Three.js 相机控制器Controls
在 3D 场景中,摄像机的控制尤为重要,因为它决定了用户如何观察和与场景互动。Three.js 提供了多种相机控制器,最常用的有 OrbitControls、TrackballControls、FlyControls 和 FirstPersonControls。OrbitControls 适合用于查看和检查 3D 模型,TrackballControls 提供了更自由的旋转方式,FlyControls 适合于飞行模拟和第一人称视角的应用, FirstPersonControls 则提供了沉浸式的第一人称视角。在实际项目中,可以根据具体需求选择合适的控制器,并调整相关参数以达到最佳效果。本文将介绍这些相机控制器的基本用法及其特点
1.OrbitControls轨道控制器
OrbitControls 是 Three.js 中最常用的相机控制器之一。它允许用户围绕目标物体进行旋转、缩放和平移,非常适合用于查看 3D 模型。

初始化 OrbitControls
要使用 OrbitControls,首先需要在文件中引入 OrbitControls.js,然后在 JavaScript 文件中进行初始化。
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.// 创建相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 5, 10);
// 创建场景
const scene = new THREE.Scene();
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 初始化 OrbitControls
const controls = new THREE.OrbitControls(camera, renderer.domElement);
// 渲染循环
function animate() {requestAnimationFrame(animate);controls.update(); // 更新控制器renderer.render(scene, camera);
}
animate();
主要属性和方法
controls.target: 设置相机围绕旋转的目标。controls.enableDamping: 启用阻尼(惯性效果),使控制更加平滑。controls.dampingFactor: 阻尼系数,通常设置在 0.1 左右。controls.enableZoom: 启用/禁用缩放。controls.enablePan: 启用/禁用平移。
2.TrackballControls轨迹球控制器
TrackballControls 提供了更自由的相机控制,允许用户进行旋转、缩放和平移操作。它与 OrbitControls 的区别在于 TrackballControls 允许自由旋转,而不局限于固定的目标。

初始化 TrackballControls
import { TrackballControls } from 'three/examples/jsm/controls/TrackballControls.js';// 创建相机、场景和渲染器(同上)
// 初始化 TrackballControls
const controls = new THREE.TrackballControls(camera, renderer.domElement);
// 渲染循环
function animate() {requestAnimationFrame(animate);controls.update();renderer.render(scene, camera);
}
animate();
主要属性和方法
controls.rotateSpeed: 旋转速度,默认值为 1.0。controls.zoomSpeed: 缩放速度,默认值为 1.2。controls.panSpeed: 平移速度,默认值为 0.3。controls.staticMoving: 静态移动,如果为 true 则没有惯性效果。controls.dynamicDampingFactor: 动态阻尼系数,用于控制惯性效果。
3.FlyControls飞行控制器
FlyControls 提供了类似飞行模拟的相机控制方式,用户可以通过键盘和鼠标来控制相机的移动和旋转,非常适合用于飞行模拟和第一人称视角的应用。

import { FlyControls } from 'three/addons/controls/FlyControls.js';// 创建相机、场景和渲染器(同上)
// 初始化 FlyControls
const controls = new THREE.FlyControls(camera, renderer.domElement);
controls.movementSpeed = 10; // 移动速度
controls.rollSpeed = Math.PI / 24; // 旋转速度
// 渲染循环
function animate() {requestAnimationFrame(animate);controls.update(1); // 更新控制器renderer.render(scene, camera);
}
animate();
主要属性和方法
controls.movementSpeed: 移动速度。controls.rollSpeed: 旋转速度。controls.dragToLook: 启用/禁用鼠标拖拽查看。controls.autoForward: 启用/禁用自动前进。
操作按键和效果表
| 操作按键 | 效果 |
|---|---|
| W | 向前移动 |
| S | 向后移动 |
| A | 向左平移 |
| D | 向右平移 |
| R | 向上移动 |
| F | 向下移动 |
| ↑ | 向上查看 |
| ↓ | 向下查看 |
| ← | 向左查看 |
| → | 向右查看 |
| 鼠标左键 | 按住并拖动进行查看 |
| 鼠标滚轮 | 缩放视角 |
4.FirstPersonControls第一视角控制器
FirstPersonControls 提供了类似于第一人称射击游戏的相机控制方式,用户可以通过键盘和鼠标来控制相机的移动和旋转,非常适合用于创建沉浸式的 3D 环境。

初始化 FirstPersonControls
import { FirstPersonControls } from 'three/examples/jsm/controls/FirstPersonControls.js'
// 创建相机、场景和渲染器(同上)
// 初始化 FirstPersonControls
const controls = new THREE.FirstPersonControls(camera, renderer.domElement);
controls.movementSpeed = 10; // 移动速度
controls.lookSpeed = 0.1; // 查看速度
// 渲染循环
function animate() {requestAnimationFrame(animate);controls.update(1); // 更新控制器renderer.render(scene, camera);
}
animate();
主要属性和方法
controls.movementSpeed: 移动速度。controls.lookSpeed: 查看速度。controls.lookVertical: 启用/禁用垂直查看。controls.activeLook: 启用/禁用鼠标查看。
操作按键和效果表
| 操作按键 | 效果 |
|---|---|
| W | 向前移动 |
| S | 向后移动 |
| A | 向左平移 |
| D | 向右平移 |
| R | 向上移动 |
| F | 向下移动 |
| Q | 停止移动 |
| ↑ | 向上查看 |
| ↓ | 向下查看 |
| ← | 向左查看 |
| → | 向右查看 |
| 鼠标左键 | 按住并拖动进行查看 |
| 鼠标右键 | 启用/禁用鼠标查看模式 |
| 鼠标滚轮 | 调整查看速度 |
5.其他控制器
Three.js 提供了多种其他相机控制器,以满足不同的需求。
| 名称 | 描述 |
|---|---|
| 设备朝向控制器 (DeviceOrientationControls) | 该控制器可以使得摄像机依据设备的朝向来进行调整。它的实现基于 HTML 的设备朝向 API |
| 编辑控制器 (EditorControls) | 该控制器是为在线三维编辑器而创建的,并被用于 Three.js 的在线编辑器中 |
| Oculas 控制器 (OculusControls) | 该控制器可以允许使用 Oculus Rift 设备来环顾场景 |
| 正交轨迹球控制器 (OrthographicTrackball Controls) | 该控制器和轨迹球控制器类似,只不过是用于 THREE. Orthographic Camera |
| 鼠标锁定控制器 (PointerLockControls) | 该控制器使用场景中渲染的 DOM 元素来锁定鼠标。可以为 3D 游戏提供基本的功能 |
| 变换控制器 (TransformControls) | 这个是 Three.js 编辑器内部使用的控制器 |
| VR 控制器 (VRControls) | 该控制器使用 PositionSensorVRDevice API 来控制场景。 |
相关文章:

Three.js 相机控制器Controls
在 3D 场景中,摄像机的控制尤为重要,因为它决定了用户如何观察和与场景互动。Three.js 提供了多种相机控制器,最常用的有 OrbitControls、TrackballControls、FlyControls 和 FirstPersonControls。OrbitControls 适合用于查看和检查 3D 模型…...

Android开发实战班 - 现代 UI 开发之自定义 Compose 组件
Jetpack Compose 不仅提供了丰富的内置组件,还允许开发者根据项目需求创建自定义组件。自定义 Compose 组件可以提高代码复用性、简化 UI 逻辑,并使应用界面更加一致和模块化。本章节将介绍如何创建自定义 Compose 组件,包括组件的创建、样式…...
All-in-one Notion 介绍
Notion 是一款集笔记、知识管理、任务规划和协作于一体的工具,它以高度的灵活性和可自定义的工作空间而闻名。它适合个人和团队使用,能够帮助用户高效管理生活、学习和工作。以下是 Notion 的一些主要特点: 1. 多功能工作区 Notion 将笔记、…...

深入理解C++11右值引用与移动语义:高效编程的基石
文章目录 前言📚一、C11的历史发展📖1.1 C11 之前的背景📖1.2 C11 的发展历程📖1.3 C11 的主要设计目标📖1.4 C11 的主要特性📖1.5 C11 的影响 📚二、统一的列表初始化📖2.1 基本列表…...

【WRF-Urban】URBPARM_LCZ.TBL 查找表解释及内容
【WRF-Urban】URBPARM_LCZ.TBL 查找表解释及内容 URBPARM_LCZ.TBL 文件的作用URBPARM_LCZ.TBL 文件中的参数URBPARM_LCZ.TBL 的使用URBPARM_LCZ.TBL 文件内容如何调整或扩展 URBPARM_LCZ.TBL参考URBPARM_LCZ.TBL 文件是 WRF(天气研究与预报模型) 中用于处理 局地气候区(Loca…...

网络是怎么连接的
目录 URL HTTP(超文本传输协议) FTP(文件传输协议) File mailto HTTP的方法 Socket URL URL(Uniform Resource Locator)中文名为统一资源定位符,它是互联网上用来标识某一资源的地址。就…...

Java 实现PDF添加水印
maven依赖: <dependency><groupId>com.itextpdf</groupId><artifactId>itextpdf</artifactId><version>5.4.3</version> </dependency>网络地址添加水印代码: public static boolean waterMarkNet(Stri…...

网络安全问题概述
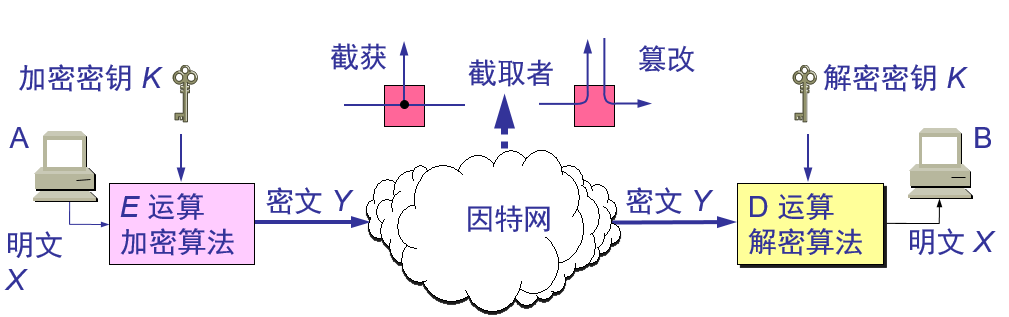
1.1.计算机网络面临的安全性威胁 计算机网络上的通信面临以下的四种威胁: (1) 截获——从网络上窃听他人的通信内容。 (2) 中断——有意中断他人在网络上的通信。 (3) 篡改——故意篡改网络上传送的报文。可应用于域名重定向,即钓鱼网站。 (4) 伪造——伪…...

(udp)网络编程套接字Linux(整理)
源IP地址和目的IP地址 唐僧例子1 在IP数据包头部中, 有两个IP地址, 分别叫做源IP地址, 和目的IP地址.思考: 我们光有IP地址就可以完成通信了嘛? 想象一下发qq消息的例子, 有了IP地址能够把消息发送到对方的机器上,但是还需要有一个其他的标识来区分出, 这个数据要给哪个程序进…...

Web应用安全入门:架构搭建、漏洞分析与HTTP数据包处理
Web应用安全入门:架构搭建、漏洞分析与HTTP数据包处理 引言 在当今数字化时代,Web应用已成为企业和个人在线交互的核心。然而,随着技术的发展,Web应用面临的安全挑战也日益增加。本文旨在为初学者提供一个关于Web应用架构搭建、…...

[JAVA]MyBatis框架—获取SqlSession对象
SqlSessionFactory作为MyBatis框架的核心接口有三大特性 SqlSessionFactory是MyBatis的核心对象 用于初始化MyBatis,创建SqlSession对象 保证SqlSessionFactory在应用中全局唯一 1.SqlSessionFactory是MyBatis的核心对象 假设我们要查询数据库的用户信息&#x…...

Perl 简介
Perl 简介 Perl 是一种高级、通用、解释型、动态编程语言。由 Larry Wall 于 1987 年首次发布,它结合了 C、sed、awk 和 shell 脚本语言的特性。Perl 最初被设计用于文本处理,如报告生成和文件转换,但随着时间的推移,它已经发展成…...

spring-bean的销毁流程
1 引入 在 Spring 框架中,Bean 的生命周期管理是其核心功能之一,而 Bean 的注销(Destruction)是生命周期的最后一步。无论是关闭数据库连接、释放线程资源,还是执行缓存持久化操作,合适的销毁策略都至关重…...

问:Spring MVC DispatcherServlet流程步骤梳理
DispatcherServlet是Spring MVC框架中的核心组件,负责接收客户端请求并将其分发到相应的控制器进行处理。作为前端控制器(Front Controller)的实现,DispatcherServlet在整个请求处理流程中扮演着至关重要的角色。本文将探讨Dispat…...

用源码编译虚幻引擎,并打包到安卓平台
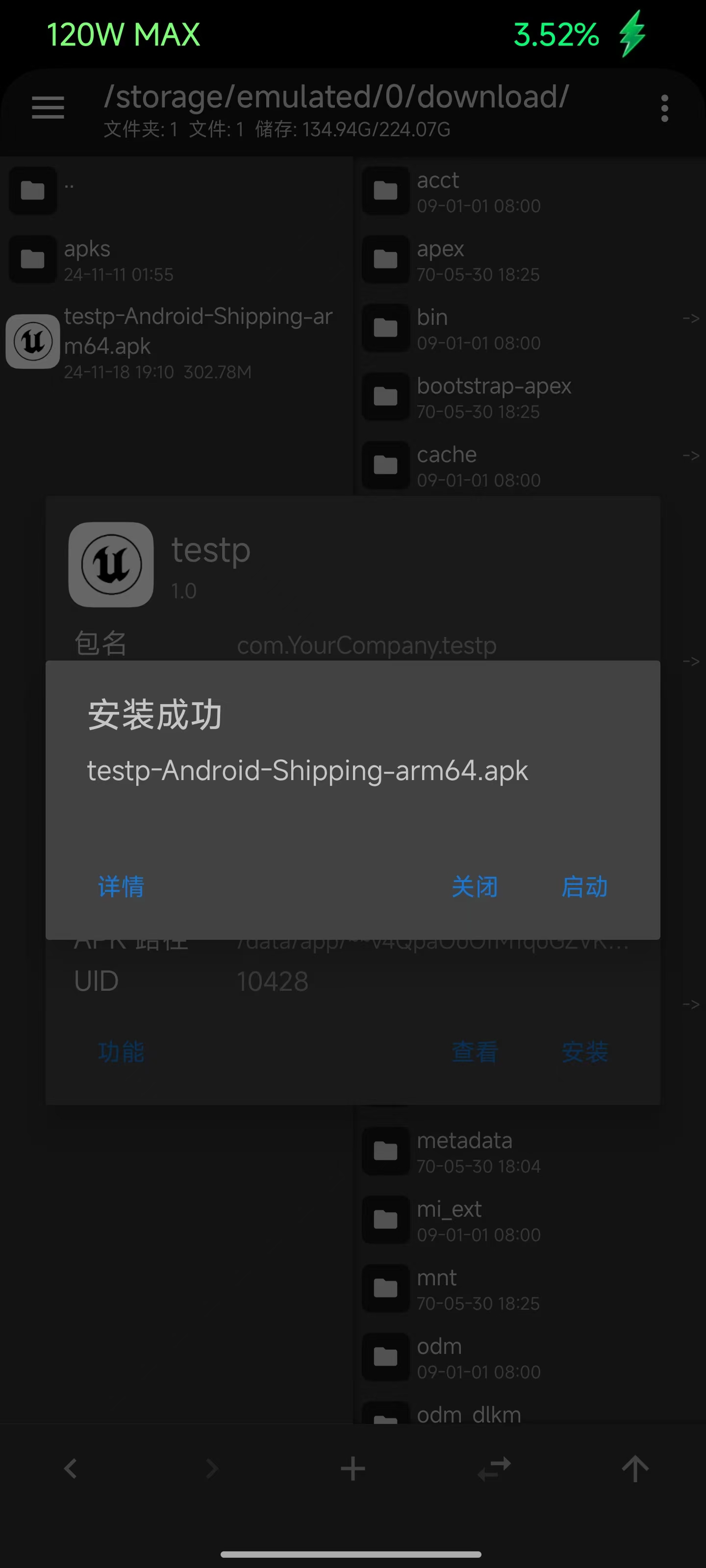
用源码编译虚幻引擎,并打包到安卓平台 前往我的博客,获取更优的阅读体验 作业内容: 源码编译UE5.4构建C项目,简单设置打包到安卓平台 编译虚幻 5 前置内容 这里需要将 Epic 账号和 Github 账号绑定,然后加入 Epic 邀请的组织,…...

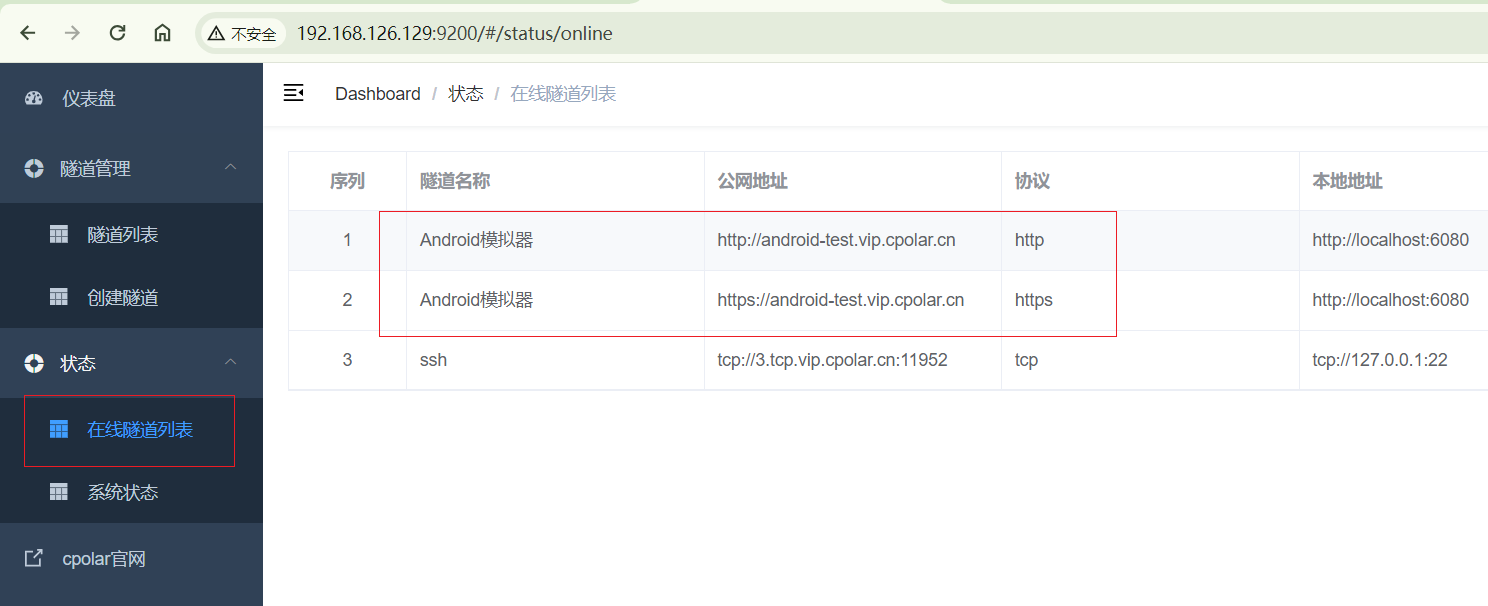
快速搭建Android开发环境:Docker部署docker-android并实现远程连接
目录 前言 1. 虚拟化环境检查 2. Android 模拟器部署 3. Ubuntu安装Cpolar 4. 配置公网地址 5. 远程访问 小结 6. 固定Cpolar公网地址 7. 固定地址访问 作者简介: 懒大王敲代码,计算机专业应届生 今天给大家聊聊快速搭建Android开发环境&#x…...

「Mac玩转仓颉内测版21」基础篇1 - 仓颉程序的基本组成
本篇将系统介绍Cangjie编程语言中程序的基本组成部分,涵盖 main 函数的定义、包与模块的使用、变量类型、作用域和代码结构原则,帮助开发者理解Cangjie程序的整体结构。 关键词 程序入口点main函数包与模块变量类型与作用域值类型与引用类型代码结构与规…...

【Linux网络编程】简单的UDP套接字
目录 一,socket编程的相关说明 1-1,sockaddr结构体 1-2,Socket API 二,基于Udp协议的简单通信 三,UDP套接字的应用 3-1,实现英译汉字典 一,socket编程的相关说明 Socket编程是一种网络通信…...

在Vue中使用Excalidraw实现在线画板
概述 Excalidraw是一个非常好用的画图板工具,但是是用React写的,本文分享一种在Vue项目中使用的方法。 效果 实现 Excalidraw简介 这篇文章(Excalidraw 完美的绘图工具:https://zhuanlan.zhihu.com/p/684940131)介绍的很全面,…...

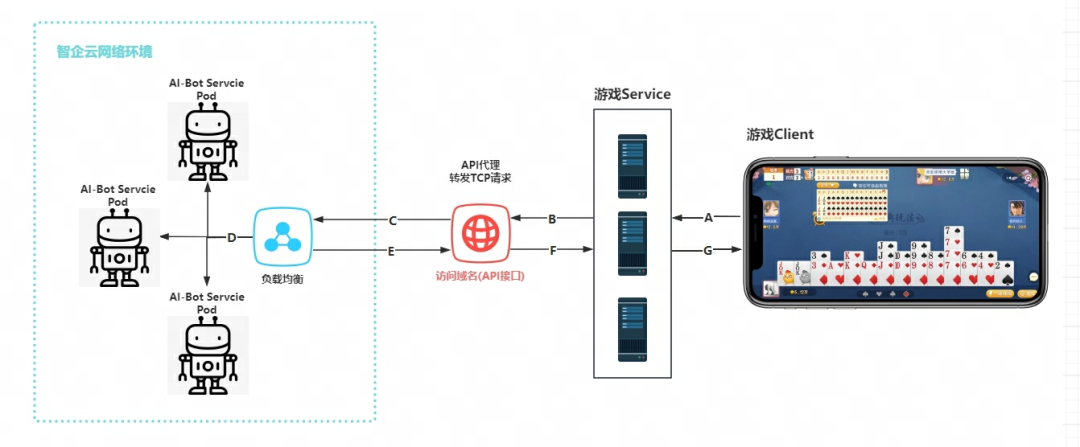
游戏+AI的发展历程,AI技术在游戏行业的应用有哪些?
人工智能(AI)与游戏的结合,不仅是技术进步的体现,更是人类智慧的延伸。从最初的简单规则到如今的复杂决策系统,AI在游戏领域的发展历史可谓波澜壮阔。 早在2001年,就有研究指出游戏人工智能领域࿰…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
