浏览器控制台中使用ajax下载文件(没有postman等情况下)
有时候,可能电脑里面没有postman(比如内网),然后又需要导出一些文件,前端又没有提供相应的功能(比如循环调用导出等),这时候我们就可以通过在控制台写代码的方式来实现了。这个还是在帮同事处理实施的问题时候想到的,当时在内网环境,同时导出4000家单位处理之后的数据系统会卡死,然后就用了这种方式,写代码循环了5次来分批导出。
注意:因为是在浏览器中使用,所以会有跨域问题,除非后端处理了跨域问题,否则只能请求当前页面的地址,总之就是一句话,你代码里面能发送的ajax请求,控制台里面也能。
代码实现
下面的代码定义了一个对象$$$,里面最主要的就是downLoad方法,后面就是调用这个方法来下载文件。在调用download方法之前,可能需要初始化请求方式(默认POST)和请求头等,具体可以看下面的属性介绍。download主要是通过XHR来发送ajax请求
const $$$ = {// 默认POST方法method: 'POST',// 请求头对象,可以是map类型,也可以是对象类型,如果有token等要放请求头的,可以设置这个值header: null,// 文件名称处理程序,如果为空,则使用时间戳fileNameHandler: null,/*** 下载文件的方法** @param url 请求地址* @param data body体,可以为空*/downLoad(url, data) {if (!url) {return console.error("地址不能为空");}if (!this.method) {return console.error("http请求方法为空");} else if (!['get', 'GET', 'post', 'POST'].includes(this.method)) {return console.error("http请求方法只能是get、post,当前请求方法:" + this.method);}const xhr = new XMLHttpRequest();xhr.responseType = 'blob';const _this = this;xhr.onload = function () {if (this.status === 200) {// 创建一个新的Blob对象,从XHR的response中获取数据const blob = new Blob([this.response], {type: 'application/octet-stream'});let name;// 从函数里面获取名称if (!!_this.fileNameHandler && _this.fileNameHandler instanceof Function) {name = _this.fileNameHandler(xhr);}if (!name) {name = Date.now().toString();}// 创建一个a标签用于下载const a = document.createElement('a');a.href = window.URL.createObjectURL(blob); // 创建指向blob对象的URLa.download = decodeURI(name); // 设置下载文件的文件名a.style.display = 'none'; // 隐藏a标签// 将a标签添加到DOM中document.body.appendChild(a);// 触发a标签的点击事件,开始下载a.click();// 下载完成后,移除a标签document.body.removeChild(a);}};xhr.open(this.method, url);xhr.setRequestHeader("Content-Type", "application/json, text/plain, */*");xhr.setRequestHeader("accept", "application/json;charset=UTF-8");if (!!this.header) {// 如果是map类型的if (this.header instanceof Map) {this.header.forEach((value, key) => {xhr.setRequestHeader(key, value);})} else if (this.header instanceof Object) {for (let [key, value] of Object.entries(this.header)) {xhr.setRequestHeader(key, value);}} else {console.warn("header形参非对象或map类型,未设置到请求头中");}}xhr.send(data);},setMethod(method) {this.method = method;return this;},setHeader(header) {this.header = header;return this;},setFileNameHandler(fileNameHandler) {this.fileNameHandler = fileNameHandler;return this;}
}
属性
method
http请求方法,默认POST,可以通过$$$.method方式或者$$$.setMethod方式改成GET请求。
header
请求头,如果需要携带一些头部信息,就可以设置这个值,这个值类型可以是对象,也可以是map。只要不为空,就会添加到请求头中。
fileNameHandler
文件名称处理器,用来处理导出的文件名称,如果为空,则会使用时间戳当文件名。这个需要自定义,一般我们都会把文件名称放到Content-Disposition头中,这个和后端处理逻辑有关,可以根据自己的需要设置这个函数。
示例:
// 以下两种方式设置都行
$$$.fileNameHandler = (xhr) => {// 具体的文件名称处理逻辑,这里只是示例,我这边的是直接替换掉头部的字符然后返回return xhr.getResponseHeader('Content-Disposition').replace('attachment;filename=', '');}$$$.setFileNameHandler((xhr) => {return xhr.getResponseHeader('Content-Disposition').replace('attachment;filename=', '');})
方法
为了方便赋值,里面有三个setXXX方法,都返回了this对象,可以链式调用。
浏览器控制台中使用
代码复制到控制台
进入了自己的系统之后,ctrl + c,ctrl +v把代码复制到控制台(也可以把代码保存成一个文件,然后拖到控制台,会自行输入到控制台中)。
初始化属性
这个按需配置,改成符合自己的,比如我这里,需要给头部加上token,而且请求是get
$$$.setHeader({'authorization': '992fbef034d74d3f8b853a8c70d52922'}).setMethod('get').setFileNameHandler((xhr) => {return xhr.getResponseHeader('Content-Disposition').replace('attachment;filename=', '');})
调用下载方法
控制台中,直接调用download方法下载,如果是post请求,并且有body体,通过第二个形参传入就行。
// 输入完成之后,回车,就会下载了
$$$.downLoad('http://xxx.xxx.xxx:port/export?id=xxxx')$$$.downLoad('http://xxx.xxx.xxx:port/export?id=xxxx', {})
效果图:

控制台导出文件技巧
上面的只是单个文件导出,如果想实现其他的导出,我们可以变通一下
批量导出
id连续的批量导出
比如,我们需要导出id为1-500的数据文件,每个id一个文件,如果通过人为方式设置就太费时间了。可以在初始化一个变量i,然后通过setInterval定义一个定时器(这样我们可以设置一个间隔,不至于发送的太快了),定时器里面的逻辑每次调用下载一个文件,然后i自增,还要判断当前下载到了第几个,如果<=500就下载,下载完成之后记得清除定时器。
const interval = setInterval(() => {if(i <= 500){// 执行下载逻辑,i++} else {clearInterval(interval);}
}, 3000); // 时间可以根据需要配置,我这里给了3000毫秒
随机的id,需要批量
可以在外部定义一个数组,其他的同上面。
页面中存在导出按钮,但是量太大会崩溃
有时候,可能一次性想导出大量单位的数据,但是后台会崩,也不太可能通过人为一次选一批,这样也太慢了。这种可以先把当前页面设置为禁止请求网络,然后选择要导出的所有,点击导出。再把网络打开。在network里面选中刚刚的那个请求,在请求荷载里面把请求的id集合保存为控制台变量(假设是通过id导出),然后控制台里面就能拿到这个变量列表了。再通过列表截取的方式,分成好几批来导出

相关文章:

浏览器控制台中使用ajax下载文件(没有postman等情况下)
有时候,可能电脑里面没有postman(比如内网),然后又需要导出一些文件,前端又没有提供相应的功能(比如循环调用导出等),这时候我们就可以通过在控制台写代码的方式来实现了。这个还是在…...
)
完全二叉树的基本操作(顺序存储)
#include<iostream> #include<math.h> using namespace std;#define MaxSize 100 struct TreeNode {int value;bool isEmpty;//判断该节点是否为空 }t[MaxSize];/** *定义一个长度位MaxSize的数组,按照从上到下, *从左到右的方式依次存储完全…...

【HTTP】http与https
http与https的关系 应用层协议: http(HyperText Transfer Protocol)超文本传输协议; https(Hypertext Transfer Protocol Secure)超文本传输安全协议; 传输层协议:TCP(Tr…...

【Git多人开发与协作之团队的环境搭建】
Git多人开发与协作之团队的环境搭建 新的改变1. Git 的用途2. 分支的概念与类型3. HEAD 和分支指针如何查看 HEAD 指向的位置: 4. 常见的 Git 操作5. 常见问题与解决方法总结GitHub 项目获取实操在新电脑上运行 Git1. 安装 Git2. 配置用户名和邮箱3.配置 Git 和 SSH…...

java基础概念36:正则表达式1
一、正则表达式的作用 作用一:校验字符串是否满足规则;作用二:在一段文本中查找满足要求的内容。——爬虫 二、正则表达式 2-1、字符类 示例: public static void main(String[] args) {System.out.println("a".matc…...

java实现小程序接口返回Base64图片
文章目录 引言I java 接口返回Base64图片接口设计获取验证码图片-base64字符串获取验证码图片-二进制流arraybufferII 小程序端代码过期代码: 显示文件流图片(arraybuffer)知识扩展:微信小程序下载后端返回的文件流引言 场景: 图形验证码 背景: 接口返回arraybuffer的格式…...

网络编程并发服务器的应用
作业2:完成局域网CS模型,局域网内一个服务器,多个客户端连接一个服务器,完成局域网聊天(select函数,poll函数,完成TCP并发服务器)。 poll函数应用: 服务器部分代码&…...

数据结构——停车场管理问题
目录 1、问题描述2、逐步分析1)涉及操作2)代码实现 3、代码整合 1、问题描述 1、题目 设停车场内只有一个可停放n辆汽车的狭长通道,且只有一个大门可供汽车进出。汽车在停车场内按车辆到达时间的先后顺序,依次由北向南排列&#x…...

道品智能科技移动式水肥一体机:农业灌溉施肥的革新之选
在现代农业的发展进程中,科技的力量正日益凸显。其中,移动式水肥一体机以其独特的可移动性、智能化以及实现水肥一体化的卓越性能,成为了农业领域的一颗璀璨新星。它不仅改变了传统的农业灌溉施肥方式,更为农业生产带来了高效、精…...

AI实习--常用的Linux命令
一、基础命令 1. 切换到根目录。 cd ~ 2. 返回上一级目录。 cd .. 3. 查看当前目录下包括哪些文件和文件夹。 ls 4. 查看当前路径。 pwd 5. 将文件或文件夹剪切到目标目录下。 mv 文件所在路径 目标路径 6. 查看文本文件内容。 cat 文本文件名 7. 创建文件或文件夹…...

Python学习指南 + 谷歌浏览器如何安装插件
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程(ಥ_ಥ)-CSDN博客 所属专栏: Python 目录 前言 Python 官方文档的使用 谷歌浏览器中如何安装插件 前言 在学习Python时,我们可能会出现这样的困惑&#x…...
)
研0找实习【学nlp】15---我的后续,总结(暂时性完结)
当下进展成果: nlptransformerpytorchhuggingfacebert简历环境配置表情识别文本分类 断更了快1个月,2个礼拜找实习,1个礼拜伤心,1个礼拜想我要干什么…… 承认自己的才疏学浅,了解了leetcode,和老师商量了…...

kylin麒麟银河桌面版操作系统安装部署
本文主要描述kylin麒麟银河桌面版操作系统的安装,该操作系统的安装源文件可以从kylin麒麟银河官方网站上下载,商业版本需要申请试用,开源版本可以直接下载使用。 如上所示,x86芯片处理器架构的请下载INTEL版本,华为海思…...

MyBatis插件原理及应用
🎮 作者主页:点击 🎁 完整专栏和代码:点击 🏡 博客主页:点击 文章目录 介绍<plugins>标签解析拦截器链的工作原理插件的应用场景MyBatis插件应用的四个组件InterceptorChain和Interceptor MyBatis框架…...
)
[M最短路] lc743. 网络延迟时间(spfa最短路+单源最短路)
文章目录 1. 题目来源2. 题目解析 1. 题目来源 链接:743. 网络延迟时间 相关链接: [图最短路模板] 五大最短路常用模板) 2. 题目解析 怎么讲呢,挺抽象的…很久没写最短路算法了。反正也是写出来了,但脱离了模板,把…...

MySQL 中的锁
MySQL 中的锁:全面解析与应用指南 在 MySQL 数据库的复杂世界里,锁是确保数据一致性、完整性以及并发控制的关键机制。无论是简单的小型应用还是复杂的企业级系统,深入理解 MySQL 中的锁对于优化数据库性能、避免数据冲突和错误都具有至关重要…...

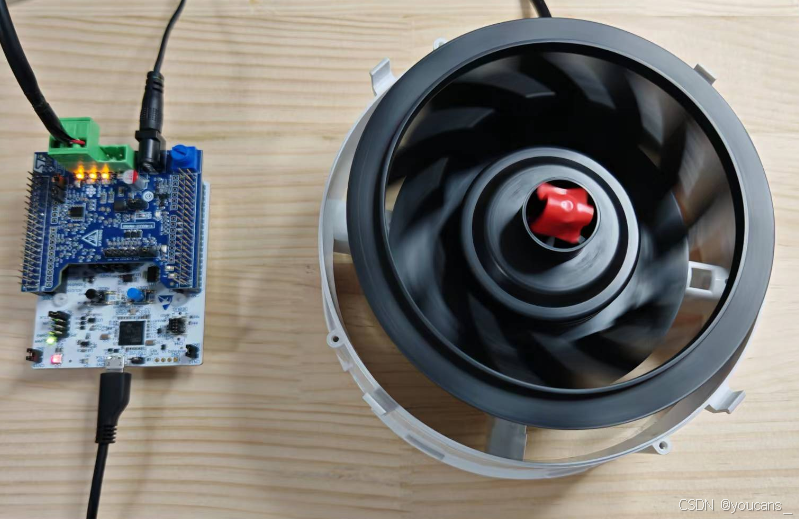
【动手学电机驱动】STM32-FOC(8)MCSDK Profiler 电机参数辨识
STM32-FOC(1)STM32 电机控制的软件开发环境 STM32-FOC(2)STM32 导入和创建项目 STM32-FOC(3)STM32 三路互补 PWM 输出 STM32-FOC(4)IHM03 电机控制套件介绍 STM32-FOC(5&…...

【C++11】尽显锋芒
(续) 一、可变参数模板 C11支持可变参数模板,也就是说支持可变数量参数的函数模板和类模板,可变数目的参数被称 为参数包,存在两种参数包:模板参数包,表示零或多个模板参数;函数参数包:表示零…...

掌握控制流的艺术:Go语言中的if、for和switch语句
标题:掌握控制流的艺术:Go语言中的if、for和switch语句 在Go语言的编程世界中,控制流语句是构建程序逻辑的基石。if语句、for循环和switch语句是我们最常用的控制流工具,它们让我们能够根据不同的条件执行不同的代码块。本文将深入探讨这些语句的使用方法、技术细节和实际…...

飞书会话消息左右排列
飞书会话消息左右排列 1. 飞书登录后,点击头像,弹出菜单有个按钮设置 2. 3....

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

AxureRP-Pro-Beta-Setup_114413.exe (6.0.0.2887)
Name:3ddown Serial:FiCGEezgdGoYILo8U/2MFyCWj0jZoJc/sziRRj2/ENvtEq7w1RH97k5MWctqVHA 注册用户名:Axure 序列号:8t3Yk/zu4cX601/seX6wBZgYRVj/lkC2PICCdO4sFKCCLx8mcCnccoylVb40lP...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...
