WebGIS地图框架有哪些?
地理信息系统(GIS)已经成为现代应用开发中不可或缺的一部分,尤其在前端开发中。随着Web技术的快速发展,许多强大而灵活的GIS框架涌现出来,为开发人员提供了丰富的工具和功能,使他们能够创建交互式、高性能的地图应用。
WebGIS地图框架为开发人员提供了丰富的工具和功能,使他们能够创建交互式、高性能的地图应用。以下是一些主要的WebGIS地图框架:
一、开源框架
Leaflet: 简洁灵活的地图库
Leaflet - a JavaScript library for interactive maps
简介:Leaflet是一个轻量级、易于使用的开源JavaScript库,为开发者提供了创建交互式地图的强大工具。它具有丰富的地图功能和插件生态系统,支持各种地图数据源,从基本的点标记到复杂的地图覆盖物都可以轻松实现。Leaflet的优势在于其简洁性和易用性,使得它成为初学者和专业开发者的首选。
特点:具有丰富的地图功能和插件生态系统,支持各种地图数据源,从基本的点标记到复杂的地图覆盖物都可以轻松实现。其简洁性和易用性使得它成为初学者和专业开发者的首选。
应用场景:广泛应用于普通地图应用程序,同时在公共卫生和生物计算等领域也有广泛应用,如疫情数据的可视化展示和疫苗接种点的分布数据可视化。
OpenLayers: 功能强大的地图库
OpenLayers - Welcome
简介:OpenLayers是另一个备受欢迎的前端GIS框架,它提供了丰富的功能和灵活性,用于在Web浏览器中创建交互式地图应用程序。OpenLayers支持多种地图投影、矢量数据和图层样式,具有强大的地图控件和交互功能。无论是创建简单的地图应用还是复杂的地理数据可视化,OpenLayers都是一个强大而可靠的选择。
特点:支持多种地图数据源(如OpenStreetMap、Google Maps、Bing Maps等)和地图投影,提供了丰富的地图功能和交互性。其插件生态也比较完善,比较容易扩展。
应用场景:能够在网页中轻松集成地图,并实现各种地理信息展示和交互,如地理空间搜索、室内分析、地图影像分析和动画模拟等。
Mapbox GL JS: 高性能的地图渲染
Mapbox Docs
简介:Mapbox GL JS是基于WebGL的开源JavaScript库,它专注于提供高性能的交互式地图渲染。该库提供了丰富的地图样式和效果,支持自定义地图风格和数据源。Mapbox GL JS的强项在于其流畅的地图动画和快速的渲染速度,使开发者能够创建出令人惊叹的地图应用。
特点:Mapbox GL JS是其高性能的JavaScript库,支持矢量瓦片、自定义样式、3D地图等功能,可以创建非常美观的地图。
应用场景:适用于需要高质量地图渲染和自定义样式的场景。
Cesium: 三维地球的奇妙之旅
Cesium: The Platform for 3D Geospatial
简介:Cesium是一个用于创建三维地球和地图应用程序的JavaScript库。它利用WebGL技术实现高性能的地球渲染,为开发者提供了强大的地理空间分析和可视化功能。Cesium不仅支持地球表面的三维渲染,还可以展示地球上的各种数据,如卫星轨道、地质信息等。借助Cesium,开发者可以在Web浏览器中实现惊人的三维地球应用。
特点:利用WebGL技术实现高性能的地球渲染,提供了丰富的三维地球展示和空间分析功能。
应用场景:适用于需要三维地球可视化和空间分析的场景,如卫星轨道展示、地质信息展示等。
二、商业框架
ArcGIS API for JavaScript
简介:ArcGIS API for JavaScript是Esri公司的JavaScript API,提供了丰富的GIS功能。
特点:支持2D和3D地图视图,提供复杂的空间分析工具和查询功能,与ArcGIS平台无缝集成,可以充分利用ArcGIS的强大功能。
应用场景:适用于需要与ArcGIS平台集成的场景,以及需要复杂空间分析和查询功能的场景。
SuperMap iClient
简介:SuperMap iClient是超图公司提供的JavaScript API。
特点:支持二维、三维地图展示和空间分析,以及与SuperMap系列产品集成。
应用场景:适用于需要与SuperMap平台集成的场景。
三、其他框架
此外,还有一些其他框架如高德地图API、百度地图API等,这些框架通常提供了基于位置的服务(如位置追踪、地理围栏和位置查询)和详细的本地地图服务(如位置搜索、路线规划、交通信息等)。然而,这些功能是预定义的,开发者只能在其提供的框架内进行开发,对于需要独特功能或复杂交互的应用,这些框架的灵活性可能不足。
综上所述,选择合适的WebGIS地图框架需要综合考虑项目需求、开发团队的经验、社区支持、性能要求以及成本等因素。在实际应用中,可以根据具体需求选择适合的框架进行开发。
相关文章:

WebGIS地图框架有哪些?
地理信息系统(GIS)已经成为现代应用开发中不可或缺的一部分,尤其在前端开发中。随着Web技术的快速发展,许多强大而灵活的GIS框架涌现出来,为开发人员提供了丰富的工具和功能,使他们能够创建交互式、高性能的…...
)
量化加速知识点(整理中。。。)
量化的基本概念 通过减少模型中计算精度,从而减少模型计算所需要的访存量。 参考...

BLIP-2模型的详解与思考
大模型学习笔记------BLIP-2模型的详解与思考 1、BLIP-2框架概述2、BLIP-2网络结构详解3、BLIP-2的几点思考 上一篇文章上文中讲解了 BLIP(Bootstrapping Language-Image Pretraining)模型的一些思考,本文将讲述一个BLIP的升级版 BLIP-2&am…...

2024年11月22日 十二生肖 今日运势
小运播报:2024年11月22日,星期五,农历十月廿二 (甲辰年乙亥月庚寅日),法定工作日。 红榜生肖:马、猪、狗 需要注意:牛、蛇、猴 喜神方位:西北方 财神方位:…...

小米C++ 面试题及参考答案上(120道面试题覆盖各种类型八股文)
进程和线程的联系和区别 进程是资源分配的基本单位,它拥有自己独立的地址空间、代码段、数据段和堆栈等。线程是进程中的一个执行单元,是 CPU 调度的基本单位。 联系方面,线程是进程的一部分,一个进程可以包含多个线程。它们都用于…...

SQL SELECT 语句:基础与进阶应用
SQL SELECT 语句:基础与进阶应用 SQL(Structured Query Language)是一种用于管理关系数据库的编程语言。在SQL中,SELECT语句是最常用的命令之一,用于从数据库表中检索数据。本文将详细介绍SELECT语句的基础用法&#…...

微服务即时通讯系统的实现(服务端)----(1)
目录 1. 项目介绍和服务器功能设计2. 基础工具安装3. gflags的安装与使用3.1 gflags的介绍3.2 gflags的安装3.3 gflags的认识3.4 gflags的使用 4. gtest的安装与使用4.1 gtest的介绍4.2 gtest的安装4.3 gtest的使用 5 Spdlog日志组件的安装与使用5.1 Spdlog的介绍5.2 Spdlog的安…...

《Spring 依赖注入方式全解析》
一、Spring 依赖注入概述 Spring 依赖注入(Dependency Injection,DI)是一种重要的设计模式,它在 Spring 框架中扮演着关键角色。依赖注入的核心概念是将对象所需的依赖关系由外部容器(通常是 Spring 容器)进…...

【C++动态规划】1411. 给 N x 3 网格图涂色的方案数|1844
本文涉及知识点 C动态规划 LeetCode1411. 给 N x 3 网格图涂色的方案数 提示 你有一个 n x 3 的网格图 grid ,你需要用 红,黄,绿 三种颜色之一给每一个格子上色,且确保相邻格子颜色不同(也就是有相同水平边或者垂直…...

外包干了3年,技术退步明显...
先说情况,大专毕业,18年通过校招进入湖南某软件公司,干了接近6年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能…...

SpringBoot 2.x 整合 Redis
整合 1)添加依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId> </dependency> <!-- 如果没有使用下面给出的工具类,那么就不需要引入 -…...

React的API✅
createContext createContext要和useContext配合使用,可以理解为 “React自带的redux或mobx” ,事实上redux就是用context来实现的。但是一番操作下来我还是感觉,简单的context对视图的更新的细粒度把控比不上mobx,除非配合memo等…...

什么是全渠道客服中心?都包括哪些电商平台?
什么是全渠道客服中心?都包括哪些电商平台? 作者:开源呼叫中心系统 FreeIPCC,Github地址:https://github.com/lihaiya/freeipcc 全渠道客服中心是一种能够同时接入并处理来自多个渠道客户咨询和请求的综合服务平台。以…...

Jtti:如何知晓服务器的压力上限?具体的步骤和方法
了解服务器的压力上限(也称为性能极限或容量)是确保系统在高负载下仍能稳定运行的重要步骤。这通常通过压力测试(也称为负载测试或性能测试)来实现。以下是详细的步骤和方法来确定服务器的压力上限: 1. 定义测试目标和指标 在进行压力测试前,明确测试目标…...

贪心算法(1)
目录 柠檬水找零 题解: 代码: 将数组和减半的最少操作次数(大根堆) 题解: 代码: 最大数(注意 sort 中 cmp 的写法) 题解: 代码: 摆动序列࿰…...

SpringBoot,IOC,DI,分层解耦,统一响应
目录 详细参考day05 web请求 1、BS架构流程 2、RequestParam注解 完成参数名和形参的映射 3、controller接收json对象,使用RequestBody注解 4、PathVariable注解传递路径参数 5、ResponseBody(return 响应数据) RestController源码 6、统一响…...

目标驱动学习python动力
文章目录 迟迟未开始的原因打破思维里的围墙抛砖引玉爬虫 结束词 迟迟未开始的原因 其实我也是很早就知道有python,当时听说这个用于做测试不错,也就一直没有提起兴趣,后来人工智能火了之后,再次接触python,安装好pyth…...

力扣-Hot100-回溯【算法学习day.39】
前言 ###我做这类文档一个重要的目的还是给正在学习的大家提供方向(例如想要掌握基础用法,该刷哪些题?)我的解析也不会做的非常详细,只会提供思路和一些关键点,力扣上的大佬们的题解质量是非常非常高滴&am…...

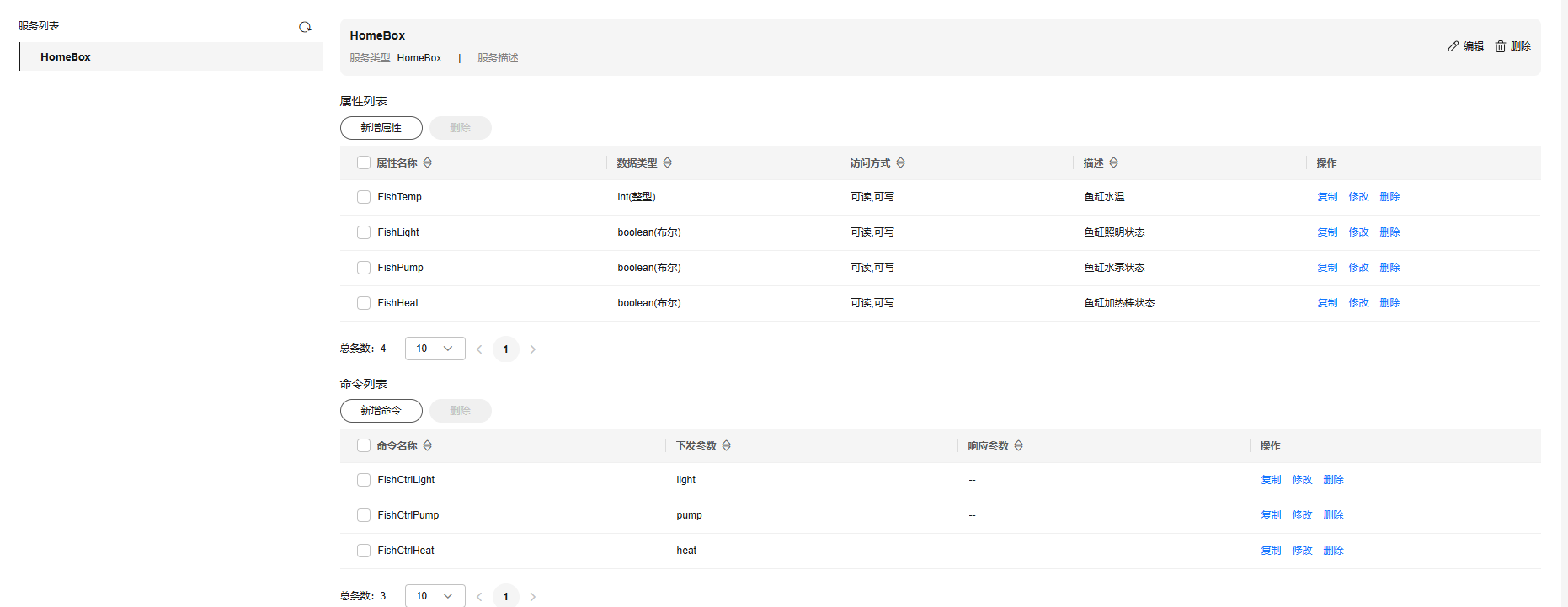
小熊派Nano接入华为云
一、华为云IoTDA创建产品 创建如下服务,并添加对应的属性和命令。 二、小熊派接入 根据小熊派官方示例代码D6完成了小熊派接入华为云并实现属性上传命令下发。源码:小熊派开源社区/BearPi-HM_Nano 1. MQTT连接代码分析 这部分代码在oc_mqtt.c和oc_mq…...

【linux硬件操作系统】计算机硬件常见硬件故障处理
这里写目录标题 一、故障排错的基本原则二、硬件维护注意事项三、关于最小化和还原出厂配置四、常见故障处理及调试五、硬盘相关故障六、硬盘相关故障:硬盘检测问题七、硬盘相关故障:自检硬盘报错八、硬盘相关故障:硬盘亮红灯九、硬盘相关故障…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
