uniapp前端开发,基于vue3,element plus组件库,以及axios通讯
简介
UniApp 是一个基于 Vue.js 的跨平台开发框架,旨在通过一次开发、编译后运行在多个平台上,如 iOS、Android、H5、以及小程序(微信小程序、支付宝小程序、百度小程序等)等。UniApp 为开发者提供了统一的开发体验,使得同一套代码可以在多个平台上运行,从而减少开发和维护成本。
基本上可以直接使用vue的语法,为了可移植性,所以大部分的东西都是用的vue的,少部分,像页面导航,使用uniapp自带的
vue
配置
换淘宝源
npm config set registry https://registry.npm.taobao.org
下载
npm install -g @vue/cli
npm uninstall -g @vue/cli
创建项目
vue create vue01
如果创建遇到报错
error Error: certificate has expired
关闭strict-ssl后再安装
yarn config set strict-ssl false
cd到工程目录之后
npm run dev
存储
localStorage
长期有效
<template><div><input v-model="username" placeholder="输入用户名" /><button @click="saveUsername">保存用户名</button><p>存储的用户名:{{ storedUsername }}</p></div>
</template><script setup>
import { ref, onMounted } from 'vue';// 定义数据
const username = ref('');
const storedUsername = ref('');// 保存用户名到 localStorage
const saveUsername = () => {localStorage.setItem('username', username.value);storedUsername.value = username.value;
};// 获取存储的用户名
onMounted(() => {const savedUsername = localStorage.getItem('username');if (savedUsername) {storedUsername.value = savedUsername;}
});
</script>sessionStorage
关闭浏览器后失效,跟本地存储类似
设置数据到 sessionStorage:
sessionStorage.setItem('sessionData', 'someValue');
获取 sessionStorage 中的数据:
const sessionData = sessionStorage.getItem('sessionData');
console.log(sessionData); // 'someValue'
删除 sessionStorage 中的数据:
sessionStorage.removeItem('sessionData');
清空 sessionStorage 中的所有数据:
sessionStorage.clear();
生命周期钩子
可以在页面开始挂载时,进行一些操作,如开始监听消息,填充默认数据等
<template><div><p>当前时间:{{ currentTime }}</p><button @click="stopTimer">停止计时</button></div>
</template><script setup>
import { ref, onMounted, onBeforeUnmount } from 'vue';const currentTime = ref('');
let timer = null;// 组件挂载后开始计时
onMounted(() => {timer = setInterval(() => {currentTime.value = new Date().toLocaleTimeString();}, 1000);
});// 组件销毁之前清除定时器
onBeforeUnmount(() => {clearInterval(timer);
});
</script>
route
uniapp中路由使用自带的uni.navigateTo()跳转
npm install vue-router@4
uniapp
页面跳转
pageA
<!-- pageA.vue -->
<template><view><button @click="goToPageBWithParams">跳转到页面B并传递参数</button><button @click="goToPageB">跳转到页面B不传递参数</button></view>
</template><script setup>
import { ref } from 'vue';const goToPageBWithParams = () => {uni.navigateTo({url: '/pages/pageB/pageB?name=John&age=25'});
};const goToPageB = () => {uni.navigateTo({url: '/pages/pageB/pageB'});
};
</script>
pageB
<!-- pageB.vue -->
<template><view><text v-if="name && age">名字:{{ name }}, 年龄:{{ age }}</text><text v-else>没有接收到参数</text></view>
</template><script setup>
import { ref, onMounted } from 'vue';
import { useRoute } from 'vue-router';const name = ref('');
const age = ref('');onMounted(() => {const route = useRoute();// 获取查询参数name.value = route.query.name || '';age.value = route.query.age || '';
});
</script>
也可以使用页面栈来获取查询参数
// 获取当前页面的 query 参数const pages = getCurrentPages();const currentPage = pages[pages.length - 1];const { name: pageName, age: pageAge } = currentPage.options;name.value = pageName || '';age.value = pageAge || '';
页面栈
在 UniApp 中,页面栈是管理页面之间跳转和返回的一个重要机制。每次打开一个新页面,当前页面会被压入栈中,新的页面会成为栈顶的页面。当用户返回时,栈顶的页面被移除,返回到之前的页面。UniApp 的页面栈管理类似于浏览器的历史记录机制。以下是一些主要概念:
- 页面栈限制
UniApp 的页面栈最多允许 10 层页面(这可以通过 H5 端的history模式来拓展),超过限制时,会自动将底部的页面出栈,从而保持页面栈的数量。
- 页面跳转方式
uni.navigateTo: 进入新页面时,新页面会被压入页面栈,当前页面保持在栈中,适合在栈内管理跳转。uni.redirectTo: 替换当前页面,不会保留当前页面到栈中,适用于不希望用户返回之前页面的场景。uni.reLaunch: 清空整个页面栈,打开指定的页面,一般用于登录页面、首页等。uni.switchTab: 切换到tabBar页面,不会涉及页面栈管理,因为tabBar页面是独立的。
- 页面返回
uni.navigateBack: 返回上一个页面,默认返回一层,可以通过传入参数指定返回的页面层级。
- 生命周期与页面栈的关系
每当页面栈发生变化,页面生命周期函数也会相应地触发:
- onLoad: 页面第一次加载时触发。
- onShow: 每次页面显示时触发,包括返回时。
- onHide: 页面隐藏时触发,通常是在页面跳转到其他页面时触发。
这种页面栈机制帮助开发者在管理多页面应用时,更好地控制页面间的导航和返回操作。
如果有具体的应用场景或问题,也可以进一步探讨如何使用页面栈。
可以用如下代码打印关于页面栈的信息
// 获取当前页面栈const pages = getCurrentPages(); // 打印页面栈console.log(pages);// 打印页面栈的长度(当前打开的页面数量)console.log("页面栈长度: ", pages.length);// 获取栈顶页面(当前显示的页面)const currentPage = pages[pages.length - 1];console.log("当前页面路径: ", currentPage.route);console.log("当前页面参数: ", currentPage.options);
Element plus
简介
一个基于vue3组件库,挺好看的.嗯
配置
安装
npm install element-plus
修改配置文件main.js中vue3部分
import App from './App'import { createSSRApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'export function createApp() {const app = createSSRApp(App)app.use(ElementPlus) // 挂载 ElementPlusreturn {app}
}
示例代码
<template><div><el-input v-model="inputValue" placeholder="请输入内容" style="width: 300px;"></el-input><el-button type="primary" @click="handleClick" style="margin-left: 10px;">提交</el-button><p>输入的内容:{{ inputValue }}</p></div>
</template><script setup>
import { ref } from 'vue';const inputValue = ref('');const handleClick = () => {alert(`你输入的内容是:${inputValue.value}`);
};
</script>
图标库
npm install @element-plus/icons-vue
使用
<template><div><el-button type="primary"><el-icon><search /></el-icon> 搜索</el-button><el-button type="success"><el-icon><edit /></el-icon> 编辑</el-button><el-button type="danger"><el-icon><delete /></el-icon>删除</el-button><el-button><el-icon><refresh /></el-icon>刷新</el-button><el-button type="warning"><el-icon><share /></el-icon>分享</el-button></div>
</template><script setup>
import { Search, Edit, Delete, Refresh, Share } from '@element-plus/icons-vue';
import { ElButton, ElIcon } from 'element-plus';</script>
axios
简介
用于前后端交换数据,通过url与后端连接
url
一个完整的URL(Uniform Resource Locator,统一资源定位符)通常由以下几个部分组成:
-
协议(Scheme/Protocol):
- 定义访问资源所用的协议,例如
http、https、ftp等。 - 格式:
http://或https://
- 定义访问资源所用的协议,例如
-
域名(Domain Name)或IP地址:
- 标识资源所在的服务器地址,例如
www.example.com或192.168.1.1。 - 也可以包含
www子域,或是更具体的子域名如blog.example.com。
- 标识资源所在的服务器地址,例如
-
端口号(Port):
- 指定服务器上运行的特定服务的端口,默认为
80(HTTP)或443(HTTPS),通常省略。 - 格式:
:8080
- 指定服务器上运行的特定服务的端口,默认为
-
路径(Path):
- 服务器上资源的具体位置,通常类似于文件系统路径,如
/folder/page.html。 - 如果没有路径,通常默认指向网站的根目录。
- 服务器上资源的具体位置,通常类似于文件系统路径,如
-
查询参数(Query Parameters):
-
包含键值对,用于传递给资源的参数,通常用于动态页面或API请求。
-
动态页面如根据id显示不同的界面,API请求如rest风格的接口
-
一般在get里面定位资源,在post里面应用一般都是API版本控制、分页、身份验证、路径补充、兼容性支持等场景,以便保持API接口的一致性和简洁性。
-
格式:
?key1=value1&key2=value2
-
-
片段标识符(Fragment Identifier):
- 指向资源内的某个位置,如页面内的锚点。
- 在wiki百科中经常用到定位某个标签
https://en.wikipedia.org/wiki/Wiki#Conferences - 格式:
#section1
示例URL:
https://www.example.com:8080/folder/page.html?search=query#section1
配置
npm i axios
示例
<template><div><div @click="fetchData" class="box">Click me to GET data</div><button @click="sendData">Send POST Request</button><div v-if="data"><h3>Data from GET request:</h3><pre>{{ data }}</pre></div><div v-if="postResponse"><h3>Response from POST request:</h3><pre>{{ postResponse }}</pre></div></div>
</template><script setup>
import axios from 'axios'
import { ref } from 'vue'const data = ref(null)
const postResponse = ref(null)async function fetchData() {try {const res = await axios.get("http://localhost:8088/user/list")data.value = res.dataconsole.log(res, "Data received from GET request")} catch (error) {console.error("Error fetching data:", error)}
}async function sendData() {try {const payload = { key: 'value' } // Replace with actual data to sendconst res = await axios.post("http://localhost:8088/user/add", payload)postResponse.value = res.dataconsole.log(res, "Data received from POST request")} catch (error) {console.error("Error sending data:", error)}
}
</script><style scoped>
.box {cursor: pointer;padding: 10px;background-color: #f0f0f0;border: 1px solid #ccc;text-align: center;
}
</style>
库封装
因为需要很多与后端的接口,所以我们进行封装,减少调用复杂度
import axios from 'axios';
import { ElMessage } from 'element-plus';// 创建axios实例
const http = axios.create({baseURL: 'http://localhost:8080', // 设置基础URLtimeout: 5000, // 设置超时时间
});// 请求拦截器
http.interceptors.request.use(config => {// 在请求发送之前做些什么,比如添加 token 等// config.headers.Authorization = `Bearer ${getToken()}`;return config;},error => {// 请求错误处理ElMessage.error('请求发送失败');return Promise.reject(error);}
);// 响应拦截器
http.interceptors.response.use(response => {// 处理响应成功if (response.status === 200) {return response.data;}ElMessage.error('服务器异常');return Promise.reject(response);},error => {// 处理响应失败const status = error.response ? error.response.status : null;if (status === 404) {ElMessage.error('请求的资源未找到');} else if (status === 500) {ElMessage.error('服务器内部错误');} else {ElMessage.error('网络错误,请稍后重试');}return Promise.reject(error);}
);// 封装常用请求方法
export const get = (url, params = {}) => http.get(url, { params });
export const post = (url, data = {}) => http.post(url, data);
export const put = (url, data = {}) => http.put(url, data);
export const del = (url, data = {}) => http.delete(url, { data });相关文章:

uniapp前端开发,基于vue3,element plus组件库,以及axios通讯
简介 UniApp 是一个基于 Vue.js 的跨平台开发框架,旨在通过一次开发、编译后运行在多个平台上,如 iOS、Android、H5、以及小程序(微信小程序、支付宝小程序、百度小程序等)等。UniApp 为开发者提供了统一的开发体验,使…...

在Unity中实现物体动画的完整流程
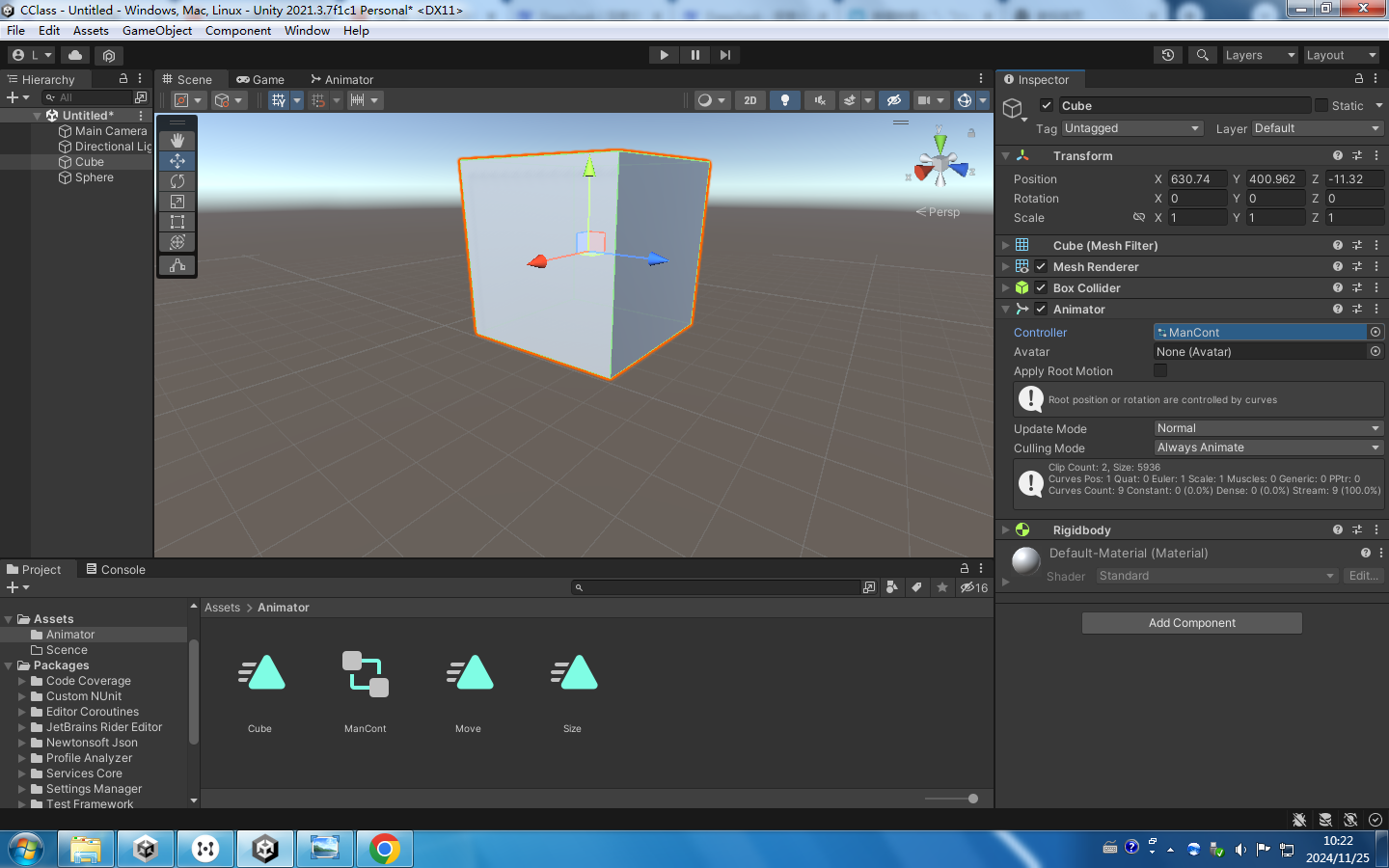
在Unity中,动画是游戏开发中不可或缺的一部分。无论是2D还是3D游戏,动画都能为游戏增添生动的视觉效果。本文将详细介绍如何在Unity中为物体添加动画,包括资源的准备、播放组件的添加、动画控制器的创建以及动画片段的制作与调度。 1. 准备动…...

【云计算网络安全】解析 Amazon 安全服务:构建纵深防御设计最佳实践
文章目录 一、前言二、什么是“纵深安全防御”?三、为什么有必要采用纵深安全防御策略?四、以亚马逊云科技为案例了解纵深安全防御策略设计4.1 原始设计缺少安全策略4.2 外界围栏构建安全边界4.3 访问层安全设计4.4 实例层安全设计4.5 数据层安全设计4.6…...

【Andriod ADB基本命令总结】
笔者工作当中遇到安卓机器的数据访问和上传,特来简单总结一下常用命令。 1、ADB命令简介与安装 简介: ADB (Android Debug Bridge) 是一个强大的命令行工具,用于与 Android 设备进行交互,常用于开发、调试、测试以及设备管理等操作。它是 Android 开发工具包(SDK)的一部…...

ChatGPT如何辅助academic writing?
今天想和大家分享一篇来自《Nature》杂志的文章《Three ways ChatGPT helps me in my academic writing》,如果您的日常涉及到学术论文的写作(writing)、编辑(editing)或者审稿( peer review)&a…...

Day 27 贪心算法 part01
贪心算法其实就是没有什么规律可言,所以大家了解贪心算法 就了解它没有规律的本质就够了。 不用花心思去研究其规律, 没有思路就立刻看题解。 基本贪心的题目 有两个极端,要不就是特简单,要不就是死活想不出来。 学完贪心之后再去看动态规划,就会了解贪心和动规的区别。…...

使用Python实现目标追踪算法
引言 目标追踪是计算机视觉领域的一个重要任务,广泛应用于视频监控、自动驾驶、机器人导航、运动分析等多个领域。目标追踪的目标是在连续的视频帧中定位和跟踪感兴趣的物体。本文将详细介绍如何使用Python和OpenCV实现一个基本的目标追踪算法,并通过一…...

某科技研发公司培训开发体系设计项目成功案例纪实
某科技研发公司培训开发体系设计项目成功案例纪实 ——建立分层分类的培训体系,加强培训跟踪考核,促进培训成果实现 【客户行业】科技研发行业 【问题类型】培训开发体系 【客户背景】 某智能科技研发公司是一家专注于智能科技、计算机软件技术开发与…...

如何通过高效的缓存策略无缝加速湖仓查询
引言 本文将探讨如何利用开源项目 StarRocks 的缓存策略来加速湖仓查询,为企业提供更快速、更灵活的数据分析能力。作为 StarRocks 社区的主要贡献者和商业化公司,镜舟科技深度参与 StarRocks 项目开发,也为企业着手构建湖仓架构提供更多参考…...

Linux V4L2框架介绍
linux V4L2框架介绍 V4L2框架介绍 V4L2,全称Video for Linux 2,是Linux操作系统下用于视频数据采集设备的驱动框。它提供了一种标准化的方式使用户空间程序能够与视频设备进行通信和交互。通过V4L2接口,用户可以方便地实现视频图像数据的采…...

【前端】JavaScript 中 arguments、类数组与数组的深入解析
博客主页: [小ᶻ☡꙳ᵃⁱᵍᶜ꙳] 本文专栏: 前端 文章目录 💯前言💯什么是 arguments 对象2.1 arguments 的定义2.2 arguments 的特性2.3 使用场景 💯深入了解 arguments 的结构3.1 arguments 的内部结构arguments 的关键属性…...

Android 布局菜单或按钮图标或Menu/Item设置可见和不可见
设置可见和不可见 即 设置 显示和隐藏;是双向设置;什么情况显示,什么情况隐藏分判断的条件 它不同于删除和屏蔽,删除和屏蔽,覆盖是单向的,不可逆转的。它间接等于单向的隐藏!!&…...

|| 与 ??的区别
?? : 空值合并运算符, 用于在左侧操作数为 null 或 undefined 时返回右侧操作数 let name null // null 或者 undefinedlet defaultName defaultNamelet displayName name ?? defaultNameconsole.log(displayName) // defaultName || : 逻辑或,…...

wordpress获取文章总数、分类总数、tag总数等
在制作wordpress模板的时候会要调用网站的文章总数分类总数tag总数等这个数值,如果直接用count查询数据库那就太过分了。好在wordpress内置了一些标签可以直接获取到这些数值,本文整理了一些常用的wordpress网站总数标签。 文章总数 <?php $count_…...

pytest 通过实例讲清单元测试、集成测试、测试覆盖率
1. 单元测试 概念 定义: 单元测试是对代码中最小功能单元的测试,通常是函数或类的方法。目标: 验证单个功能是否按照预期工作,而不依赖其他模块或外部资源。特点: 快速、独立,通常是开发者最先编写的测试。 示例:pytest 实现单…...

C#里怎么样自己实现10进制转换为二进制?
C#里怎么样自己实现10进制转换为二进制? 很多情况下,我们都是采用C#里类库来格式化输出二进制数。 如果有人要你自己手写一个10进制数转换为二进制数,并格式化输出, 就可以采用本文里的方法。 这里采用求模和除法来实现的。 下…...

Kafka-Consumer理论知识
一、上下文 之前的博客我们分析了Kafka的设计思想、Kafka的Producer端、Kafka的Server端的分析,为了完整性,我们接下来分析下Kafka的Consumer。《Kafka-代码示例》中有对应的Consumer示例代码,我们以它为入口进行分析 二、KafkaConsumer是什…...

Js-对象-04-Array
重点关注:Array String JSON BOM DOM Array Array对象时用来定义数组的。常用语法格式有如下2种: 方式1: var 变量名 new Array(元素列表); 例如: var arr new Array(1,2,3,4); //1,2,3,4 是存储在数组中的数据࿰…...

React 第八节组件生命周期钩子-类式组件,函数式组件模拟生命周期用法
概述 React组件的生命周期可以分为三个主要阶段: 挂载阶段(Mounting):组件被创建,插入到DOM 树的过程; 更新阶段(Updating):是组件中 props 以及state 发生变化时&#…...

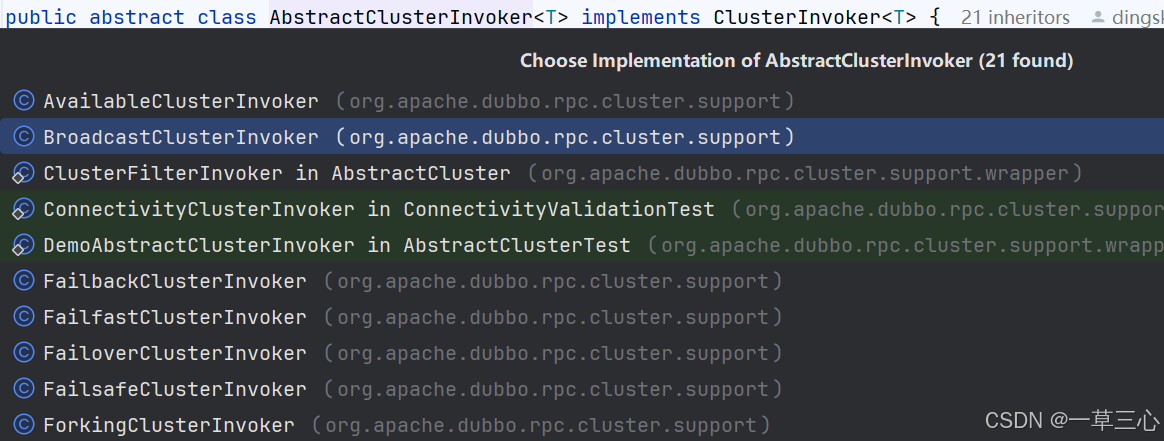
Dubbo源码解析-服务调用(七)
一、服务调用流程 服务在订阅过程中,把notify 过来的urls 都转成了invoker,不知道大家是否还记得前面的rpc 过程,protocol也是在服务端和消费端各连接子一个invoker,如下图: 这张图主要展示rpc 主流程,消费…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...
