购物街项目TabBar的封装
1.TabBar介绍
在购物街项目中 不论页面如何滚动 始终存在一个TabBar固定在该项目的底部 他在该项目中 扮演者选项卡栏的角色 内部存在若干选项 而选项中 固定存在两部分(图片+文本) 其中主要涉及到TabBar/TabBarItem这些和业务无关的共享组件(建议存放于components/common中)、MainTabBar这种和业务挂钩的共享组件(建议存放于components/content中)以及路由组件这种独立组件(建议存放于views中) 一些图片或者css资源则存放于assets中

2.TabBar组件的实现
1.js部分
在项目中 TabBar组件会因为内部活跃组件的不同而呈现不同的页面 因此 我们需要在该组件内部设计插槽 用于应对动态变化的内容
2.样式部分
①固定在底部的样式:需要通过固定定位+指定位置即可实现
②高度:一般选项卡栏的高度都默认为49px
③选项平分效果:需要设置展示方式为flex+插槽内部子元素flex:1(为插槽内部子元素设置样式 vue3的用法不同于vue2 他需要通过伪类选择器::v-slotted(xx)方可设置)
④阴影效果:通过box-shadow实现 其中每个取值从左到右依次为水平便宜方向、垂直偏移方向、模糊半径、偏移距离以及阴影颜色
3.TabBarItem组件的实现
1.js部分
在选项卡栏中 由于每一个选项都是各不相同的 所以说需要通过插槽来动态决定选项的内容
选项中 我们可以固定的分为两部分(图片+文本) 但是每一部分都是动态变化的 所以针对每一部分都需要设置插槽进行占位 到时候替换时 按照具名插槽的名称进行替换(在vue3中 插槽替换同样不同于vue2 他需要在替换内容的外部包裹template元素 并通过v-slot:xx指明具名插槽名称)
图片/文本都存在活跃/非活跃样式 其中 文本直接通过样式设置来切换活跃状态 但是图片不行 图片需要通过覆盖的方式来达到活跃状态的切换 因此我们还需要为选项卡栏再增加一部分内容 即活跃状态下的图片插槽 只不过 活跃状态下的图片插槽和非活跃状态下的图片插槽是互斥的关系(通过v-if实现)
至于v-if的判断条件 则需要通过isActive动态决定(他的值需要通过一段逻辑动态决定) 所以适合使用computed储存(data适用于储存静态值 而methods适合储存动态但没缓存的数据 而computed则适合储存动态但有缓存的数据)
isActive的逻辑具体是这样的:我们可以通过this.$route.path获取当前处于活跃状态的组件的url 然后我们的TabBarItem内部需要通过父传子的方式(props)获取父组件传递而来的link(即每一个组件都绑定着一个自身的url) 我们就可以通过this.$route.path和link进行一一匹配 知道匹配成功 就可知谁为活跃组件
isActive不仅仅应用于图片的活跃与否 还会应用于文本的应用与否 在文本中 我们会通过isActive来动态决定活跃样式是否作用 但是 为了体现良好的封装性(即用户只需要关心颜色样式的设置 而不需要关心颜色样式设置的过程) 我们的颜色应该交由外界动态决定 而非固定死在TabBarItem中 如此一来 我们就需要再次通过父传子(props)的方式设置颜色 但是 如果颜色样式内置于样式表中 就无法访问组件内部的js部分 因此 我们在设置样式时 需要通过内联样式(元素位置处)进行设置 内联样式中 颜色样式的设置同样需要通过逻辑来动态决定 所以我们为其在computed设置activeStyle来处理颜色
2.样式部分
①文本大小及文本/图片的水平居中效果(text-align水平居中可以为元素内部的文本以及图片生效)
②图片过于靠上问题解决:父子元素之间设置边距建议使用内边距处理 上内边距设置稍大 而下内边距设置稍小
③TabBarItem插槽内部图片子元素大小及垂直居中效果
4.TabBar/TabBarItem挂载到App组件
当我们的TabBar和TabBarItem封装完毕以后 我们就会在App组件中导入并使用 但是一股脑的存放于App组件中 内容未免过于庞大 因此的话 针对内容过多的情况 我们依然可以进行封装操作 我们将其封装为MainTabBar(注意导入操作也要一并移动到MainTabBar组件中)
在MainTabBar中 我们需要完成插槽的替换、子属性的设置以及路由跳转功能
在以前的vue2项目中 我们是通过绑定点击事件、触发路由的push/replace操作完成路由跳转需求的 但是现在的vue3项目中 我则是换一种方案实现路由跳转 即通过router-link包裹路由跳转的载体(TabBarItem) 并通过to设置跳转url
5.路由配置
1.vue-router的安装
如果你刚开始创建项目时 有勾选路由选项 那么就不需要执行这一步
我们可以通过npm install --save vue-router@4来下载vue-router(vue3对应的vue-router版本为4)
2.创建并配置router/index.js
如果你在项目创建伊始有勾选路由选项 那么这一步也不需要执行
我们手动创建router/index.js文件 由于我们的vue版本号为3 不同于vue2那样创建router对象
我们首先需要从vue-router中导入createRouter(用于创建router对象)以及createWebHistory(用于设置网页的前进后退)
接着以懒加载的方式导入路由组件(在应用时才从服务器加载 这样就避免了第一次加载时需要一次性加载很多内容 由于体积过大导致用户响应速度慢、浪费流量等等弊端)
然后我们创建routes 提前为我们的router对象设置参数(对象中变量参数的增强写法) 其中 我们需要配置的是若干对路由组件和url的映射关系
接着通过createRouter创建router对象 其中传入刚才设置好的routes以及通过createWebHistory去初始化history属性
最后导出router对象 并挂载到Vue实例中
相关文章:

购物街项目TabBar的封装
1.TabBar介绍 在购物街项目中 不论页面如何滚动 始终存在一个TabBar固定在该项目的底部 他在该项目中 扮演者选项卡栏的角色 内部存在若干选项 而选项中 固定存在两部分(图片文本) 其中主要涉及到TabBar/TabBarItem这些和业务无关的共享组件(建议存放于components/common中)、…...

C++游戏开发面试题及参考答案
目录 在游戏开发中,为什么选择 C++ 作为编程语言? 为什么 C++ 语言更适合游戏开发? 描述游戏中的碰撞检测的基本原理。 解释游戏中的碰撞检测机制,并用 C++ 举例说明如何实现。 描述游戏中的物理模拟的基本原理。 阐述游戏中的物理模拟,如重力模拟在 C++ 中的实现方…...

字符串的基本操作(C语言版)
一、实验内容: 采用顺序结构存储串,编写一个函数substring(strl,str2),用于判定str2是否为strl的子串;编写一个函数,实现在两个已知字符串中找出所有非空最长公共子串的长度和最长公共子串的个数; ①字符…...

C缺陷与陷阱 — 7 可移植性缺陷
目录 1 应对C语言标准变更 2 标识符的名称限制 3 整数的大小 4 字符是有符号整数还是无符号整数 5 移位运算符 6 内存位置0 7 除法运算时发生的截断 1 应对C语言标准变更 使用新特性可以使代码更容易编写且减少错误,但可能会导致代码在旧编译器上无法编译。…...

应急响应:玄机_Linux后门应急
https://xj.edisec.net/challenges/95 11关做出拿到万能密码,ATMB6666,后面都在root权限下操作 1、主机后门用户名称:提交格式如:flag{backdoor} cat /etc/passwd,发现后门用户 flag{backdoor} 2、主机排查项中可以…...
和捕获this的区别)
C++:捕获 shared_from_this()和捕获this的区别
两种方法的主要区别在于对象的生命周期管理以及捕获方式的不同。以下是对两种方法的详细对比: 第一种:捕获 shared_from_this() 的方法 event.subscribe([self shared_from_this()]() {std::cout << "Event triggered, object is alive.&qu…...

网络协议之TCP
一、定义 TCP(Transmission Control Protocol,传输控制协议)是一种面向连接的、可靠的、基于字节流的传输层通信协议,由IETF的RFC 793定义。TCP旨在适应支持多网络应用的分层协议层次结构。在因特网协议族(Internet p…...

《澳鹏AI全景报告2024》分析最新的数据挑战
华盛顿州柯克兰市,2024 年 10 月 22 日 —— Appen Limited(澳大利亚证券交易所代码:APX),一家为人工智能生命周期提供高质量数据的领先供应商,发布了其《2024 年人工智能现状报告》。该报告对美国多个行业…...

【Java每日面试题】—— String、StringBuilder和StringBuffer的区别?
1、String 不可变性:String对象创建后不可变,内容不能被修改,对字符串修改会产生一个新的字符串对象。 线程:线程安全 适用:字符串内容不发生变化或少量字符串操作 String str = "Hello"; str = str + " World"; 2、StringBuffer 不可变性:对…...
】之单例模式)
【设计模式】【创建型模式(Creational Patterns)】之单例模式
单例模式是一种常用的创建型设计模式,其目的是确保一个类只有一个实例,并提供一个全局访问点。 单例模式的原理 单例模式的核心在于控制类的实例化过程,通常通过以下方式实现: 私有化构造函数,防止外部直接实例化。…...

form表单的使用
模板 <template><el-form :model"formData" ref"form1Ref" :rules"rules"><el-form-item label"手机号" prop"tel"><el-input v-model"formData.tel" /></el-form-item><el-f…...

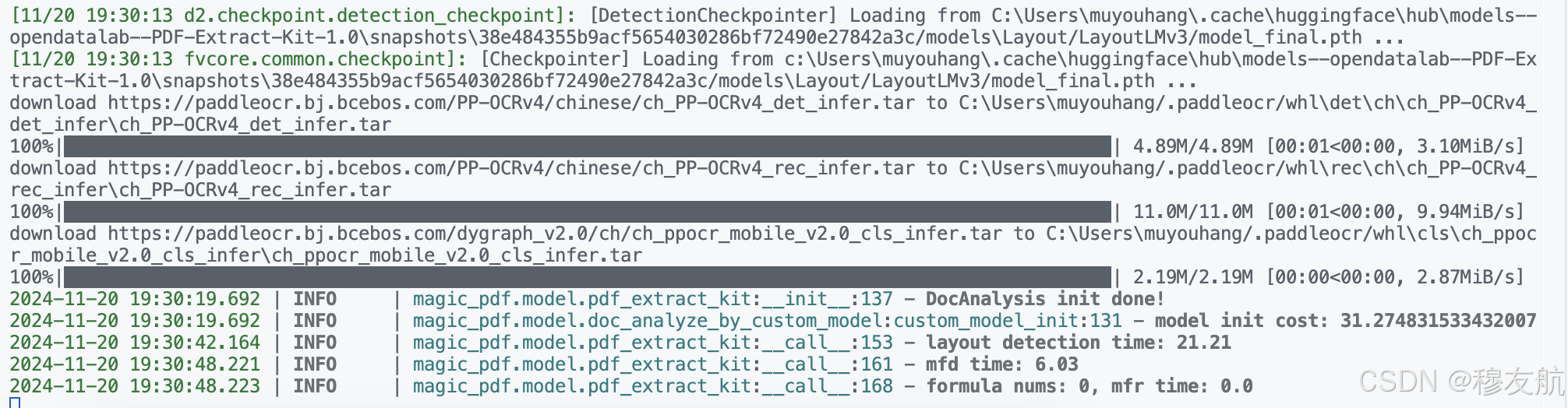
PDF内容提取,MinerU使用
准备环境 # python 3.10 python3 -m pip install huggingface_hub python3 -m pip install modelscope python3 -m pip install -U magic-pdf[full] --extra-index-url https://wheels.myhloli.com下载需要的模型 import json import osimport requests from huggingface_hub…...

SpringCloud篇(服务网关 - GateWay)
目录 一、简介 二、为什么需要网关 二、gateway快速入门 1. 创建gateway服务,引入依赖 2. 编写启动类 3. 编写基础配置和路由规则 4. 重启测试 5. 网关路由的流程图 6. 总结 三、断言工厂 四、过滤器工厂 1. 路由过滤器的种类 2. 请求头过滤器 3. 默认…...

自动化测试之unittest框架详解
🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 unittest 1、什么是Unittest框架? python自带一种单元测试框架 2、为什么使用UnitTest框架? >批量执行用例 >提供丰富的断…...

Vue3 provide 和 inject的使用
在 Vue 中,provide 和 inject 是 Composition API 的一对功能,用于父子组件之间的依赖注入。它们的作用是让父组件可以向其所有子组件提供数据或方法,而不需要通过逐层传递 props。 1. provide provide 用于父组件中,提供数据或…...

掌握Git分布式版本控制工具:从基础到实践
一、引言 在软件开发过程中,版本控制是不可或缺的一环。Git作为一种分布式版本控制工具,以其高效、灵活的特点,受到了广大开发者的青睐。本文将详细介绍Git的基本概念、工作流程、常用命令,以及在IntelliJ IDEA中的操作方法。 二、…...

AndroidStudio与开发板调试时连接失败或APP闪退的解决方案,涉及SELINUX及获取Root权限
现象 用AndroidStudio打开工程代码,点击运行后,报错: 解决方案 具体原因是尝试运行 su(通常用于获取超级用户权限)时失败了,提示 “Permission denied” 通过 CONFIG_SECURITY_SELINUX 变量控制 SElinux 开启或关闭 在vim /rk3568_android_sdk/device/rockchip/rk…...

VMWARE虚拟交换机的负载平衡算法
一、基于源虚拟端口的路由 虚拟交换机可根据 vSphere 标准交换机或 vSphere Distributed Switch 上的虚拟机端口 ID 选择上行链路。 基于源虚拟端口的路由是 vSphere 标准交换机和 vSphere Distributed Switch 上的默认负载平衡方法。 ESXi主机上运行的每个虚拟机在虚拟交换…...

安卓InputDispatching Timeout ANR 流程
1 ANR的检测逻辑有两个参与者: 观测者A和被观测者B,当然,这两者是不在同一个线程中的。2 A在调用B中的逻辑时,同时在A中保存一个标记F,然后做个延时操作C,延时时间设为T,这一步称为: 埋雷 。3 B中的逻辑如果…...

【Nginx从入门到精通】03 、安装部署-让虚拟机可以联网
文章目录 总结一、配置联网【Minimal 精简版】1.1、查看网络配置1.2、配置ip地址 : 修改配置文件 <font colororange>ifcfg-ens33Stage 1:输入指令Stage 2:修改参数Stage 3:重启网络Stage 4:测试上网 二、配置联网【Everyth…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

C++中vector类型的介绍和使用
文章目录 一、vector 类型的简介1.1 基本介绍1.2 常见用法示例1.3 常见成员函数简表 二、vector 数据的插入2.1 push_back() —— 在尾部插入一个元素2.2 emplace_back() —— 在尾部“就地”构造对象2.3 insert() —— 在任意位置插入一个或多个元素2.4 emplace() —— 在任意…...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...

GB/T 43887-2024 核级柔性石墨板材检测
核级柔性石墨板材是指以可膨胀石墨为原料、未经改性和增强、用于核工业的核级柔性石墨板材。 GB/T 43887-2024核级柔性石墨板材检测检测指标: 测试项目 测试标准 外观 GB/T 43887 尺寸偏差 GB/T 43887 化学成分 GB/T 43887 密度偏差 GB/T 43887 拉伸强度…...
)
Electron简介(附电子书学习资料)
一、什么是Electron? Electron 是一个由 GitHub 开发的 开源框架,允许开发者使用 Web技术(HTML、CSS、JavaScript) 构建跨平台的桌面应用程序(Windows、macOS、Linux)。它将 Chromium浏览器内核 和 Node.j…...

【芯片仿真中的X值:隐藏的陷阱与应对之道】
在芯片设计的世界里,X值(不定态)就像一个潜伏的幽灵。它可能让仿真测试顺利通过,却在芯片流片后引发灾难性后果。本文将揭开X值的本质,探讨其危害,并分享高效调试与预防的实战经验。 一、X值的本质与致…...

基于微信小程序的作业管理系统源码数据库文档
作业管理系统 摘 要 随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。 本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和微信小程序来完成对系统的…...

Ubantu-Docker配置最新镜像源250605
尝试其他镜像加速器 阿里云镜像加速器:登录阿里云,进入容器镜像服务获取专属加速器地址。毫秒镜像:https://docker.1ms.run。DockerHub镜像加速器:https://docker.xuanyuan.me。Docker Hub 镜像加速服务:https://dock…...
