小程序中模拟发信息输入框,让textarea可以设置最大宽以及根据输入的内容自动变高的方式
<textarea
show-confirm-bar="{{false}}"
value="{{item.aValue}}"
maxlength="301"
placeholder="请输入"
auto-height="{{true}}"
bind:blur="onBlurTextarea"
focus="{{true}}"
bindinput="onInput"
placeholder-style="font-size: 28rpx;color:#acacac;"
class="comment-box-textarea colorActive"
adjust-position="{{false}}"
bindfocus="inputFocus"
/>注意:
show-confirm-bar="{{false}}' (这行代码的意思是,当 show-confirm-bar 的值为 false 时,将不会显示软键盘上的完成按钮。通过这种方式,你可以控制是否显示这个额外的空白条和其中的完成按钮。这种方法适用于微信小程序,因为它提供了一个直接的属性来控制这个特定功能的显示与否。如果你不希望显示这个完成按钮,只需将 show-confirm-bar 设置为 false 即可)
adjust-position="{{false}}"(表示禁止键盘弹出时页面的自动滚动。当微信小程序中的textarea组件的adjust-position属性设置为false时,键盘弹起时页面不会自动上推,从而避免了页面内容的移动和遮挡问题)
focus="{{true}}"(默认进去页面,强行获取焦点)
placeholder="“ (没有输入之前的提示文字)
placeholder-style="font-size: 28rpx;color:#acacac;"(提示文字的样式设置)
maxlength="301"(文字的最多字数限制)
bindinput="onInput"(获取输入的信息事件)
bind:blur="onBlurTextarea"(失去焦点事件)
auto-height="{{true}}"(开启自动高模式)
bindfocus="inputFocus"(获取焦点的事件,这里就是可以获取默认手机键盘的弹起高度设置)
code:
inputFocus(e) {console.log(e.detail.height,'键盘弹起获取height')if (e.detail.height) {this.setData({inputHeight:e.detail.height})}},
相关文章:

小程序中模拟发信息输入框,让textarea可以设置最大宽以及根据输入的内容自动变高的方式
<textarea show-confirm-bar"{{false}}" value"{{item.aValue}}" maxlength"301" placeholder"请输入" auto-height"{{true}}" bind:blur"onBlurTextarea" focus"{{true}}" bindinput"…...

学习HTML第二十九天
学习文章目录 二.单选框三.复选框 二.单选框 常用属性如下: name 属性:数据的名称,注意:想要单选效果,多个 radio 的 name 属性值要保持一致。 value 属性:提交的数据值。 checked 属性:让该单…...

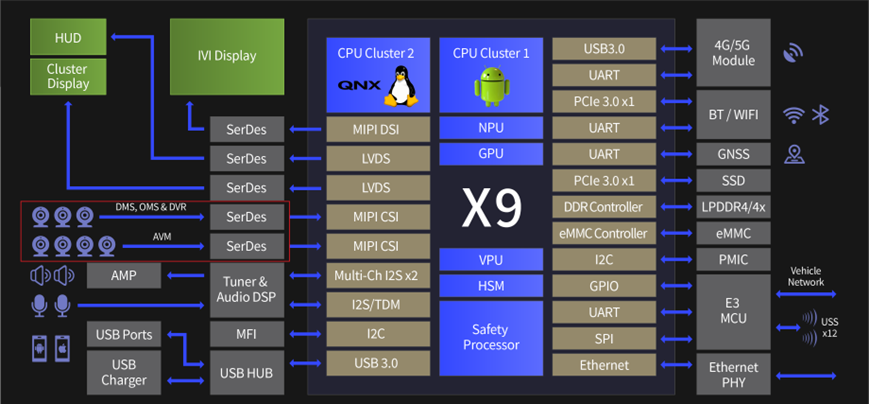
汽车安全再进化 - SemiDrive X9HP 与环景影像系统 AVM 的系统整合
当今汽车工业正面临著前所未有的挑战与机遇,随著自动驾驶技术的迅速发展,汽车的安全性与性能需求日益提高。在这样的背景下,汽车 AVM(Automotive Visual Monitoring)标准应运而生,成为促进汽车智能化和安全…...

QString 转 char*问题与方法(const_cast的使用问题)
1、背景:今天有QString的变量,将QString的值传递给void func(char * ptr),于是就有了类似下面这一段离谱的代码 当时我还在想为什么var的值为空了,为什么呢。 2、原因:就是因为右边函数返回的是一个临时指针对象,给到了右边&…...

flink cdc 应用
SQLServer 1. The db history topic or its content is fully or partially missing. Please check database history topic configuration and re-execute the snapshot. 遇到了一下问题,多次尝试,最终发现是数据库大小写要一致。 Caused by: io.deb…...

MyBlog(三) -- APP的应用
文章目录 前言一、APP是什么?二、创建APP三、使用APP1. 注册app2. 添加路由3. 运行过程4. 完善视图函数5. 结果展示 总结 前言 前面我们已经学习了如何创建一个新的项目,并且配置好了项目的启动文件,成功将项目启动! 那么接下来我们的主要任务就是需要完善这个项目中应该包含…...

docker有哪些网络模式
Docker 提供了多种网络模式(Networking Modes),每种模式都有其特定的用例和优缺点。以下是 Docker 的几种主要网络模式: 1. Bridge 网络(默认) 描述:在这种模式下,Docker 创建了一…...

npoi 如何设置单元格为文本类型
ICellStyle style workbook.CreateCellStyle(); var font workbook.CreateFont(); font.FontHeightInPoints 10; //font.FontName "Arial"; font.FontName "仿宋"; style.Alignment NP…...

Vue3、Vite5、Primevue、Oxlint、Husky9 简单快速搭建最新的Web项目模板
Vue3、Vite5、Oxlint、Husky9 简单搭建最新的Web项目模板 特色进入正题创建基础模板配置API自动化导入配置组件自动化导入配置UnoCss接入Primevue接入VueRouter4配置项目全局环境变量 封装Axios接入Pinia状态管理接入Prerttier OXLint ESLint接入 husky lint-staged…...

DataStream编程模型之数据源、数据转换、数据输出
Flink之DataStream数据源、数据转换、数据输出(scala) 0.前言–数据源 在进行数据转换之前,需要进行数据读取。 数据读取分为4大部分: (1)内置数据源; 又分为文件数据源; socket…...

海康IPC接入TRTC时,从海康中获取的数据显示时色差不正确
2021/1 记录海康IPC接入TRTC时的历史日志 从海康sdk接口获取数据,进行解码 org.MediaPlayer.PlayM4.Player.T_YV12;private void setDecodeCB() {Player.getInstance().setDecodeCB(m_iPort, (nPort, data, nDataLen, nWidth, nHeight, nFrameTime, nDataType,…...

『VUE』31. 生命周期的应用(详细图文注释)
目录 在合适的时间进行操作取dom元素利用生命周期模拟网络数据发送代码示例 总结 欢迎关注 『VUE』 专栏,持续更新中 欢迎关注 『VUE』 专栏,持续更新中 在合适的时间进行操作 假设网页一颗果树,我们要取dom(果实),一定要在渲染完成后才能取(果实) 通常…...
)
Mybatis框架之建造者模式 (Builder Pattern)
MyBatis 框架中大量使用了 建造者模式 (Builder Pattern) 来构建复杂的对象,尤其是在 SQL 语句的解析、配置对象的创建以及动态 SQL 的生成 等方面。建造者模式使得 MyBatis 能够更灵活、清晰地构建对象,尤其是那些需要多步创建和配置的复杂对象。 1. 什…...

Java从入门到精通笔记篇(十三)
与流处理 ambda表达式 定义 lambda表达式不能被独立执行,因此必须实现函数式接口,并且会返回一个函数式接口的对象。 可将其语法用下列的方式理解 误区警示 “->”符号是由英文状态下的“-”和“>”组成的,符号之间没有空格。 lambd…...

嵌入式:STM32的启动(Startup)文件解析
相关阅读 嵌入式https://blog.csdn.net/weixin_45791458/category_12768532.html?spm1001.2014.3001.5482 启动文件(Startup File)是嵌入式系统开发中的核心组件之一,它用于初始化系统并为主程序的运行做好准备。在大多数情况下,启动文件是用汇编语言编…...
)
ElasticSearch学习笔记四:基础操作(二)
一、前言 上一篇文章中我们学习了ES中的基础操作,包括索引和映射,同时也学习了ES中的基础数据类型,今天我们继续学习其他的数据类型。 二、复杂数据类型 1、数组(Array) 在ES中没有特别指定数据类型,换…...

ODA-em-application.log太大处理
检查oda时发现u01使用率很高,层层排查到是em-application.log文件太大 orcl2:/u01/app/oracle/product/11.2.0.4/dbhome_1/oc4j/j2ee/OC4J_DBConsole_oda1_orcl/logoda1>du -sh * 57G em-application.log 2.2M global-application.log 92M …...

基于现金红包营销活动的开源 AI 智能名片与 S2B2C 商城小程序融合发展研究
摘要:本文深入剖析现金红包这一平台补贴的营销利器在消费场景中的多元应用,并将其与开源 AI 智能名片、S2B2C 商城小程序相融合,探讨其中蕴含的创新模式与商业价值。通过详尽解析各类现金红包的使用条件,阐述如何巧妙运用这些营销…...

远程管理不再难!树莓派5安装Raspberry Pi OS并实现使用VNC异地连接
前言:大家好!今天我要教你们如何在树莓派5上安装Raspberry Pi OS,并配置SSH和VNC权限。通过这些步骤,你将能够在Windows电脑上使用VNC Viewer,结合Cpolar内网穿透工具,实现长期的公网远程访问管理本地树莓派…...

React中 setState 是同步的还是异步的?调和阶段 setState 干了什么?
React中 setState 是同步的还是异步的 1. React 的 setState 是异步的2. 为什么 setState 在合成事件和生命周期函数中是异步的3. 为什么 setState 在原生事件和定时器中是同步的4. 为什么要这样设计?调和阶段是什么setState在调和阶段干了什么?总结&…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

[10-1]I2C通信协议 江协科技学习笔记(17个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17...

Go爬虫开发学习记录
Go爬虫开发学习记录 基础篇:使用net/http库 Go的标准库net/http提供了完善的HTTP客户端功能,是构建爬虫的基石: package mainimport ("fmt""io""net/http" )func fetchPage(url string) string {// 创建自定…...

民锋视角下的资金流效率与账户行为建模
民锋视角下的资金流效率与账户行为建模 在当前复杂多变的金融环境中,资金流效率已成为衡量一家金融服务机构专业能力的重要指标。民锋在账户管理与资金调配的实战经验中,逐步建立起一套以资金流路径为核心的行为建模方法,用以评估客户行为、交…...
