日常开发记录-正确的prop传参,reduce搭配promise的使用
日常开发记录-正确的prop传参,reduce搭配promise的使用
- 1.正确的prop传参
- 2.reduce搭配promise的使用
1.正确的prop传参
一般会的父组件传参子组件
//父组件
<A :demodata.sync="testData" :listData.sync="testData2"></A>
data () {return {testData: {content: '',textStyle: {fontsize: '14px',},},testData2: [{content: '11',textStyle: {fontsize: '14px',},},],}},
//子组件
<el-input v-model="demodata.content"></el-input>
然后子组件v-model,看着和使用起来是可以达到双向绑定的,但是是不推荐这样改的。

//子组件
<template><div>{{ demodata }}<!-- 不要直接修改 props,使用事件通知父组件更新
使用 .sync 修饰符或 v-model 实现双向绑定,这种感觉单个属性可以,类似“监听”整个对象数组貌似不太行 --><el-input :value="demodata.content" @input="changeInput"></el-input><el-table :data="localData"><el-table-column prop="content" label="姓名"></el-table-column></el-table><el-button @click="add">添加</el-button></div>
</template>
<script>
export default {props: {demodata: {type: Object,default: () => { }},listData: {type: Array,default: () => []}},data () {return {localData: [...this.listData]}},watch: {listData: {handler (newVal) {this.localData = [...newVal]},deep: true}},mounted () {},methods: {changeInput (val) {this.$emit('update:demodata', {...this.demodata,content: val})}, add () {this.localData.push({ name: 'test' })this.$emit('update:listData', [...this.localData])}}
}
</script>
还有种父组件v-model的写法
//父组件<A v-model="testData3"></A>testData3: {content: '',textStyle: {fontsize: '14px',},},//子组件
<template><div>{{ demodata }}<el-input :value="demodata.content" @input="updateContent"></el-input></div>
</template>
<script>
export default {model: {prop: 'demodata',event: 'update:demodata'},props: {demodata: {type: Object,default: () => { }},},methods: {updateContent (val) {this.$emit('update:demodata', { ...this.demodata, content: val });}}
}
</script>
子组件的写法要注意,model选项里的prop和event都是自定义的,但是要一一对应。
在 Vue 2 中,一个组件上默认只能使用一个 v-model。这是因为 v-model 在 Vue 2 中主要是作为语法糖,用于简化父子组件间的双向数据绑定,它默认绑定到子组件的 value 属性上,并监听 input 事件(除非通过 model 选项进行了自定义)。
然而,如果你需要在 Vue 2 中实现多个双向数据绑定,你可以使用 .sync 修饰符作为替代方案。.sync 修饰符允许你绑定一个对象或多个属性,并在子组件中通过触发特定格式的事件(update:属性名)来更新父组件中的数据。
2.reduce搭配promise的使用
logInOrder (urls) {const textPromises = urls.map((url) => {return fetch(url).then((response) => response.json()) // 修改为 json() 因为返回的是 JSON 数据.then((data) => JSON.stringify(data, null, 2)) // 格式化输出})console.log('log', textPromises)return textPromises.reduce((chain, textPromise) => {console.log('chain', chain,'textPromise', textPromise)return chain.then(() => textPromise).then((text) => {console.log('获取到的数据:\n', text)console.log('------------------------')return text})}, Promise.resolve())},
reduce里面的代码有点没太理解,本来一般也少写,特别是then(() => textPromise)这没太看懂,改下写法:
logInOrder(urls) {const textPromises = urls.map(url => {return fetch(url).then(response => response.json()).then(data => JSON.stringify(data, null, 2));});return textPromises.reduce((chain, textPromise) => {return chain.then(() => {return textPromise.then(text => {console.log('获取到的数据:\n', text);console.log('------------------------');return text; });});}, Promise.resolve());
}
现在看得清楚了多,看一次的执行,就是轮询调用promise.then。而且有return text和没有return text的每次chain也是不一样的。
//调用实例const a = this.logInOrder(['https://jsonplaceholder.typicode.com/posts/1','https://jsonplaceholder.typicode.com/posts/2','https://jsonplaceholder.typicode.com/posts/3','https://jsonplaceholder.typicode.com/posts/4','https://jsonplaceholder.typicode.com/posts/5'])console.log('a', a)
猜猜它的打印结果呢。

有点出乎我的意料。。。,怎么也不会是这个结果嘛感觉。自己想的理想输出是先打印chain,然后是获取到的数据,最后再是a的值,而且a也不应该是一个promise吧。这段代码里有很多的return,第一个return是函数整体的返回值给return出去,第二个return是reduce函数里传递给下一个的,第三个return是为了按顺序将多个异步按顺序串起来。最后一个return是整个函数要返回的值。

之所以现在的打印结果是上面的这个,其实可以当成先执行的同步,再执行到异步代码。把最后的结果换个写法
async mounted () {const a = await this.logInOrder(['https://jsonplaceholder.typicode.com/posts/1','https://jsonplaceholder.typicode.com/posts/2','https://jsonplaceholder.typicode.com/posts/3','https://jsonplaceholder.typicode.com/posts/4','https://jsonplaceholder.typicode.com/posts/5'])console.log('a', a)},
或则 mounted () {this.logInOrder(['https://jsonplaceholder.typicode.com/posts/1','https://jsonplaceholder.typicode.com/posts/2','https://jsonplaceholder.typicode.com/posts/3','https://jsonplaceholder.typicode.com/posts/4','https://jsonplaceholder.typicode.com/posts/5']).then(a =>{console.log('a', a)})},
打印出来的结果就是我理想中的了。

相关文章:

日常开发记录-正确的prop传参,reduce搭配promise的使用
日常开发记录-正确的prop传参,reduce搭配promise的使用 1.正确的prop传参2.reduce搭配promise的使用 1.正确的prop传参 一般会的父组件传参子组件 //父组件 <A :demodata.sync"testData" :listData.sync"testData2"></A> data ()…...

Hyper-V配置-cnblog
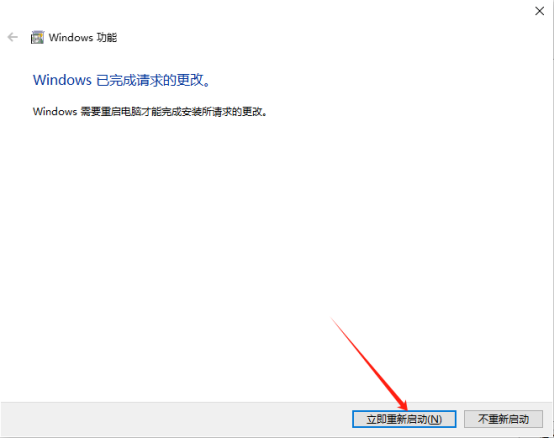
启用Hyper-V以在 Windows 10上创建虚拟机 (1)控制面板检查系统要求: 确保您的计算机符合 Hyper-V 的系统要求。通常情况下,您的计算机需要运行 Windows 10 专业版、企业版或教育版,并且具有启用了虚拟化技术的处理器。…...

运维Tips:Docker或K8s集群拉取Harbor私有容器镜像仓库配置指南
[ 知识是人生的灯塔,只有不断学习,才能照亮前行的道路 ] Docker与Kubernetes集群拉取Harbor私有容器镜像仓库配置 描述:在现在微服务、云原生的环境下,通常我们会在企业中部署Docker和Kubernetes集群,并且会在企业内部搭建Harbor私有镜像仓库以保证开发源码安全,以及加快…...

openssl颁发包含主题替代名的证书–SAN
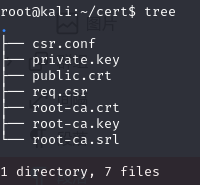
原文地址:openssl颁发包含主题替代名的证书–SAN – 无敌牛 欢迎参观我的个人博客:无敌牛 – 技术/著作/典籍/分享等 在 X.509 证书中,commonName(CN)字段只能有一个值。如果让证书支持多个域名和IP地址,…...

Stable Diffusion入门教程
要入门Stable Diffusion,你可以按照以下步骤进行: 1. 安装Stable Diffusion 获取安装包:你可以从GitHub上的 Stable Diffusion Web UI开源地址获取安装包。 一键启动程序包:如果你是小白不会装,可以使用国内秋葉aaaki开…...

H.265流媒体播放器EasyPlayer.js无插件H5播放器关于移动端(H5)切换网络的时候,播放器会触发什么事件
EasyPlayer.js无插件H5播放器作为一款功能全面的H5流媒体播放器,凭借其多种协议支持、多种解码方式、丰富的渲染元素和强大的应用功能,以及出色的跨平台兼容性,为用户提供了高度定制化的选项和优化的播放体验。无论是视频直播还是点播&#x…...

conan2 c/c++包管理入门之--------------------------conanfile.py
书接上回,用过使用cmake去手动指定CMAKE_TOOLCHAINE_FILE和CMAKE_BUILD_TYPE太麻烦,有没有更简单的办法了,经过我的大量探索下终于发现,使用conan build和conanfile.py。大致原理是conan在构建时会自动调用conanfile.py里面定义数据和函数。举个例子: from conan import …...

DICOM图像深入解析:为何部分DR/CR图像默认显示为反色?
概述 在数字医学影像处理中,CR(Computed Radiography,计算机放射摄影)和DR(Digital Radiography,数字放射摄影)技术广泛应用于医疗影像获取与分析。然而,临床实践中常常遇到这样一个问题:部分CR/DR图像在默认打开时呈现为反色(即负片效果),需手动反色后才能正常阅片…...

重新定义社媒引流:AI社媒引流王如何为品牌赋能?
在社交媒体高度竞争的时代,引流已经不再是单纯追求流量的数字游戏,而是要找到“对的用户”,并与他们建立真实的连接。AI社媒引流王通过技术创新和智能策略,重新定义了社媒引流的方式,帮助品牌在精准触达和高效互动中脱…...

【FPGA】Verilog:利用 4 个串行输入- 串行输出的 D 触发器实现 Shift_register
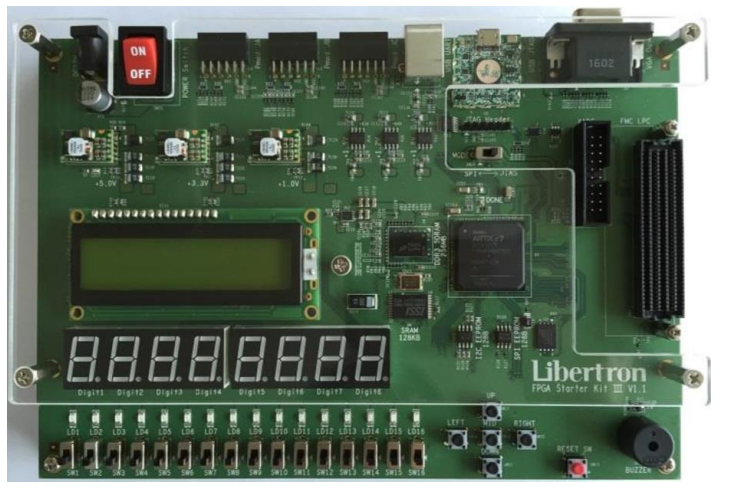
0x00 什么是寄存器 寄存器(Register)是顺序逻辑电路中使用的基本组成部分之一。寄存器用于在数字系统中存储和处理数据。寄存器通常由位(bit)构成,每个位可以存储一个0或1的值。通过寄存器,可以设计出计数器、加法器等各种数据处理电路。 0x01 寄存器的种类 基于 D 触发…...

《硬件架构的艺术》笔记(五):低功耗设计
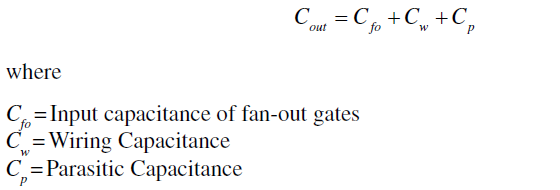
介绍 能量以热量形式消耗,温度升高芯片失效率也会增加,增加散热片或风扇会增加整体重量和成本,在SoC级别对功耗进行控制就可以减少甚至可能消除掉这些开支,产品也更小更便宜更可靠。本章描述了减少动态功耗和静态功耗的各种技术。…...

Hive离线数仓结构分析
Hive离线数仓结构 首先,在数据源部分,包括源业务库、用户日志、爬虫数据和系统日志,这些都是数据的源头。这些数据通过Sqoop、DataX或 Flume 工具进行提取和导入操作。这些工具负责将不同来源的数据传输到基于 Hive 的离线数据仓库中。 在离线…...

鱼眼相机模型-MEI
参考文献: Single View Point Omnidirectional Camera Calibration from Planar Grids 1. 相机模型如下: // 相机坐标系下的点投影到畸变图像// 输入:相机坐标系点坐标cam 输出: 畸变图像素点坐标disPtvoid FisheyeCamAdapter::…...

GPT系列文章
GPT系列文章 GPT1 GPT1是由OpenAI公司发表在2018年要早于我们之前介绍的所熟知的BERT系列文章。总结:GPT 是一种半监督学习,采用两阶段任务模型,通过使用无监督的 Pre-training 和有监督的 Fine-tuning 来实现强大的自然语言理解。在 Pre-t…...

微软Ignite 2024:建立一个Agentic世界!
在今年的Microsoft Ignite 2024上,AI Agent无疑成为本次大会的重点,已经有十万家企业通过Copilot Studio创建智能体了。微软更是宣布:企业可以在智能体中,使用Azure目录中1800个LLM中的任何一个模型了! 建立一个Agent…...

windows C#-属性
属性提供了一种将元数据或声明性信息与代码(程序集、类型、方法、属性等)关联的强大方法。将属性与程序实体关联后,可以使用称为反射的技术在运行时查询该属性。 属性具有以下属性: 属性将元数据添加到您的程序中。元数据是有关程序中定义的类型的信息…...

深入浅出:JVM 的架构与运行机制
一、什么是JVM 1、什么是JDK、JRE、JVM JDK是 Java语言的软件开发工具包,也是整个java开发的核心,它包含了JRE和开发工具包JRE,Java运行环境,包含了JVM和Java的核心类库(Java API)JVM,Java虚拟…...

如何在 Eclipse 中调试ABAP程序
原文链接:Debugging an ABAP Program ADT 中的调试器是一个重要的诊断工具,可用于分析 ABAP 应用程序。 使用调试器,您可以通过在运行时 Debug 单步执行(F5)程序来确定程序无法正常工作的原因。这使您可以看到正在执…...

websocket是什么?
一、定义 Websocket是一种在单个TCP连接上进行全双工通信的协议,它允许服务器主动向客户端推送数据,而不需要客户端不断的轮询服务器来获取数据 与http协议不同,http是一种无状态的,请求,响应模式的协议(单向通信)&a…...

Java项目实战II基于微信小程序的图书馆自习室座位预约平台(开发文档+数据库+源码)
目录 一、前言 二、技术介绍 三、系统实现 四、文档参考 五、核心代码 六、源码获取 全栈码农以及毕业设计实战开发,CSDN平台Java领域新星创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。 一、前言 在知识爆炸的时代,图书馆和…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
