Django 路由层
1. 路由基础概念
- URLconf (URL 配置):Django 的路由系统是基于
urls.py文件定义的。 - 路径匹配:通过模式匹配 URL,并将请求传递给对应的视图处理函数。
- 命名路由:每个路由可以定义一个名称,用于反向解析。
2. 基本路由配置
示例 urls.py 文件
from django.urls import path
from . import viewsurlpatterns = [path('', views.home, name='home'), # 根路径path('about/', views.about, name='about'), # 静态路径path('article/<int:id>/', views.article_detail, name='article-detail'), # 动态参数
]# views.pyfrom django.http import HttpResponsedef home(request):return HttpResponse("Welcome to the Home page!")def about(request):return HttpResponse("This is the About page.")def article_detail(request, id):return HttpResponse(f"Article Detail for Article {id}")path()函数:- 第一个参数:URL 模式。
- 第二个参数:对应的视图函数。
- 第三个参数(可选):
name用于反向解析。
3. 动态路由
动态路由允许在 URL 中传递参数。
示例
urlpatterns = [path('user/<int:user_id>/', views.user_profile, name='user-profile'), # 整数参数path('post/<slug:slug>/', views.post_detail, name='post-detail'), # 字符串参数path('date/<int:year>/<int:month>/', views.archive, name='archive'), # 多参数
]# views.py
from django.http import HttpResponsedef user_profile(request, user_id):return HttpResponse(f"User Profile for user {user_id}")def post_detail(request, slug):return HttpResponse(f"Post Detail for post {slug}")def archive(request, year, month):return HttpResponse(f"Archive for {year}-{month}")支持的路径转换器:
| 转换器 | 描述 | 示例 |
|---|---|---|
str | 匹配任意非空字符串(默认类型) | 'hello/' |
int | 匹配正整数 | '123/' |
slug | 匹配字母、数字、- 和 _ | 'my-post-slug/' |
uuid | 匹配 UUID 格式 | '550e8400-e29b-...' |
path | 匹配包含 / 的字符串 | 'some/path/' |
4. 子路由与 include
Django 推荐在大型项目中将路由分模块管理。
示例:主路由
from django.urls import path, includeurlpatterns = [path('blog/', include('blog.urls')), # 引入子路由path('shop/', include('shop.urls')), # 引入另一个应用的路由
]示例:子路由(blog/urls.py)
from django.urls import path
from . import viewsurlpatterns = [path('', views.blog_home, name='blog-home'),path('<int:post_id>/', views.blog_post, name='blog-post'),
]# blog/views.pyfrom django.http import HttpResponsedef blog_home(request):return HttpResponse("Welcome to the blog home page.")def blog_post(request, post_id):return HttpResponse(f"Blog Post with ID {post_id}")URL /blog/ 和 /blog/123/ 将分别被子路由处理。
5. 命名空间
在大型项目中,为不同应用的路由定义命名空间,避免路由名称冲突。
主路由配置
from django.urls import path, includeurlpatterns = [path('blog/', include(('blog.urls', 'blog'), namespace='blog')), # 定义命名空间
]子路由配置(blog/urls.py)
from django.urls import path
from . import viewsapp_name = 'blog' # 命名空间urlpatterns = [path('', views.home, name='home'),path('<int:post_id>/', views.post_detail, name='post-detail'),
]
使用反向解析
from django.urls import reverse# 使用命名空间解析路由
url = reverse('blog:post-detail', kwargs={'post_id': 1}) # 返回 /blog/1/
6. 正则表达式路由
如果路径匹配需要更复杂的规则,可以使用 re_path,支持正则表达式。
* 示例: 在2.x以上版本 无名分组 有名分组 可以用 re_path 实现
# urls.pyfrom django.urls import re_path
from . import viewsurlpatterns = [# 无名分组re_path(r'^page/(\d+)/$', views.page_view, name='page-view'),# 有名分组re_path(r'^page/(?P<page_number>\d+)/$', views.page_view, name='page-view'),
]路径 /page/123/ 会被捕获为 page_number=123。
# views.pyfrom django.http import HttpResponsedef page_view(request, page_number):return HttpResponse(f"Page number: {page_number}")7. 路由中的默认值
可以为动态路由提供默认值,以减少 URL 的复杂度。
示例
from django.urls import path
from . import viewsurlpatterns = [path('profile/<str:username>/', views.profile, name='profile'),path('profile/', views.profile, {'username': 'default_user'}, name='default-profile'),
]请求 /profile/ 将自动解析为 username='default_user'。
# views.pyfrom django.http import HttpResponsedef profile(request, username='default_user'):return HttpResponse(f"User profile: {username}")8. 类视图的路由
在路由中,可以直接绑定类视图。
示例
# urls.pyfrom django.urls import path
from .views import HomeView, ArticleViewurlpatterns = [path('', HomeView.as_view(), name='home'),path('article/<int:pk>/', ArticleView.as_view(), name='article-detail'),
]类视图必须使用 .as_view() 方法绑定。
# views.pyfrom django.views import View
from django.http import HttpResponseclass HomeView(View):def get(self, request):return HttpResponse("Welcome to the Home page!")class ArticleView(View):def get(self, request, pk):return HttpResponse(f"Article Detail for Article {pk}")9. 自定义路由转换器
Django 支持自定义路径转换器,用于处理特定格式的路径。
定义自定义转换器
在 converters.py 中:
class FourDigitYearConverter:regex = r'\d{4}'def to_python(self, value):return int(value)def to_url(self, value):return f'{value}'
局部注册转换器
在 urls.py 中:
from django.urls import path, register_converter
from .converters import FourDigitYearConverterregister_converter(FourDigitYearConverter, 'yyyy')urlpatterns = [path('year/<yyyy:year>/', views.year_archive, name='year-archive'),
]
请求 /year/2024/ 将解析为 year=2024。
* 也可以用继承
导包
from django.urls.converters import StringConverterclass FourDigitYearConverter(StringConverter):regex = r'\d{4}'def to_python(self, value):return int(value)def to_url(self, value):return f'{value}'
* 全局注册
from django.urls.converters import StringConverter, DEFAULT_CONVERTERSDEFAULT_CONVERTERS['yyyy'] = FourDigitYearConverter
# views.pyfrom django.http import HttpResponsedef year_archive(request, year):return HttpResponse(f"Year Archive for {year}")10. 静态文件与媒体文件路由
Django 开发模式下可以通过路由处理静态文件和媒体文件。
配置 settings.py
from pathlib import PathBASE_DIR = Path(__file__).resolve().parent.parentSTATIC_URL = '/static/'
MEDIA_URL = '/media/'STATICFILES_DIRS = [BASE_DIR / "static"]
MEDIA_ROOT = BASE_DIR / "media"配置 urls.py
from django.conf import settings
from django.conf.urls.static import staticurlpatterns = [# 其他路由
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)总结
Django 路由是通过 urls.py 文件进行管理的,支持以下特性:
- 静态和动态路由:支持静态路径和动态参数传递。
- 子路由与命名空间:方便模块化管理,避免路由名称冲突。
- 反向解析:通过路由名称动态生成 URL。
- 自定义转换器:处理自定义路径格式。
- 正则表达式路由:支持复杂路径匹配。
路由系统是 Django 项目请求处理的起点,合理设计路由结构能显著提高项目的可维护性
* 11. 前后端反向解析
| 解析方式 | 方法 | 示例代码 | 解析结果 |
|---|---|---|---|
| 前端解析 | {% url 'route-name' %} | <a href="{% url 'about' %}">About</a> | /about/ |
| 后端解析 | reverse('route-name') | reverse('about') | /about/ |
| 动态参数 | reverse/{% url %} | reverse('article-detail', kwargs={'id': 42}) | /article/42/ |
| 命名空间 | reverse/{% url %} | {% url 'blog:post-detail' post_id=5 %} | /blog/5/ |
| 延迟解析 | reverse_lazy | reverse_lazy('profile', kwargs={...}) | /profile/... |
相关文章:

Django 路由层
1. 路由基础概念 URLconf (URL 配置):Django 的路由系统是基于 urls.py 文件定义的。路径匹配:通过模式匹配 URL,并将请求传递给对应的视图处理函数。命名路由:每个路由可以定义一个名称,用于反向解析。 2. 基本路由配…...

《硬件架构的艺术》笔记(八):消抖技术
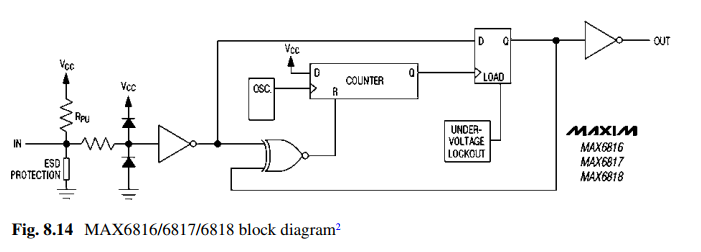
简介 在电子设备中两个金属触点随着触点的断开闭合便产生了多个信号,这就是抖动。 消抖是用来确保每一次断开或闭合触点时只有一个信号起作用的硬件设备或软件。(就是每次断开闭合只对应一个操作)。 抖动在某些模拟和逻辑电路中可能产生问…...

Spring 与 Spring MVC 与 Spring Boot三者之间的区别与联系
一.什么是Spring?它解决了什么问题? 1.1什么是Spring? Spring,一般指代的是Spring Framework 它是一个开源的应用程序框架,提供了一个简易的开发方式,通过这种开发方式,将避免那些可能致使代码…...

【算法】连通块问题(C/C++)
目录 连通块问题 解决思路 步骤: 初始化: DFS函数: 复杂度分析 代码实现(C) 题目链接:2060. 奶牛选美 - AcWing题库 解题思路: AC代码: 题目链接:687. 扫雷 -…...

如何选择黑白相机和彩色相机
我们在选择成像解决方案时黑白相机很容易被忽略,因为许多新相机提供鲜艳的颜色,鲜明的对比度和改进的弱光性能。然而,有许多应用,选择黑白相机将是更好的选择,因为他们产生更清晰的图像,更好的分辨率&#…...

Rust 力扣 - 740. 删除并获得点数
文章目录 题目描述题解思路题解代码题目链接 题目描述 题解思路 首先对于这题我们如果将所有点数装入一个切片f中,该切片f中的i号下标表示所有点数为i的点数之和 那么这题就转换成了打家劫舍这道题,也就是求选择了切片中某个下标的元素后,该…...

OpenCV从入门到精通实战(七)——探索图像处理:自定义滤波与OpenCV卷积核
本文主要介绍如何使用Python和OpenCV库通过卷积操作来应用不同的图像滤波效果。主要分为几个步骤:图像的读取与处理、自定义卷积函数的实现、不同卷积核的应用,以及结果的展示。 卷积 在图像处理中,卷积是一种重要的操作,它通过…...

Docker核心概念总结
本文只是对 Docker 的概念做了较为详细的介绍,并不涉及一些像 Docker 环境的安装以及 Docker 的一些常见操作和命令。 容器介绍 Docker 是世界领先的软件容器平台,所以想要搞懂 Docker 的概念我们必须先从容器开始说起。 什么是容器? 先来看看容器较为…...

环形缓冲区
什么是环形缓冲区 环形缓冲区,也称为循环缓冲区或环形队列,是一种特殊的FIFO(先进先出)数据结构。它使用一块固定大小的内存空间来缓存数据,并通过两个指针(读指针和写指针)来管理数据的读写。当任意一个指针到达缓冲区末尾时,会自动回绕到缓冲区开头,形成一个"环"。…...

jQuery-Word-Export 使用记录及完整修正文件下载 jquery.wordexport.js
参考资料: jQuery-Word-Export导出word_jquery.wordexport.js下载-CSDN博客 近期又需要自己做个 Html2Doc 的解决方案,因为客户又不想要 Html2pdf 的下载了,当初还给我费尽心思解决Html转pdf时中文输出的问题(html转pdf文件下载之…...

云服务器部署WebSocket项目
WebSocket是一种在单个TCP连接上进行全双工通信的协议,其设计的目的是在Web浏览器和Web服务器之间进行实时通信(实时Web) WebSocket协议的优点包括: 1. 更高效的网络利用率:与HTTP相比,WebSocket的握手只…...

C#+数据库 实现动态权限设置
将权限信息存储在数据库中,支持动态调整。根据用户所属的角色、特定的功能模块,动态加载权限” 1. 数据库设计 根据这种需求,可以通过以下表设计: 用户表 (Users):存储用户信息。角色表 (Roles):存储角色…...

(原创)Android Studio新老界面UI切换及老版本下载地址
前言 这两天下载了一个新版的Android Studio,发现整个界面都发生了很大改动: 新的界面的一些设置可参考一些博客: Android Studio新版UI常用设置 但是对于一些急着开发的小伙伴来说,没有时间去适应,那么怎么办呢&am…...

Ubuntu24虚拟机-gnome-boxes
推荐使用gnome-boxes, virtualbox构建失败,multipass需要开启防火墙 sudo apt install gnome-boxes创建完毕~...

k8s rainbond centos7/win10 -20241124
参考 https://www.rainbond.com/ 国内一站式云原生平台 对centos7环境支持不太行 [lighthouseVM-16-5-centos ~]$ curl -o install.sh https://get.rainbond.com && bash ./install.sh 2024-11-24 09:56:57 ERROR: Ops! Docker daemon is not running. Start docke…...

SpringBoot+Vue滑雪社区网站设计与实现
【1】系统介绍 研究背景 随着互联网技术的快速发展和冰雪运动的普及,滑雪作为一种受欢迎的冬季运动项目,吸引了越来越多的爱好者。与此同时,社交媒体和在线社区平台的兴起为滑雪爱好者提供了一个交流经验、分享心得、获取信息的重要渠道。滑…...

MySql.2
sql查询语句执行过程 SQL 查询语句的执行过程是一个复杂的过程,涉及多个步骤。以下是典型的关系数据库管理系统 (RDBMS) 中 SQL 查询语句的执行过程概述: 1. 客户端发送查询 用户通过 SQL 客户端或应用程序发送 SQL 查询语句给数据库服务器。 2. …...

算法之区间和题目讲解
题干 难度:简单 题目分析 题目要求算出每个指定区间内元素的总和。 然而,区间在输入的最下面,所以按照暴力破解的思路,我们首先要遍历数组,把它的值都存进去。 然后,遍历下面的区间,从索引a…...
)
价格分类(神经网络)
# 1.导入依赖包 import timeimport torch import torch.nn as nn import torch.optim as optimfrom torch.utils.data import TensorDataset, DataLoader from sklearn.model_selection import train_test_splitimport numpy as np import pandas as pd import matplotlib.pypl…...

对智能电视直播App的恶意监控
首先我们要指出中国广电总局推出的一个政策性文件是恶意监控的始作俑者,这个广电总局的政策性文件禁止智能电视和电视盒子安装直播软件。应该说这个政策性文件是为了保护特殊利益集团,阻挠技术进步和发展的。 有那么一些电视机和电视盒子的厂商和电信运…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
