C#中的二维数组的应用:探索物理含义与数据结构的奇妙融合
在C#编程中,二维数组(或矩阵)是一种重要的数据结构,它不仅能够高效地存储和组织数据,还能通过其行、列和交叉点(备注:此处相交处通常称为“元素”或“单元格”,代表二维数组中的一个具体位置,由行和列的索引共同确定)表达丰富的物理含义。这种数据结构在多种应用场景中发挥着关键作用,从游戏开发到科学计算,再到图像处理,二维数组都以其独特的优势成为解决问题的得力助手。本文将深入探讨C#中二维数组的应用,特别是其在物理含义表达方面的妙用。

1.二维数组的基本概念与特点
二维数组是多维数组的一种简单形式,它像一张表格,由行和列组成。每个元素都可以看作是一个一维数组的一部分,也可以看作是整个二维数组的一个单元。在C#中,二维数组的声明与初始化相对简单,通过指定数据类型、行数和列数,即可创建一个二维数组。例如:
int[,] array = new int[4, 5]; // 创建一个4行5列的二维数组或者,可以在声明时直接初始化数组:
int[,] array = {{1, 2, 3, 4, 5},{6, 7, 8, 9, 10},{11, 12, 13, 14, 15},{16, 17, 18, 19, 20}
};二维数组在内存中是按连续的内存块存储的,但通过行和列的索引来访问,这使得它能够以直观的方式表示和处理具有行和列结构的数据。
2.二维数组在C#中的应用场景
游戏开发
在游戏开发中,二维数组被广泛用于表示游戏地图。每个元素代表一个地图块,可以存储地块的类型(如草地、水域、建筑等)、障碍物信息、敌人位置等。通过遍历二维数组,游戏引擎可以轻松地渲染地图、检测碰撞、计算路径等。此外,二维数组还可以用于表示文字游戏中的地图和文字信息,实现游戏的开发和运行。
图像处理
在图像处理领域,二维数组用于表示图像数据。每个元素存储像素的颜色信息(如RGB值),通过操作这些元素,可以实现图像的缩放、旋转、滤波等处理。二维数组的这种应用使得图像处理算法得以高效实现,为图像编辑、识别和分析提供了有力支持。
矩阵运算
矩阵是线性代数中的基本概念,二维数组可以自然地表示矩阵。在C#中,通过二维数组,可以方便地进行矩阵加法、减法、乘法、转置等运算。这些运算在科学计算、工程应用、机器学习等领域具有广泛的应用价值。此外,二维数组还可以用于表示和处理稀疏矩阵,通过压缩存储和特殊算法,提高矩阵运算的效率。
表示二维平面坐标系
二维数组还可以用于表示二维平面坐标系中的点、线段、多边形等几何图形。每个元素可以看作是一个坐标点,通过遍历数组,可以绘制出各种几何图形。这种应用使得二维数组在图形学、地理信息系统等领域具有广泛的应用前景。
迷宫生成与解决
在迷宫游戏中,二维数组用于表示迷宫地图。每个元素代表一个迷宫块,可以存储是否为通路、是否已访问等信息。通过遍历和修改二维数组,可以实现迷宫的生成和解决算法。这种应用使得迷宫游戏得以轻松实现,为玩家提供了丰富的游戏体验。
电子表格
二维数组还可以用于表示电子表格中的数据。每个元素代表一个单元格,可以存储数值、文本、公式等信息。通过遍历和修改二维数组,可以实现数据的计算、统计分析等操作。这种应用使得电子表格软件得以高效实现,为数据处理和分析提供了有力支持。
3.二维数组的物理含义与数据结构的融合
在C#中,二维数组的行、列和交叉点都可以具有物理含义,这使得它成为一种强大的工具,用于表示和分析复杂的物理现象和数据关系。以下是几个具体的例子:
温度分布矩阵
在热力学中,二维数组可以用于表示温度分布。行表示不同的高度或深度,列表示不同的位置。交叉点表示在该高度和位置上的温度值。通过遍历二维数组,可以直观地展示温度分布的变化情况,为热力学分析提供有力支持。
应力应变矩阵
在材料力学中,二维数组可以用于表示应力应变关系。行表示材料的不同方向(如X方向、Y方向等),列表示不同的应力加载条件(如拉伸、压缩、剪切等)。交叉点表示在该方向和加载条件下的应变值。通过遍历二维数组,可以分析材料的力学性能和强度等特性。
电磁场矩阵
在电磁学中,二维数组可以用于表示电磁场分布。行表示不同的空间位置(如不同的高度或深度),列表示不同的时间点或频率。交叉点表示在该位置和时间(或频率)下的电场或磁场强度。通过遍历二维数组,可以分析电磁场的传播和变化规律。
质量控制矩阵
在质量控制领域,二维数组可以用于表示产品质量数据。行表示不同的生产批次或时间段,列表示不同的质量控制指标(如重量、尺寸、强度等)。交叉点表示在该批次和指标下的测量值或合格率。通过遍历二维数组,可以分析产品质量的变化趋势和异常情况,为质量控制提供有力支持。
图像处理中的像素矩阵
在图像处理中,二维数组的每个元素代表一个像素点,存储该像素点的颜色信息(如RGB值)。通过遍历二维数组,可以实现对图像的缩放、旋转、滤波等处理。此外,二维数组还可以用于表示图像的纹理、边缘等特征信息,为图像识别和分析提供有力支持。
结论
C#中的二维数组是一种功能强大的数据结构,它不仅能够高效地存储和组织数据,还能通过其行、列和交叉点表达丰富的物理含义。在游戏开发、图像处理、矩阵运算、表示二维平面坐标系、迷宫生成与解决以及电子表格等领域,二维数组都发挥着重要作用。通过深入理解二维数组的特点和应用场景,我们可以更好地利用这一数据结构来解决实际问题,推动相关领域的发展和创新。
在未来的发展中,随着大数据和人工智能技术的不断进步,二维数组的应用领域将进一步拓展。例如,在机器学习中,二维数组可以用于表示特征矩阵和权重矩阵;在深度学习中,二维数组可以用于表示卷积神经网络的输入层和输出层等。这些应用将进一步推动二维数组在数据处理和分析领域的发展和创新。
相关文章:

C#中的二维数组的应用:探索物理含义与数据结构的奇妙融合
在C#编程中,二维数组(或矩阵)是一种重要的数据结构,它不仅能够高效地存储和组织数据,还能通过其行、列和交叉点(备注:此处相交处通常称为“元素”或“单元格”,代表二维数组中的一个…...

HTML5拖拽API学习 托拽排序和可托拽课程表
文章目录 前言拖拽API核心概念拖拽式使用流程例子注意事项综合例子🌰 可拖拽课程表拖拽排序 前言 前端拖拽功能让网页元素可以通过鼠标或触摸操作移动。HTML5 提供了标准的拖拽API,简化了拖放操作的实现。以下是拖拽API的基本使用指南: 拖拽…...
)
内容补充页(相关公式解释)
from 学习日记_20241117_聚类方法(高斯混合模型) 学习日记_20241117_聚类方法(高斯混合模型) 公式 P ( Z k ) π k P(Zk) \pi_k P(Zk)πk 在高斯混合模型 (GMM) 中,公式 P ( Z k ) π k P(Zk) \pi_k P(Zk…...

vue中动态渲染静态图片资源
不报错且f12查看元素的时候,显示的src说明已经渲染到html的src上,但是就是不显示在页面上 原因 在vue上,动态渲染静态图片资源(比如从assets文件夹加载的图片)需要注意打包工具对静态资源的解析方式 由于vue2的脚手…...

管伊佳ERP,原名华夏ERP,一个简约易上手的国产ERP系统
JSH_ERP(管伊佳ERP)是一款开源、模块化的企业资源计划系统,旨在为中小企业提供高效的管理工具。它基于SpringBoot框架和SaaS模式,支持进销存、财务、生产等业务模块,包括零售、采购、销售、仓库和报表管理。 核心特点…...

学习虚幻C++开发日志——委托(持续更新中)
委托 官方文档:Delegates and Lamba Functions in Unreal Engine | 虚幻引擎 5.5 文档 | Epic Developer Community | Epic Developer Community 简单地说,委托就像是一个“函数指针”,但它更加安全和灵活。它允许程序在运行时动态地调用不…...

开窗函数 - first_value/last_value
1、开窗函数是什么? 开窗函数用于为行定义一个窗口(这里的窗口是指运算将要操作的行的集合),它对一组值进行操作,不需要使用 GROUP BY 子句对数据进行分组,能够在同一行中同时返回基础行的列和聚合列。 2、…...

「一」HarmonyOS端云一体化概要
关于作者 白晓明 宁夏图尔科技有限公司董事长兼CEO、坚果派联合创始人 华为HDE、润和软件HiHope社区专家、鸿蒙KOL、仓颉KOL 华为开发者学堂/51CTO学堂/CSDN学堂认证讲师 开放原子开源基金会2023开源贡献之星 「目录」 「一」HarmonyOS端云一体化概要 「二」体验HarmonyOS端云一…...

nodejs21: 快速构建自定义设计样式Tailwind CSS
Tailwind CSS 是一个功能强大的低级 CSS 框架,只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站。 1. 安装 Tailwind CSS React 项目中安装 Tailwind CSS: 1.1 安装 Tailwind CSS 和相关依赖 安装 Tailwind CSS: npm…...

从JSON数据提取嵌套字段并转换为独立列的简洁方法
从JSON数据提取嵌套字段并转换为独立列的简洁方法 在数据处理和数据分析的日常工作中,我们经常遇到复杂的嵌套数据结构,特别是嵌入在JSON字段中的数据。这些数据往往需要解析并展开成独立的列,以便后续分析和建模。本文将详细介绍如何在Pyth…...

湘潭大学软件工程算法设计与分析考试复习笔记(四)
回顾 湘潭大学软件工程算法设计与分析考试复习笔记(一)湘潭大学软件工程算法设计与分析考试复习笔记(二)湘潭大学软件工程算法设计与分析考试复习笔记(三) 前言 现在是晚上十一点,我平时是十…...

特征交叉-DeepCross Network学习
一 tensorflow官方实现 tensorflow的官方实现已经是V2版本 class Cross(tf.keras.layers.Layer):"""Cross Layer in Deep & Cross Network to learn explicit feature interactions.Args:projection_dim: int,低秩矩阵的维度,应该小…...

stm32cubemx+VSCODE+GCC+makefile 开发环境搭建
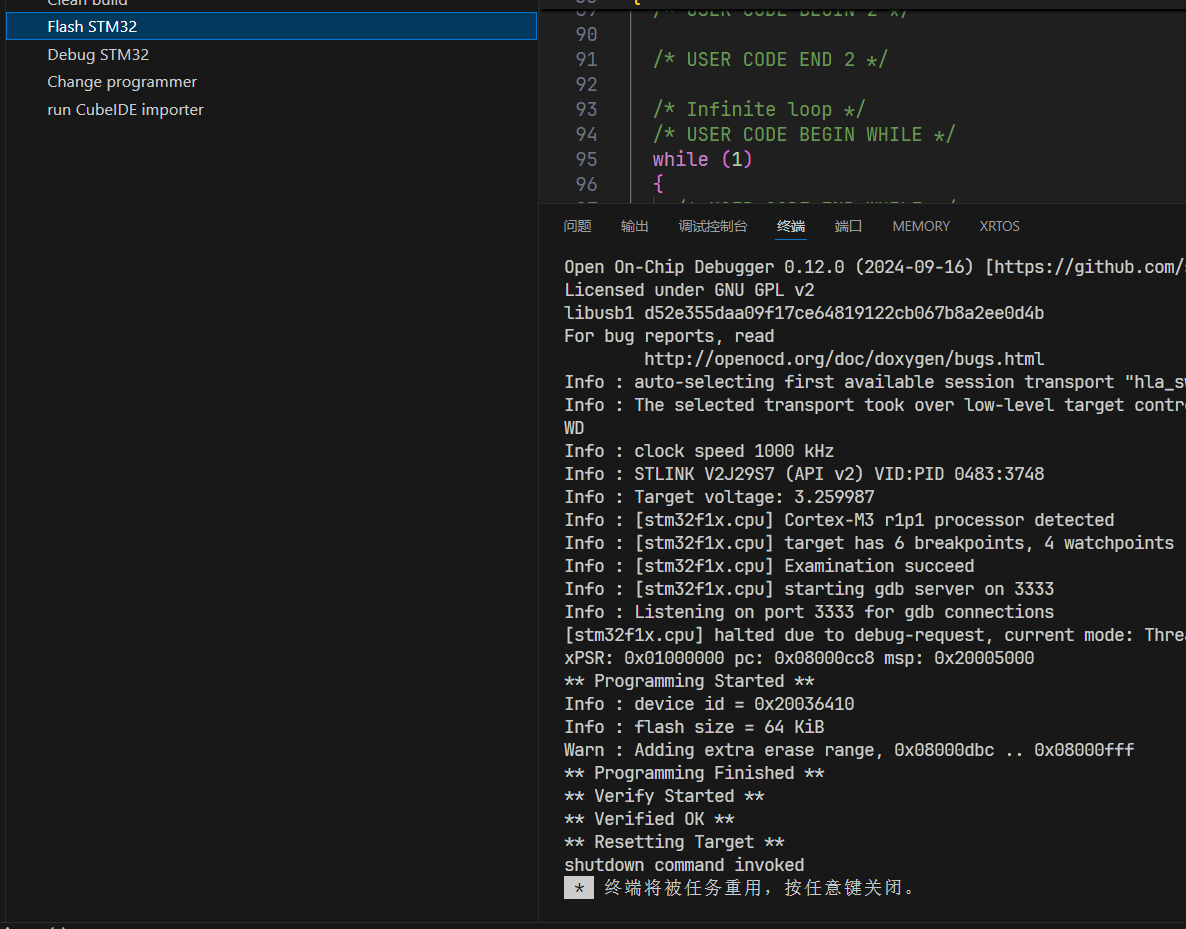
title: stm32cubemxVSCODEGCCmakefile 开发环境搭建 tags: FreertosHalstm32cubeMx 文章目录 内容往期内容导航第一步准备环境vscode 插件插件配置点灯 内容 往期内容导航 第一步准备环境 STM32CubeMXVSCODEMinGWOpenOcdarm-none-eabi-gcc 然后把上面下载的软件 3 4 5 bin 文…...

Go语言中的Defer机制详解与示例
在Go语言中,defer是一个关键字,用于确保资源的清理和释放,特别是在函数中创建的资源。defer语句会将其后的函数调用推迟到包含它的函数即将返回时执行。这使得defer成为处理文件关闭、数据库连接释放、解锁等资源清理操作的理想选择。 Defer…...

H.265流媒体播放器EasyPlayer.js H5流媒体播放器如何验证视频播放是否走硬解
随着技术的不断进步和5G网络的推广,中国流媒体播放器行业市场规模以及未来发展趋势都将持续保持稳定的增长,并将在未来几年迎来新的发展机遇。流媒体播放器将继续作为连接内容创作者和观众的重要桥梁,推动数字媒体产业的创新和发展。 EasyPla…...

ms-hot目录
1. ms-hot1...

vulfocus在线靶场:骑士cms_cve_2020_35339:latest 速通手册
目录 一、启动环境,访问页面,ip:端口号/index.php?madmin,进入后台管理页面,账号密码都是adminadmin 二、进入之后,根据图片所示,地址后追加一下代码,保存修改 三、新开标签页访问:①ip:端…...

AI Large Language Model
AI 的 Large Language model LLM , 大语言模型: 是AI的模型,专门设计用来处理自然语言相关任务。它们通过深度学习和庞大的训练数据集,在理解和生成自然语言文本方面表现出色。常见的 LLM 包括 OpenAI 的 GPT 系列、Google 的 PaLM 和 Meta…...

React Native的`react-native-reanimated`库中的`useAnimatedStyle`钩子来创建一个动画样式
React Native的react-native-reanimated库中的useAnimatedStyle钩子来创建一个动画样式,用于一个滑动视图的每个项目(SliderItem)。useAnimatedStyle钩子允许你根据动画值(在这个例子中是scrollX)来动态地设置组件的样…...

FastJson反序列化漏洞(CVE-2017-18349)
漏洞原理 原理就不多说了,可以去看我这篇文章,已经写得很详细了。 Java安全—log4j日志&FastJson序列化&JNDI注入-CSDN博客 影响版本 FastJson<1.2.24 复现过程 这里我是用vulfocus.cn这个漏洞平台去复现的,比较方便&#x…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
