Django启用国际化支持(2)—实现界面内切换语言:activate()
文章目录
- ⭐注意⭐
- 1. 配置项目全局设置:启用国际化
- 2. 编写视图函数
- 3. 配置路由
- 4. 界面演示
- 5、扩展
- 自动识别并切换到当前语言
- 设置语言并保存到Session
- 设置语言并保存到 Cookie
⭐注意⭐
以下操作依赖于 Django 项目的国际化支持。如果你不清楚如何启用国际化功能,请先参考:Django 启用国际化支持(1)—实现配置多国语言
1. 配置项目全局设置:启用国际化
在项目的全局配置文件 settings.py 中完成以下步骤:
(1)启用国际化功能
再次确认 USE_I18N = True,这是 Django 多语言支持的基础。
(2)定义支持的语言
使用 LANGUAGES 选项指定支持的语言列表,这样可以避免用户切换到不支持的语言,同时提升性能。
# settings.py
LANGUAGES = [('en', 'English'), # 英文('zh-hans', 'Simplified Chinese'), # 简体中文
]
USE_I18N = True # 启用国际化功能
2. 编写视图函数
(1)首页视图 index
- 页面显示一个问候信息(根据语言切换)。
- 提供语言切换链接,点击后切换到对应语言。
(2)切换语言视图 set_language
- 根据用户选择的语言切换显示内容。
- 如果用户选择了不受支持的语言,返回错误信息。
# views.py
from django.conf import settings
from django.http import HttpResponse, HttpResponseBadRequest
from django.shortcuts import redirect
from django.utils.translation import gettext as _, activatedef index(request):message = _('hello world') # 翻译字符串return HttpResponse(f"""<html><body><p>{message}</p><a href="/set_language/?lang=en">English</a> | <!-- 切换到英文 --><a href="/set_language/?lang=zh-hans">中文</a> | <!-- 切换到简体中文 --><a href="/set_language/?lang=fr">français</a> <!-- 一个未支持的语言 --></body></html>""")def set_language(request):# 获取用户选择的语言参数,默认值为 'en'lang = request.GET.get('lang', 'en')# 获取项目中支持的语言列表supported_languages = dict(settings.LANGUAGES).keys()if lang in supported_languages:# 如果选择的语言是支持的activate(lang) # 切换到该语言return redirect("/") # 重定向回首页else:# 如果选择的语言不支持,返回错误信息error_message = f"Error: Language '{lang}' is not supported."return HttpResponseBadRequest(error_message)
3. 配置路由
在 urls.py 中配置 URL 路由:
# urls.py
from django.contrib import admin
from django.urls import path
from demo.views import index, set_languageurlpatterns = [path("admin/", admin.site.urls),path("", index), # 首页path("set_language/", set_language), # 语言切换处理
]
4. 界面演示

5、扩展
自动识别并切换到当前语言
可以根据用户浏览器的 Accept-Language 自动切换语言:
from django.utils.translation import get_language_from_request,activatedef index(request):lang = get_language_from_request(request)activate(lang)message = _('hello world')return HttpResponse(f"<p>{message}</p>")
设置语言并保存到Session
# views.py
from django.conf import settings
from django.http import HttpResponse, HttpResponseBadRequest
from django.shortcuts import redirect
from django.utils.translation import gettext as _, activate....def set_language(request):lang = request.GET.get('lang', 'en')supported_languages = dict(settings.LANGUAGES).keys()if lang in supported_languages:activate(lang)# 将语言存储到用户 Session 中(确保 Django 数据库已初始化)request.session['django_language'] = langreturn redirect("/")else:error_message = f"Error: Language '{lang}' is not supported."return HttpResponseBadRequest(error_message)注意:
切换语言时,语言代码会存储到用户的 Session 中。确保以下步骤已完成:
-
数据库已经初始化:
python manage.py migrate -
migrate后会自动创建django_session表,这是 Django 默认的 存储Session 数据的表。
设置语言并保存到 Cookie
-
如果不想使用 Session存储,可以改用 Cookie:
response.set_cookie('django_language', lang)
相关文章:

Django启用国际化支持(2)—实现界面内切换语言:activate()
文章目录 ⭐注意⭐1. 配置项目全局设置:启用国际化2. 编写视图函数3. 配置路由4. 界面演示5、扩展自动识别并切换到当前语言设置语言并保存到Session设置语言并保存到 Cookie ⭐注意⭐ 以下操作依赖于 Django 项目的国际化支持。如果你不清楚如何启用国际化功能&am…...

基于单片机的多功能跑步机控制系统
本设计基于单片机的一种多功能跑步机控制系统。该系统以STM32单片机为主控制器,由七个电路模块组成,分别是:单片机模块、电机控制模块、心率检测模块、音乐播放模块、液晶显示模块、语音控制模块、电源模块。其中,单片机模块是整个…...

VSCode 如何选中包含某个字母的所有行
文章目录 写在前面一、需求描述二、解决方法参考链接 写在前面 自己的测试环境:VSCode 一、需求描述 由于需要处理文件,需求是删除文件中包含某个字母的所有行。 二、解决方法 在 Visual Studio Code (VSCode) 中,如果你想选中所有包含某…...

CSRF保护--laravel进阶篇
laravel对csrf非常重视,专门针对csrf作出了很多的保护。如果您是刚刚接触laravel的路由不久,那么您可能对于web.php路由文件的post请求很疑惑,因为get请求很顺利,而post请求则可能会遭遇失败。其中一个失败的原因是由于laravel的c…...

计算机网络-理论部分(二):应用层
网络应用体系结构 Client-Server客户-服务器体系结构:如Web,FTP,Telnet等Peer-Peer:点对点P2P结构,如BitTorrent 应用层协议定义了: 交换的报文类型,请求or响应报文类型的语法字段的含义如何…...

k8s1.31版本最新版本集群使用容器镜像仓库Harbor
虚拟机 rocky9.4 linux master node01 node02 已部署k8s集群版本 1.31 方法 一 使用容器部署harbor (1) wget https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo -O /etc/yum.repos.d/docker-ce.repo yum -y install docker-ce systemctl enable docker…...

QT中使用json格式存取矩阵数据
在 Qt 中,可以通过 QJsonDocument 和 QJsonArray 方便地存取 JSON 格式的矩阵数据。以下是存储和读取矩阵数据的完整实现示例。 1. 矩阵存储为 JSON 将矩阵(QVector<QVector<double>> 或其他二维数组)存储为 JSON 文件。 实现代码 #include <QJsonArray&g…...

k8s 集群安装
安装rockylinux https://www.jianshu.com/p/a5fe20318b8e https://www.cnblogs.com/haoee/p/18290506 配置VirtualBox双网卡 https://www.cnblogs.com/ShineLeBlog/p/17580311.html https://zhuanlan.zhihu.com/p/341328334 https://blog.csdn.net/qq_36544785/article/deta…...

Elasticsearch面试内容整理-核心概念与数据模型
在 Elasticsearch 中,理解核心概念与数据模型是非常重要的,因为它们定义了数据如何被组织、存储和搜索。以下是 Elasticsearch 的核心概念和数据模型的详细介绍。 核心概念 集群(Cluster) ● 集群是由一个或多个节点组成的,用于共同存储和搜索数据的集合。...

Spring Boot实现License生成和校验
Spring Boot实现License生成和校验 证书准备 # 1. 生成私钥库 # validity:私钥的有效期(天) # alias:私钥别称 # keystore:私钥库文件名称(生成在当前目录) # storepass:私钥库密码…...

es写入磁盘的过程以及相关优化
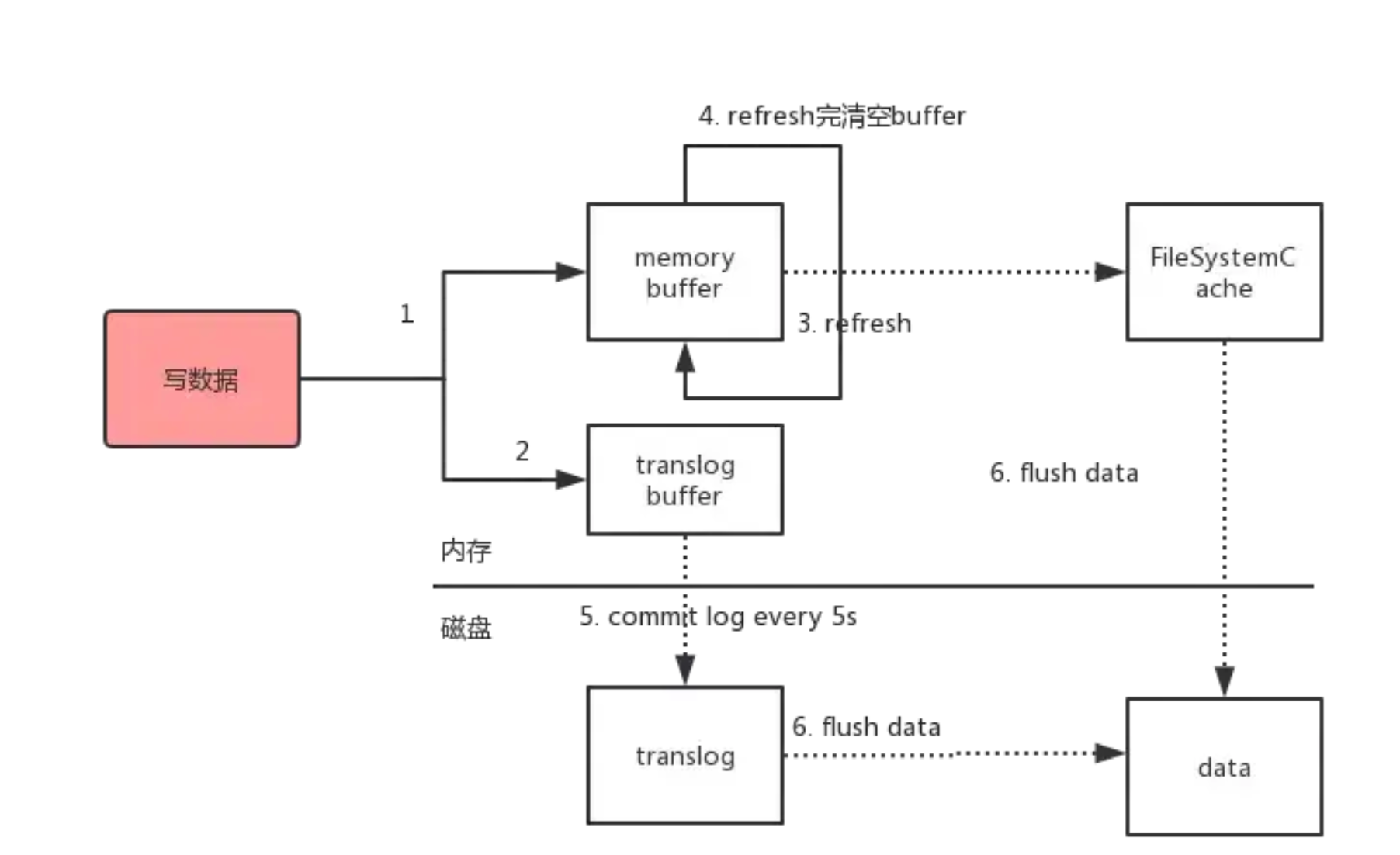
数据写入到内存buffer同时写入到数据到translog buffer,这是为了防止数据不会丢失每隔1s数据从buffer中refresh到FileSystemCache中,生成segment文件,这是因为写入磁盘的过程相对耗时,借助FileSystemCache,一旦生成segment文件,就能通过索引查询到了refresh完,memory bu…...

十大网络安全事件
一、私有云平台遭攻击,美国数千家公司工资难以发放 1月,专门提供劳动力与人力资本管理解决方案的美国克罗诺斯(Kronos)公司私有云平台遭勒索软件攻击,事件造成的混乱在数百万人中蔓延。 克罗诺斯母公司UKG集团…...

【数据结构】【线性表】栈的基本概念(附c语言源码)
栈的基本概念 讲基本概念还是回到数据结构的三要素:逻辑结构,物理结构和数据运算。 从逻辑结构来讲,栈的各个数据元素之间是通过是一对一的线性连接,因此栈也是属于线性表的一种从物理结构来说,栈可以是顺序存储和顺…...

修改ffmpeg实现https-flv内容加密
目录 1 前言 2 ffmpeg源码修改 2.1 增加头文件 2.2 http上下文增加解密密钥和AVAESCTR结构体 2.3 aes解密上下文初始化 2.4 对http数据部分解密 2.5 http关闭时清理资源 3 ffmpeg使用 1 前言 当前视频拉流已经通过URL鉴权方式来对访客身份进行识别和过滤,但…...

react中useMemo的使用场景
useMemo 是 React 的一个 Hook,用来优化性能,尤其是在计算复杂值时。它会记住(缓存)计算结果,只有在依赖项变化时才重新计算,避免不必要的重复计算。 import React, { useMemo } from react; function Ex…...

Pytorch自定义算子反向传播
文章目录 自定义一个线性函数算子如何实现反向传播 有关 自定义算子的实现前面已经提到,可以参考。本文讲述自定义算子如何前向推理反向传播进行模型训练。 自定义一个线性函数算子 线性函数 Y X W T B Y XW^T B YXWTB 定义输入M 个X变量,输出N个…...
机密数据存储)
aws服务(二)机密数据存储
在AWS(Amazon Web Services)中存储机密数据时,安全性和合规性是最重要的考虑因素。AWS 提供了多个服务和工具,帮助用户确保数据的安全性、机密性以及合规性。以下是一些推荐的存储机密数据的AWS服务和最佳实践: 一、A…...

VMware Workstation 17.6.1
概述 目前 VMware Workstation Pro 发布了最新版 v17.6.1: 本月11号官宣:针对所有人免费提供,包括商业、教育和个人用户。 使用说明 软件安装 获取安装包后,双击默认安装即可: 一路单击下一步按钮: 等待…...

高校企业数据挖掘平台推荐
TipDM数据挖掘建模平台是由广东泰迪智能科技股份有限公司自主研发打造的可视化、一站式、高性能的数据挖掘与人工智能建模服务平台,致力于为使用者打通从数据接入、数据预处理、模型开发训练、模型评估比较、模型应用部署到模型任务调度的全链路。平台内置丰富的机器…...

Vue项目开发 formatData 函数有哪些常用的场景?
formatData 不是 JavaScript 中的内建函数,它通常是一个自定义函数,用来格式化数据。不同的开发环境和框架中可能有不同的 formatData 实现方式。如果你指的是某个特定框架或者库中的 formatData,请提供更多的上下文信息。不过,以…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
