100时,使用低细节模型
2.3 将 LOD 对象添加到场景中
将 LOD 对象添加到场景中,以便渲染:
scene.add(lod);
2.4 更新 LOD
在渲染循环中,Three.js 会自动根据相机的位置更新 LOD 对象的细节层次。因此,只需在渲染循环中调用渲染函数即可:
function animate() {requestAnimationFrame(animate);// 手动更新 LOD(通常不需要这样做)lod.update(camera);renderer.render(scene, camera);
}
animate();
2.5 完整示例
import * as THREE from 'three';
// 创建不同精度的几何体
const highDetailGeometry = new THREE.SphereGeometry(5, 128, 128);
const mediumDetailGeometry = new THREE.SphereGeometry(5, 32, 32);
const lowDetailGeometry = new THREE.SphereGeometry(5, 8, 8);
// 创建材质
const material = new THREE.MeshPhongMaterial({ color: 0x00ff00 });
// 创建不同精度的网格
const highDetailMesh = new THREE.Mesh(highDetailGeometry, material);
const mediumDetailMesh = new THREE.Mesh(mediumDetailGeometry, material);
const lowDetailMesh = new THREE.Mesh(lowDetailGeometry, material);
// 创建 LOD 对象并添加不同精度的网格
const lod = new THREE.LOD();
lod.addLevel(highDetailMesh, 0);
lod.addLevel(mediumDetailMesh, 30);
lod.addLevel(lowDetailMesh, 60);
// 将 LOD 对象添加到场景中
scene.add(lod);
// 在渲染循环中更新 LOD
function animate() {requestAnimationFrame(animate);
// 手动更新 LOD(通常不需要这样做)lod.update(camera);
renderer.render(scene, camera);
}
首先,我们创建了三个不同精度的球体几何体,然后使用相同的材质创建了三个网格。接着,我们创建了一个 THREE.LOD 实例,并调用 addLevel 方法为其添加不同精度的网格。addLevel 方法接受两个参数:一个网格对象和一个距离阈值。当物体与相机的距离小于或等于阈值时,将渲染对应的网格。
在渲染循环中,我们需要调用 lod.update(camera) 方法来更新 LOD 状态。此方法根据当前相机的位置,决定渲染哪个精度的模型。
3.LOD 技术的应用场景
LOD 技术广泛应用于游戏开发、虚拟现实、城市模拟等领域,特别是在以下几种情况下尤为有效:
大规模场景:如城市、森林等,需要渲染大量远距离物体的场景。

高多边形模型:如详细的角色模型、建筑物等,需要在不同视距下优化渲染性能

移动设备:在性能有限的移动设备上,使用 LOD 可以显著提升渲染效果和流畅度。

4.LOD 技术的最佳实践
- 合理选择切换距离:根据场景和模型的复杂度,合理设置不同细节层次的切换距离。
- 使用简化模型:确保低细节层次的模型尽可能简化,以最大化性能提升。
- 优化纹理和材质:在远距离模型上使用低分辨率的纹理和简单的材质,进一步减少计算量。
相关文章:

Three.js LOD(Level of Detail)通过根据视距调整渲染细节的技术
在 Three.js 中,LOD(Level of Detail)技术是一种通过根据视距调整渲染细节的技术,旨在提高渲染性能并优化用户体验。LOD 技术尤其在处理复杂场景或高多边形模型时显得尤为重要。在这篇博客中,我们将详细介绍 LOD 的概念…...

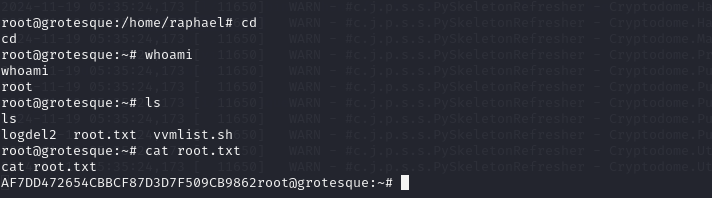
Vulnhub靶场案例渗透[12]-Grotesque: 1.0.1
文章目录 一、靶场搭建1. 靶场描述2. 下载靶机环境3. 靶场搭建 二、渗透靶场1. 确定靶机IP2. 探测靶场开放端口及对应服务3. 目录扫描4. 敏感信息获取5. 反弹shell6. 权限提升 一、靶场搭建 1. 靶场描述 get flags difficulty: medium about vm: tested and exported from vi…...

招聘和面试
本篇内容是根据2019年4月份#82 Hiring and job interviews音频录制内容的整理与翻译 小组成员 Mat Ryer、Ashley McNamara、Johnny Boursiquot 和 Carmen Andoh 讨论了受聘、雇用和工作面试的过程。如果人是团队中最重要的部分,我们如何选择与谁一起工作࿱…...

Gin 框架入门(GO)-1
解决安装包失败问题(*) go env -w GO111MODULE=on go env -w GOPROXY=https://goproxy.cn,direct 1 介绍 Gin 是一个 Go (Golang) 编写的轻量级 http web 框架,运行速度非常快,Gin 最擅长的就是 Api 接口的高并发。 2 Gin 环境搭建 1.下载并安装 gin go get -u github.…...

LeetCode:700. 二叉搜索树中的搜索
目录 题目描述: 代码: 题目描述: 给定二叉搜索树(BST)的根节点 root 和一个整数值 val。 你需要在 BST 中找到节点值等于 val 的节点。 返回以该节点为根的子树。 如果节点不存在,则返回 null 。 示例 1: 输入:root [4,2,7,1,3…...

用邻接矩阵实现图的深度优先遍历
问题描述 给定一个无向图,用邻接矩阵作为图的存储结构,输出指定顶点出发的深度优先遍历序列。在深度优先遍历的过程中,如果同时出现多个待访问的顶点,则优先选择编号最小的一个进行访问。 输入描述 第一行输入三个正整数&#…...

vue2中实现token的无感刷新
后端配置 设置Token过期时间:在后端(如服务器或网关)配置access_token和refresh_token的过期时间。通常,access_token的过期时间较短,而refresh_token的过期时间较长。提供刷新Token接口:后端需要提供一个…...

无需Photoshop即可在线裁剪和调整图像大小的工具
Bitmind是一个灵活且易于使用的批量图像本地化处理器,经过抓包看,这个工具在浏览器本地运行,不会上传图片到服务器,所以安全性完全有保证。 它可以将图像调整到任何特定尺寸,并在必要时按比例裁剪。 这是一个在线工具…...

云安全之法律和合规
0x00 前言 本文主要内容是从法律,合同,电子举证,以及合规和审计这五个部分来记录一下相关的云安全内容 0x01 法律 受法律约束的影响因素 云服务所在的地区云用户所在的区域数据主体所在的区域 GDPR:通用数据保护法案…...

倒计时功能分享
今天想要分享的是一个面试题,也是一个我们在项目中常用的功能:倒计时。 首先我们在写倒计时的时候必须要考虑到是:准确性、性能。接下来我们一步一步实现这个完美地倒计时功能。 setInterval 先来简单实现一个倒计时的函数: func…...

【论文分享】使用多源数据识别建筑功能:以中国三大城市群为例
建筑功能对城市规划至关重要,而利用多源数据进行建筑功能分类有助于支持城市规划政策。本研究通过分析建筑特征和POI密度,识别了中国三个城市群的建筑功能,并使用XGBoost模型验证了其在大规模映射中的高准确性和有效性。研究强调了建筑环境对…...

华为手机启用ADB无线调试功能
打开开发者模式,勾选USB调试,和“仅充电”模式下允许ADB调试 确认 设置添加adb路径到PATH变量 使用adb查看安卓设置 切换为无线模式: 查看手机IP...

云原生之Kubernetes集群搭建
1、Kubernetets基础概念 传统的服务器架构演进,现在基于docker容器化应用可以完成快速部署,但是对于大型的应用,有可能出现成百上千个容器化应用,一个挂了需要人工管理是相当麻烦,因此急需一个大规模容器编排系统。 Kubernetes Kubernetes 是一个可移植、可扩展的开源平…...

STM32单片机CAN总线汽车线路通断检测
目录 目录 前言 一、本设计主要实现哪些很“开门”功能? 二、电路设计原理图 1.电路图采用Altium Designer进行设计: 2.实物展示图片 三、程序源代码设计 四、获取资料内容 前言 随着汽车电子技术的不断发展,车辆通信接口在汽车电子控…...

大连理工大学概率上机作业免费下载
大连理工大学概率论与数理统计上机资源 本资源库收录了大连理工大学概率论与数理统计课程的上机作业范例代码,旨在通过实际操作加深学生对概率统计概念的理解,帮助学生更好地理解和掌握知识点。 作业内容概览 第一题:随机变量关系探索 数…...

Tomcat 如何管理 Session
Tomcat 如何管理 Session 我们知道,Tomcat 中每一个 Context 容器对应一个 Web 应用,而 Web 应用之间的 Session 应该是独立的,因此 Session 的管理肯定是 Context 级的,也就是一个 Context 一定关联多个 Session。 Tomcat 中主…...

stm32启动过程解析startup启动文件
1.STM32的启动过程模式 1.1 根据boot引脚决定三种启动模式 复位后,在 SYSCLK 的第四个上升沿锁存 BOOT 引脚的值。BOOT0 为专用引脚,而 BOOT1 则与 GPIO 引脚共用。一旦完成对 BOOT1 的采样,相应 GPIO 引脚即进入空闲状态,可用于…...

SystemVerilog学习——构造函数new
一、概述 在 SystemVerilog 中,new 是一个构造函数,用于创建类的实例(即对象)。它在面向对象编程(OOP)中起着重要作用,负责实例化一个对象并进行初始化。与传统编程语言(如 C 或 Jav…...

力扣题目总结
1.游戏玩法分析IV AC: select IFNULL(round(count(distinct(Result.player_id)) / count(distinct(Activity.player_id)), 2), 0) as fraction from (select Activity.player_id as player_idfrom (select player_id, DATE_ADD(MIN(event_date), INTERVAL 1 DAY) as second_da…...

Java API 进阶指南:从核心API到高级应用的全面提升
文章目录 Java API 进阶学习指南1. 深入理解核心API1.1 集合框架(Collections Framework)1.2 输入输出流(I/O Streams)1.3 并发编程(Concurrency)1.4 反射(Reflection)1.5 泛型&…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
