openharmony napi调试笔记
一、动态库的编译
使用的编译环境是ubuntu20.04
1、使用vscode配置openharmony sdk交叉编译环境
首先下载openharmony的sdk,如native-linux-x64-4.1.7.5-Release.zip
解压后native目录下就是交叉编译用的sdk
- 在要编译的源代码目录下新建.vscode目录,进入该目录新建settings.json文件文件内容如下,根据自己的sdk目录修改cmake的路径
{
"cmake.cmakePath":"/home/xxx/native/build-tools/cmake/bin/cmake"
}
2、在vscode中也需要安装cmake插件
3、在插件中配置交叉编译器
打开cmake-tools-kits.json文件:
vim .local/share/CMakeTools/cmake-tools-kits.json
这个文件的作用就是:告诉VSCode当前系统中都有哪些编译器可供使用,一般是CMakeTools插件自动获取到的,但是CMakeTools插件无法自动获取到我们的交叉编译器。
所以我们手动将交叉编译器添加到cmake-tools-kits.json文件中(必须添加到文件末尾),因为我们使用的是CMake,所以只需将toolchain.cmake文件的路径配置进去就可以了:
{
"name": "arm_corss_compiler",
"toolchainFile": "/home/fhc/myWorkspace/cmake_project/cmake_cross_complie_base/toolchain.cmake"
}
4、Ctrl+Shift+p打开VSCode的指令面板,然后输入cmake:q,VSCode会根据输入自动提示,然后选择
CMake: Quick Start
5、然后选择我们自己配置的交叉编译器
6、编写cmake文件
cmake_minimum_required(VERSION 3.5.0)
project(TESTLIB VERSION 0.1.0 LANGUAGES C CXX)
set(ROOTDIR ..) #设置变量
set(SRCDIR ${ROOTDIR}/src)
include_directories(${SRCDIR} ${SRCDIR}/..) #设置头文件搜索路径
aux_source_directory(${SRCDIR}/src CPP_SRC)
aux_source_directory(${SRCDIR}/others CPP_SRC) #将目录下的所有源文件包含变量CPP_SRC
add_library(TESTLIB SHARED ${CPP_SRC}) #设置库名称位TESTLIB 包含的源文件:CPP_SRC
set(LIBRARY_OUTPUT_PATH ${ROOTDIR}/../Lib/linuxLib) #设置库的导出目录
target_link_libraries(TESTLIB PUBLIC ${PROJECT_BINARY_DIR}/../../Lib/linuxLib/libusb_shared.z.so) #设置需要依赖的库
7、点击左下脚的build按钮
二、openharnony应用调用动态库
1、安装 deveco studio 4.1或5.0,5.0目前编译的时候不能只编译32位版本,不知道为什么,如果编译一个需要在cmake中做条件编译和依赖。比如:
if(OHOS_ARCH STREQUAL armeabi-v7a)
add_library(entry SHARED napi_init.cpp)
else()
add_library(entry SHARED napi_init_64.cpp)
endif()
2、修改 build-profile.json5 文件中的products目录,以下是5.0版本的
"products": [{"name": "default","signingConfig": "default","compileSdkVersion": 11,"compatibleSdkVersion": 11,"runtimeOS": "OpenHarmony","buildOption": {"externalNativeOptions": {"abiFilters": ["armeabi-v7a","arm64-v8a"]},"strictMode": {"caseSensitiveCheck": true,}}}
],
3、按官网的教程把so库和头文件放入相应的目录。
4、最后应用打开以后一调用napi可能会闪退,检查日志看是否有依赖的库没有放到目录中,可以使用needed by进行关键字筛选。
5、如果打开应用后界面显示不正常,只有应用图标,检查日志看是否有其他问题。可能需要修改动态库的源码,重新编译动态库。
6、如果涉及到一些硬件操作可能会打不开设备,需要修改设备的操作权限,比如usb设备可以使用下面的指令
chmod -R 777 /dev/bus/usb/
7、添加日志
在cmake文件中添加hilog的依赖库
target_link_libraries(entry PUBLIC libace_napi.z.so libhilog_ndk.z.so)
在cpp文件中添加头文件
#include "hilog/log.h"
日志函数用法
OH_LOG_Print(LOG_APP,LOG_INFO, LOG_PRINT_DOMAIN,"Init","uvc open fail%{public}d",res);
相关文章:

openharmony napi调试笔记
一、动态库的编译 使用的编译环境是ubuntu20.04 1、使用vscode配置openharmony sdk交叉编译环境 首先下载openharmony的sdk,如native-linux-x64-4.1.7.5-Release.zip 解压后native目录下就是交叉编译用的sdk 在要编译的源代码目录下新建.vscode目录,…...

springboot基于微信小程序的农产品交易平台
摘 要 随着网络科技的发展,利用小程序对基于微信小程序的农产品交易平台进行管理已势在必行;该系统将能更好地理解用户需求,优化基于微信小程序的农产品交易平台策略,提高基于微信小程序的农产品交易平台效率和质量。本文讲述了基…...

Spring Boot 注解
Spring Boot 是基于 Spring 框架的开发框架,提供了许多注解来简化配置和开发。以下是一些常见的 Spring Boot 注解,包括它们的作用和简单介绍: 1. SpringBootApplication 作用:标识一个 Spring Boot 应用的入口点。它是一个组合…...

P8692 [蓝桥杯 2019 国 C] 数正方形:结论,组合数学
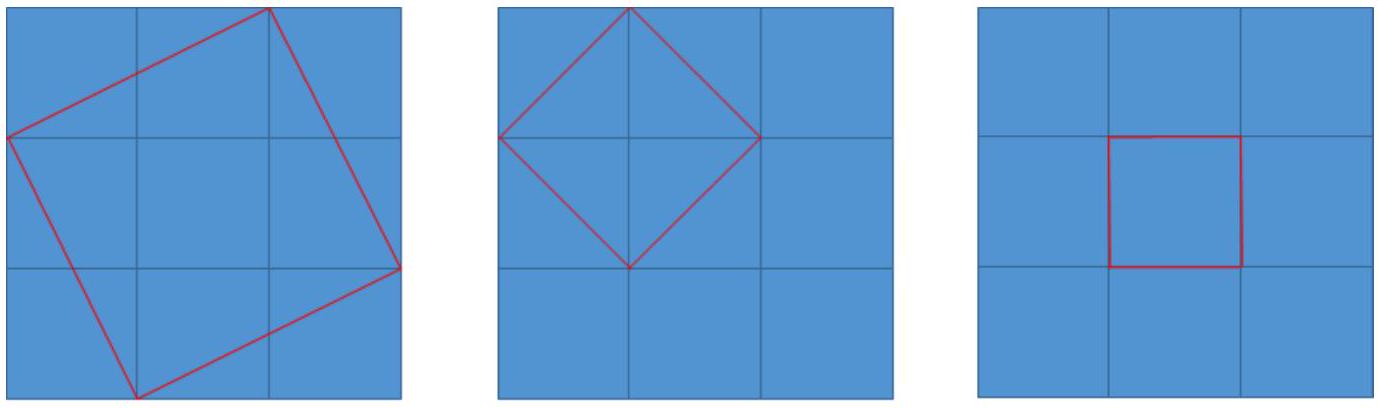
题目描述 在一个 NNNN 的点阵上,取其中 44 个点恰好组成一个正方形的 44 个顶点,一共有多少种不同的取法? 由于结果可能非常大,你只需要输出模 10971097 的余数。 如上图所示的正方形都是合法的。 输入格式 输入包含一个整数 …...

Spring Boot开发—— 实现订单号生成逻辑
文章目录 1. UUID2. 数据库序列或自增ID3. 时间戳 随机数/序列4. 分布式唯一ID生成方案 几种常见的解决方案 UUID 实例代码数据库序列或自增ID时间戳 随机数/序列分布式唯一ID生成方案 Snowflake ID结构类定义和变量初始化构造函数ID生成方法辅助方法 在 Spring Boot 中设计…...

React中Redux的基本用法
Redux是React中使用较多的状态管理库,这篇文章主要介绍了Redux的基本用法,快来看看吧 首先我们需要新建一个React项目,我使用的ReactTS,文件结构如下 Redux的相关使用主要在store文件中 Store:存储整个应用的状态Act…...

unity3d————基础篇小项目(设置界面)
代码示例: 设置界面 using System.Collections; using System.Collections.Generic; using UnityEngine;public class SettingPanel : BasePanel<SettingPanel> {public UIButton btnClose;public UISlider sliderMusic;public UISlider sliderSound;public…...

推荐几个 VSCode 流程图工具
Visual Studio Code(简称VSCode)是一个由微软开发的免费、开源的代码编辑器。 VSCode 发布于 2015 年,而且很快就成为开发者社区中广受欢迎的开发工具。 VSCode 可用于 Windows、macOS 和 Linux 等操作系统。 VSCode 拥有一个庞大的扩展市…...

用java和redis实现考试成绩排行榜
一、引言 在各类考试场景中,无论是学校里的学业测试,还是线上培训课程的考核,亦或是各类竞赛的选拔,成绩排行榜都是大家颇为关注的一个元素。它不仅能直观地展示考生之间的成绩差异,激发大家的竞争意识,还能…...

hhdb数据库介绍(9-24)
计算节点参数说明 failoverAutoresetslave 参数说明: PropertyValue参数值failoverAutoresetslave是否可见是参数说明故障切换时,是否自动重置主从复制关系默认值falseReload是否生效否 参数设置: <property name"failoverAutor…...

HDMI数据传输三种使用场景
视频和音频的传输 在HDMI传输音频中有3种方式进行传输,第一种将音频和视频信号被嵌入到同一数据流中,通过一个TMDS(Transition Minimized Differential Signaling)通道传输。第二种ARC。第三张种eARC。这三种音频的传输在HDMI线中…...

unigui 登陆界面
新建项目,因为我的Main页面做了其他的东西,所以我在这里新建一个form File -> New -> From(Unigui) -> 登录窗体 添加组件:FDConnection,FDQuery,DataSource,Unipanel和几个uniedit,…...

无人机 PX4飞控 | CUAV 7-Nano 飞行控制器介绍与使用
无人机 PX4飞控 | CUAV 7-Nano 飞行控制器介绍与使用 7-Nano简介硬件参数接口定义模块连接供电部分遥控器电机 固件安装 7-Nano简介 7-Nano是一款针对小型化无人系统设备研发的微型自动驾驶仪。它由雷迅创新自主研发和生产,其创新性的采用叠层设计,在极…...

安装spark
spark依赖java和scale。所以先安装java,再安装scale,再是spark。 总体教程跟着这个链接 我跟着这个教程走安装java链接,但是有一些不同,原教程有一些错误,在环境变量设置的地方。 java 首先下载jdk。 先看自己的环境…...

佛山三水戴尔R740服务器黄灯故障处理
1:佛山三水某某大型商场用户反馈一台DELL PowerEdge R740服务器近期出现了黄灯警告故障,需要冠峰工程师协助检查故障灯原因。 2:工程师协助该用户通过笔记本网线直连到服务器尾部的IDRAC管理端口,默认ip 192.168.0.120 密码一般在…...

大学课程项目中的记忆深刻 Bug —— 一次意外的数组越界
开头 在编程的世界里,每一行代码都像是一个小小的宇宙,承载着开发者的心血与智慧。然而,即便是最精心编写的代码,也难免会遇到那些突如其来的 bug,它们就像是潜伏在暗处的小怪兽,时不时跳出来捣乱。 在我…...

html数据类型
数据类型是字面含义,表示各种数据的类型。在任何语言中都存在数据类型,因为数据是各式各样。 1.数值类型 number let a 1; let num 1.1; // 整数小数都是数字值 // 数字肯定有个范围 正无穷大和负无穷大 // Infinity 正无穷大 // -Infinity 负…...

Kotlin Multiplatform 未来将采用基于 JetBrains Fleet 定制的独立 IDE
近期 Jetbrains 可以说是动作不断,我们刚介绍了 IntelliJ IDEA 2024.3 K2 模式发布了稳定版支持 ,而在官方最近刚调整过的 Kotlin Multiplatform Roadmap 优先关键事项里,可以看到其中就包含了「独立的 Kotlin Multiplatform IDE,…...

Redis中常见的数据类型及其应用场景
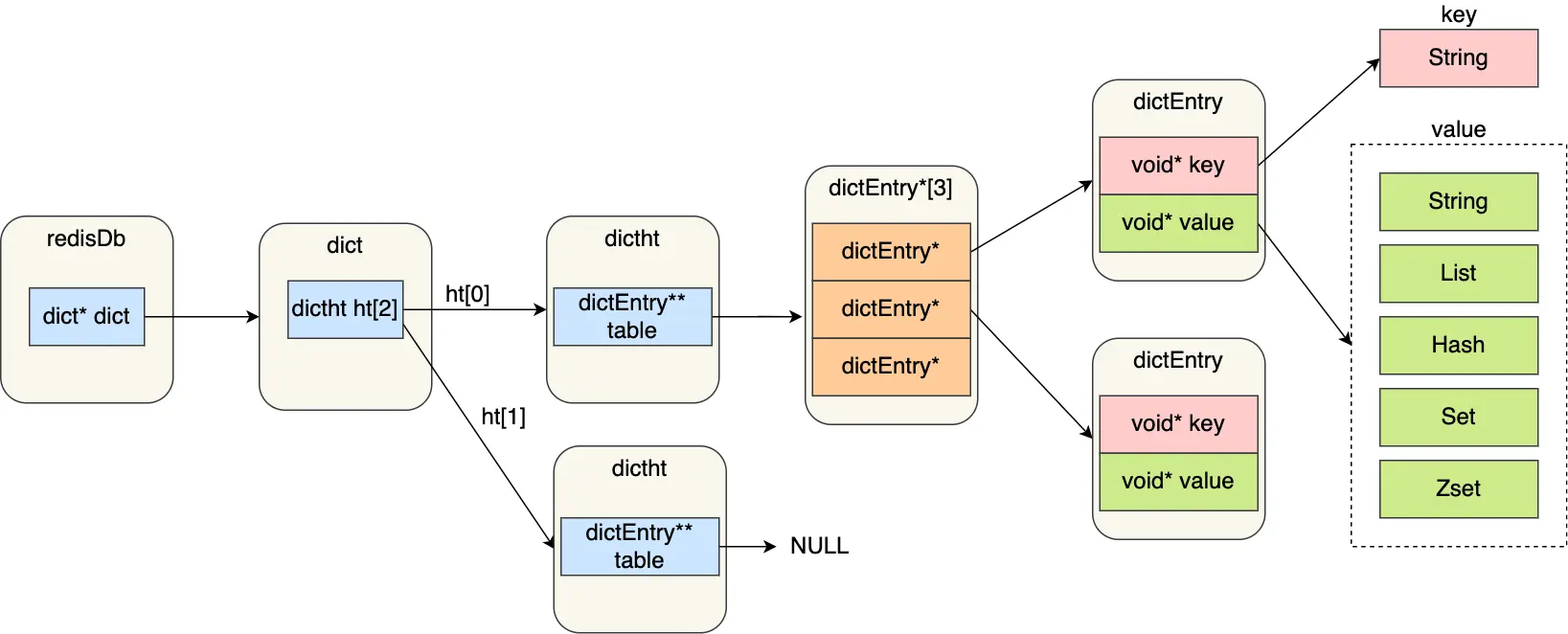
五种常见数据类型 Redis中的数据类型指的是 value存储的数据类型,key都是以String类型存储的,value根据场景需要,可以以String、List等类型进行存储。 各数据类型介绍: Redis数据类型对应的底层数据结构 String 类型的应用场景 常…...

代理IP在后端开发中的应用与后端工程师的角色
目录 引言 代理IP的基本概念和工作原理 代理IP在后端开发中的应用 网络爬虫与数据采集 负载均衡与性能优化 安全防护与隐私保护 后端工程师在使用代理IP时面临的挑战 结论 引言 在数字化时代,网络技术的飞速发展极大地推动了各行各业的发展。其中ÿ…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
