了解 CSS position 属性
CSS position 属性
在前端开发中,布局是一个至关重要的部分,而 CSS 的 position 属性是控制元素在页面中位置的核心工具。
本文将解释 CSS 中的 position 属性,包括其不同的值、效果及典型使用场景,以帮助你更好地理解和应用这一属性。
1. 什么是 position 属性?
CSS 的 position 属性用于定义一个元素的定位方式,它会影响元素在文档流中的布局行为。position 属性可以取以下几种值:
staticrelativeabsolutefixedsticky
让我们逐一探讨这些值。
2. static(默认定位)
定义
static 是所有元素的默认定位方式。使用这个值时,元素将按照正常的文档流进行布局,不受 top、right、bottom 和 left 属性的影响。
使用场景
这种定位方式适用于大多数普通布局,因为它遵循 HTML 文档的结构和顺序。
示例
.element {position: static; /* 默认值 */
}
3. relative(相对定位)
定义
使用 position: relative; 时,元素相对于其在文档流中的原始位置进行定位。你可以通过 top、right、bottom 或 left 属性进行偏移,但是其他元素的位置不会受到影响。
使用场景
- 微调元素位置:当你希望轻微移动元素但又不想影响周围元素时。
- 创建复杂布局:可以与绝对定位结合使用,给嵌套元素提供基准。
示例
.box {position: relative;top: 20px; /* 向下移动 20 像素 */left: 30px; /* 向右移动 30 像素 */
}
4. absolute(绝对定位)
定义
absolute 定位使元素相对于最近的非 static 定位祖先(即父元素)进行定位。如果没有这样的祖先,元素将相对于浏览器窗口进行定位。
使用场景
- 创建浮动元素:适用于需要脱离常规文档流的元素,例如模态框、工具提示等。
- 重叠布局:可以创建重叠效果,如图片覆盖文本等。
示例
.parent {position: relative; /* 设定父元素为相对定位 */
}.child {position: absolute; /* 绝对定位 */top: 10px; /* 相对于父元素的顶部 10 像素 */left: 10px; /* 相对于父元素的左侧 10 像素 */
}
5. fixed(固定定位)
定义
fixed 定位使元素相对于浏览器窗口进行定位,滚动页面时,元素的位置不会改变。
使用场景
- 创建固定头部或底部:导航条、页脚等可以保持在用户视野中。
- 悬浮按钮:如“返回顶部”按钮,始终可见。
示例
.fixed {position: fixed;top: 10px; /* 距离浏览器顶部 10 像素 */right: 10px; /* 距离浏览器右侧 10 像素 */
}
6. sticky(粘性定位)
定义
sticky 定位结合了相对定位和固定定位。元素在跨越特定的阈值时,会表现为相对定位,然后在到达阈值后变为固定定位。
使用场景
- 创建粘性导航:当用户向下滚动页面时,元素会保持在视口顶部,直到其父元素滚动出视口。
- 动态效果:可用于提供视觉反馈的元素,例如在用户滚动时变化的效果。
示例
.sticky {position: sticky;top: 0; /* 当达到视口顶部时,保持固定位置 */
}
7. 总结
CSS 的 position 属性为开发者提供了强大的布局工具。通过合理使用 static、relative、absolute、fixed 和 sticky,你可以创建灵活且富有表现力的页面布局。掌握这些定位技巧,将有助于在前端开发中更好地控制元素的位置和行为。
相关文章:

了解 CSS position 属性
CSS position 属性 在前端开发中,布局是一个至关重要的部分,而 CSS 的 position 属性是控制元素在页面中位置的核心工具。 本文将解释 CSS 中的 position 属性,包括其不同的值、效果及典型使用场景,以帮助你更好地理解和应用这一…...

数据结构 【二叉树(上)】
谈到二叉树,先来谈谈树的概念。 1、树的概念及结构 树是一种非线性的数据结构,它的逻辑关系看起来像是一棵倒着的树,也就是说它是根在上,而叶子在下的, 在树这种数据结构中,最顶端的结点称为根结点。在树的…...

C++11(中)
C11(中) 1.可变参数模板1.1.使用场景 2.lambda表达式(重要)2.1.使用说明2.2.函数对象与lambda表达式 3.线程库3.1.thread3.2.atomic原子库操作3.3.mutex3.3.1.mutex的种类3.3.2.lock_guard3.3.3.unique_lock 🌟&#x…...
下拉选择器,选择框,支持单选、多选、筛选和清空功能,支持vue2和vue3
下拉选择器,选择框,支持单选、多选、筛选和清空功能,支持vue2和vue3https://ext.dcloud.net.cn/plugin?id8159 点击即可。 注意数据来源: 选择的:valueName:选择下拉选择显示的显示屏...

HTTP中GET和POST的区别是什么?
HTTP定义: GET:用于获取资源,通常用于请求数据而不改变服务器的状态 POST:用于提交数据到服务器,通常会改变服务器的状态或产生副作用(如创建或更新资源) 参数传递方式: GET&…...

day04 企业级Linux安装及远程连接知识实践
1. 使用传统的网卡命名方式 在启动虚拟机时,按tab键进入编辑模式 添加命令: net.ifnames0 biosdevname0 这样linux系统会使用传统的网卡命名,例如eth0、eth1…… 2. 快照 做系统关键操作时,一定要使用快照(先将系统关机) 3.…...

jvm核心组件介绍
1. 类加载器(ClassLoader): • 想象它是一个快递员,负责把Java类(.class文件)这个“包裹”从磁盘这个“发货地”送到JVM内部这个“目的地”。类加载器确保每个类只被加载一次,并维护一个类的层级…...

uname -m(machine) 命令用于显示当前系统的机器硬件架构(Unix Name)
文章目录 关于 arm64 架构检查是否安装了 Rosetta 2其他相关信息解释:命令功能:示例: dgqdgqdeMac-mini / % uname -m arm64您运行的 uname -m 命令显示您的系统架构是 arm64。这意味着您的 Mac Mini 使用的是 Apple 的 M1 或更新的芯片&…...

Pgsql:json字段查询与更新
1.查询json字段的值 SELECT attribute_data->>设施类别 mycol, * FROM gis_coord_data WHERE attribute_data->>设施类别阀门井 查询结果如下: 2.更新json字段中的某个属性值 UPDATE gis_coord_data SET attribute_data(attribute_data::jsonb ||{&quo…...

类的加载机制
类加载的概念 类加载是 Java 虚拟机(JVM)把字节码文件(.class 文件)转变为 Java 类型的复杂且关键的过程。这就如同把一份详细的设计图纸(字节码文件)加工成一个可以实际运行和使用的软件模块(J…...

基于vite创建的react18项目的单元测试
题外话 最近一个小伙伴进了字节外包,第一个活就是让他写一个单元测试。 嗯,说实话,在今天之前我只知道一些理论,但是并没有实操过,于是我就试验了一下。 通过查询资料,大拿们基本都说基于vite的项目&…...

fiddler抓包工具与requests库构建自动化报告
一. Fiddler 抓包工具 1.1 Fiddler 工具介绍和安装 Fiddler 是一款功能强大的 HTTP 调试代理工具,能够全面记录并深入检查您的计算机与互联网之间的 HTTP 和 HTTPS 通信数据。其主界面布局清晰,主要包含菜单栏、工具栏、树形标签栏和内容栏。 1.2 Fid…...

Docker login 报证书存储错误的解决办法
文章目录 docker login 出现错误,提示:Error saving credentials: error storing credentials - err: exit status 1, out: Cannot autolaunch D-Bus without X11 $DISPLAY 环境 使用的是 Mint Linux ,容器为 docker-ce 最新版 1 2 3 4 $…...

【自动化Selenium】Python 网页自动化测试脚本(上)
目录 1、Selenium介绍 2、Selenium环境安装 3、创建浏览器、设置、打开 4、打开网页、关闭网页、浏览器 5、浏览器最大化、最小化 6、浏览器的打开位置、尺寸 7、浏览器截图、网页刷新 8、元素定位 9、元素交互操作 10、元素定位 (1)ID定位 &…...

什么是MyBatis?
MyBatis简介 MyBatis是一款优秀的持久层框架,用于简化Java应用程序对数据库的操作。它曾是Apache的一个开源项目,名为iBatis,2010年迁移到Google Code并改名为MyBatis,2013年11月又迁移到了GitHub。 一、MyBatis的作用 在JavaE…...

TortoiseGit 将本地已有仓库推送到远程
TortoiseGit 将本地已有仓库推送到远程 一、创建线上仓库二、创建本地仓库三、提交内容到本地仓库四、添加远程仓库地址补充 一、创建线上仓库 在gitlab管理面页面按这前讲过的步骤创建一个空仓库。(通常我们把服务器上这个仓库叫远程仓库,把我们自己电…...

腾讯云OCR车牌识别实践:从图片上传到车牌识别
在当今智能化和自动化的浪潮中,车牌识别(LPR)技术已经广泛应用于交通管理、智能停车、自动收费等多个场景。腾讯云OCR车牌识别服务凭借其高效、精准的识别能力,为开发者提供了强大的技术支持。本文将介绍如何利用腾讯云OCR车牌识别…...

TailwindCss 总结
目录 一、简介 二、盒子模型相关 三、将样式类写到一个类里面apply 四、一款TailWind CSS的UI库 一、简介 官方文档:Width - TailwindCSS中文文档 | TailwindCSS中文网 Tailwind CSS 的工作原理是扫描所有 HTML 文件、JavaScript 组件以及任何 模板中的 CSS 类…...

Java与C#
Java和C#(C Sharp)是两种流行的面向对象编程语言,它们在很多方面非常相似,因为它们都受到了类似的编程范式和语言设计理念的影响。然而,它们之间也存在一些重要的区别。 平台依赖性: Java:Java是…...

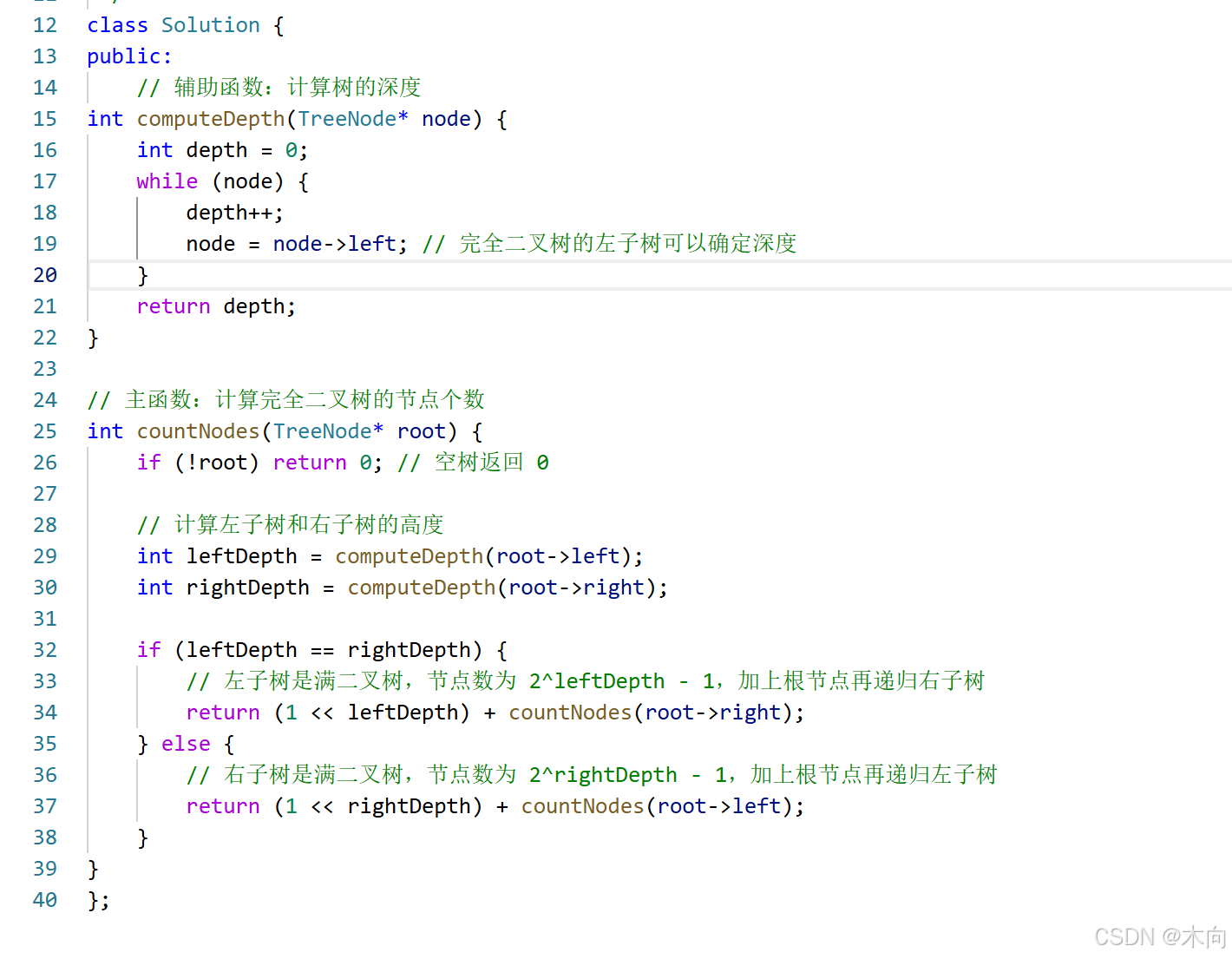
leetcode:222完全二叉树的节点个数
给你一棵 完全二叉树 的根节点 root ,求出该树的节点个数。 完全二叉树 的定义如下:在完全二叉树中,除了最底层节点可能没填满外,其余每层节点数都达到最大值,并且最下面一层的节点都集中在该层最左边的若干位置。若最…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...
